用Marvel App讓你的數位點子活起來

在每個網站誕生之前,
若在預算及時間充足的網站專案中,會在網頁的設計完成之後,由網頁工程師依設計圖製作含有Javascript效果的Html檔案,提供業主及系統分析人員確認需求;反之,當預算不足以支援前者做法,或是專案有急迫的時間壓力時,難道沒有其他更經濟、更快速的方法來實現理想的溝通嗎?
今天歐斯瑞要位各位介紹Marvel這個網站,Marvelapp提供了簡單完善的功能讓專案人員在簡單的幾個步驟內即可完成一個demo網站。接下來就讓我們用快速簡單的方式完成一個可以展現效果的網站吧!
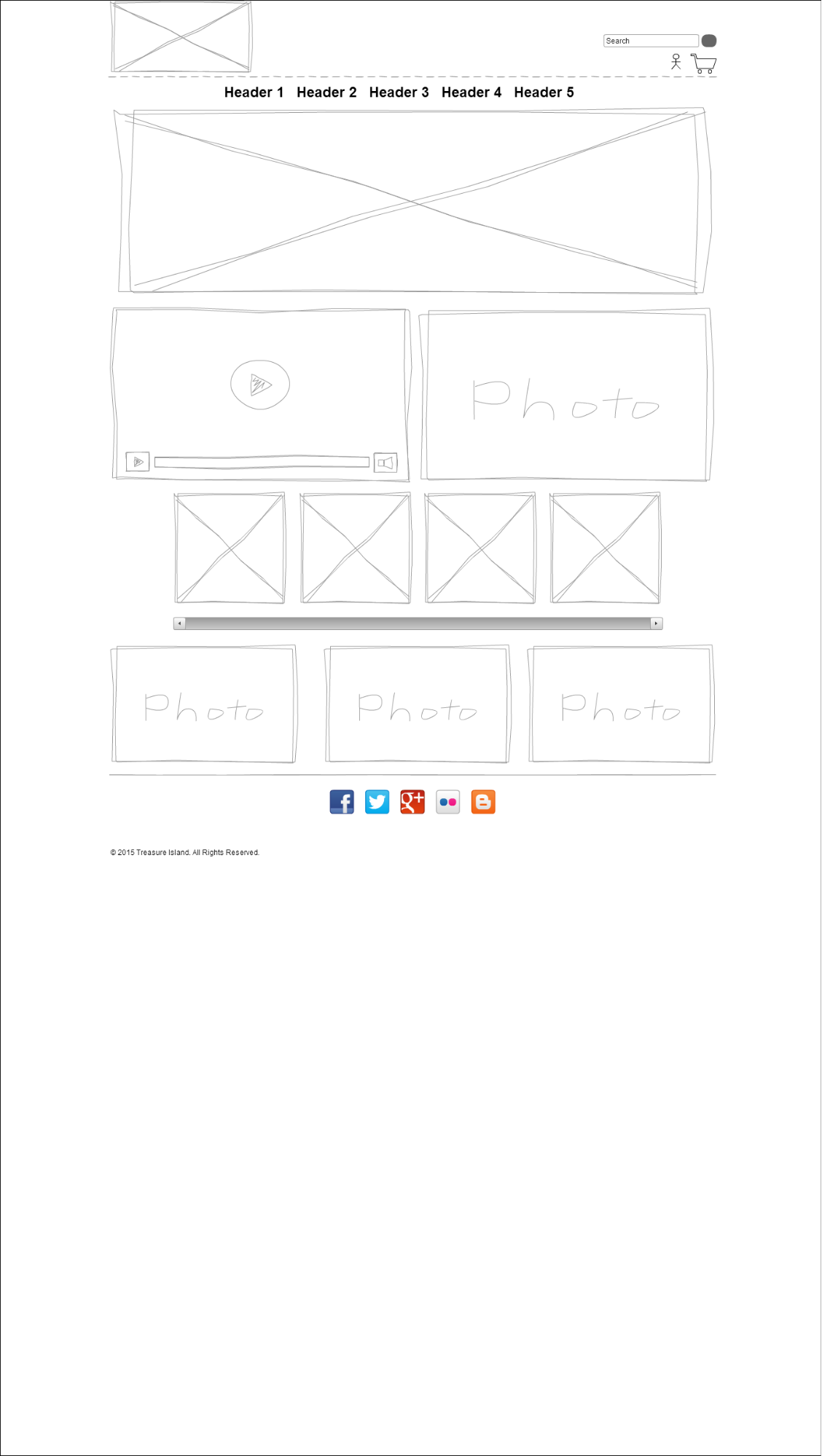
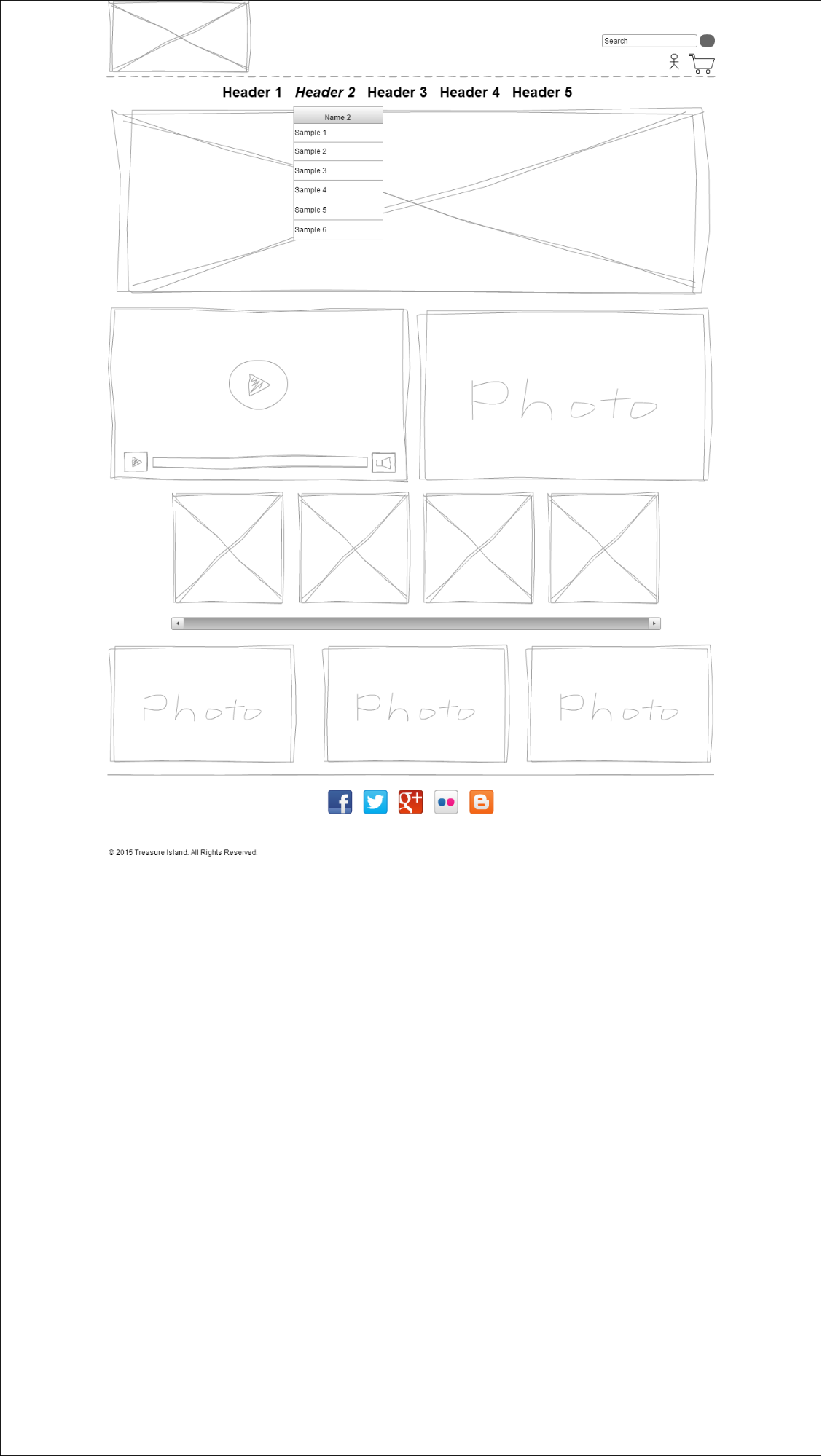
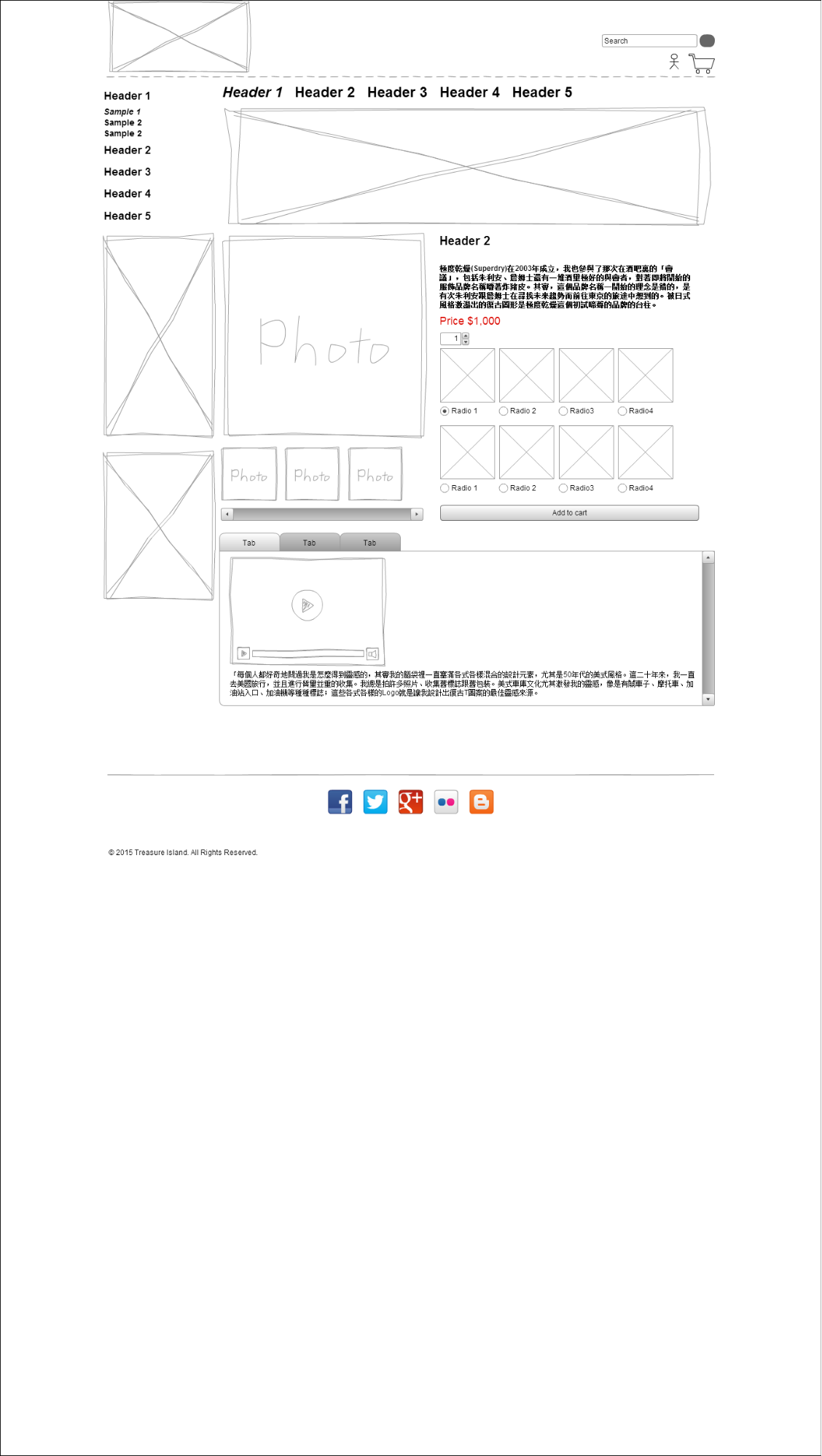
首先,我們先準備好三張網站的Wireframe: 第一張是一個購物網站的首頁,第二張是下拉選單的效果,第三張是商品頁面圖。(點圖放大)
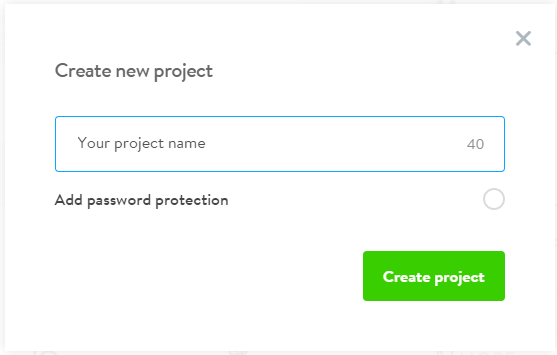
再來,我們要在Marvelapp中新增一個專案,點選右上角的+Create project按鈕;會出現以下的對話框來輸入專案名稱,要注意的是"密碼保護"的功能是付費版本(Pro Plan)才能使用的。

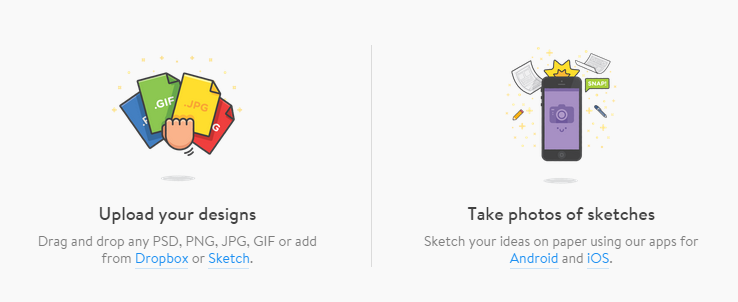
專案建立後,可以看到以下兩個圖示,在電腦上使用左邊的上傳圖片功能加入剛剛的三張wireframe。

可以直接在檔案總管中選取多張圖片,用滑鼠拖曳到![]() 上,就會開始上傳圖片。
上,就會開始上傳圖片。
Marvelapp的另一個特點就是支援雲端的儲存空間,只要點選Dropbox連結,同意Marvelapp存取您的Dropbox空間後,您之後就可以使用熟悉的Dropbox的畫面匯入存在雲端的圖檔。
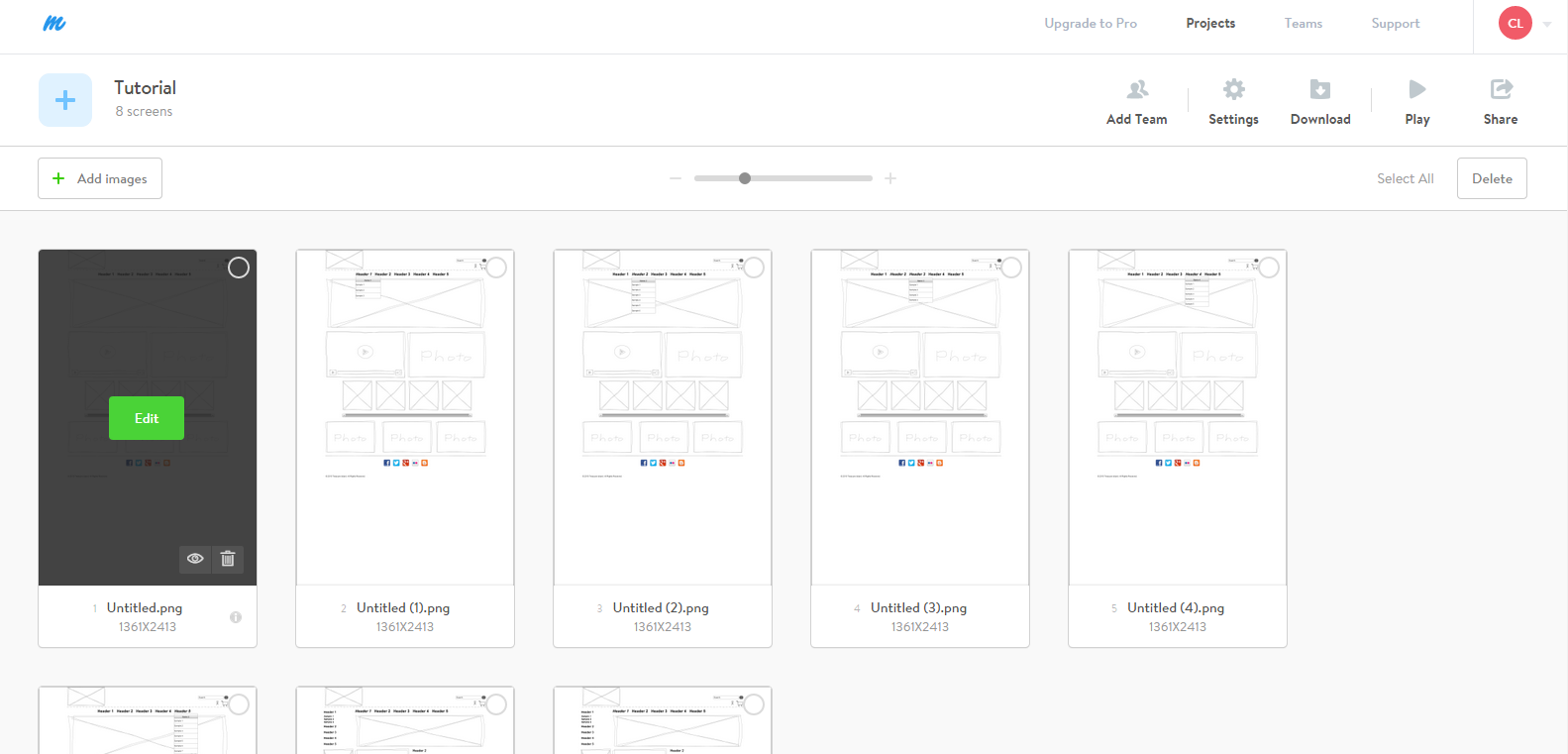
圖片上傳完畢後,網頁上會顯示上傳圖片的縮圖:
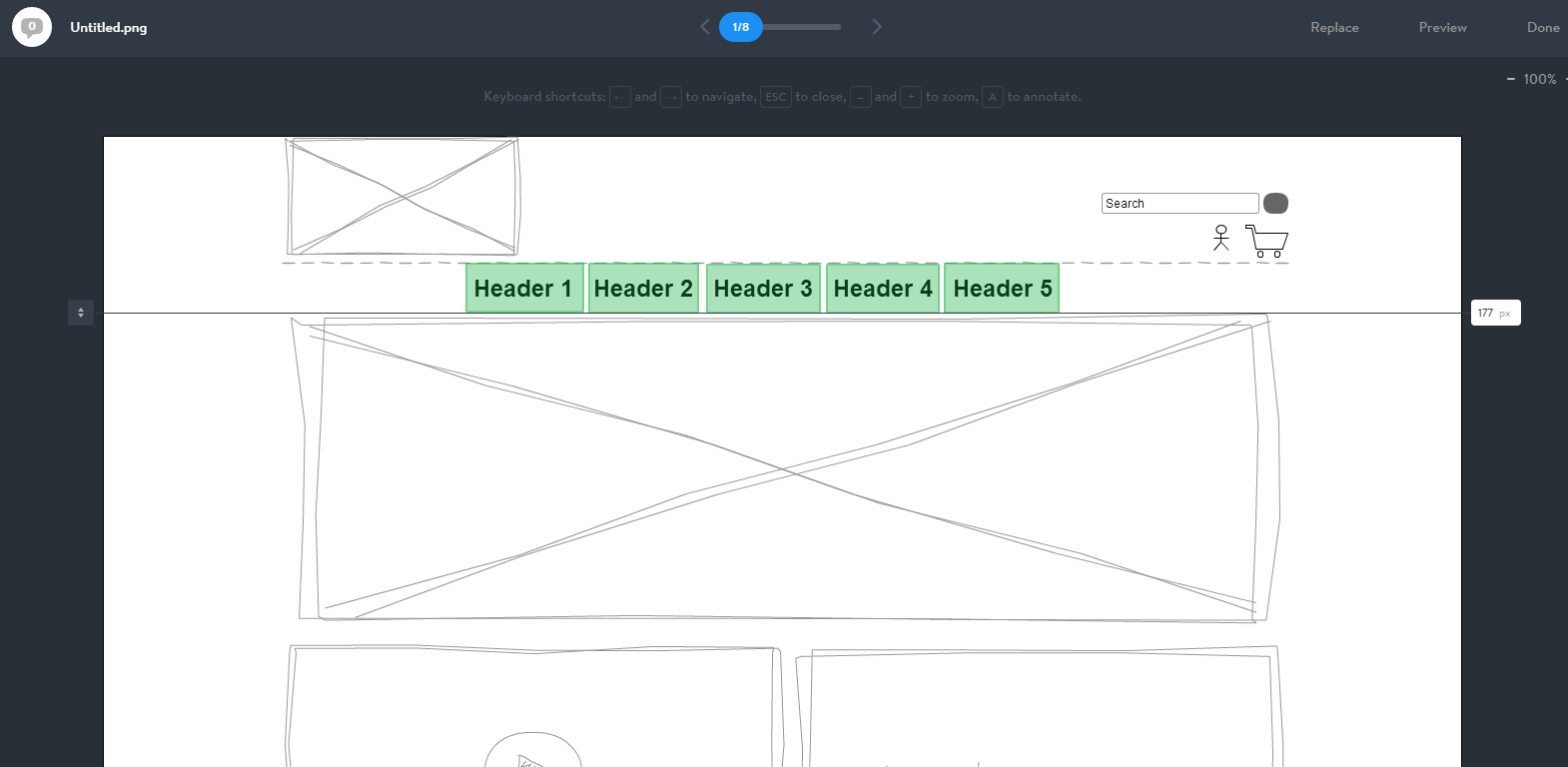
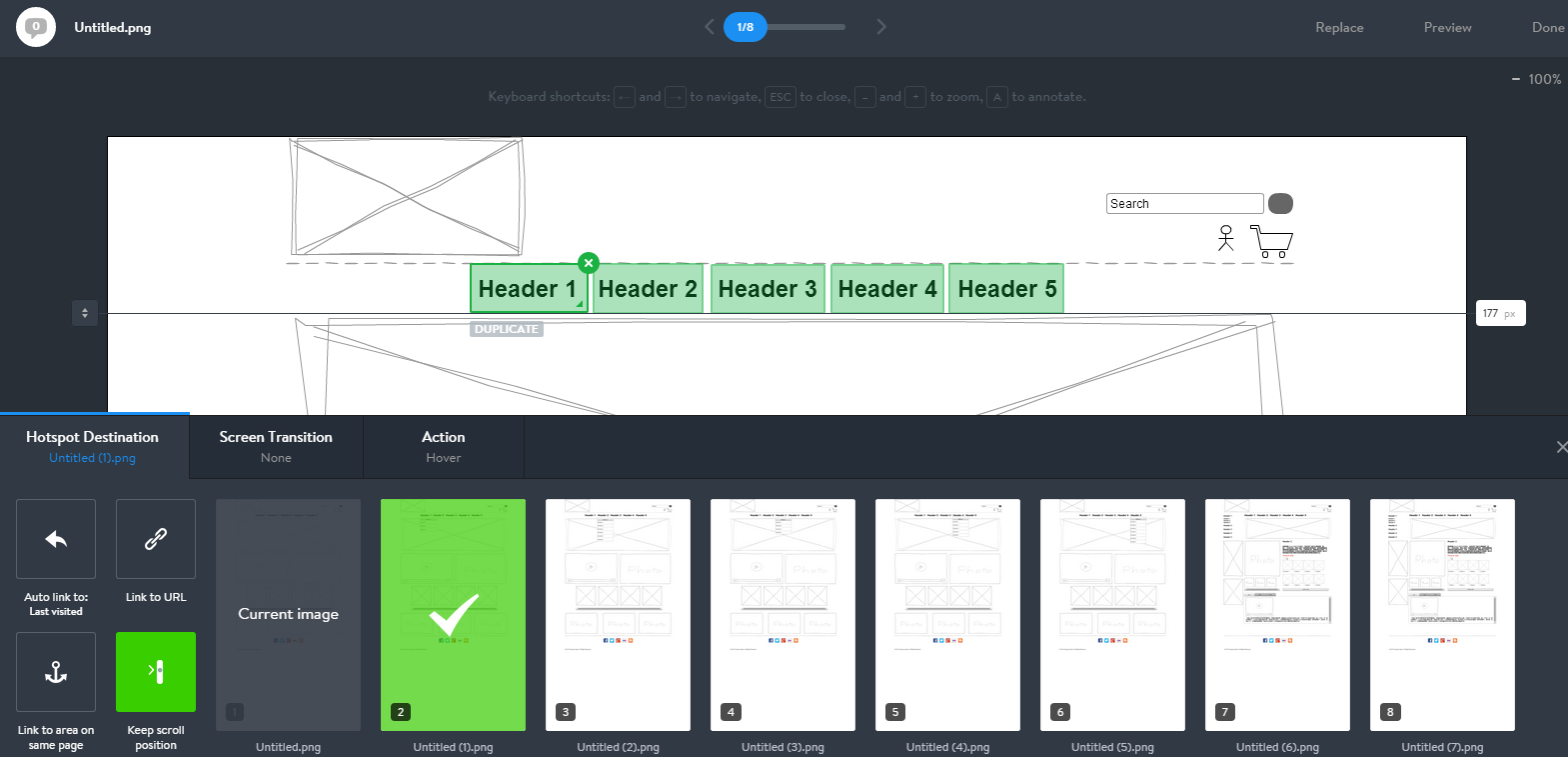
滑鼠移到縮圖上方時會出現"Edit"的按鈕,點選之後及可以進入這頁的編輯畫面:
滑鼠在畫面上會變成十字游標,選取聯結範圍後,下方會出現功能區:
您可以指定滑鼠點選連結區塊時觸發的動作,以Header 2這個連結為例,我們希望滑鼠滑過時選單會出現,我們可以在Action頁簽中選擇"Hover",然後選取對應的畫面,則在範例網站中,當滑鼠滑過Header 2時,就會出現下拉選單的效果。
當您完成了範例網站的製作後,回到專案首頁,點選右上方的Play按鈕,就可以看到剛剛製作的效果了。
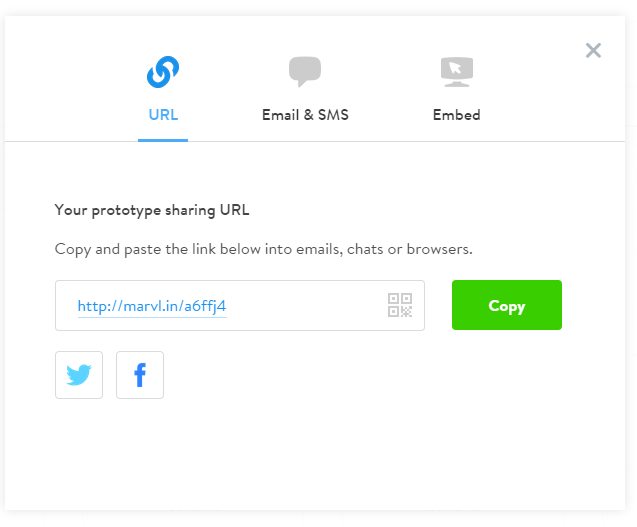
如果想把製作好的示範網站傳給客戶看,只要點選"Share"按鈕,就可以複製網站URL並傳送出去了。
我們製作了範例網站給各位參考,歡迎歐斯瑞的讀者一起來發掘Marvelapp的更多應用!













我要留言