Laravel 7 中的新元件

雖說 Laravel 6 短期內仍會被多數大眾所用,然而使用 PHP 程式語言撰寫而成的框架 — Laravel 7 近期的來臨,讓我們來學習 Laravel 7 可為專案的開發帶來什麼效益吧!
Laravel 7 中的一個新功能為元件標記 (component notation)。有兩種方法可使用元件 – 「層級」或「匿名」,而本文將針對「層級」來做介紹。
我們必須使用Laravel指令欄來建立一個新的元件。請輸入以下指令:
php artisan make:component Test
透過上述指令,我們建立了一個名為「Test」的元件 (名稱為必填)。
這將在 App|View|Components 目錄中建立一個元件class,也可在 resources\views\components 目錄中建立一個模組。
你可以在這隻class中看出這是個包含「contractor」和「render」兩個function的簡單class,而「render」function可讓我們檢視剛建立完成的模板。
你現在可能發現了這個顯示元件的表現有如controller。
接著加入一些程式碼來看看是否成功。從你的 test.blade.php 檔案中,加入你的view:
<p>Hello this is a test</p>
接著讓我們使用這個元件。請至你的路徑中的任一layout(或建立一個新的route/layout 來測試),並加上下方的語法:
<x-test />
接著請打開你的瀏覽器,並試著進入那個路徑,即可看到新的元件已包含在你的layout中。雖然它並不是非常的令人驚艷,但至少可讓我們嘗試著加入一些東西到元件中。

在元件內的class中,基本上可以在controller中加入任何東西,因此你可以做fetch以及對資料的操作等之後,再轉移給你的元件。那麼,讓我們來轉移一些資料吧!請依照下方程式碼建立你的元件class:
public function something()
{
$data = "some data here";
return $data;
}
接著在Blade template中加入以下語法:
{{ $something }}
如同你平常在controller中的操作,當你完成重整頁面後,即可看到你已將資料轉移至此元件中。不過,有別於controller的是,資將會自動的轉移!任何 ‘public’ 功能皆如此。

你也可以將變數轉移至你的function中,如:
{{ $something(‘bar’) }}
從我們的template或route中有幾個不同的方式可將變數轉移至元件中。

從我們的template中轉移變數,可透過以下方式修改語法:
<x-test foo=“bar” />
你的route中的額外變數可透過以下方式取得:
<x-test :foo=‘$bar’ />
再來讓我們討論styling的部分。除非我們可設定html中的”class”等其他attribute來美化整體風格,否則元件則不會帶來太大的效益。
僅需要針對 X 語法簡單地加入一個”class” tag attribute:
<x-text class=‘bg-red’ />
接著在你的元件template中,我們即可存取屬性。需注意我們同時使用著「merge」的方式來包含任何我們希望元件可具備的class。若我們使用一個一般的class屬性和 X 標籤,則 X 標籤會優先被使用!
<p {{ $attributes->merge([‘class’ => ‘my-class’]) }}>
`Hello this is a test
</p>

最後要在本文中註明,X 標籤並不需要被關起。你可以使用 {{ $slot }} blade 語法來在一組 X 標籤中加入額外的程式碼或內容,如下:
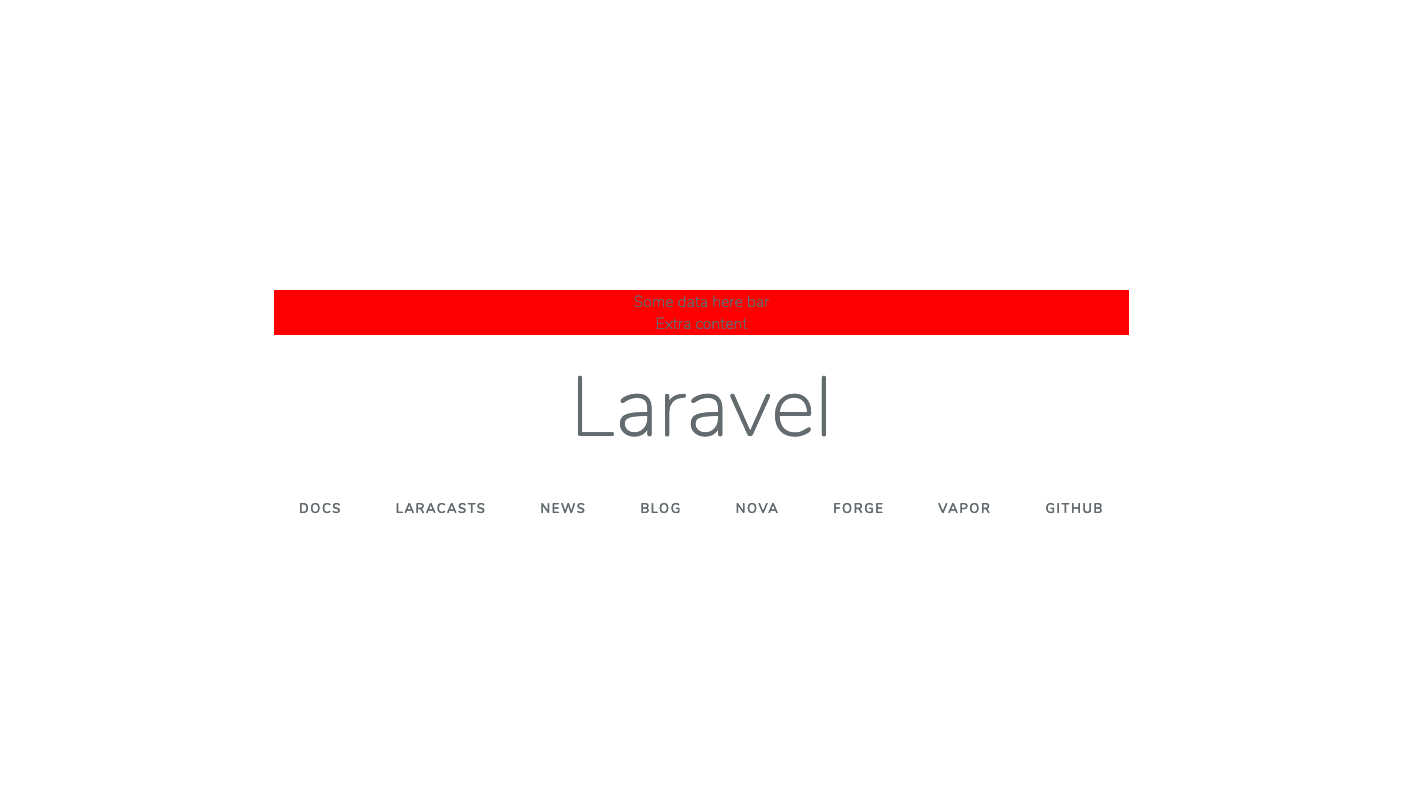
Layout Template:
<x-test class="bg-red">
Extra content
</x-test>
Component Template:
<p {{ $attributes }}>{{ $something('bar') }}<br />{{ $slot }}</p>

這些小撇步可幫助你建立側欄、變數的導覽、或其他可重複使用的元件!
如果你有任何相關問題,或想了解更多有關Laravel 7的新功能,歡迎在下方留言或與我們聯繫唷!







我要留言