Magento2前端開發:如何透過修改layout xml檔來顯示最近看過的商品

雖然透過後台的widget設定就可以顯示「最近看過的商品」,但是為了做好版本控制,我們還是希望可以透過程式碼來達到相同的效果。接下來我們要示範如何透過修改主題包裡的layout xml檔來顯示「最近看過的商品」。
如果你希望可以在商品頁顯示「最近看過的商品」,那麼請在 magento_root/app/design/frontend/<vendor>/<theme>/Magento_Catalog/layout/底下建立 catalog_product_view.xml
<?xml version="1.0″?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<move element="page.main.title" destination="product.info.main" before="-" />
<referenceContainer name="content">
<block class="Magento\Catalog\Block\Widget\RecentlyViewed" name="recently_viewed" template="Magento_Catalog::product/widget/viewed/grid.phtml" after="-“>
<arguments>
<argument name="uiComponent" xsi:type="string">widget_recently_viewed</argument>
<argument name="page_size" xsi:type="number">4</argument>
<argument name="show_attributes" xsi:type="string">name,image,price,learn_more</argument>
<argument name="show_buttons" xsi:type="string">add_to_cart,add_to_compare,add_to_wishlist</argument>
</arguments>
</block>
</referenceContainer>
</body>
</page>
接著清一下快取就可以在商品頁看到「最近看過的商品」了。
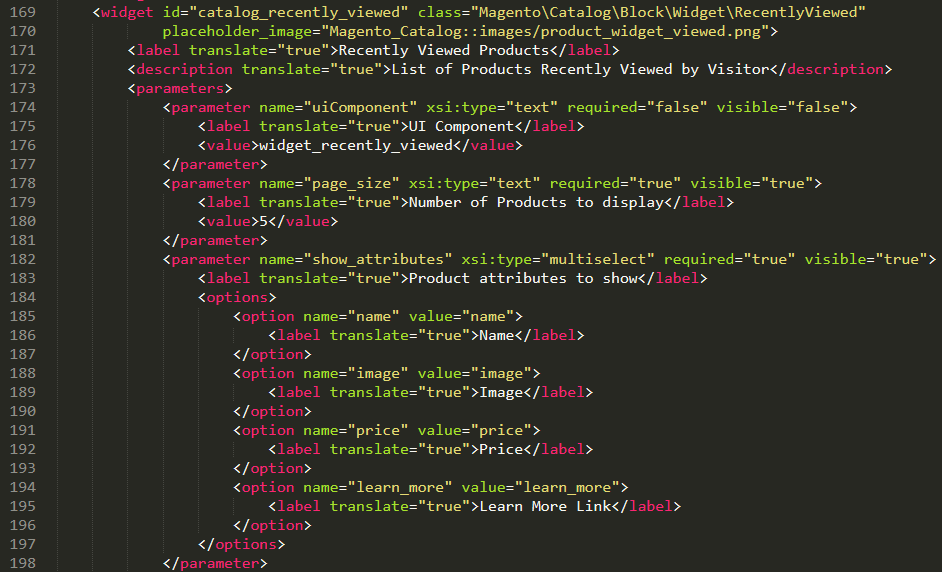
在上面的設定中:page_size 表示顯示商品的數量;show_attributes 表示要顯示的元素;show_buttons 則表示要顯示的按鈕有哪些。至於有哪些選項可以選,可以在magento-root/vendor/magento/module-catalog/etc/widget.xml 裡找到。

利用上述方法即可在商品頁中透過修改layout xml檔案檢視最近瀏覽過的商品囉!想知道更多Magento相關教學系列與電商營運相關資訊,別忘了訂閱歐斯瑞電子報,以及追蹤我們的粉絲專頁喔!







我要留言