使用GSAP來搞定動畫與特效

什麼是GSAP?GSAP為Green Sock Animation Platform的簡稱,是一套專門處理動畫與特效的JS套件。但是網路上套件資源這麼多的情況下,為何要選擇GSAP來使用呢?
GSAP不但本身套件的容量小,且能適用於各種瀏覽器,可以從簡單的效果延伸到各種複雜的特效,方便管理與更動。GSAP官方還依照了使用者的需求,提供了不同的版本如TweenMax、TweenLite、TimelineLite、TimelineMax等等,依使用者的選擇,可以在資源使用上達到效益的最大化。
除了套件本身,GSAP官方雖然有推出一些功能較特殊且方便的套件讓付費會員(GASP CLUB)使用,但是不用擔心,GSAP的相容性高,即使是使用其他的套件也是能達到相同的效果喔!
這邊就簡單的介紹他的使用方法:
基本的語法為下
TweenMax.to(target, duration, {var}):
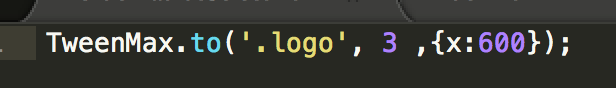
最主要的組成分為目標、時間 、與變數,假如我們要移動logo我們可以用以下的code

如此以來logo就會花費3秒並移動到 X=600 的位置,接下來我們就能開始加點變化。
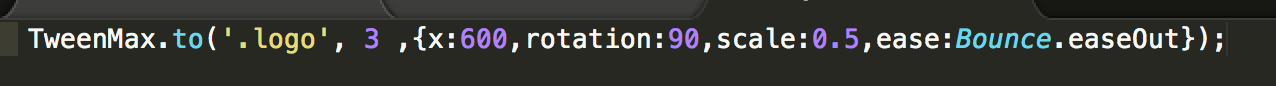
在移動的過程中加入些旋轉與縮小甚至GSAP也有ease的libary可以使用。

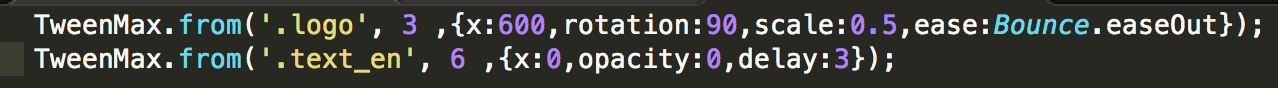
接者我們可以試著把語法中的“to“改成”from”會發現效果直接相反了,
變成花費三秒從X=600的位置移動到0(預設動作)並且從0.5放大至1(預設動作)且旋轉的效果也是相反的。
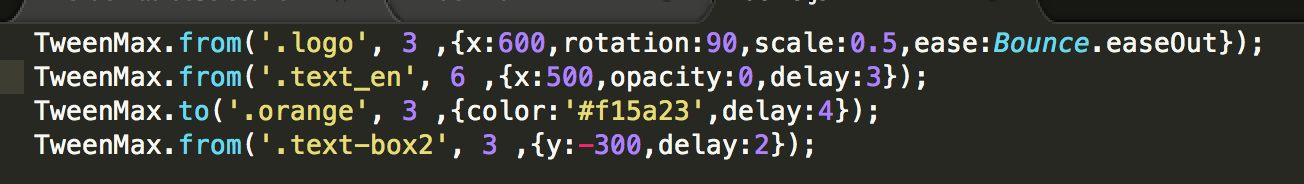
如果想要加入多個特效,則可以使用delay的變數來區分先後。

第二個特效就會在三秒後於第一個特效結束後接者運作。
只要加點變化後就能做出以下的效果囉


需要注意的點是,在使用變數上雖然多半的屬性都是有效的,但GSAP對clip-path是相對不支援的,以及有些變數的特效並沒有出來時,可能是當前使用的標籤需要至少加上display:block等css的屬性,還有像是background-color這類的屬性要改成backgroundColor這樣的打法。
之後有機會會再多介紹其他的用法以及與其它套件一起運用的方法,讓你網站的特效能夠輕鬆地變得更多采多姿。







Comments (2)
感謝教學。
Ellis 您好,
感謝您的支持~
我們也會再分享網站設計開發相關文章,希望對您有幫助呦!