Photoshop教學【CC 影片編輯】圖層樣式動畫

今天astralweb要與大家分享使用Photoshop CC 2015做圖層樣式的動畫,一起來看看如何製作吧!
※本教學使用版本Adobe Photoshop CC 2015
※本教學需先對工具使用有基本認識
1. 開啟動態介面

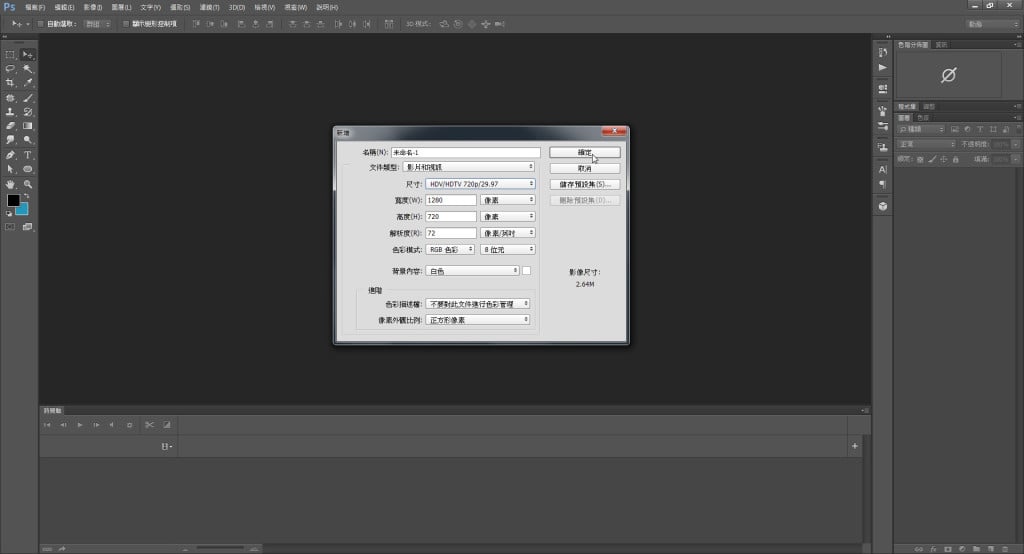
2. 開啟我們要的視訊規格

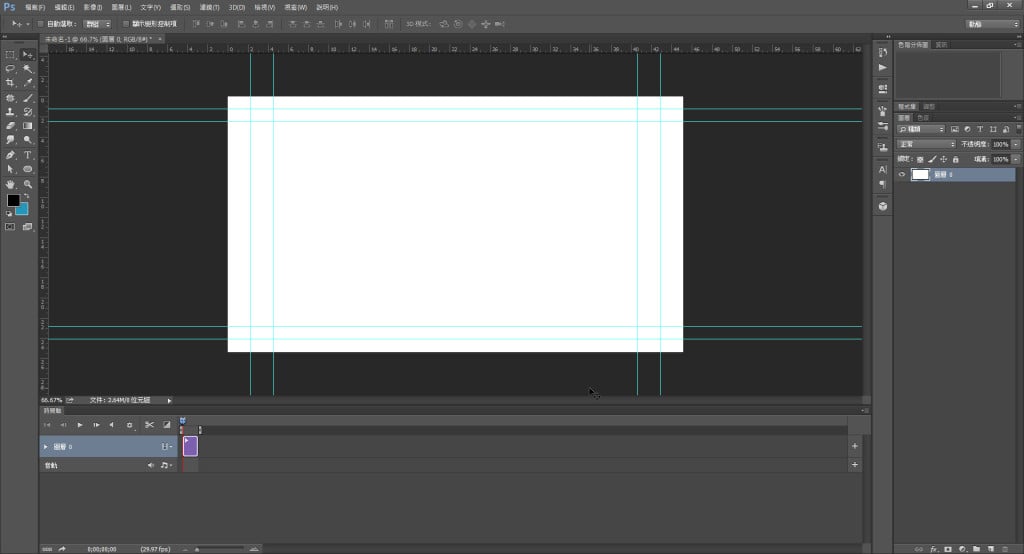
3. 點選建立視訊時間軸

4. 此時時間軸上有個圖層1,是原本的背景

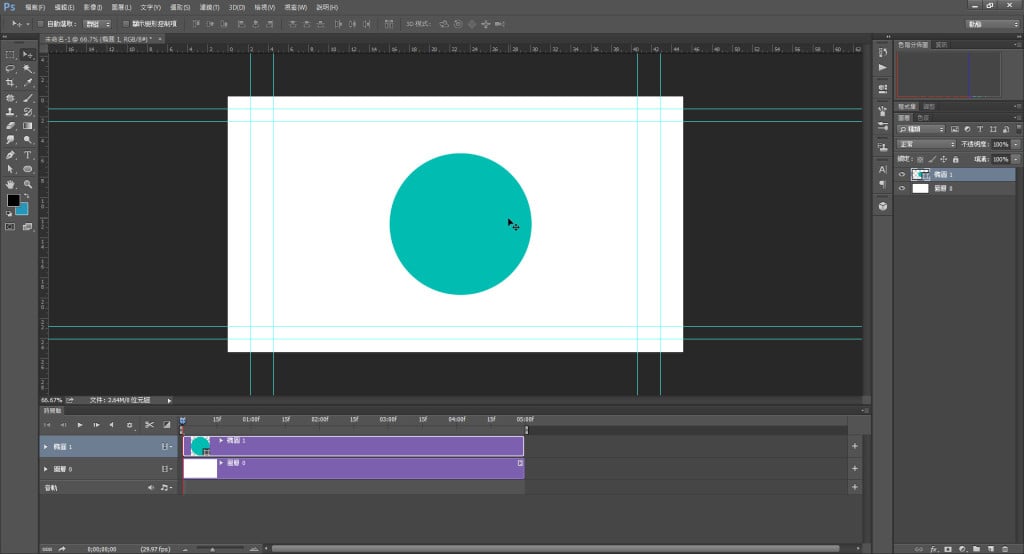
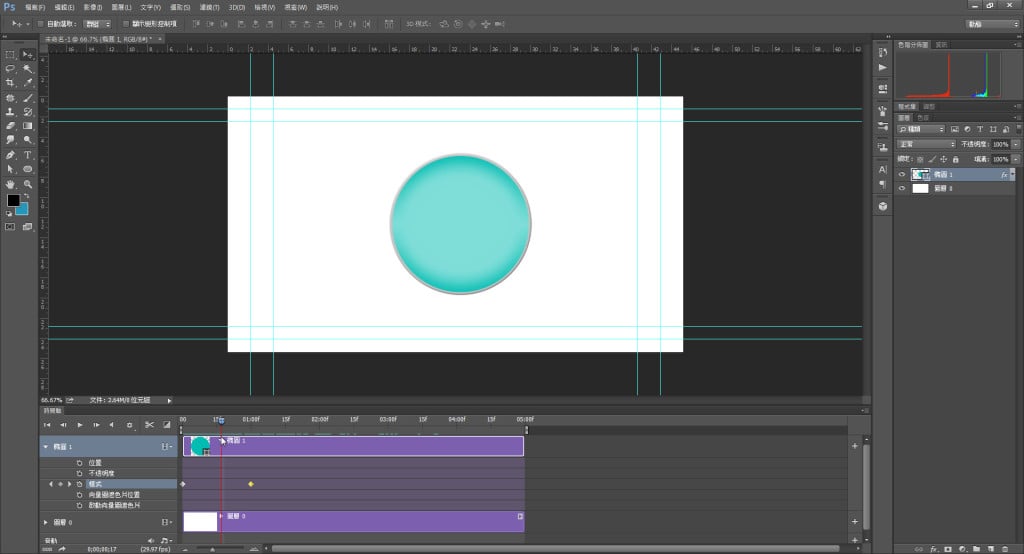
5. 我們可以直接增加物件

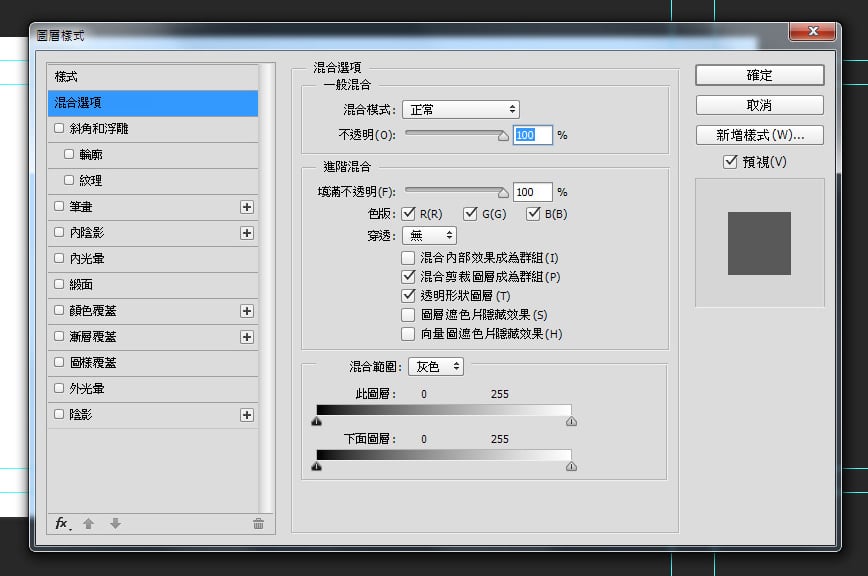
6. 然後開啟該物件的圖層樣式

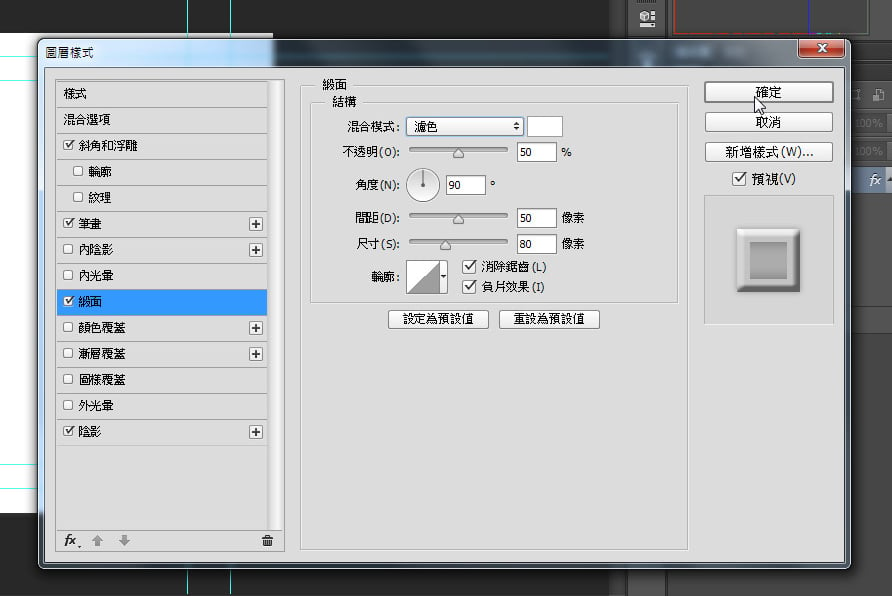
7. 對圖層樣式做設定

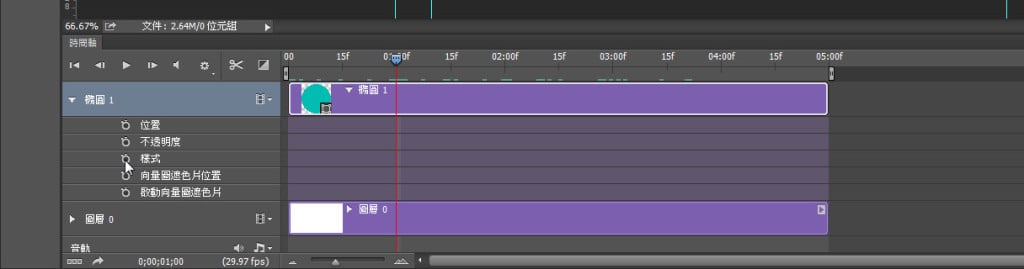
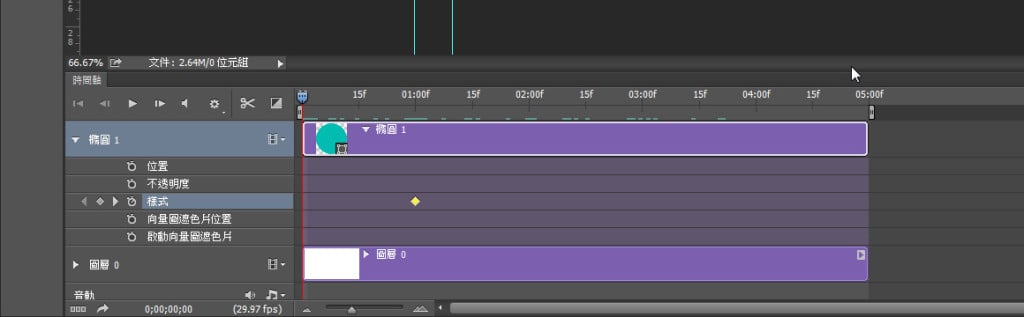
8. 將時間拉霸移到需要的時間點後,展開時間軸上的選項,並點擊樣式的計時器圖示

9. 此時便開始記錄了這個時間點要顯示的樣式

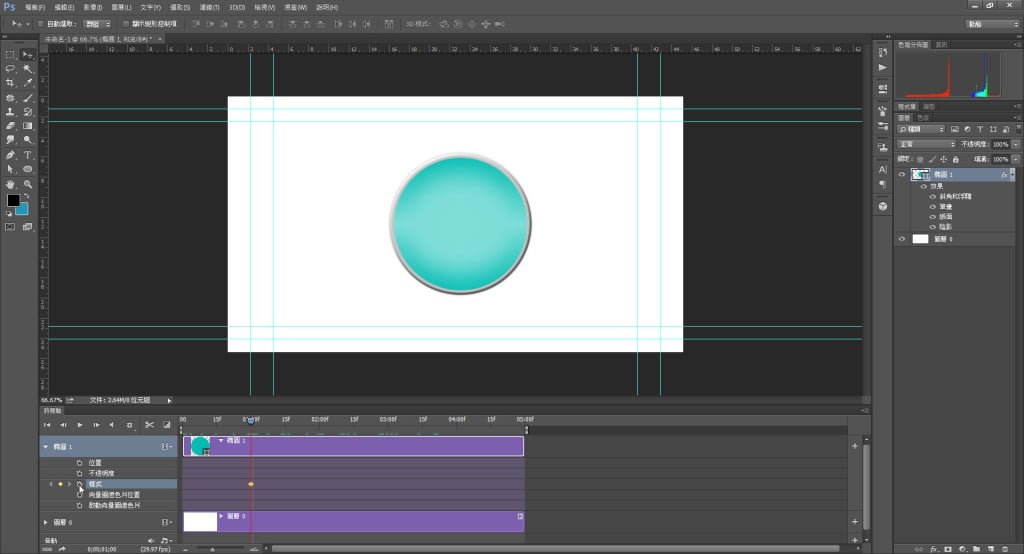
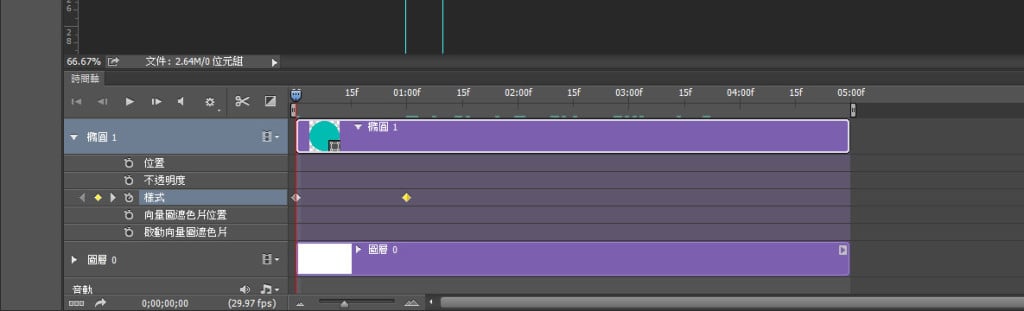
10 接者將時間拉霸移到另一個時間點

11. 然後對圖層樣式做修改

12. 就會在兩個時間點之間做變化

本教學文章為歐斯瑞公司製作,如果您有任何問題,歡迎您聯繫我們,我們將盡力為您解答,謝謝。







我要留言