Shopify 頁面管理功能

Shopify是電商平台,當然少不了註冊、登入、商品、購物車和結帳等基本頁面。但今天講的頁面管理比較像是CMS靜態內容頁面,例如:About Us (聯絡我們)、關於我們、促銷活動、隱私條款、說明頁面之類的,想要透過網站向客戶說明的頁面;就是我們今天主要的主題。
今天來分享怎麼去建立和管理這些頁面。
若想觀看本文章的影片教學,請見歐斯瑞YouTube教學系列
編輯頁面
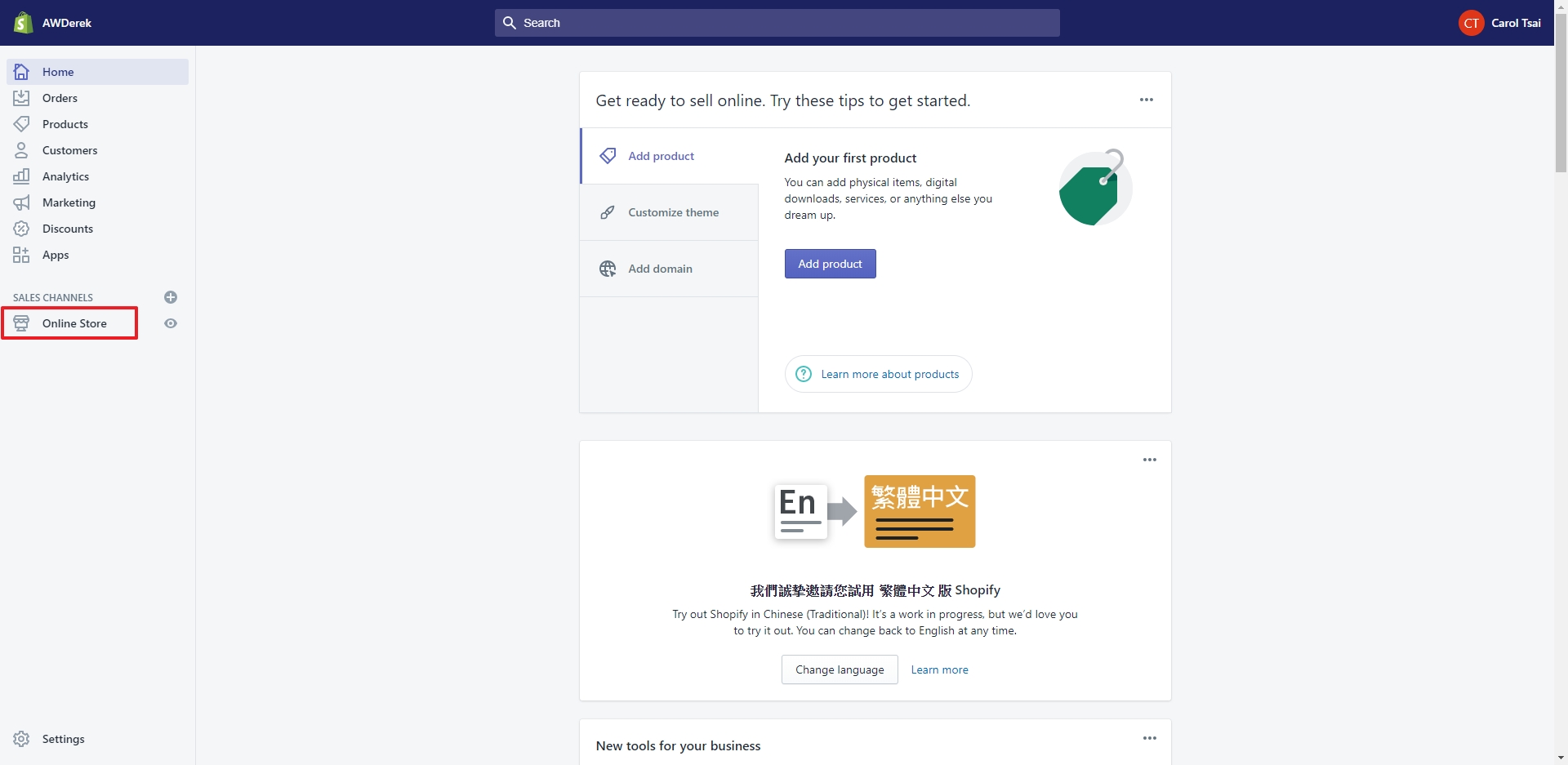
- 點擊左邊SALES CHANNELS項目中的「Online Store」

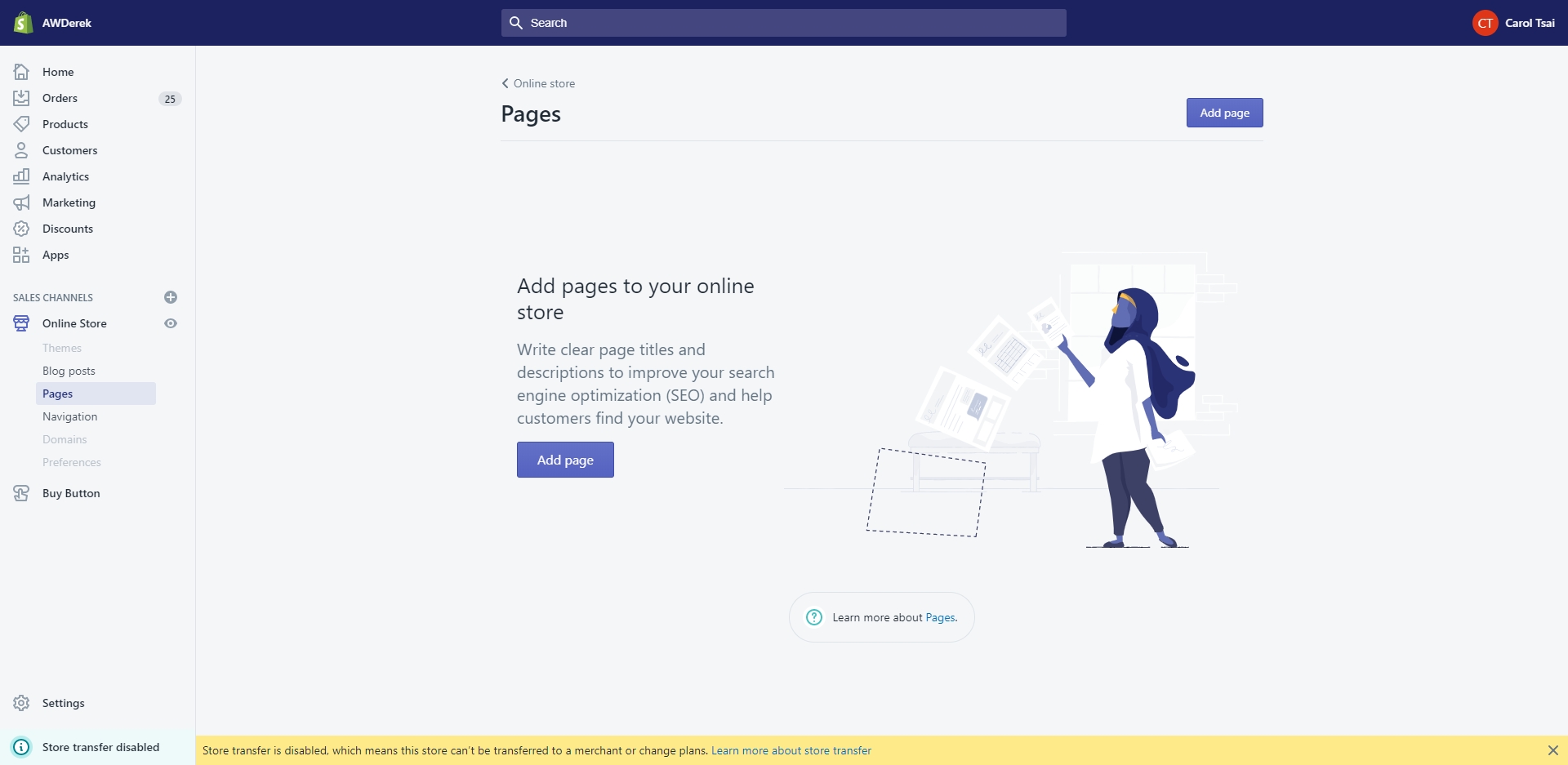
- 點擊Online Store細項中的「Pages」

- 點擊「Add Pages」Button,右邊會帶出「Unsaved page」頁

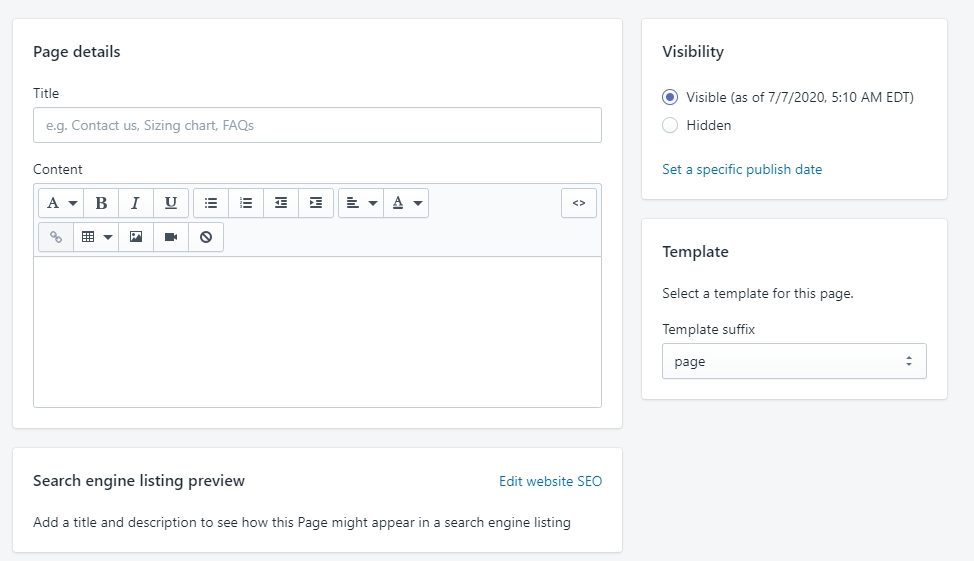
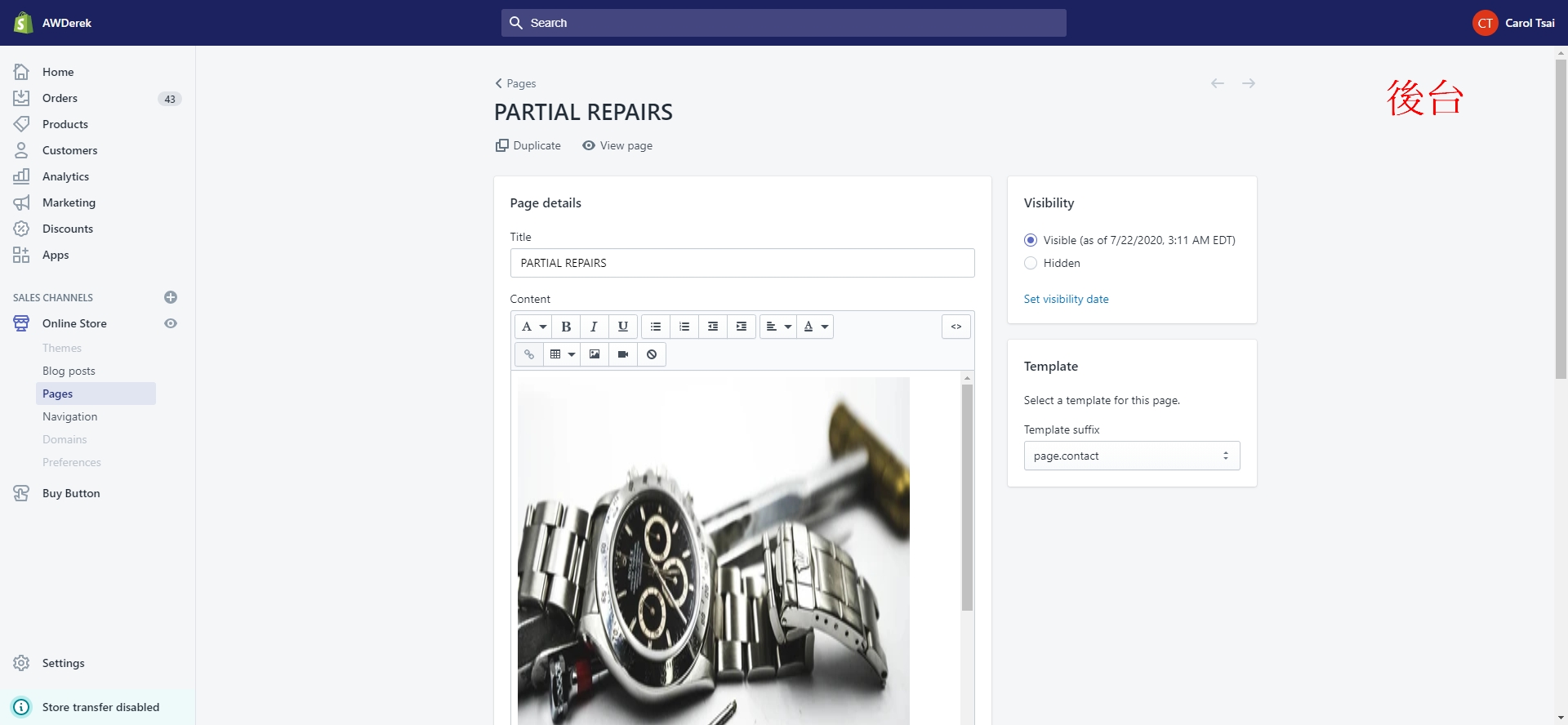
Title:請輸入網頁的抬頭或標題。
Content:請輸入網頁的內文。
I) 第一行是對字型的調整和排列,在這就不贅述了。
II) 第二行是插件,像連結、表格、圖片、影片都可以在這增加。
a) 連結:標記文字後點擊「link」再填上網址。
b) 表格:可加入表格。有表格後才能做增加或刪除。
– Insert table:新增表格。
– Insert row above:增加上一行。
– Insert row below:增加下一行。
– Insert column before:增加左一列。
– Insert column after:增加右一列。
– Delete row:刪除一行。
– Delete column:刪除一列。
– Delete table:刪除此表格。
c) 圖片:加入圖片按「Insert image」Button完成。
– Upload images:上傳圖片,給圖片一個替代文字和設定圖片大小。
– Product images:圖片已上傳,給圖片一個替代文字和設定圖片大小。
– URL:給圖片的網址。
d) 影片:加入影片。
e) 清空:清除已加入的所有功能。
III) 右上角html:點擊後可以使用HTML語法編寫網頁;再點擊一次會回來編輯頁。
Visibility:是否隱藏。在這裡設定為「Visibility」。
I) Visible:不隱藏。
II) Hidden:在設定時間才會上。
Template:是否要留言。
I) Template suffix:page:單純的網頁。
a) page.content:有留言區讓消費者留言。
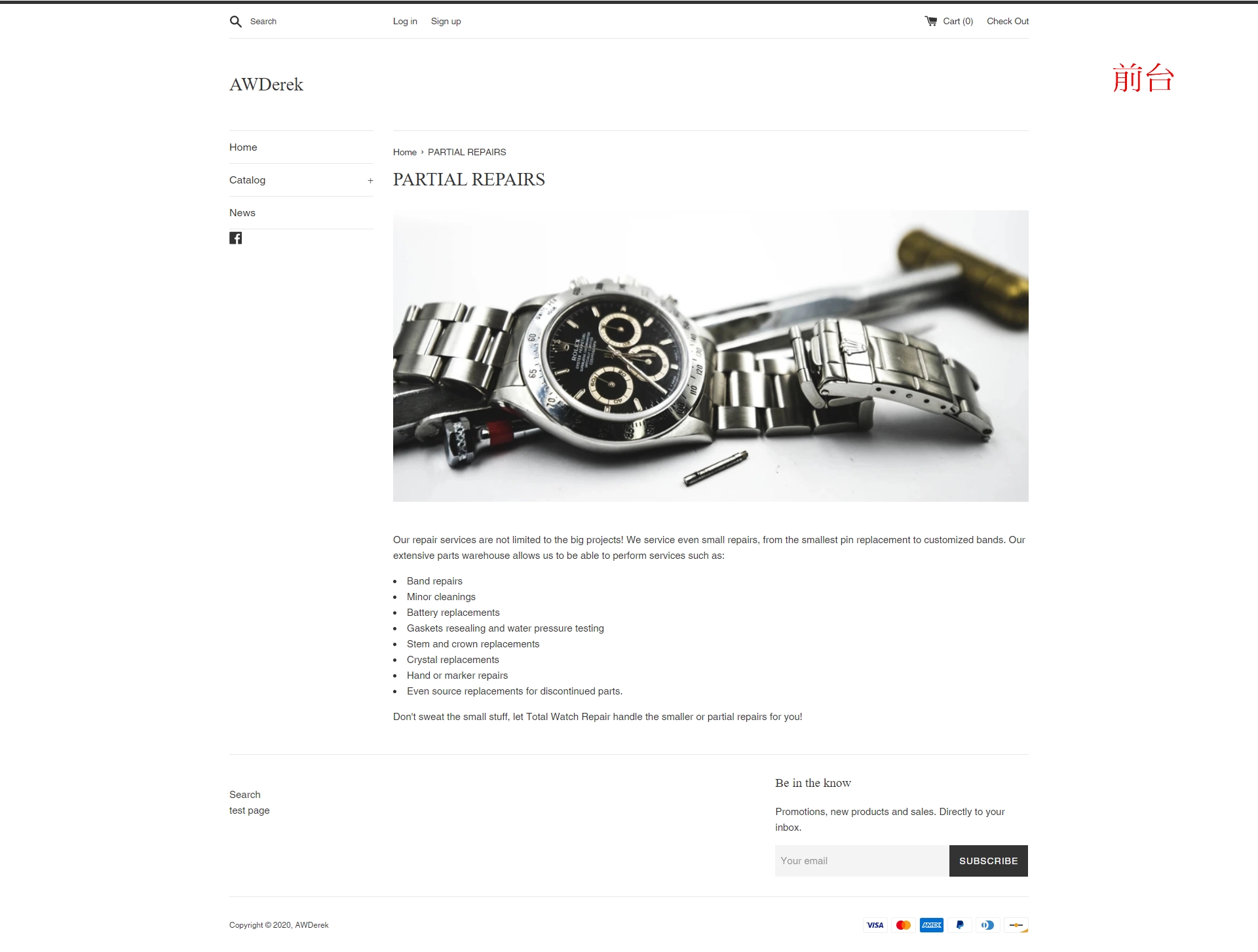
Search engine listing preview:點擊「Edit website SEO」Link修改網址。 - 設定完成後就可以存檔啦,請點選「Save」。存檔後就可以到前台看畫面囉!


以上就是頁面管理的功能和方法。你也可以做一個自己個性化的頁面喔!
如果想看影片版,也可以在Youtube上找到作者Astralweb,再搜尋同名影片觀看喔!
若有任何關於Shopify的問題,歡迎聯絡我們。也別忘了追蹤歐斯瑞臉書粉絲團、Instagram,以及訂閱我們的電子報,隨時接收第一手新知分享唷!







我要留言