如何設計 Magento佈景主題 (2) – 使用sass開發

上一篇 我們教大家把 Magento佈景 主題的基本環境設定好了,今天來談談如何使用sass來開發 Magento佈景 主題。在開發magento前請先安裝sass+Compass,還沒安裝sass的朋友,可以參考http://blog.shihshih.com/installing-the-sass-and-compass
監控magento專案
接下來我們就要來使用compass來監控這個新的佈景主題。
在上一篇的教學文章中、我們在rwd底下新增了一個study的資料夾。現在我們要複製了rwd > dufalt資料夾裡的所有內容到study資料夾裡。
rwd > default 這個佈景主題原本就是使用sass開發,所以我們直接使用他的設定是最快速的方法。
在我們複製過來的資料夾裡,sass 的設定檔config.rb的存放位置在 rwd > study > sass 底下,所以我們要讓compass 來監控這個資料夾﹙ rwd > study > sass﹚。
config.rb 是 sass專案的設定檔,設定項目包成了css、sass、images等的資料夾的位置,所產生的CSS檔的樣式、以及是否含註解文字等資訊。現階段我們直接使用原設定、不做任何的修改。
請跟著我們開始使用compass 來監控新的study佈景主題。
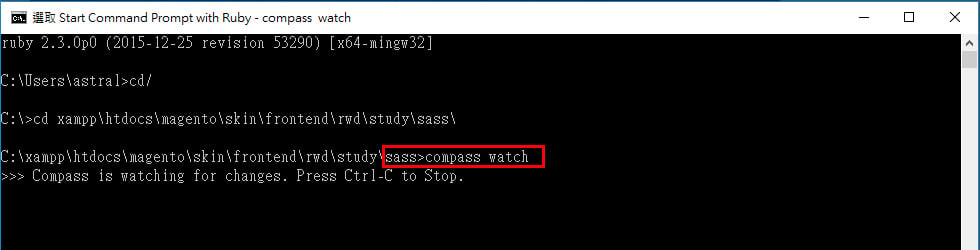
- 開啟Dos小視窗、開啟 rwd > study > sass。
- 接下來我們輸入監控指令 “compass watch"

完成之後會看到以下的訊息:
>>> Compas is watching for changes. Press Ctrl-C to Stop.
這樣就代表完成sass監控摟。
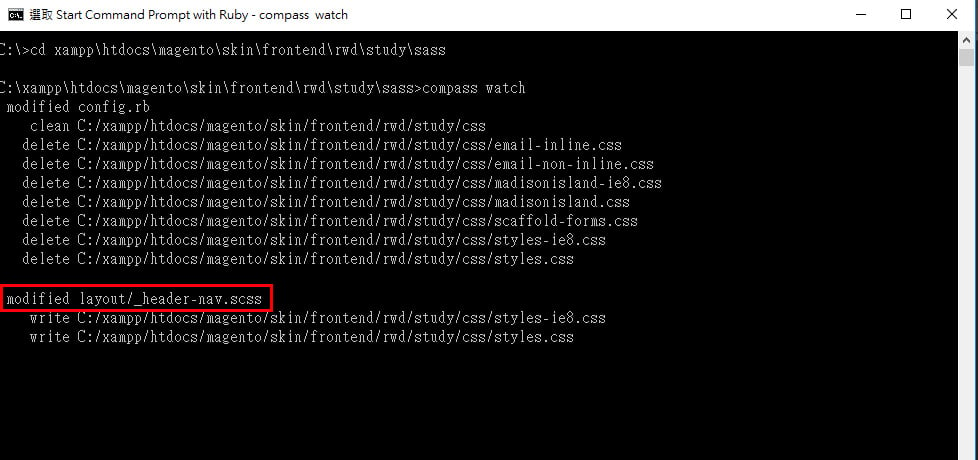
我們來測試一下監控版本是否有成功,當sass檔案儲存後,ruby上會出現modified layout/_xxxxx.scss 這個資訊,代表更新成功。
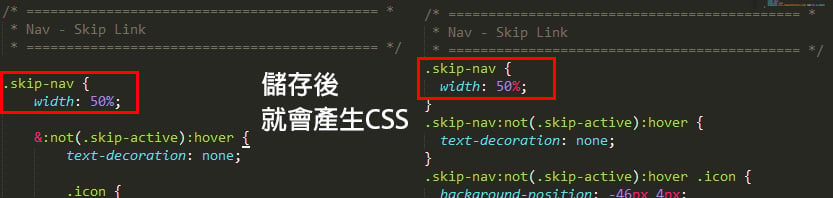
sass檔案會自動轉出css檔案。


PS:開發期間Start Command Prompt with Ruby視窗必須保持開啟。若關閉的話scss就不會同步喔。







我要留言