pestle 相關系列 (六) generate_menu 快速建立後台menu

Magento 後台左方列表的按鈕列表經常為了客製化的擴充需求加上按鈕與連結,這篇就是要探討如何快速的完成這些客製化更動。
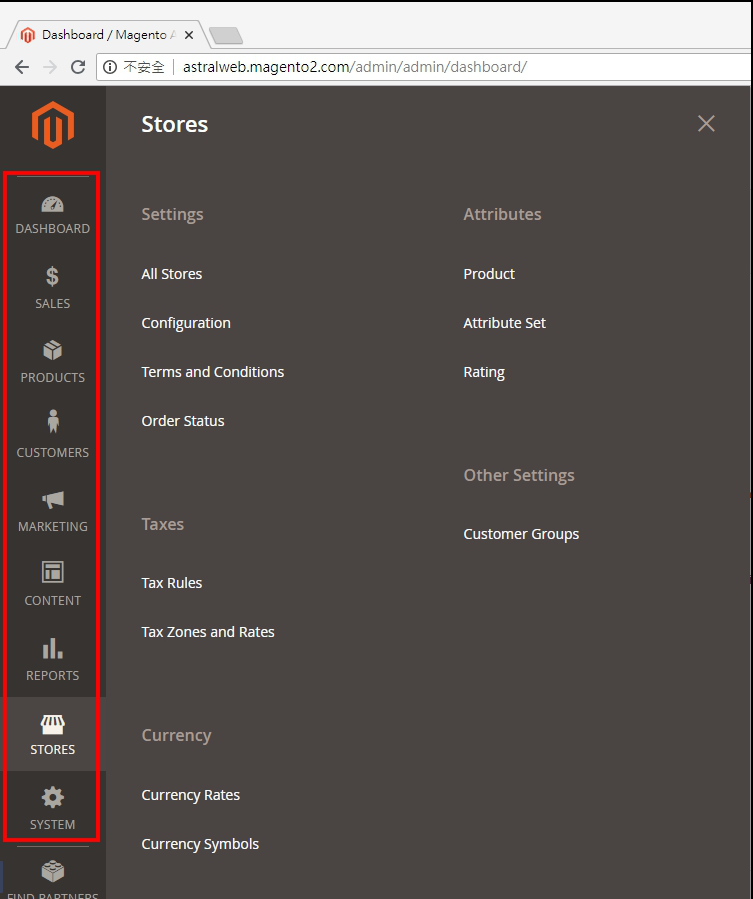
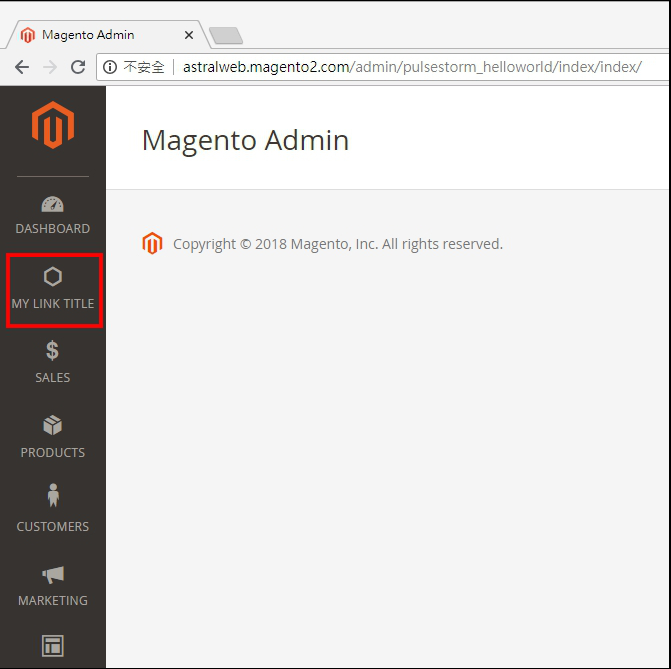
在 magento 後台可以看到左邊的列表 DASHBOARD、SALES、… ,點擊 STORE 後則會展開更多選項(Settings、All Stores、…)
舉例而言,在這畫面中 DASHBOARD、SALES、… 是第一層
Settings、Taxes、Currency、Attributes、Other Settings 是 STORE 的下一層
All Stores、Configuration、Terms and Conditions、Order Status 是 Settings 的下一層

輸入語法
php pestle.phar generate_menu
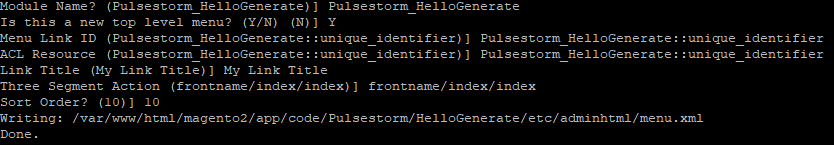
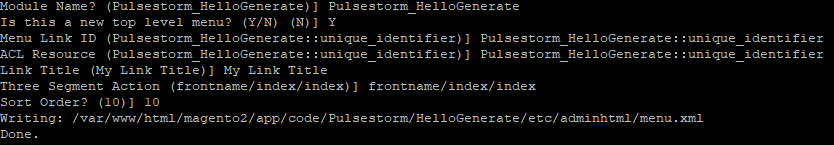
會跳出提示要求輸入參數,可依照建議的文字輸入試試

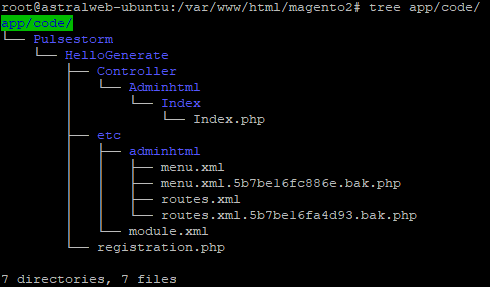
輸入完成即幫你建立一個檔案,其中的 menu.xml.5b7bc2c3404ad.bak.php 只是備份檔可以刪除

app/code/Pulsestorm/HelloGenerate/etc/adminhtml/menu.xml
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Backend:etc/menu.xsd"> <menu> <add id="Pulsestorm_HelloGenerate::unique_identifier" resource="Pulsestorm_HelloGenerate::unique_identifier" title="My Link Title" action="frontname/index/index" module="Pulsestorm_HelloGenerate" sortOrder="10"/></menu> </config>
- Module Name指的是產生的這個 menu.xml 要放在哪個 module 底下
- top level menu 會是跟 STORE 同層的按鈕
- Link Title 是按鈕顯示的名稱
- Menu Link ID 是指定點擊後連結到哪個 module
- Three Segment Action 指的是點擊後連結的檔案位置
檔案建立完成後即便清快取畫面上一樣不會有變化,那是因為 module 還沒建立的關係
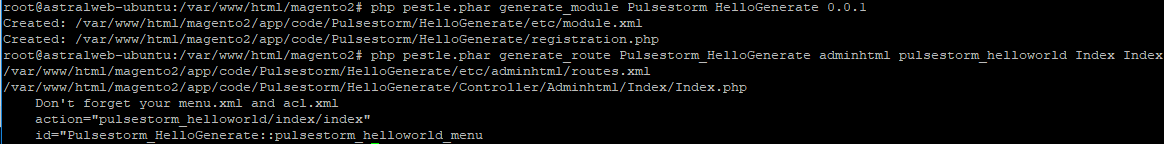
同時執行 generate_module、generate_route、generate_menu 指令,可以將參數接在後面寫成一行,如:
php pestle.phar generate_module Pulsestorm HelloGenerate 0.0.1 php pestle.phar generate_route Pulsestorm_HelloGenerate adminhtml pulsestorm_helloworld Index Index php pestle.phar generate_menu Pulsestorm_HelloGenerate '' Pulsestorm_HelloGenerate::unique_identifier Pulsestorm_HelloGenerate::unique_identifier 'My Link Title' pulsestorm_helloworld/index/index 10
即可建好需要的檔案

快速生成檔案

upgrade 建立 module 與後台路徑,清除快取後畫面重新整理,就可以看到我們新增的按鈕出現在左邊

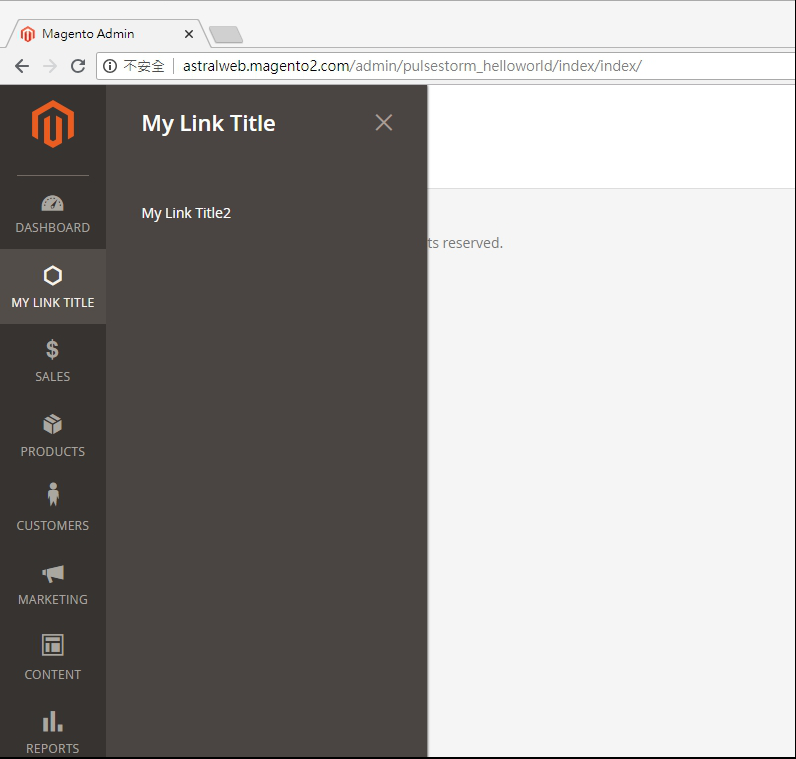
點擊按鈕後會連到設定的路徑 ,在第二個問題 (Is this a new top level menu?) ,若回答 N;則可選擇父階層來設定,可以實際試看看

其中 Select Parent Menu 會把可用的列出來讓你選,回答時填數字即可,注意Menu Link ID 不可有重複
產生檔案內容
app/code/Pulsestorm/HelloGenerate/etc/adminhtml/menu.xml
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Backend:etc/menu.xsd"> <menu> <add id="Pulsestorm_HelloGenerate::unique_identifier" resource="Pulsestorm_HelloGenerate::unique_identifier" title="My Link Title" action="frontname/index/index" module="Pulsestorm_HelloGenerate" sortOrder="10"/> <add id="Pulsestorm_HelloGenerate::unique_identifier2" resource="Pulsestorm_HelloGenerate::unique_identifier2" title="My Link Title2" action="pulsestorm_helloworld/index/index" module="Pulsestorm_HelloGenerate" sortOrder="10" parent="Pulsestorm_HelloGenerate::unique_identifier" dependsOnModule="Pulsestorm_HelloGenerate"/> </menu> </config>
執行結果

但若是要設計到第三層,如下圖,用來快速建立檔案還是很好用的
利用上述的方法就可以快速地完成Magento 2 中客製化按鈕,更多電商營運相關資訊,別忘訂閱歐斯瑞電子報,以及追蹤我們的粉絲專頁喔!
更多Magento相關文章請看: Magento教學導覽
延伸閱讀:
Magento2-pestle 相關系列(一)下載 pestle
Magento2- pestle 相關系列 (二) generate_module 快速建立 module
pestle 相關系列 (三) generate_route 快速建立 route







我要留言