不受平台與瀏覽器限制的測試工具BrowserStack

當網站建置完成後,便是要開始進入測試階段。而在進入測試階段過程裡多少都會在不同平台、瀏覽器上測試,但其實這是件滿困難的事(特別是網站有響應式設計),畢竟不太可能在同一台電腦上安裝不同版本的作業系統與瀏覽器,或是買入各廠牌不同型號的智慧型手機及平板來逐一進行測試。
所以今天Astralweb就為大家介紹BrowserStack這個測試工具,在這裡分成桌機和行動裝置來做介紹,一起來看看吧!
桌機
本範例所選用的作業系統及瀏覽器分別是Windows 10和Chrome
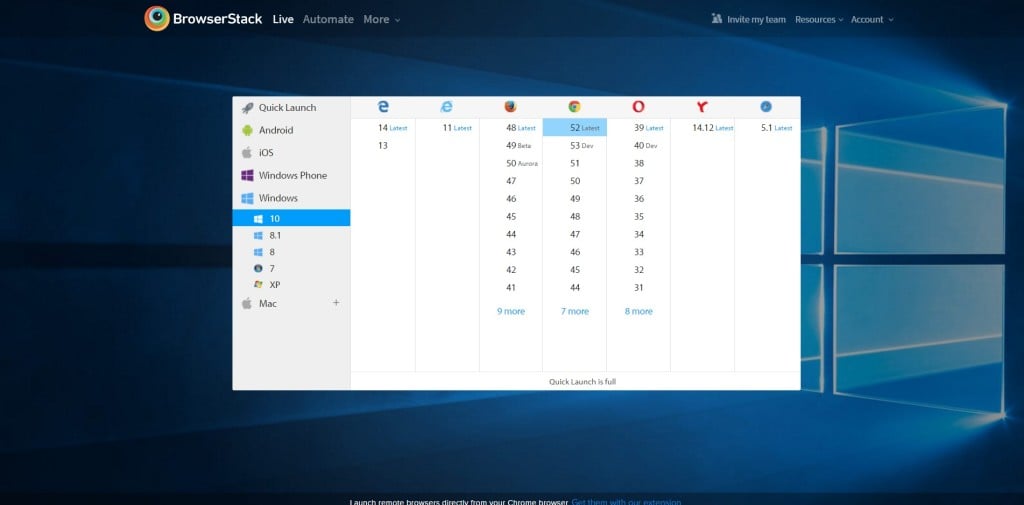
在這裡BrowserStack提供了不同版本的作業系統、瀏覽器以及行動裝置,分別在左右兩側(須有帳號並登入)。
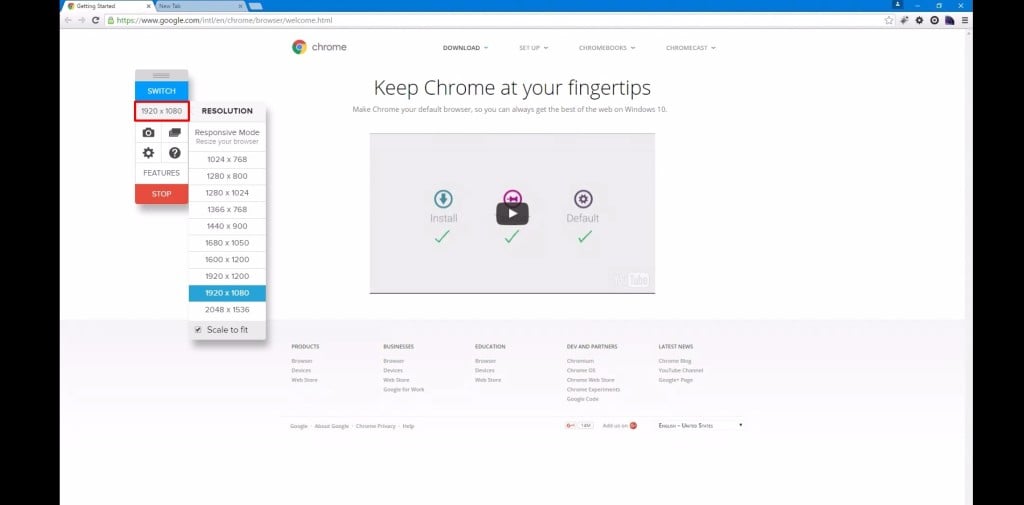
選好作業系統、瀏覽器及版本後,便會出現以下畫面,在這裡BrowserStack提供了幾個較普遍的解析度
小提示:在這裡可以隨時切換解析度,另外,勾選Scale to fit能縮放瀏覽器視窗大小喔
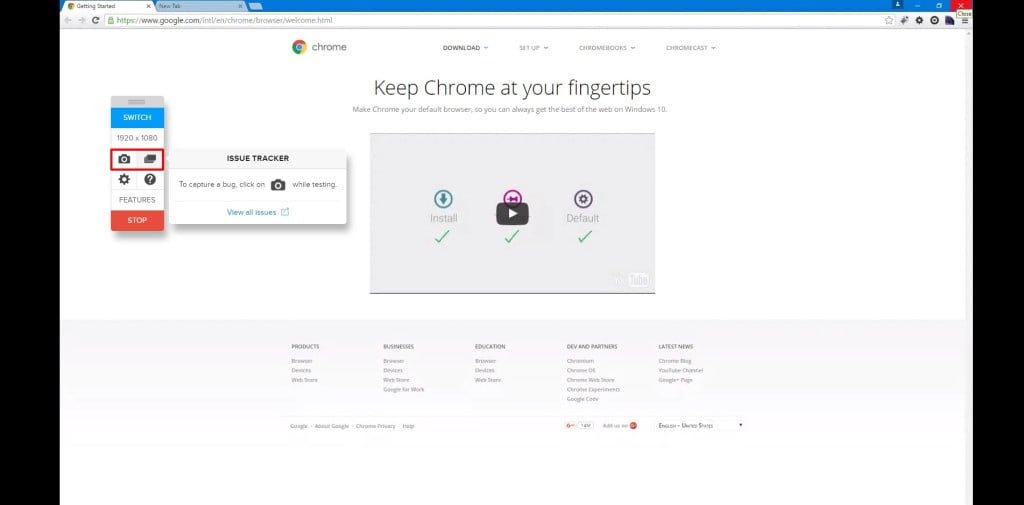
如果要截取檢測到的Bug畫面及儲存,BrowserStack也有提供這2個功能
截圖:點擊![]() 會出現以下畫面
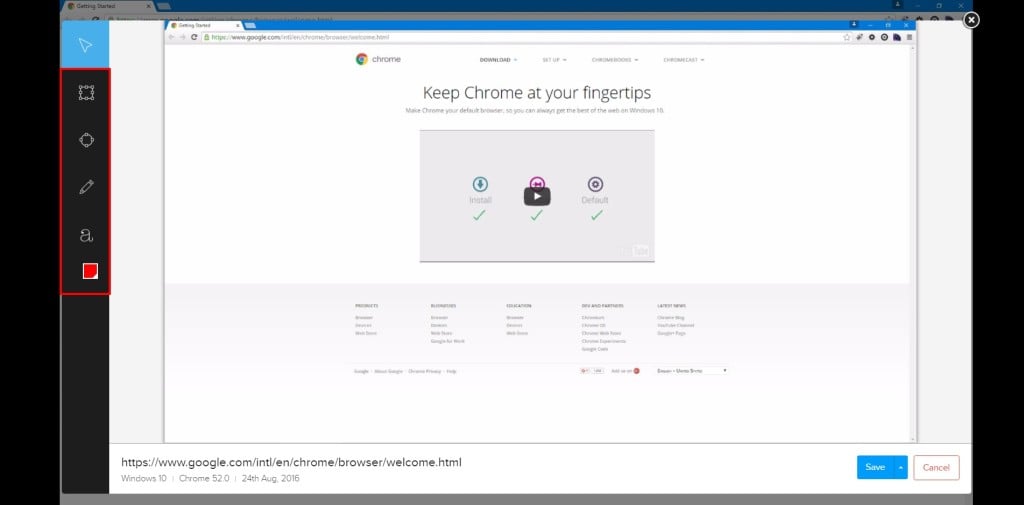
會出現以下畫面
小提示:左側工具列有圈選工具、文字輸入器及變更顏色的工具可以選擇喔
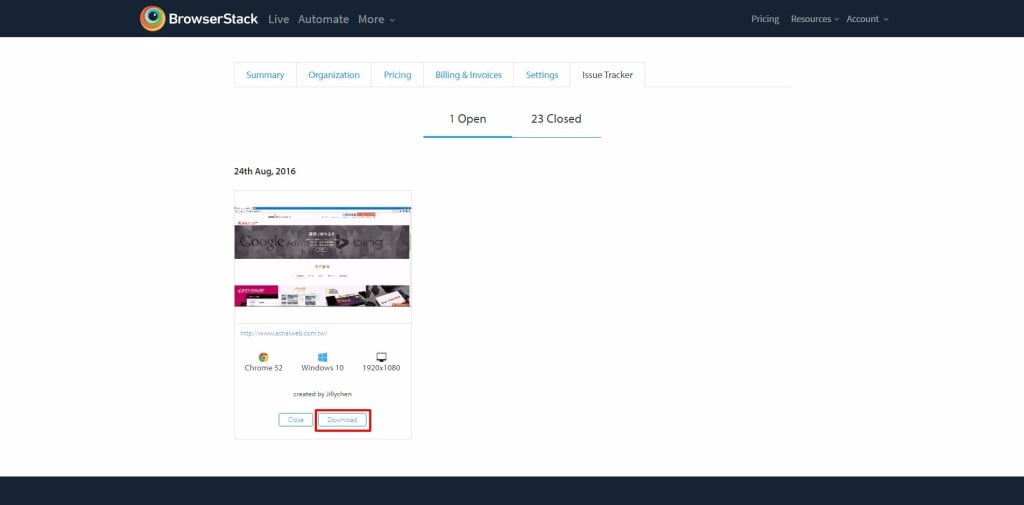
儲存:點擊![]() 會出現以下畫面,接著點 View all issues連結到該頁面後,再按Download就能下載圖檔了
會出現以下畫面,接著點 View all issues連結到該頁面後,再按Download就能下載圖檔了
小提示:點擊OPEN或CLOSE可以切換是否顯示在ISSUE TRACKER上喔
行動裝置
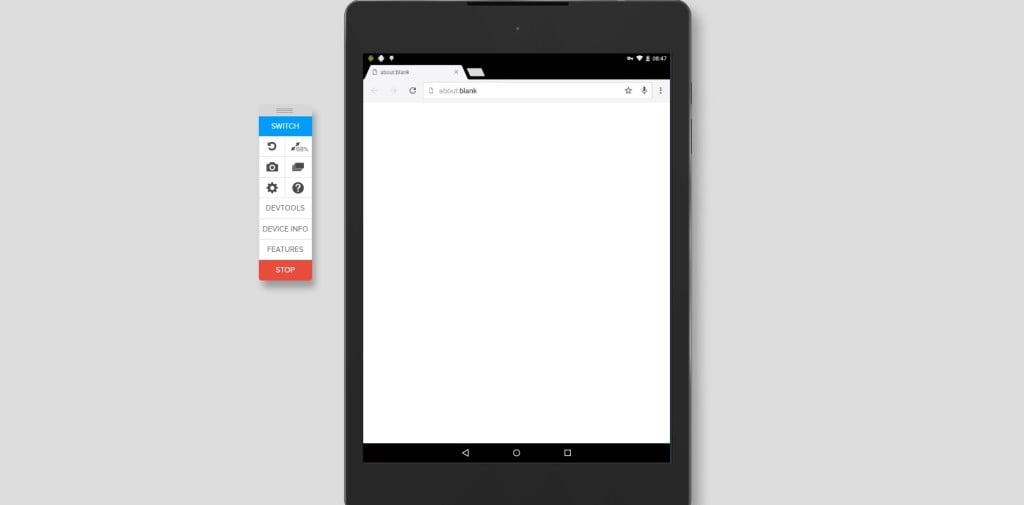
本範例所使用的行動裝置是Android的Nexus 9 Tablet
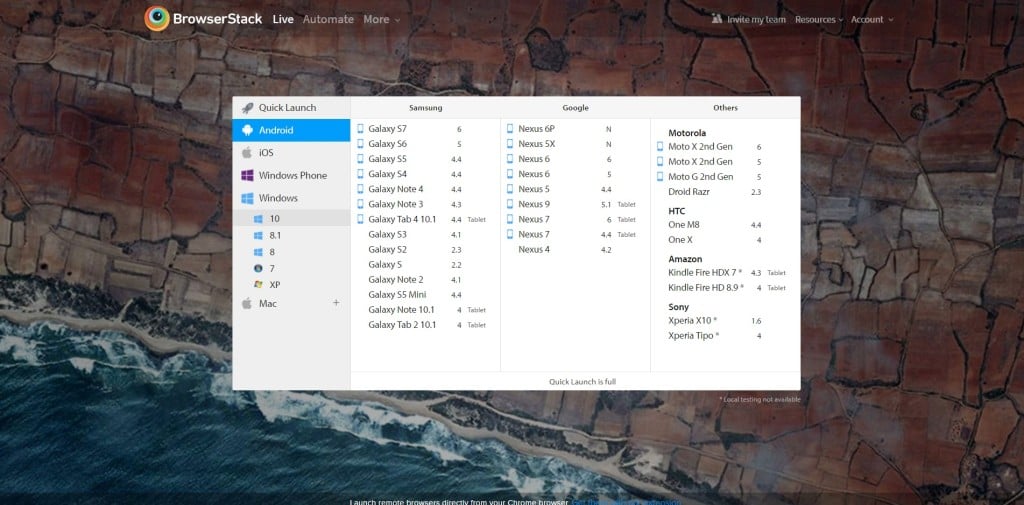
在行動裝置部分BrowserStack提供了一些較大廠牌與型號的手機和平板。
選好廠牌與型號後,會出現以下畫面
小提示:點擊![]() 可以旋轉裝置喔
可以旋轉裝置喔
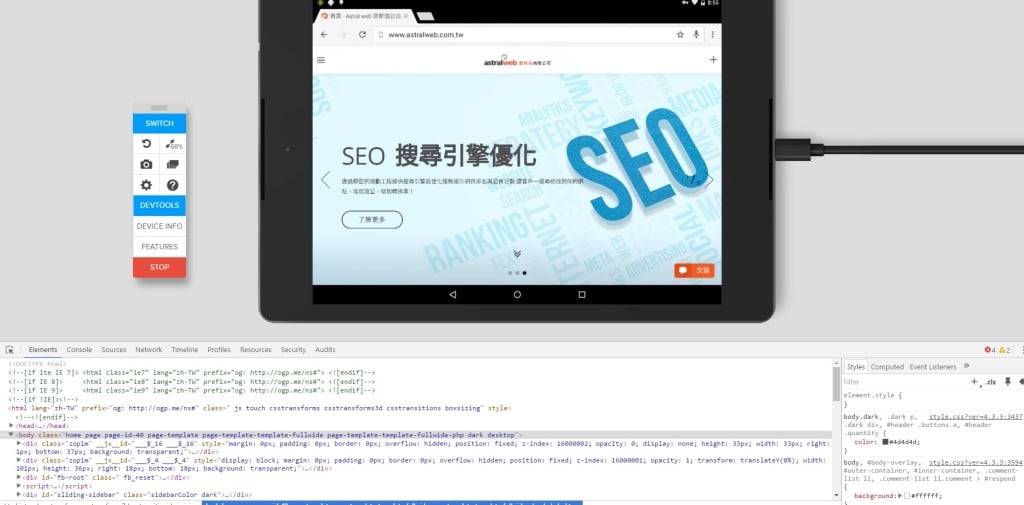
值得一提的是,BrowserStack在行動裝置部分也提供了源碼檢測器的功能,只要點「DevTools」就能叫出源碼檢測器了(桌機是按F12)
小提示:點擊![]() 能縮放裝置的大小喔
能縮放裝置的大小喔
正因為BrowserStack是個不受平台與瀏覽器限制的測試工具,所以它能讓測試者自由選擇所要測試的平台與瀏覽器等,是不是方便了許多呢。
免費試用
另外,BrowserStack有提供免費試用(但須先註冊才能獲取免費試用),點擊「FREE TRIAL」註冊完成後就可以開始試用了
 小叮嚀:免費試用是有期限的喔
小叮嚀:免費試用是有期限的喔
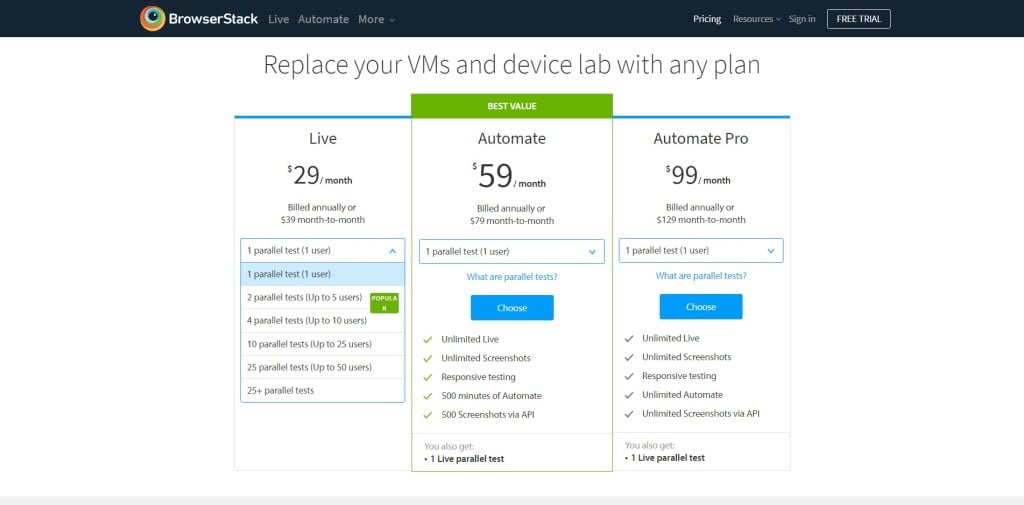
付費方案
如果免費試用到期還想再繼續使用的話,可以參考BrowserStack的付費方案喔
小叮嚀:付費方案與金額會隨著所選擇的使用人數多寡而有所不同喔
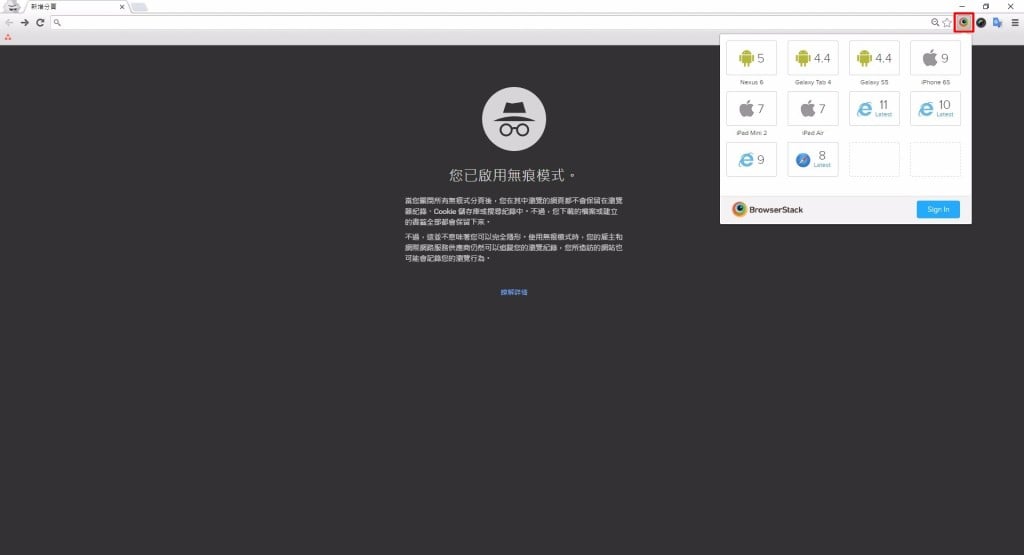
擴充功能元件
在Chrome和Firefox也有BrowserStack的擴充功能元件可以安裝,以方便使用者能快速連結到登入頁面進行登入動作
BrowserStack官方網站:https://www.browserstack.com/
P.s 以上畫面截取至BrowserStack官方網站
以上就是今天為大家介紹的「不受平台與瀏覽器限制的測試工具BrowserStack」,如您有任何問題,歡迎您與我們聯絡!

















我要留言