使用Tag Assistant幫您驗證GA追蹤碼是否正確安裝。

當您在網頁上安裝好Google追蹤碼之後,要怎麼確認是否正確安裝。你可以試試這個工具:Tag Assistant

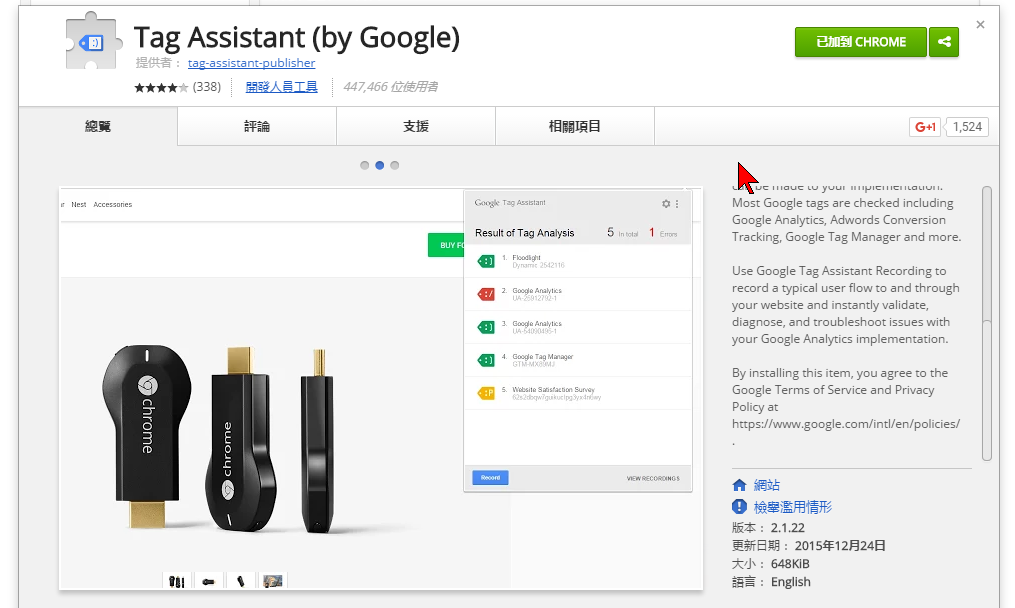
Tag Assistant是一個Chrome擴展功能,可以自動驗證網頁上的Google追蹤碼是否正常運作。目前,它可以驗證的有:
- Google Analytics (ga.js)
- Google Analytics (dc.js)
- AdWords Conversion Tracking
- AdWords Remarketing (legacy)
- AdWords Remarketing (new remarketing tag)
- Doubleclick Floodlight
- Google Tag Manager
您可以到Chrome 線上應用程式商店安裝Tag Assistant
如何使用Tag Assistant
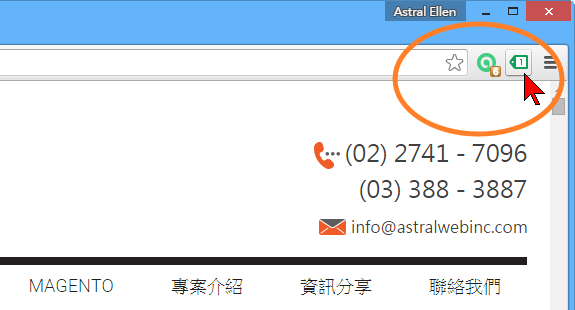
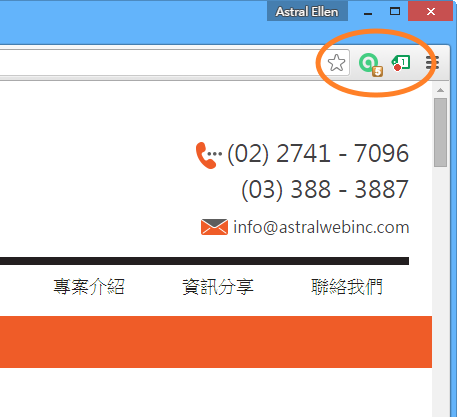
安裝完Tag Assistant之後,您會在Chrome的右上角看到一個小圖,顯示目前網頁上追蹤標記的狀態。

從標記的顏色可以立即看出網頁的GA設定有沒有問題。綠色代表沒有任何問題,其餘顏色都代表有問題,依問題的嚴重性由小到大依序以藍色、黃色、紅色代表。
綠色標記+數字:追蹤標記運作正常
藍色標記+笑臉:網頁上沒有追蹤標記或Tag Assistant尚未啟動
藍色標記+數字:您的追蹤標記有點小問題
黃色標記+數字:您的追蹤標記有問題
紅色標記+數字:您的追蹤標記有嚴重的問題
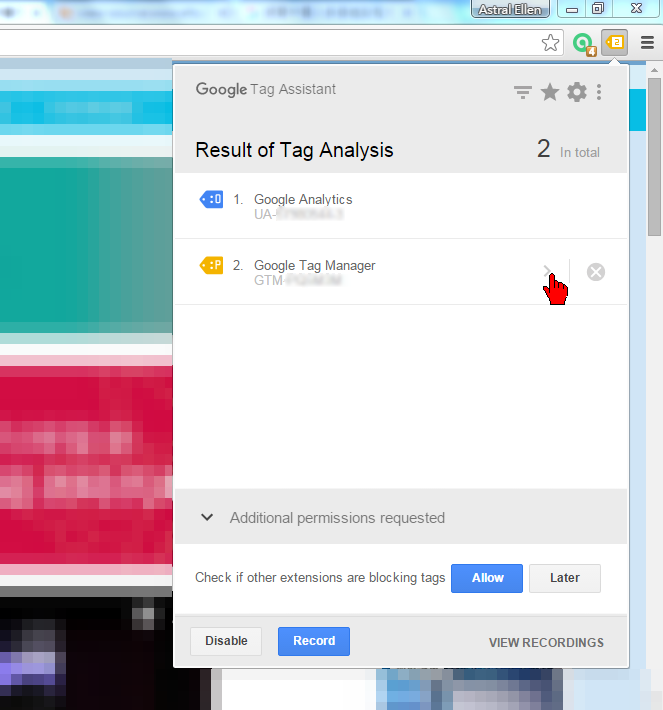
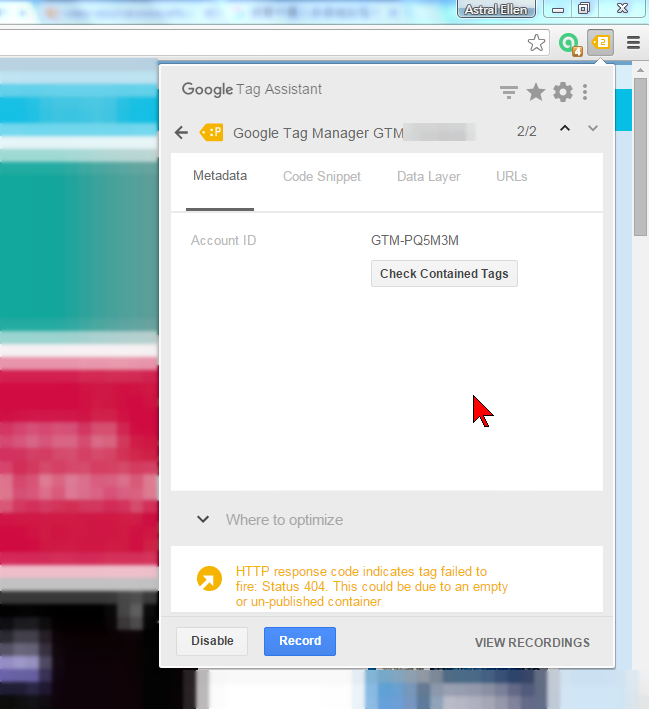
點擊這個小圖可以打開一個視窗。其中顯示了有多少標籤被發現,多少錯誤被發現。點擊訊息可以看到相關的資訊、如果有錯誤,Tag Assistant還會提供我們修正的建議。


使用Tag Assistant記錄功能驗證event tracking 的設定
另外Tag Assistant還提供了記錄的功能(Record)。我們可以利用這個記錄功能(Record)來驗證event tracking 的設定。
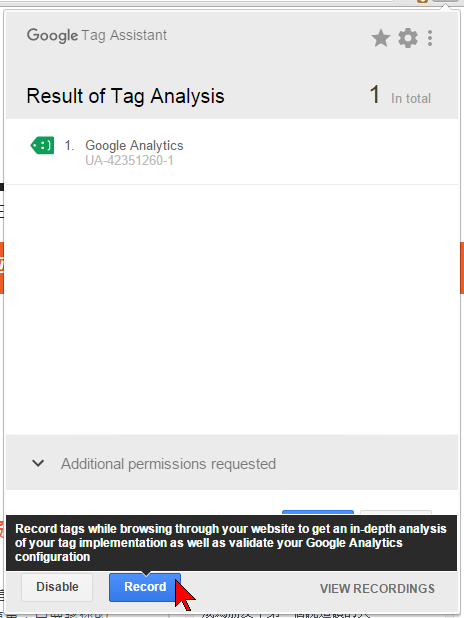
Step 1: 打開Tag Assistant小視窗、按下Record。

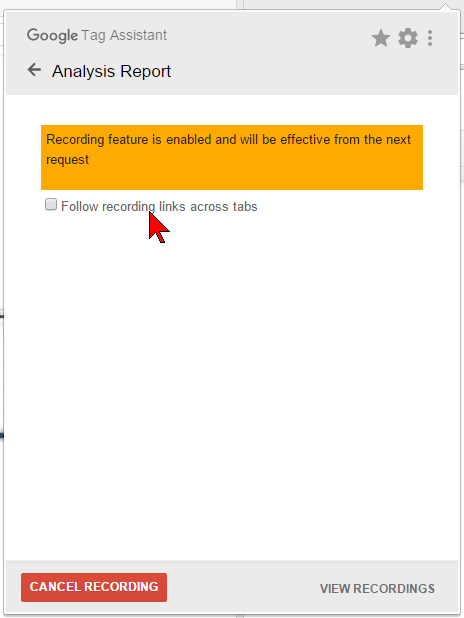
Step 2: 選擇是否要記錄新開的分頁。
這個地方如果勾選起來的話,當網頁開啟新的頁籤(新網頁),Tag Assistant就會開始記錄新頁籤的活動,並且停止記錄目前的網頁。
在我們的示範操作中、因為只要單純的紀錄瀏覽歐斯瑞網站的行為,因此在這個地方我們不勾選。

Step 3: 關閉Tag Assistant小視窗、並重整頁面。
Step 4: 接著我們開始瀏覽網頁、並操作有安裝event tracking的動作,例如點擊連結、送出表單。
*當記錄功能開啟的時候,Tag Assistant的標籤會出現一個紅色的圓點、有點類似錄影中的感覺。

Step 5: 停止紀錄。
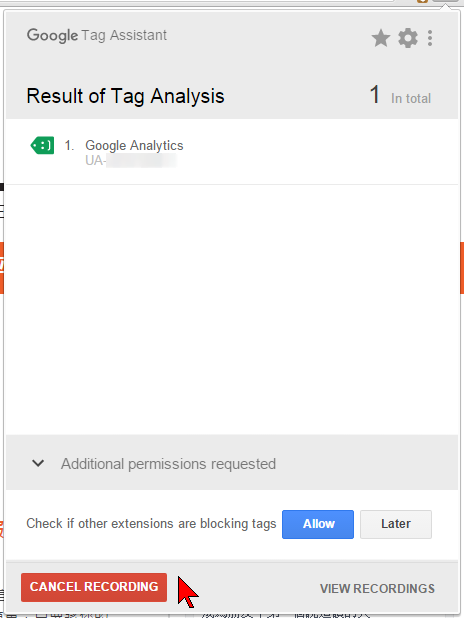
打開Tag Assistant小視窗、按下Cancel Recording。

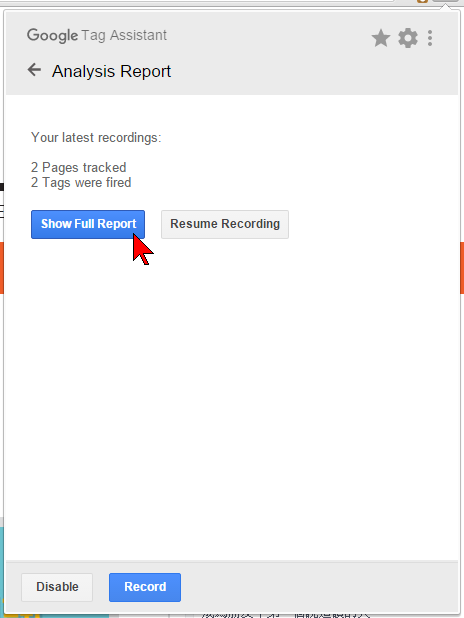
Step6: 檢視報表。

在小視窗中我們會看到一些基本的資訊,點擊Show Full Report 可以檢視完整的報表,您也可以選擇Resume Recording繼續記錄。

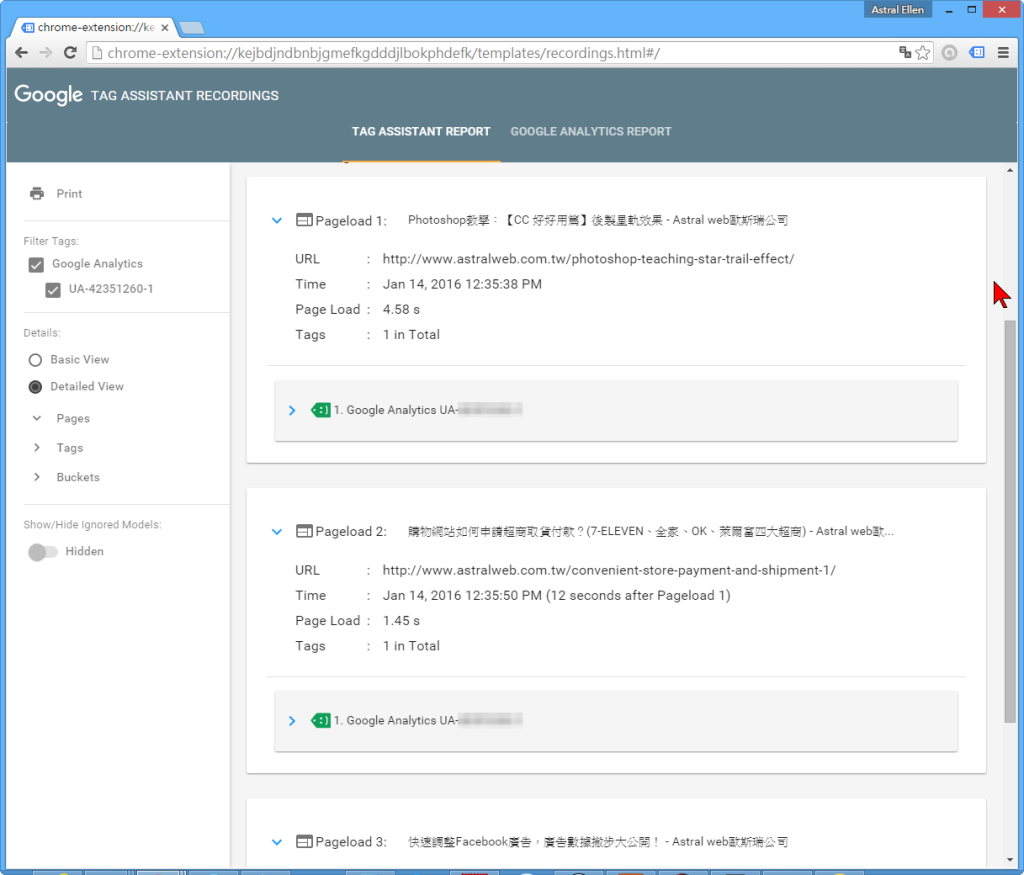
在報表中一樣以顏色來區分是否有問題。您可以點擊標籤查看詳細的資料。

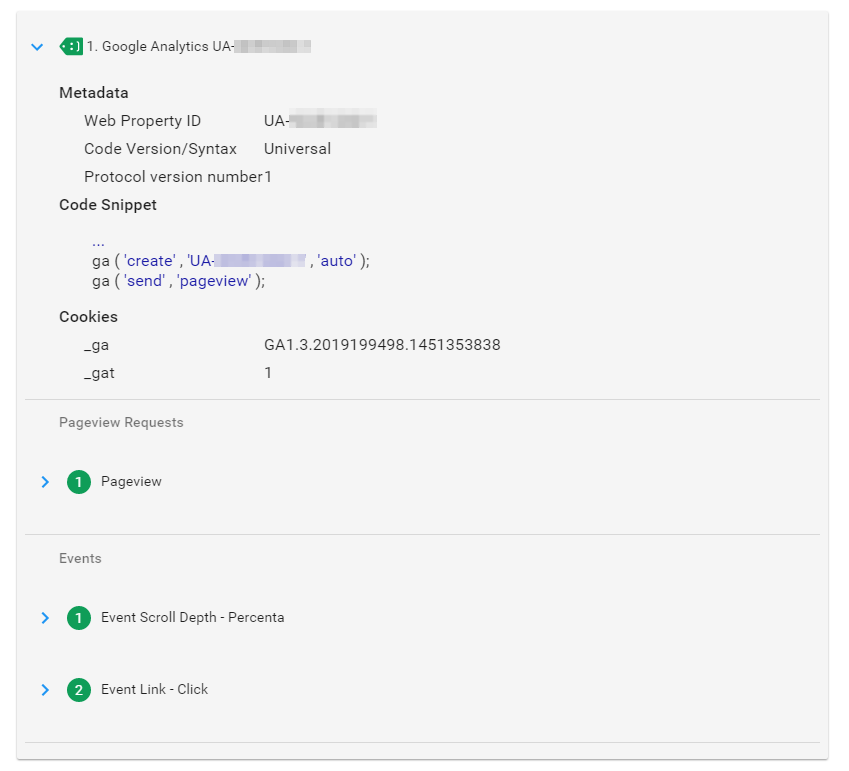
在展開的標籤中我們可以確認Event tracking是否有正確的執行。
如何需要進一步的資料、請參考Google 的官方文件。https://support.google.com/tagassistant







Comment (1)
[…] 原文出處:使用TAG ASSISTANT幫您驗證GA追蹤碼是否正確安裝。 […]