手機版電子郵件廣告(EDM)設計分享

從之前與大家分享如何設計良好的手機網頁文章中,可以知道手機使用者的重要性,Yesmail於2014年與2015年調查研究指出,有響應式的郵件廣告比沒有響應式的郵件廣告,使用者的點擊率成長了75%,也就是說符合手機介面的郵件廣告,能提升使用者點擊意願。要建構有效的郵件廣告,與產品、行銷、介面設計和程式製作方式息息相關,今天要與大家分享從設計角度去探討電子郵件廣告介面,如何給予使用者更良好的瀏覽方式。
EDM型態改變
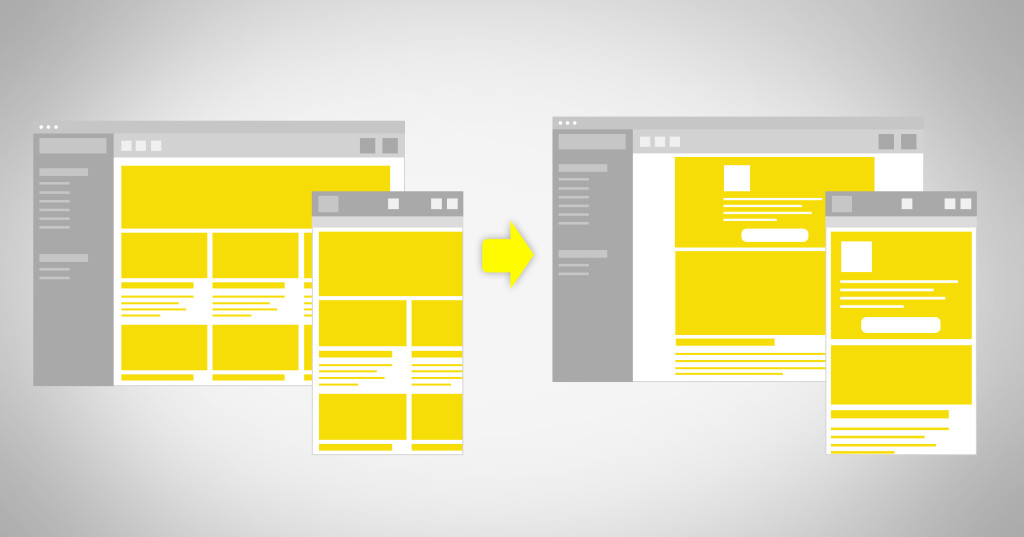
傳統郵件廣告會類似廣告型錄設計方式,將大量訊息放入郵件中,把文字做成圖片或以圖片分割方式製作,讓手機和電腦看到相同的畫面,當使用者對您的郵件感興趣時,卻提供一個不友善的介面。由於以上原因,加上這幾年為因應行動裝置需求而改變EDM的設計方式,讓使用者可以更容易接收資訊。
注重每個環節,才能有效傳達廣告資訊
產品優勢:良好產品,良好包裝
好的產品本身就會增加銷售,盡可能找出產品的特色與優勢。
精準行銷:找對客群,吸引進門
行銷內容絕對影響著使用者點擊意願,將郵件上的訊息給與最合適的使用者(潛在客戶)。
良好設計:有善介面,引導閱讀
提供吸引人的視覺圖像,將使用者留下並引導繼續閱讀。
程式製作:優化內容,符合大眾
除了考量SEO效率之外,對各種裝置與不同信箱做測試。
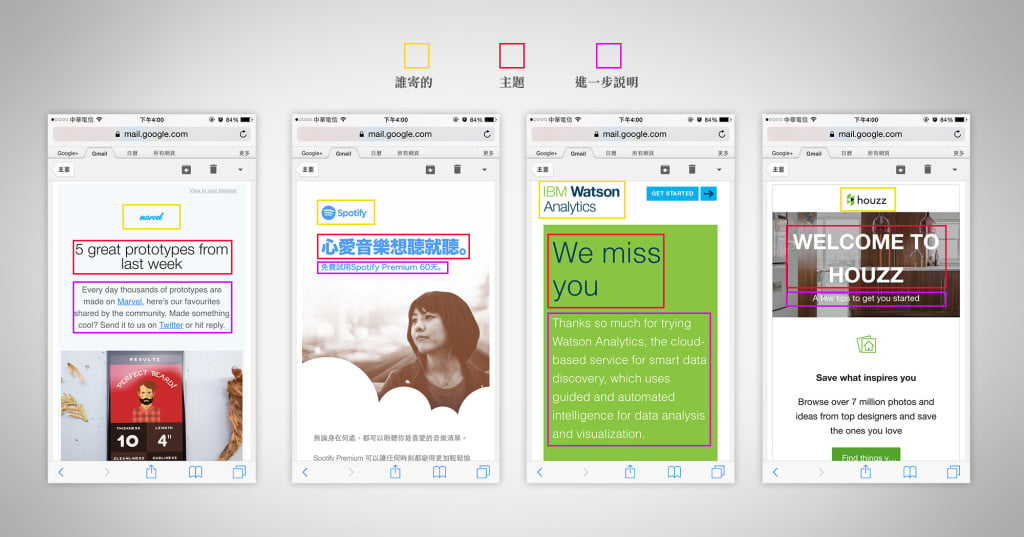
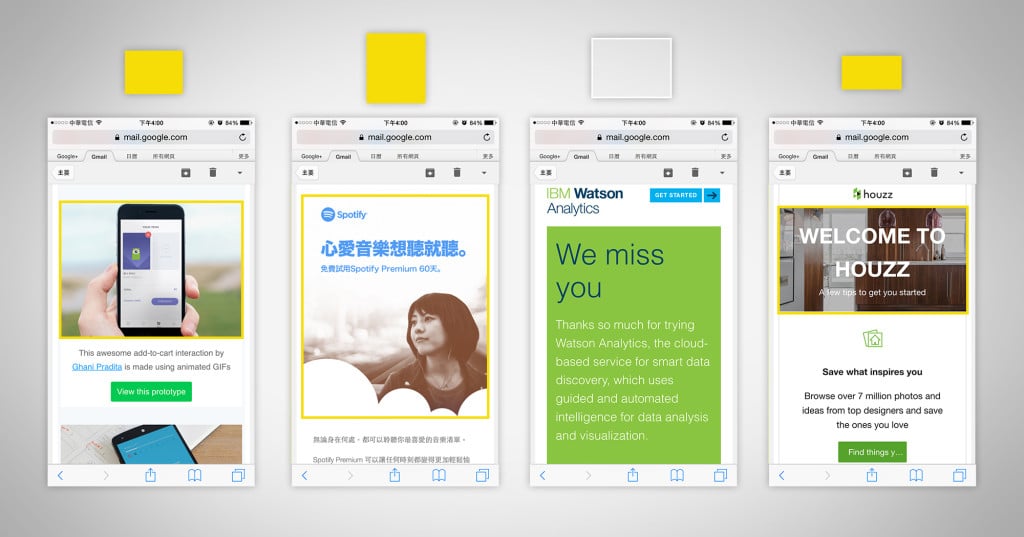
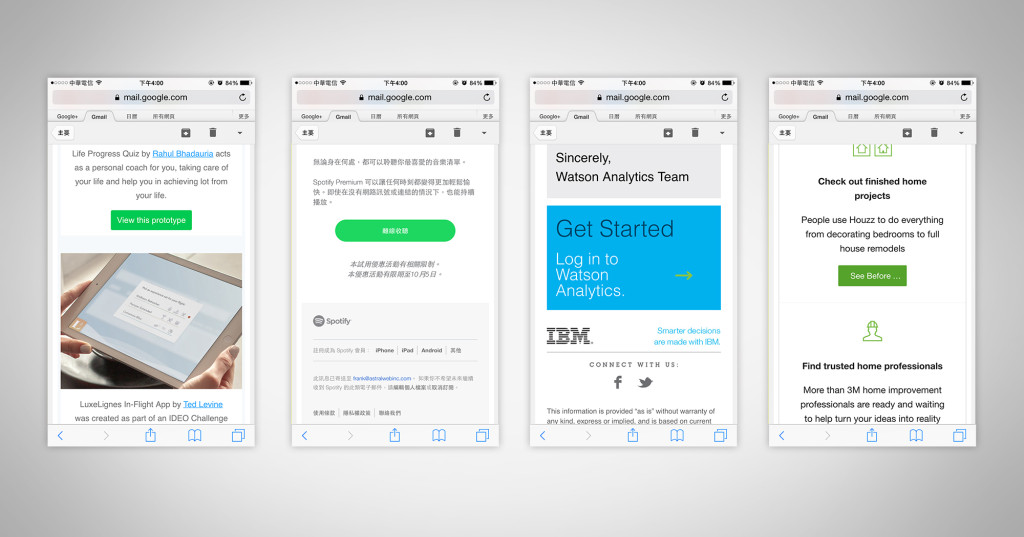
我們提供以下幾個範例給大家參考:




設計EDM時的幾個重點
一開始顯示最重要的訊息
告訴使用者你是誰?主題是什麼?和使用者有什麼關係?
最好一開始就明確告訴使用者你是誰,一句話訴說你的主題,再加上簡短的解釋這和使用者有什麼關係,引導使用者繼續瀏覽。另一方面,因信箱(Gmail、Hotmail…)高度不同,一進入郵件會將部份內容切掉,因此建議一開始就簡短說完這3個重點。
視覺化圖片
視覺化的圖像會更容易吸引使用者注意,廣告好比一個活動識別,同一活動主題在不同裝置、介面,都須保持一致的視覺風格。
不要一次說太多事情
提供不同連結給予使用者,使用者便能針對有興趣的項目作進一步了解。
注意圖片尺寸
考量手機介面範圍,須注意圖片的高度不宜太小。
使用良好手機設計的基本規則
之前與大家分享的文章中,有提到手機網頁設計該注意的事項,EDM最終需要在手機上顯示,因此也是要簡化你的內容,使用單欄式設計,選擇合適的字級大小,加大連結按鈕。
可以取消訂閱
在這裡分享IBM範例中的小功能,他在信件最後提供了是否願意再收到郵件通知的選項,當使用者對您的內容開始產生負面情緒時,並不會第一時間就到帳戶設定裡面取消接收郵件通知,當使用者下定決心特地連結至帳戶裡面取消,或標示為垃圾信件時,反而真正失去一個淺在客戶,不要強迫使用者長期接收您的資訊,如果使用者在信件中利用這個功能取消通知,你可以在第一時間檢討是否廣告投放錯誤等相關問題。
郵件廣告屬於行銷方式的一種,每個環節都很要,如果廣告投放錯使用者,介面做的再好也沒有用,如需了解響應式電子郵件技術,歡迎參考All about responsive email templates
參考資料:












Comments (2)
[…] 原文出處:手機版電子郵件廣告(EDM)設計分享 […]
[…] 原文出處:手機版電子郵件廣告(EDM)設計分享 […]