響應式圖片的解決方案:利用html5 標籤在不同裝置載入不同解析度圖片
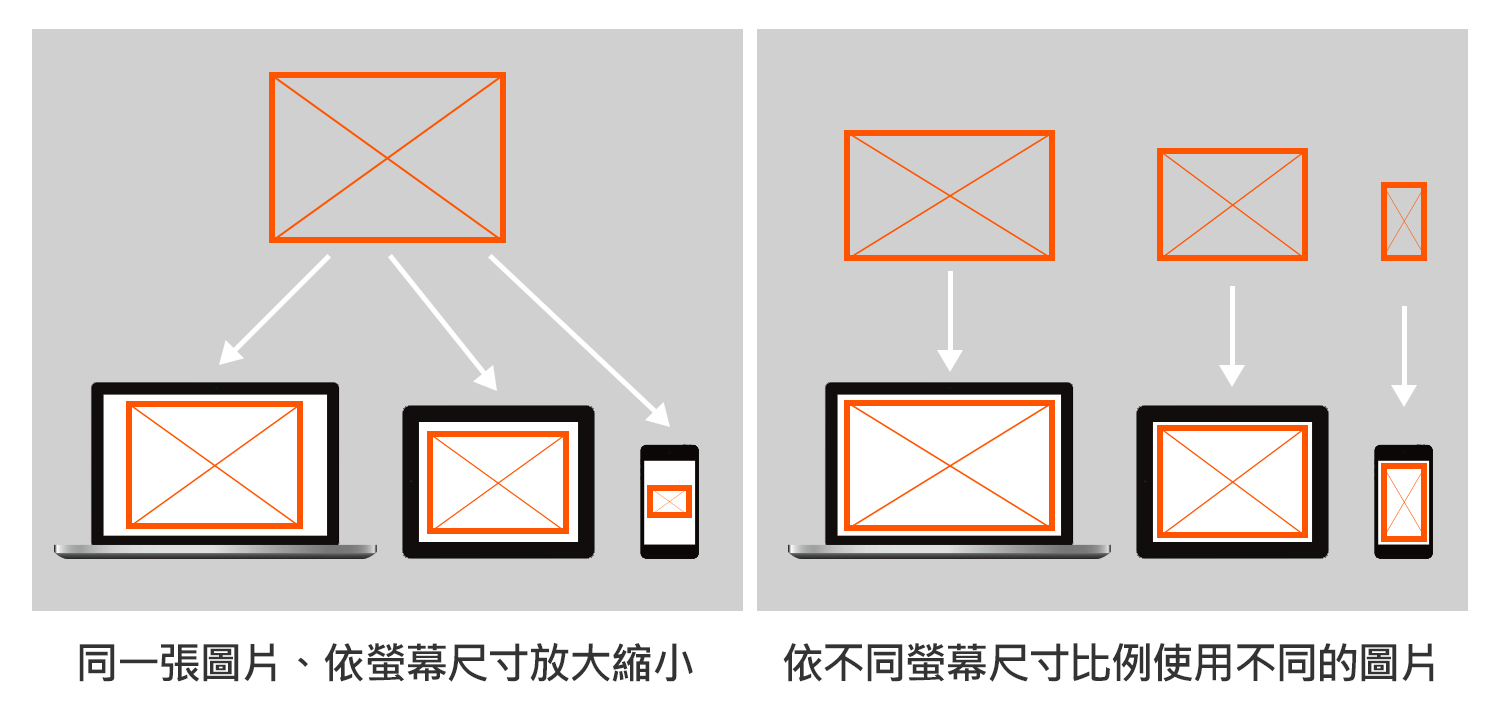
常用的響應式圖片解決方案在製作響應式網頁使用圖片時,一般作法有二種
一張圖片設定 max-width: 100%;以確保圖片不會超出畫面。
或是同時載入多張圖片,並在不同的解析度的裝置底下利用display的屬性來控制圖片的顯示與否。
這種方式的好處是可以針對不同的裝置設計不同的圖片,以期達到更好的視覺效果。
缺點就是資料量大增,載入的時間加長,對行動裝置的用戶來說更可能增加行動數據傳輸的費用。
<picture>
現在 html5 有了新的標籤可以使用、可以針對不同解析度的裝置、設定載入不同的圖片。既可以更符合設計、又可以節省載入的時間。
<picture>
<source srcset="large.jpg" media="(min-width: 960px)">
<source srcset="middle.jpg" media="(min-width: 720px)">
<source srcset="small.jpg" media="(max-width: 480px)">
<img src="default.jpg" alt="My default image">
</picture>
上面是一個基本的應用、依不同的螢幕解析度指定使用不同的圖片,設定方法就和css的media queries 一樣。
<picture>
<source srcset="large.jpg, large-2x.jpg 2x" media="(min-width: 960px)">
<source srcset="middle.jpg, middle-2x.jpg 2x" media="(min-width: 720px)">
<source srcset="small.jpg, small-2x.jpg 2x" media="(max-width: 480px)">
<img src="default.jpg" alt="My default image">
</picture>
上面的例子可以分辦高解析的螢幕<picture>
<picture> <source type="image/webp" srcset="default.webp"> <img src="default.jpg" alt="My default image"> </picture>
上面的例子可以分辦瀏覽器是否支援webp格式、當瀏覽器支援webp格式就直接顯示default.webp,反之則顯示default.jpg。
<picture>的使用規則:
- source的順序很重要:當瀏覽器讀取到符合條件的描述時、就會直接忽略之後的描述。
- 在<picture>結束前放上一個標準的<img>:為了那些不支<picture>的舊版瀏覽器、也能正確的顯示圖片。
Picturefill
目前支援<picture>的瀏覽器只有:Firefox 38+, Chrome 38+, Opera 27+。為了讓舊版瀏覽器也能支援<picture>,我們可以使用Picturefill。Picturefill是一款專門讓舊版瀏覽器也能支援<picture>的js
<script src="picturefill.js"></script>
直接在網頁中載入picturefill.js就可以了!
因為IE9無法判別在<picture>裡的<source>,所以我們必須多加一層<video>,好讓IE9可以讀取到<source>的描述資訊。以下就是針對IE9 的解決方法。
<picture>
<!--[if IE 9]><video style="display: none;"><![endif]-->
<source srcset="large.jpg" media="(min-width: 960px)">
<source srcset="middle.jpg" media="(min-width: 720px)">
<source srcset="small.jpg" media="(max-width: 480px)">
<!--[if IE 9]><video style="display: none;"><![endif]-->
<img src="default.jpg" alt="My default image">
</picture>
現在你也可以在你的響應式網站使用<picture>標籤,你會發現他是多麼的簡單又好用。







.jpg)


我要留言