Shopify 建立購買按鈕

什麼是購買按鈕?把商品的購買按鈕顯示在其它網頁或部落格網站上,當客人在瀏覽你的部落格時就可以看到商品並點選「購買按鈕」下單,很方便使用。
「購買按鈕」要怎麼運用呢?!設定好購買按鈕,Shopify會自動幫你生成編碼,你就可以直接copy編碼,新增到其它網頁或部落格網站上,這樣就完成了。
讓我們一起設定「購買按鈕」吧!
若想觀看本文章的影片教學,請見歐斯瑞YouTube教學系列
建立「購買按鈕」
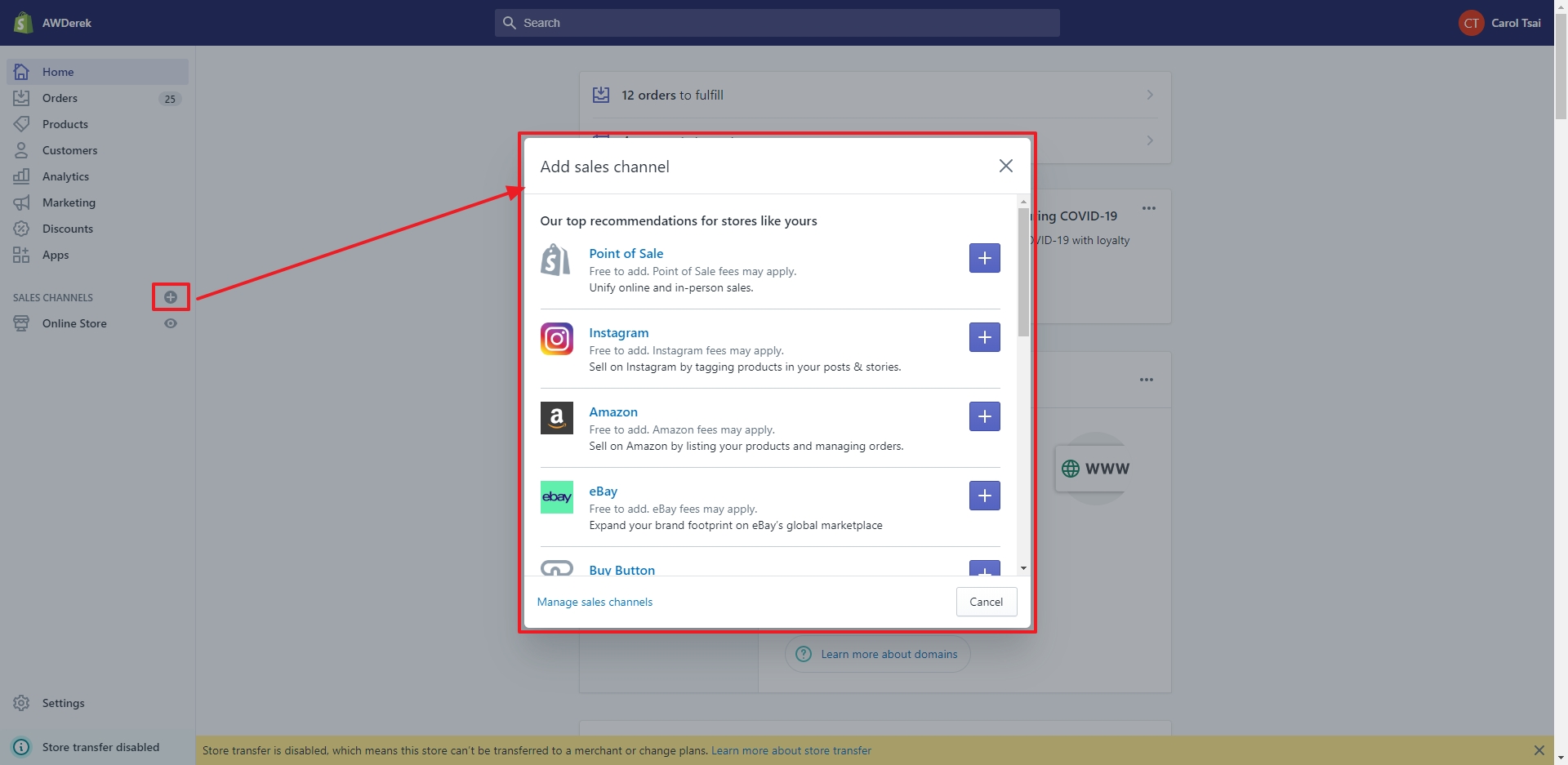
- 登入Shopify後台,點選SALES CHANNELS旁的「+」,popup-Add Sales Channel

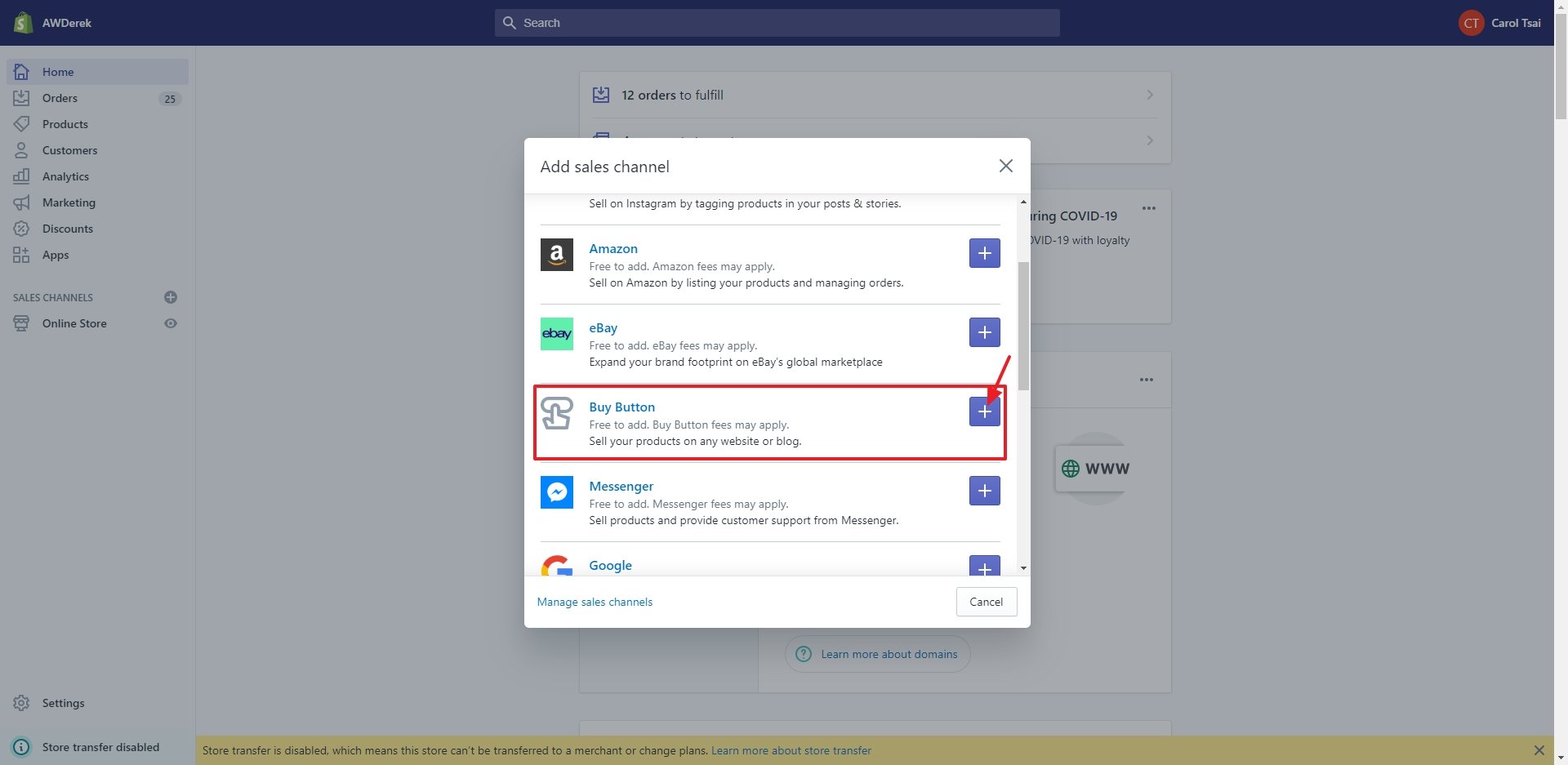
- 在這我們要建立購買按鈕,點擊Buy Button的「+」Button

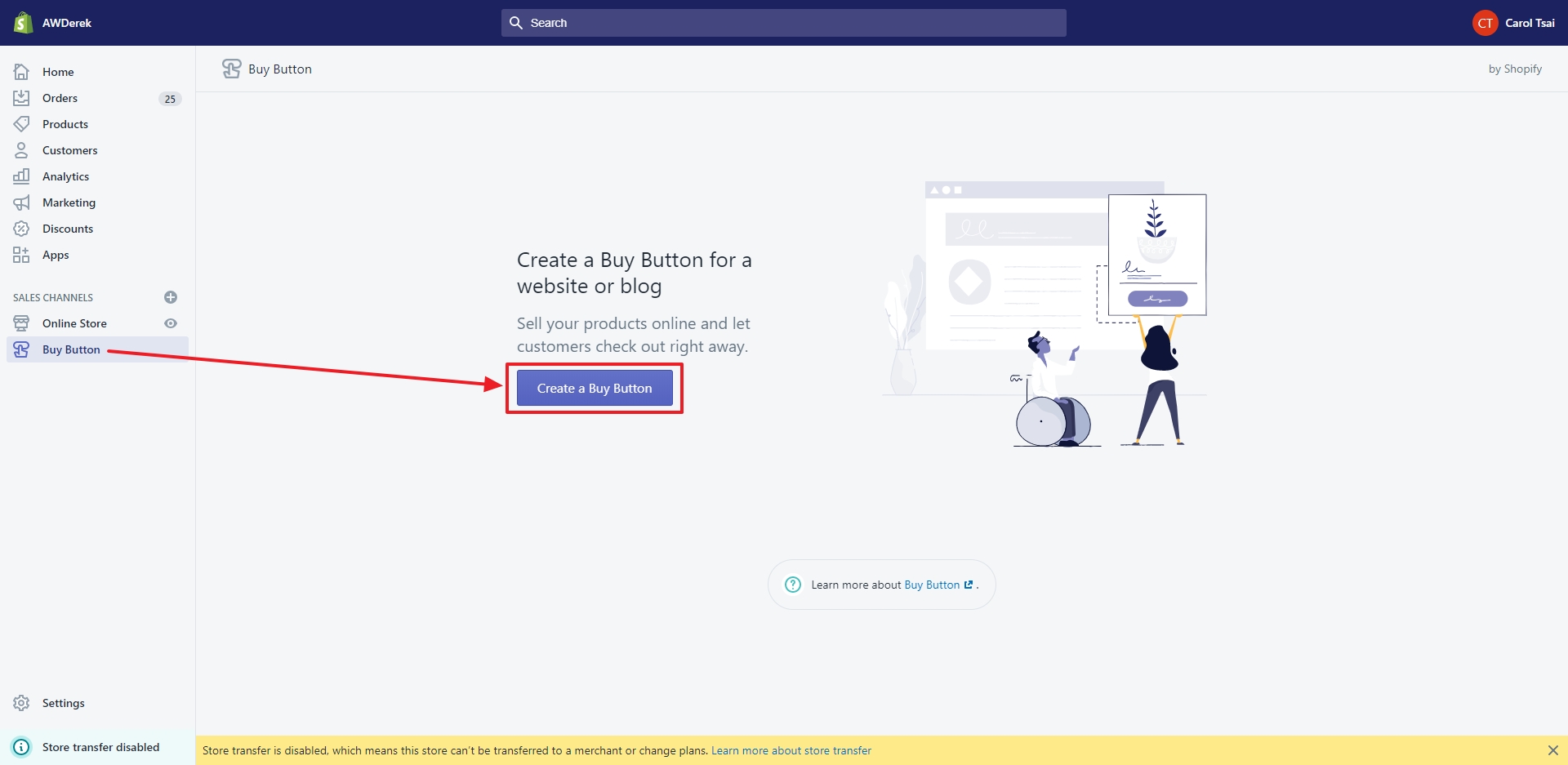
- 在「Sales Channels」下的「Buy Button」功能,點擊「Create Buy Button」button

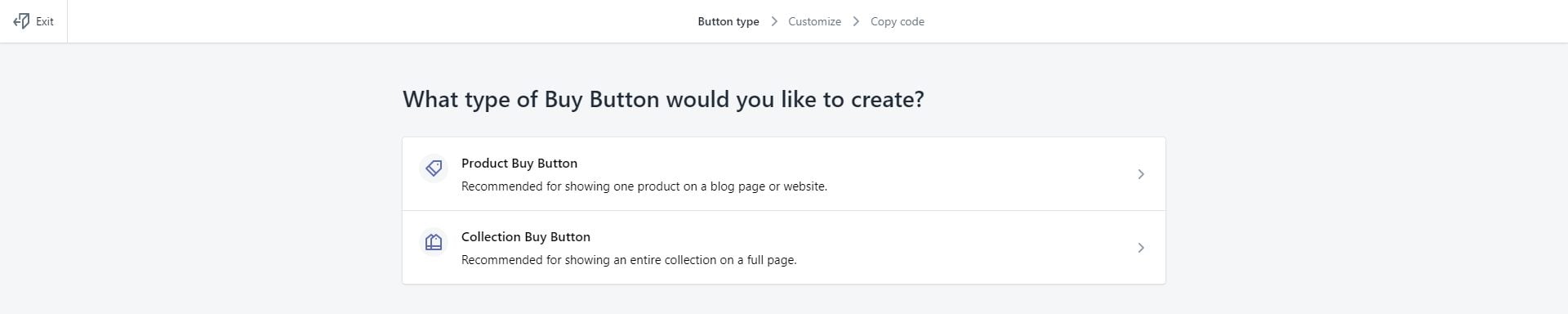
- 購買按鈕有二種:(操作方式差不多)
第一種是單一購買商品,另一種是二個以上(複數)的購買商品。
順著頁面上方的步驟,就完成了:
設定按鈕類型->製定按鈕細節->複製程式碼到部落格等網站上

設定「購買按鈕」細項
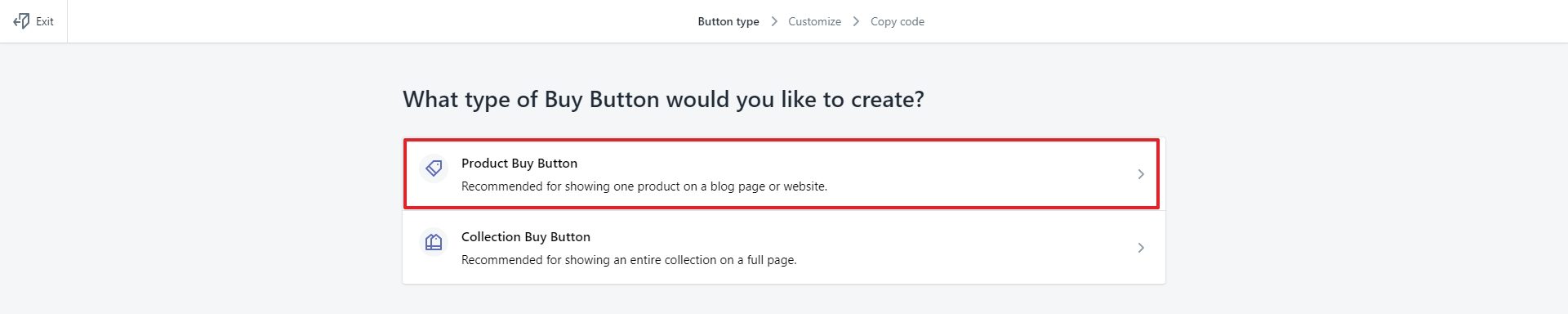
- 做某商品的購買按鈕,請點擊「Product Buy Button」Button

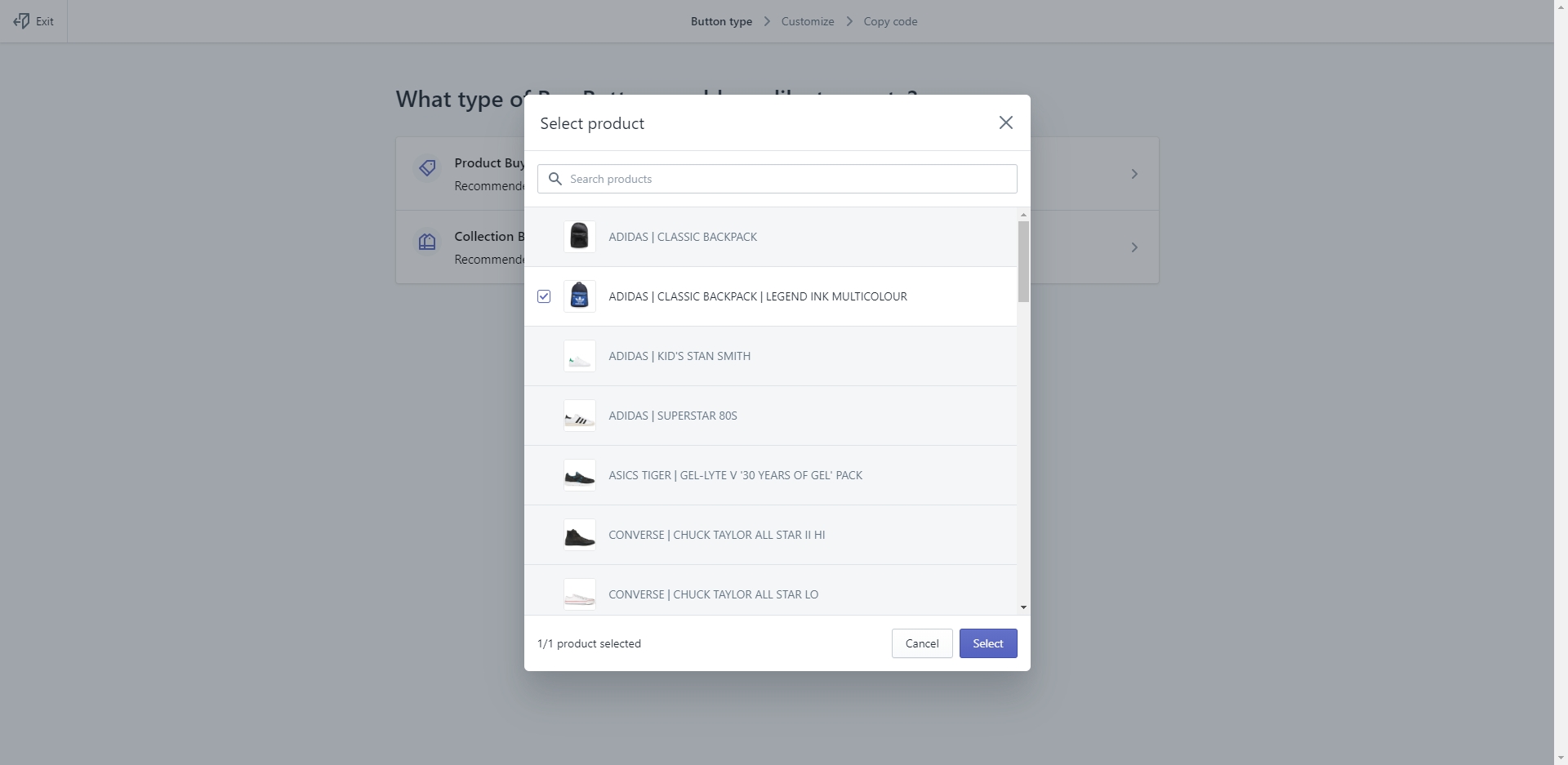
- 商品的購買按鈕,勾選商口後,點擊「Select」button
在這可以勾選要做購買按鈕的商品,或是搜尋特定的商品。

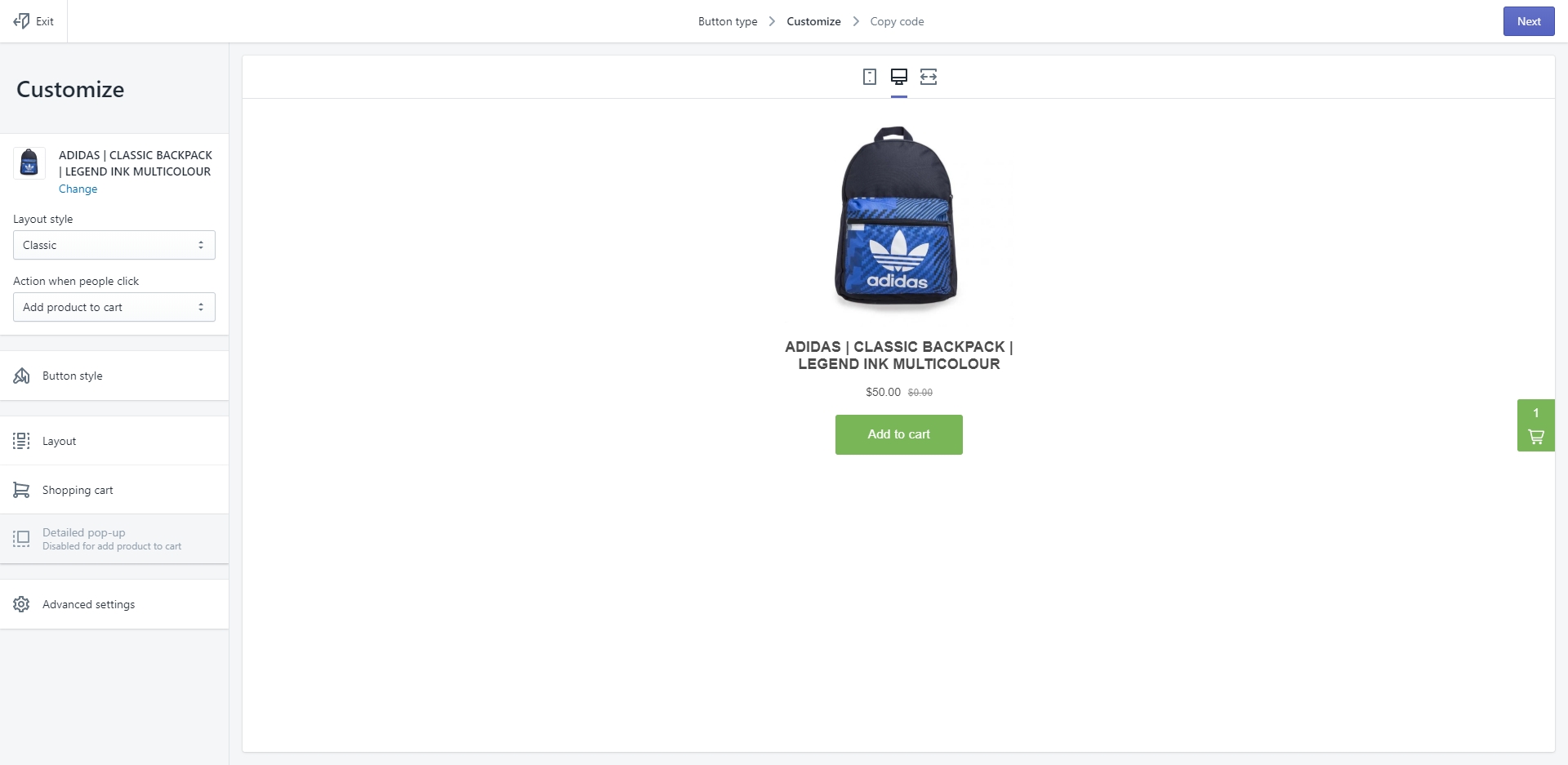
- 在「製定按鈕細節」頁面:左邊是設定欄位,右邊為預覽。
預覽上方有電腦版和手機版,因為會常需要確認設定後的版型是否為自己要的,所以很重要。
之後的步驟會以設定欄位為主,大家可以設定完後切換預覽畫面。

- 快速說一下各欄位的設定功能:

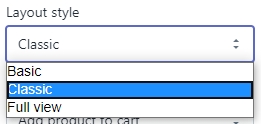
Layout style:畫面如何呈現
Basic:最基本只有加入購物車的功能按鈕
Classic:有商品圖片、商品名稱,包含Basic的功能
Full view:會呈現較多的商品資訊,包含Classic的功能

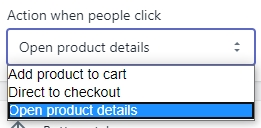
Action when people click:按鈕功能
Add product to cart:點擊按鈕後,將商品加入購物車
Direct to checkout:點擊按鈕後直接進入結帳頁
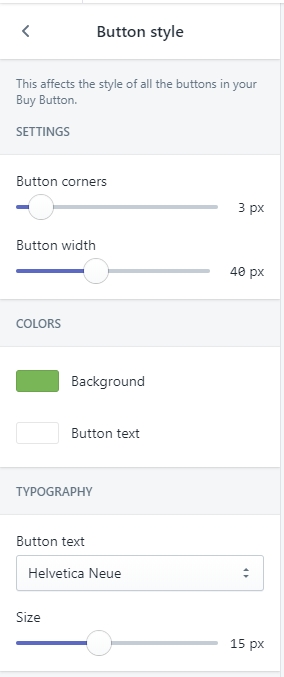
Open Product details:點擊按鈕後能看到商品資訊,消費者確定要此商品再加入購物車Button style:按鈕設定

Settings-Button corners:調整按鈕的圓角弧度
Settings-Button width:調整按鈕的寬度
Colors-Background:調整按鈕的底色
Colors-Button text:調整按鈕文字的顏色
Typography-Button text:調整按鈕文字的字型
Typography-Size:調整按鈕文字的大小
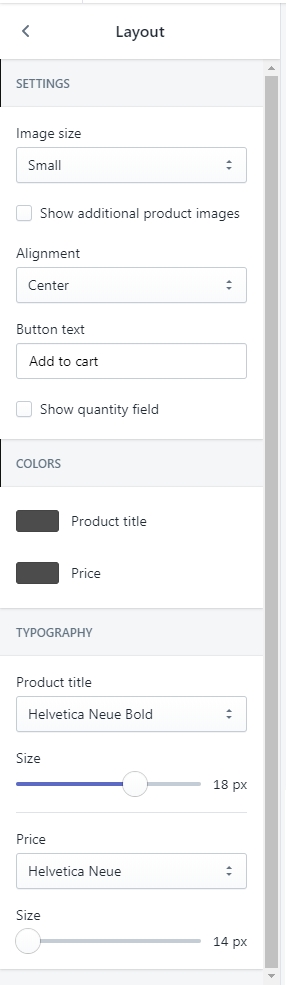
Layout:商品頁面設定

Settings-Image size:調整商品圖片的尺寸
Show additional product images:勾選此項,則可顯示商品的其它示意圖片
Settings-Alignment:要怎麼對齊
Settings-Button text:填入功能按鈕內的文字
Show quantity field:勾選後可以填入要購買的數量
Colors-Product title:調整商品名稱的顏色
Colors-Price:調整商品價格的顏色
Typography-Product title:調整商品名稱的字型
Typography-Size:調整商品名稱文字的大小
Typography-Price:調整商品價格的字型
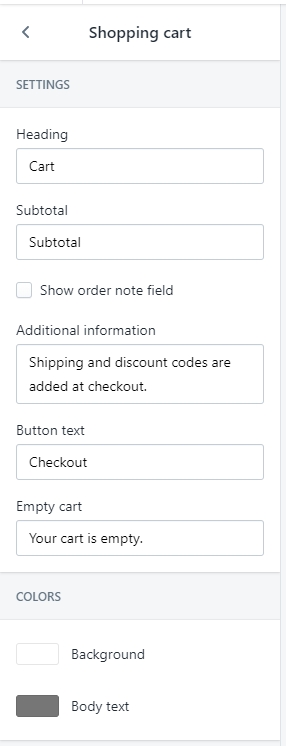
Typography-Size:調整商品價格文字的大小Shopping cart:購物車頁面設定

Settings-Heading:填寫購物車頁的抬頭
Settings-Subtotal:填寫購物車頁的小計文字
Show order note field:勾選後,讓消費者可以填寫資訊
Settings-Additional information:填寫購物車補充資訊
Settings-Button text:填寫購物車頁的按鈕文字
Settings-Empty cart:填寫當購物車頁無商品時的文字
Colors-Background:選擇購物車頁的背景色
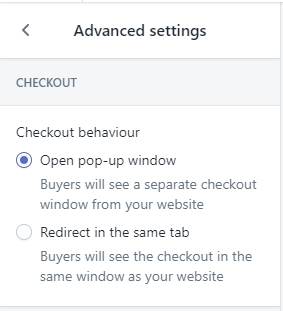
Colors-Body text:選擇購物車頁的文字顏色Advanced settings:進階設定,點選按鈕後會怎麼做

Open pop-up window:跳出新視窗
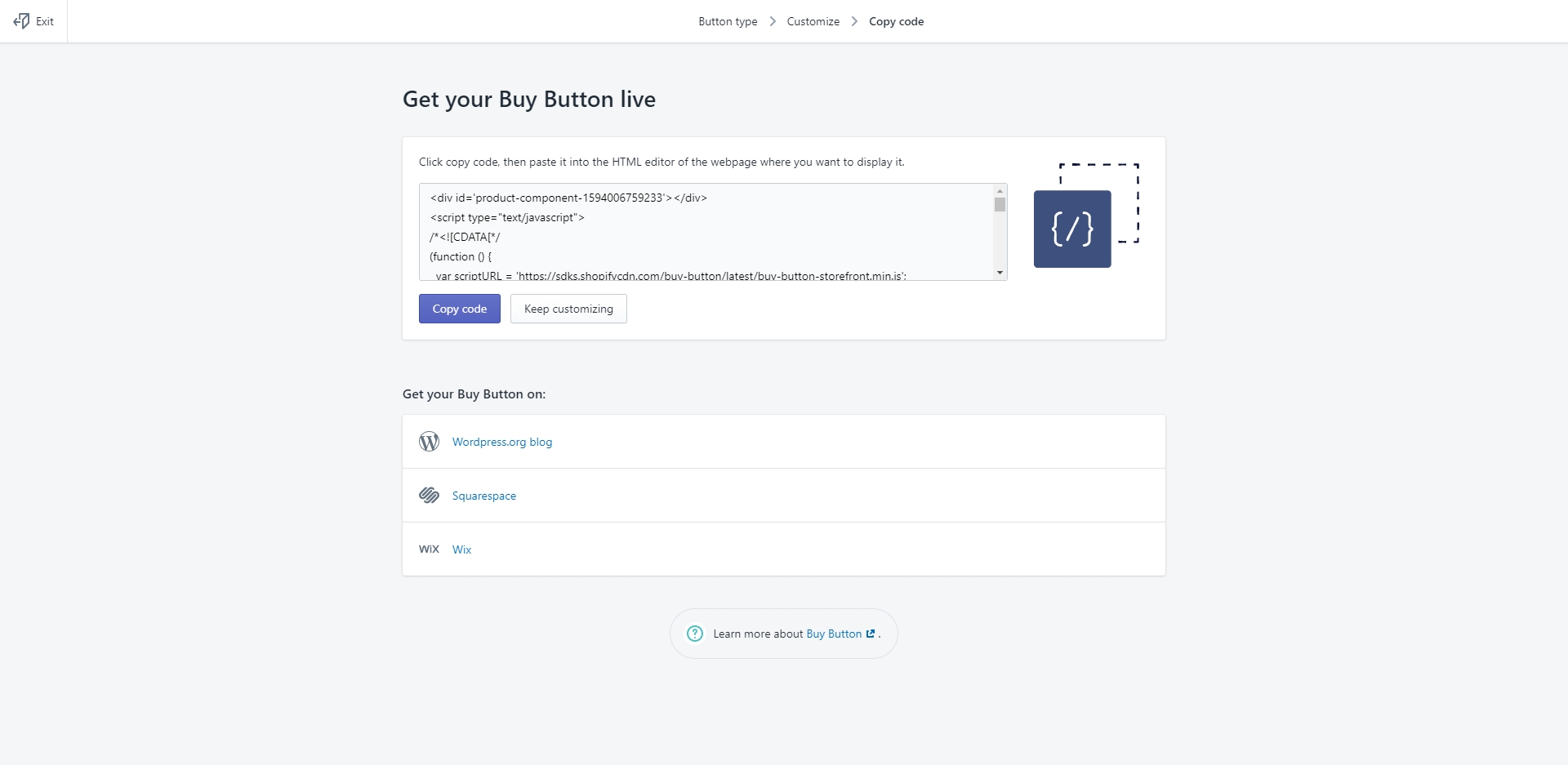
Redirect in the same tab:留在原來視窗 - 設定完成後,請點擊畫面右上角「Next」Button,則會出現程式碼。
拿到程式碼後就可以放到你想要的其它網頁或部落格網站上。

當然在「類型的購買按鈕」也是一樣喔。
這當個小作業讓大家來試試看吧!
如果真的不會,給你一點小提示:
- 在設定的步驟1時選「Collection Buy Button」Button
- 功能設定可以參考步驟4
是不是很簡單呢?!
如想看影片版,也可以在Youtube上找到作者Astralweb,再搜尋同名影片觀看喔!
若有任何關於Shopify的問題,歡迎聯絡我們。也別忘了追蹤歐斯瑞臉書粉絲團、Instagram,以及訂閱我們的電子報,隨時接收第一手新知分享唷!







我要留言