快速查詢CSS/HTML與各瀏覽器的支援-Can I Use

隨著HTML5與CSS3的推出後,前端技術推陳出新,隨之而來的就是瀏覽器的亂爭。
我們時不時的會發現一些新奇好用的技術,例如:動畫的Transform、排版新寵兒Flex(Box),恨不得馬上套用到新的專案或是往後的設計中,但更多的時候是我們只能眼睜睜的放棄這些新東西,繼續使用較舊但也是相對穩定的方法。
沒錯,因為部分瀏覽器可能不支援!既使支援全瀏覽器也存在者版本的問題,我們不能去強制要求使用者升級或者是更換他們的瀏覽器,即便在我們的內心中還在疑惑著為何還在使用IE:連微軟自家都已經放棄的瀏覽器,亦或是為何不使用最新的版本,導致我們為了一個瀏覽器就可能需要調整一至三個版本,是個耗時又耗力(精神)的工程。在筆者還是個小菜新的時候就曾經開開心心地完成專案後,QA一切換瀏覽器的瞬間從天堂掉到地獄,那災情何止是一個慘字能形容的。
為了避免這樣的悲劇一再發生,我們在使用這些新屬性或是特殊屬性前,可以先到以下的網站做瀏覽器支援度的查詢:

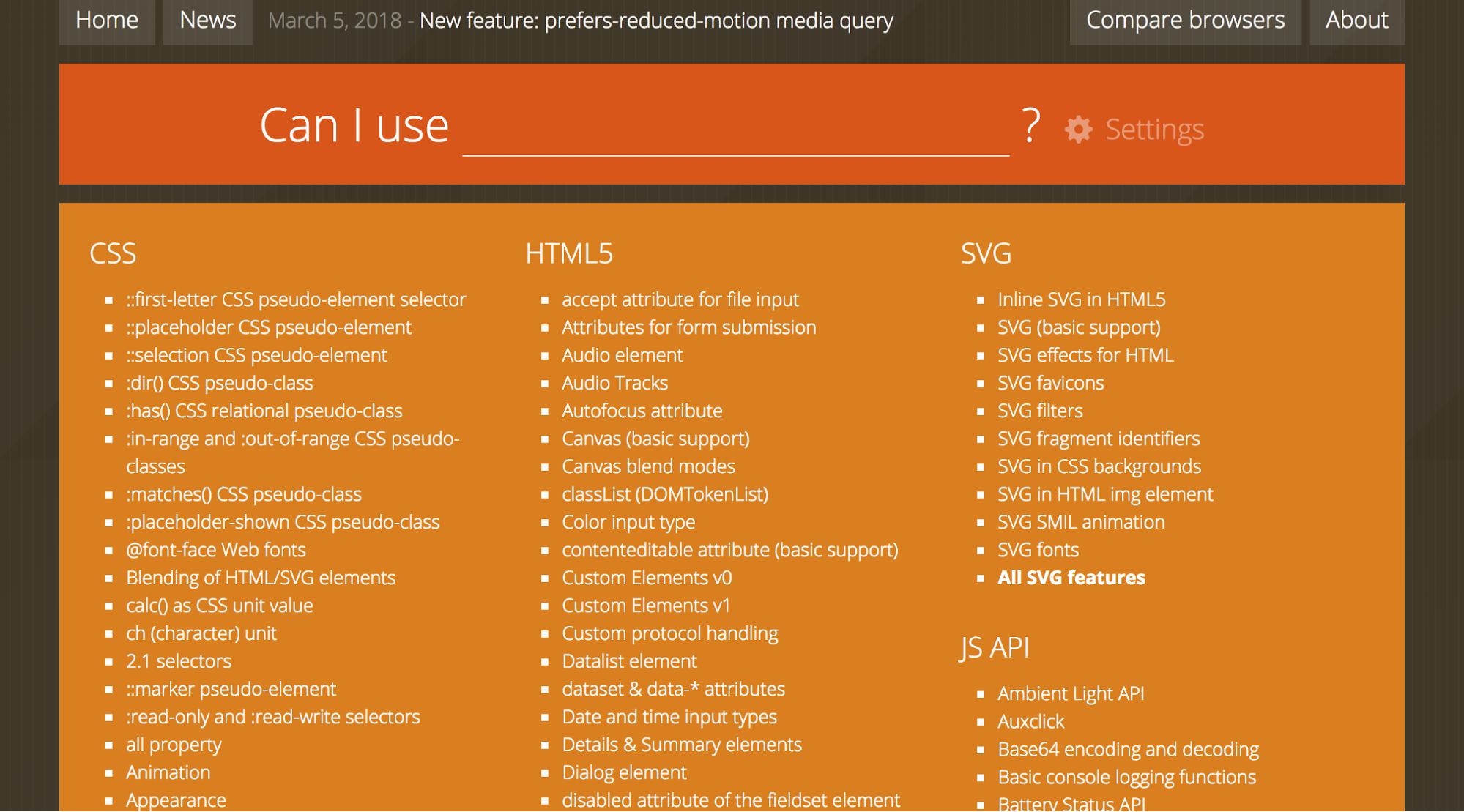
在Can I use這網站裡,我們可以快速地查詢如:CSS、Html、SVG、JS,JS API等等常用到的屬性。
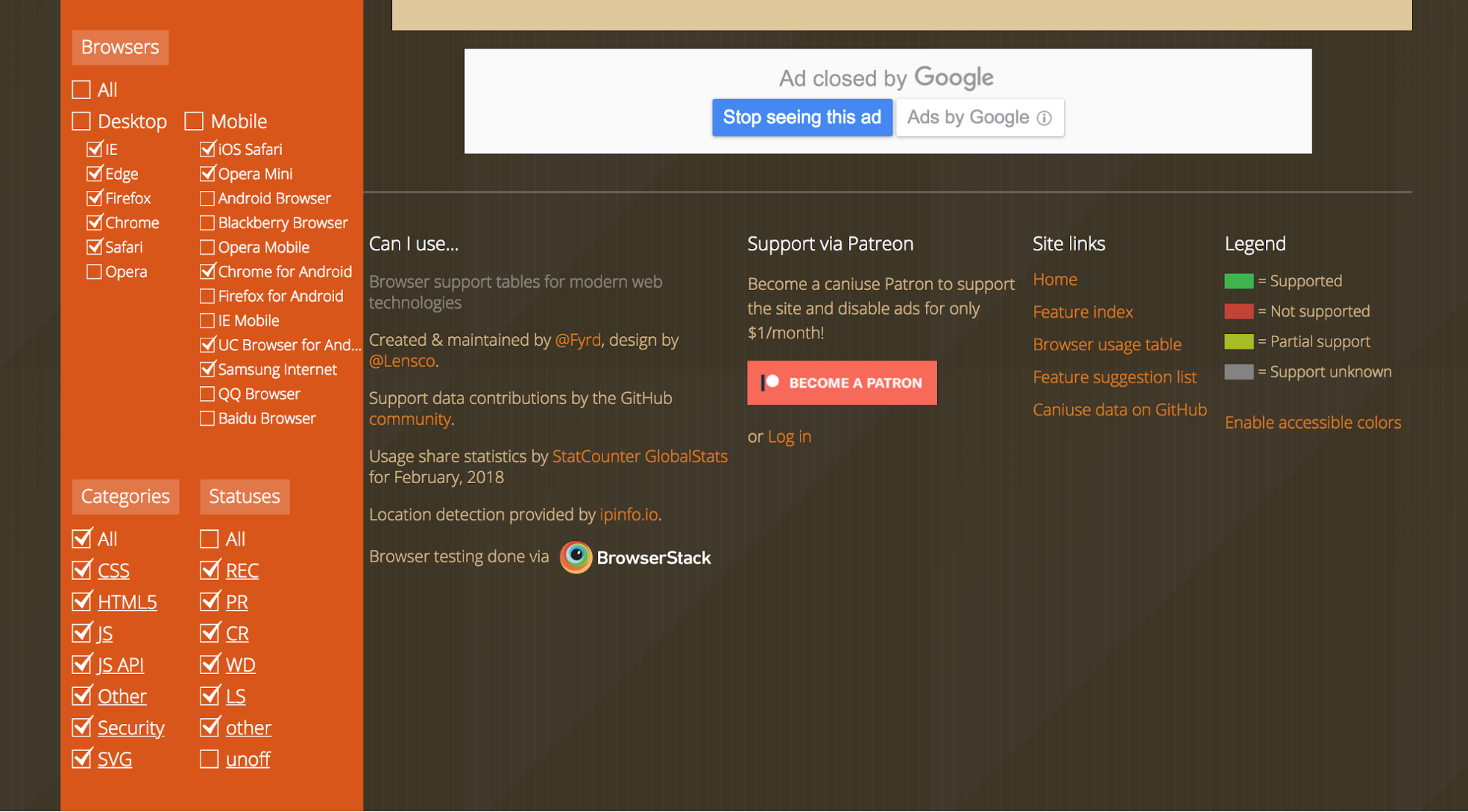
進入網站後我們可以先設定Setting,這裡可以選擇要參考的瀏覽器或者是要查詢的資料庫,一般主流的瀏覽器已經都在預設裡了。

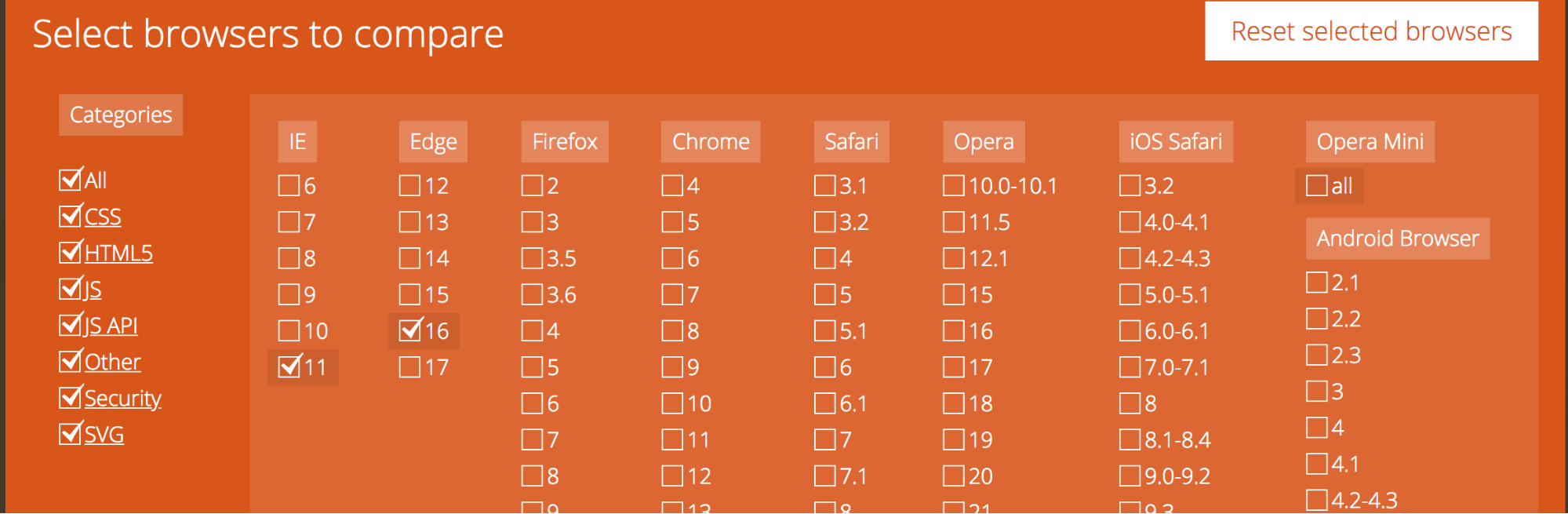
在Can I use我們也可以使用“比較瀏覽器(Compare browsers)”的功能,例如大家還不太熟悉的IE與Edge兩者之間有些什麼不同:

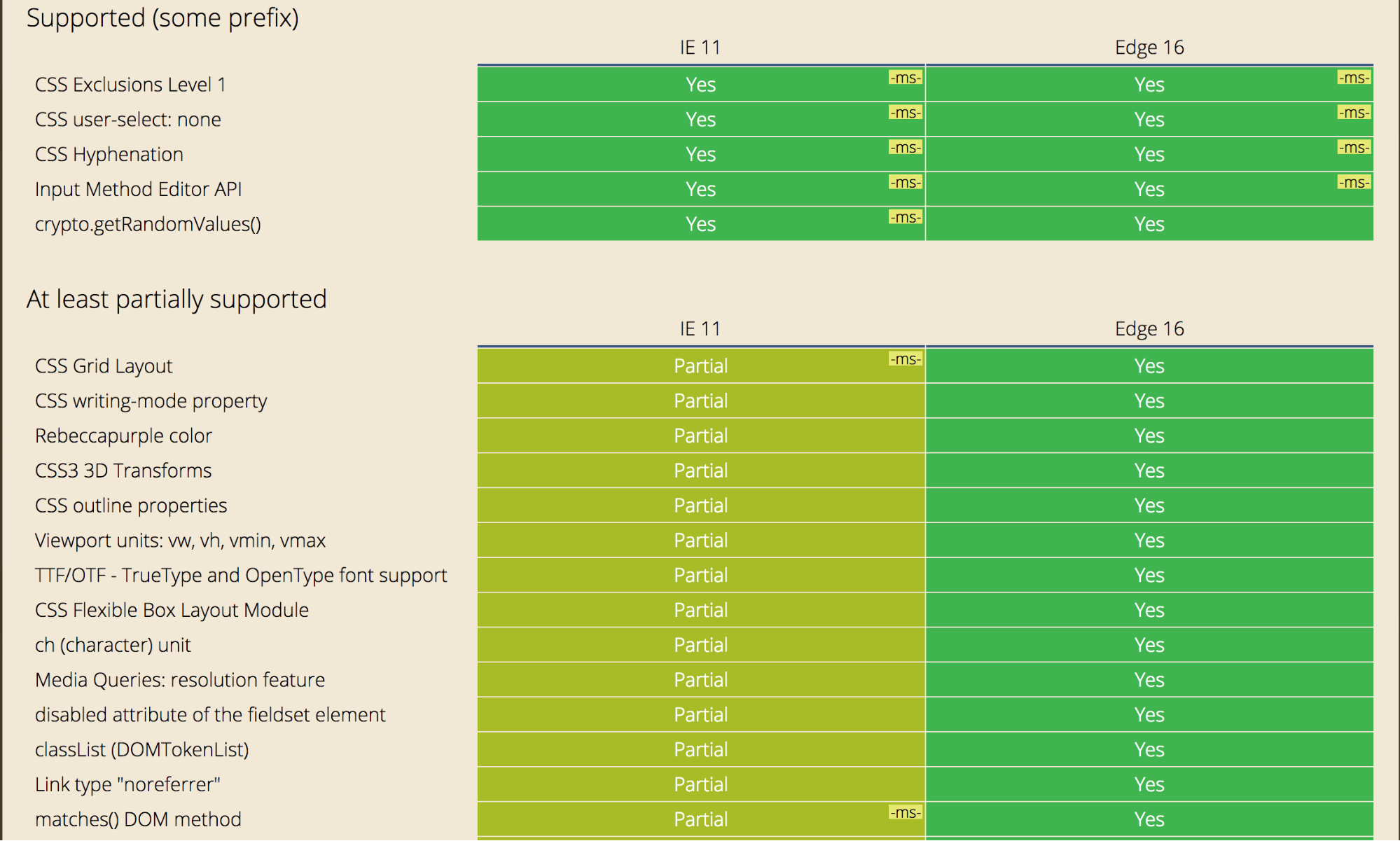
下方會有他們的一些比較詳細,讓你一目瞭然瀏覽器與瀏覽器之間的差異。

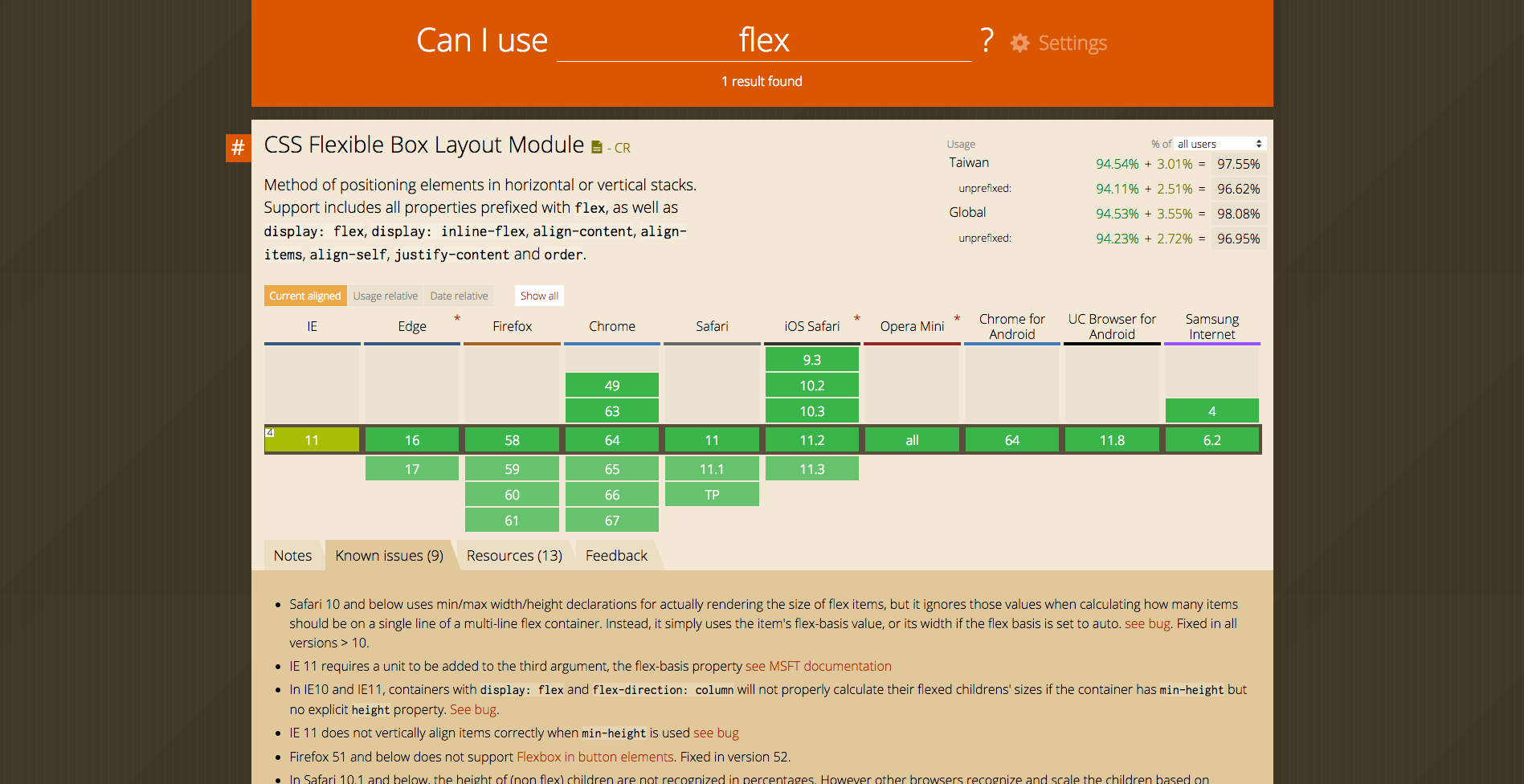
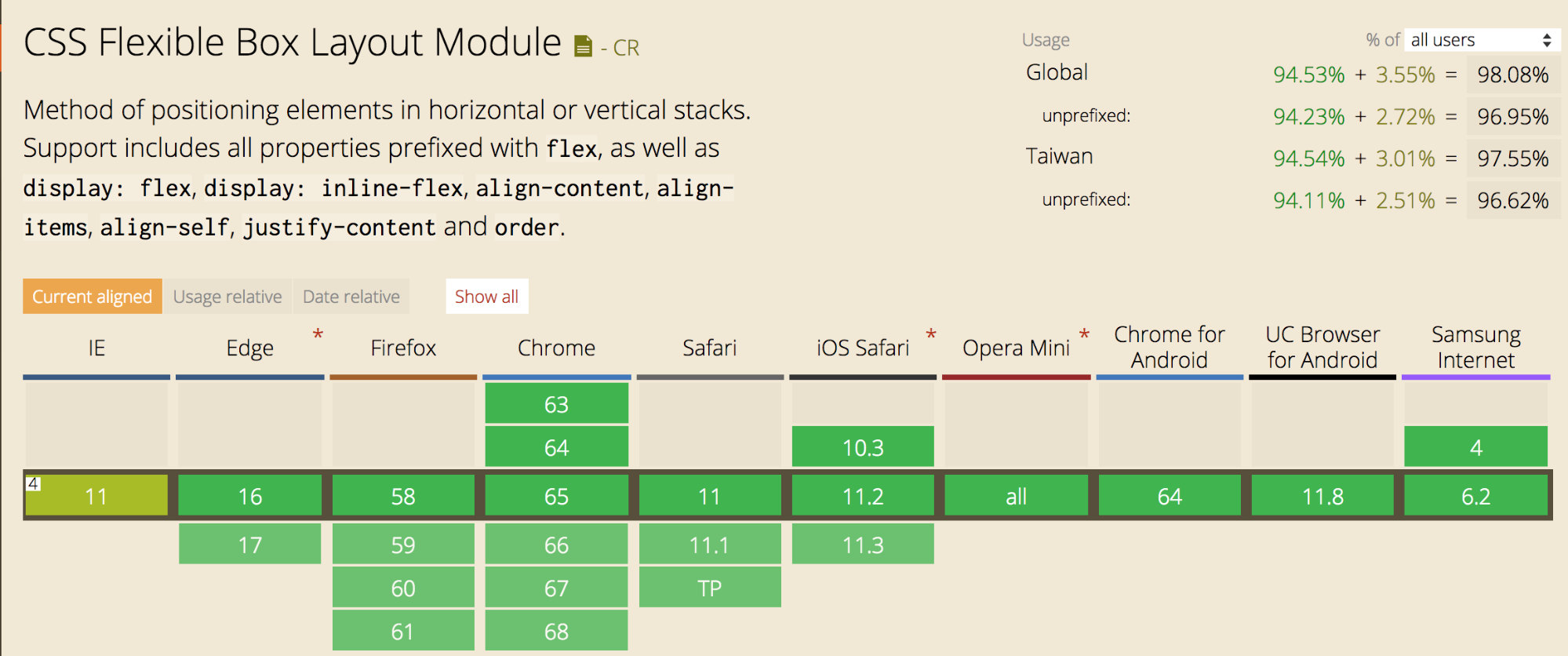
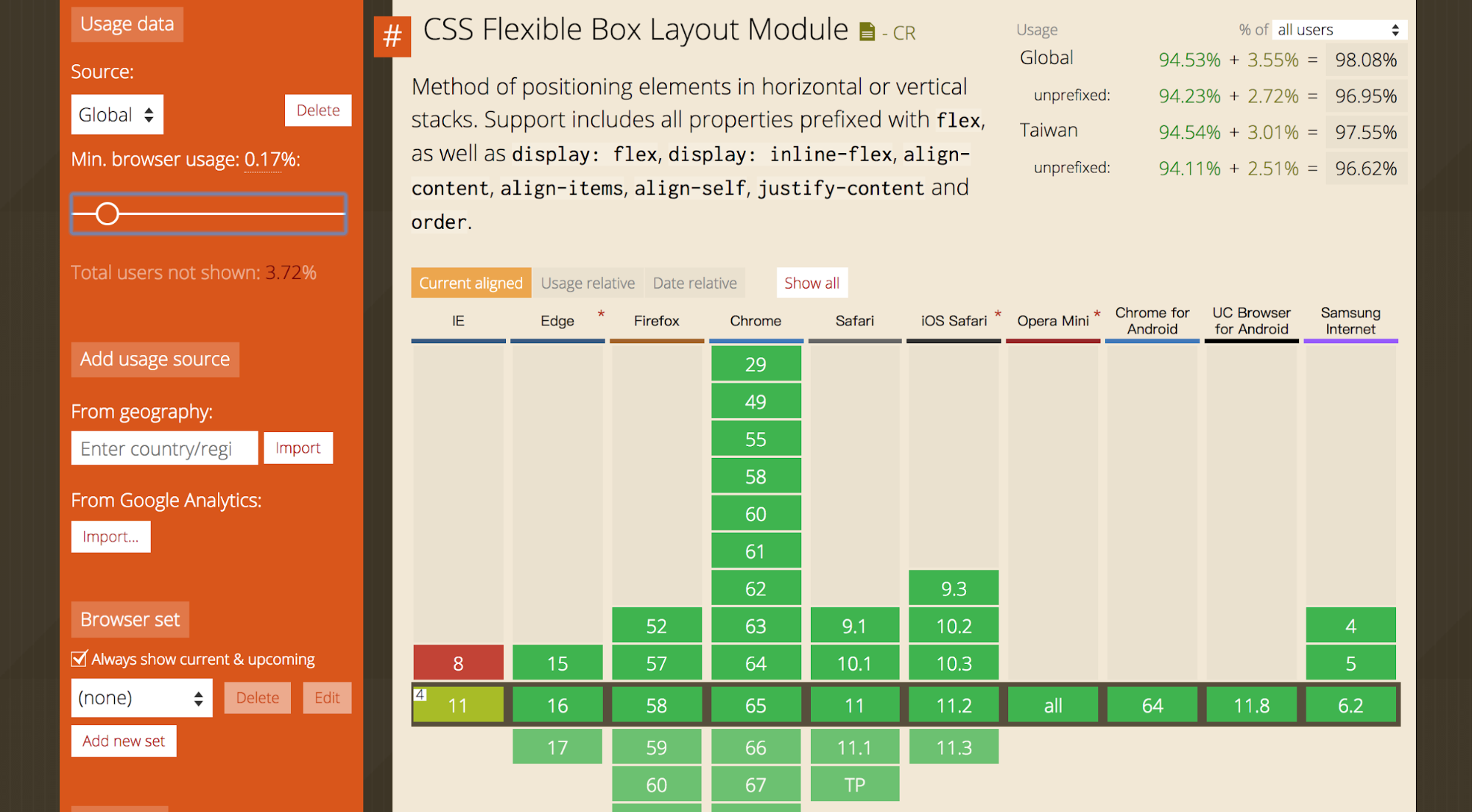
接者就馬上動手來試者查詢看看吧,例如Flex屬性:


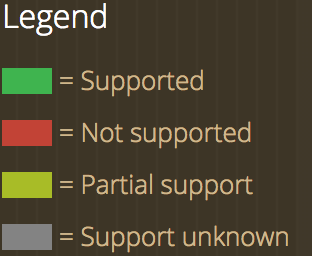
根據網站提供的說明:

綠色:完全支援
紅色:不支援
淺綠:部分支援(EX:需加入前綴字)
灰色:未知
(中間灰色框框內的為各瀏覽器都支援的版本)
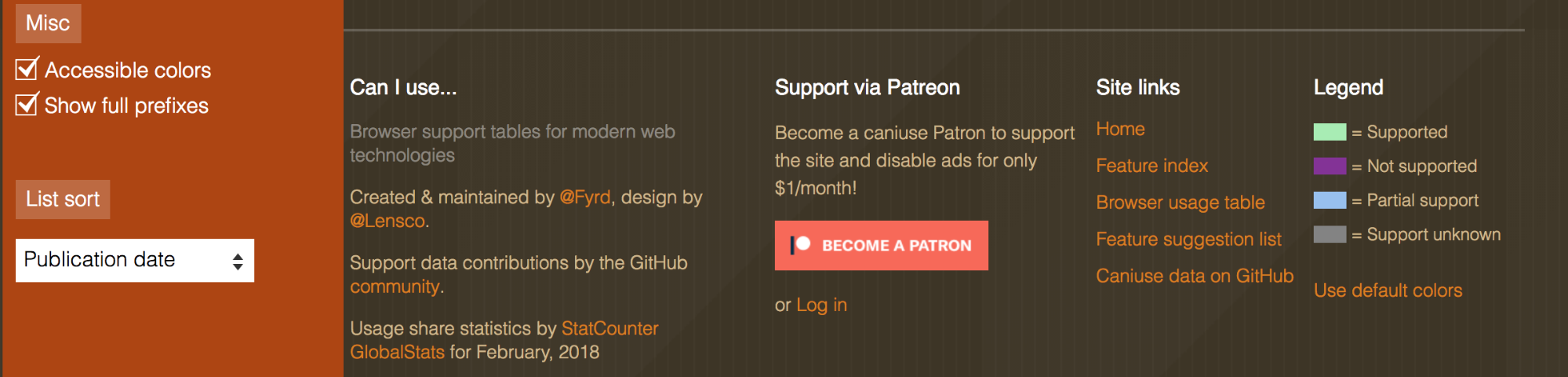
Can I use 也很貼心地在Setting的最下方其他設定裡有無障礙(Accessible colors)的顏色切換以及顯示前綴字(Show full prefixes)的項目,就會在需要添加的版本上直接出現

如果想了解瀏覽器前面一點版本的支援程度可以打開Setting,調整一下Source的程度後可以看到,IE在11之前大多是屬於不支援的,而到IE11開始部分支援。而Chrome的部分則是幾乎全支援。

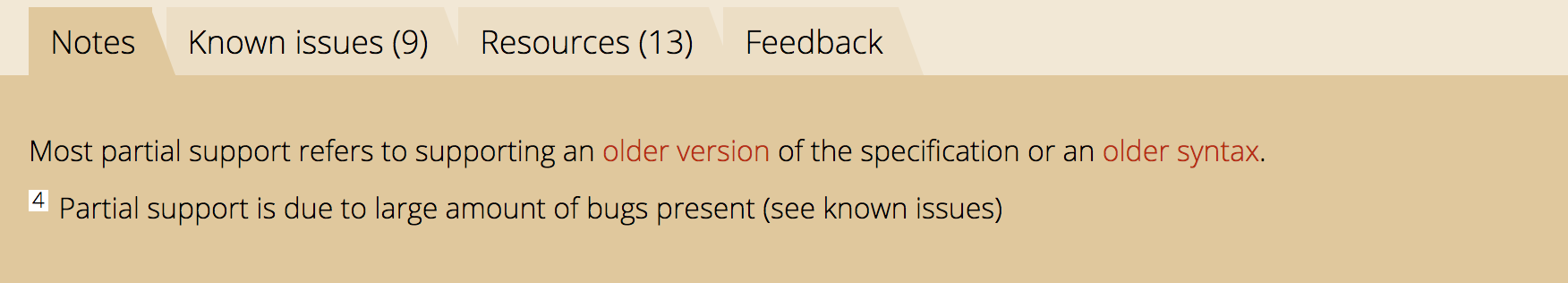
我們可以再往下看到Notes的欄位,這邊有說明部分支援的原因是什麼,像是這裡的IE11是因為有大量的bug要我們詳見Known issues。

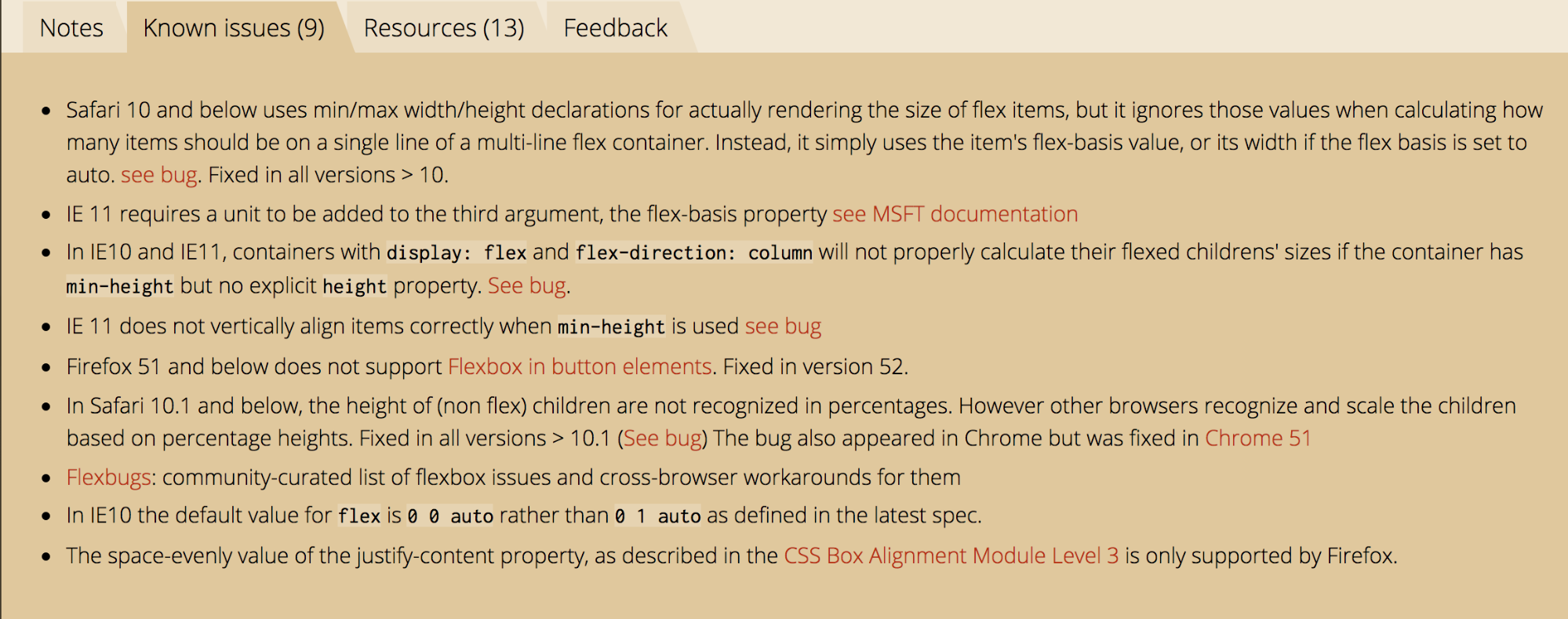
而在Known issues這裡則有列出IE雖支援但會遇到的各種問題像是不支援的屬性或是一些預設動作等等,不只IE連其他瀏覽器的問題也會在這裡列出。

如此一來,往後在使用新屬性前與使用後如果有疑問,都可以先來Can I use查詢一下,說不定問題就直接迎刃而解囉!
想了解更多關於網路網頁的小幫手,都可以訂閱我們歐斯瑞的新知分享,或是追蹤我們的Facebook粉絲專頁 喔!






我要留言