前端開發:使用@supports來檢查瀏覽器支援性

之前我們在 快速查詢CSS/HTML與各瀏覽器的支援-Can I Use 這篇文章中 提到過瀏覽器支援性的問題,在這篇文章中我們建議開發者先到 Can I Use 網站中確認瀏覽器對CSS新屬性的支援度再進行開發。然而在實際開發的過程中,我們常常會遇到客戶在驗收階段對我們說:「為什麼在我手機(電腦)上看起來怪怪的?」仔細確認過客戶的裝置版本之後、就是各種的無奈。在這個階段我們不太可能把之前做好的東西推翻重做,多數時間的解法都是針對不支援的瀏覽器另外設置對應的CSS。在這個時候,確認瀏覽器是否支援某些CSS屬性這件事、就變得非常的重要。
如何確認目前使用中的瀏覽器對CSS屬性的支援性?
使用Javascript來檢查瀏覽器對某項CSS屬性的支援性是比較通用的作法,Modernizr是一個典型的代表,透過它我們不只可以知道客戶端的瀏覽器對CSS屬性的支援性,還有對HTML及Javascript功能的支援性。另外我們也可以使用@supports,直接使用CSS的標記來檢測瀏覽器的是否支援某個CSS屬性。這篇文章我們將介紹如何使用@supports。
CSS @supports的用法跟@media很相似
@supports(prop:value) {
/* css 樣式*/
}
檢查是否支援scrollbar-width
@supports(scrollbar-width: thin) {
/* 支援scrollbar-widt 的 css 樣式*/
}
支援 not, and, or 等運算子
@supports not (scrollbar-width: thin) {
/* 不支援scrollbar-widt 的 css 樣式*/
}
@supports (scrollbar-width: thin) and (display: grid) {
/* 支援scrollbar-widt 及 display: grid 的 css 樣式*/
}
@supports (scrollbar-width: thin) or (display: grid) {
/* 支援scrollbar-widt 或 display: grid 的 css 樣式*/
}
注意! 我們非常不推薦使用 not 運算子,因為要考慮到瀏覽器是否支援@supports,萬一不支援的話,@supports not 整個就是一個無效的代碼。
檢查是否支援某選擇器
@supports selector(选择器) {
/* css 樣式*/
}
檢查是否支援 span
@supports selector(span) {
/* 支援 span標籤 的 css 樣式*/
}
檢查是否支援偽元素
/* 如果支持:default伪类怎样怎样... */@supports selector(:default) {
/* 支援:default偽元素 的 css 樣式*/
}
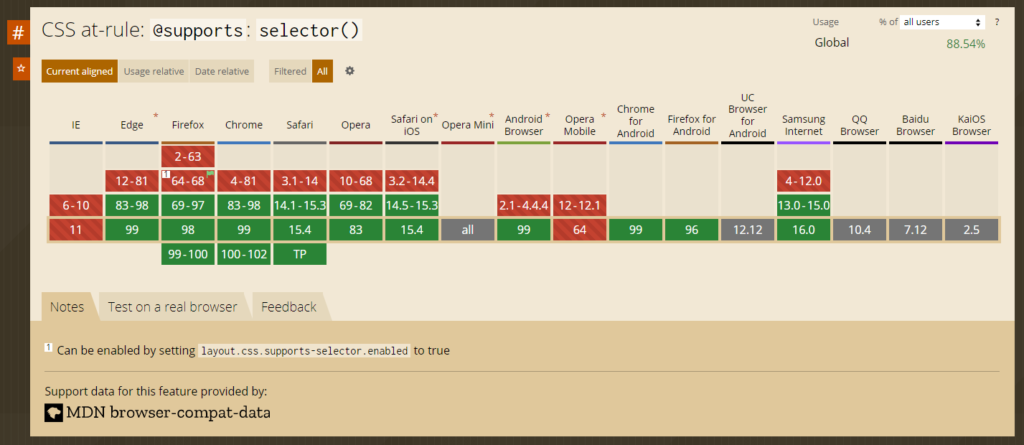
@supports的兼容性

目前主流的瀏覽器都支援@supports了,可以放心的使用了
查詢日期:2022/3/25
查詢網址:https://caniuse.com/mdn-css_at-rules_supports_selector
有關前端開發的文章分享,想知道更多嗎?記得追蹤歐斯瑞的Facebook粉絲團及Instagram,也訂閱電子報,就不會錯過最新的知識分享囉!有相關問題,歡迎隨時與我們聯繫,我們會陸續發佈更多新知呦~






我要留言