【網頁設計輔助工具Zeplin】群組分類與Tag標籤

今天 Astral Web 要與大家分享 Zeplin 分類與標籤的應用,一起來看看如何製作吧!
※本教學需先對 Photoshop 操作有基本認識
對 Photoshop 發布至 Zeplin 不了解的,敬請期待即將推出的【網頁設計輔助工具Zeplin】使用Photoshop發布與Assets應用 教學文章
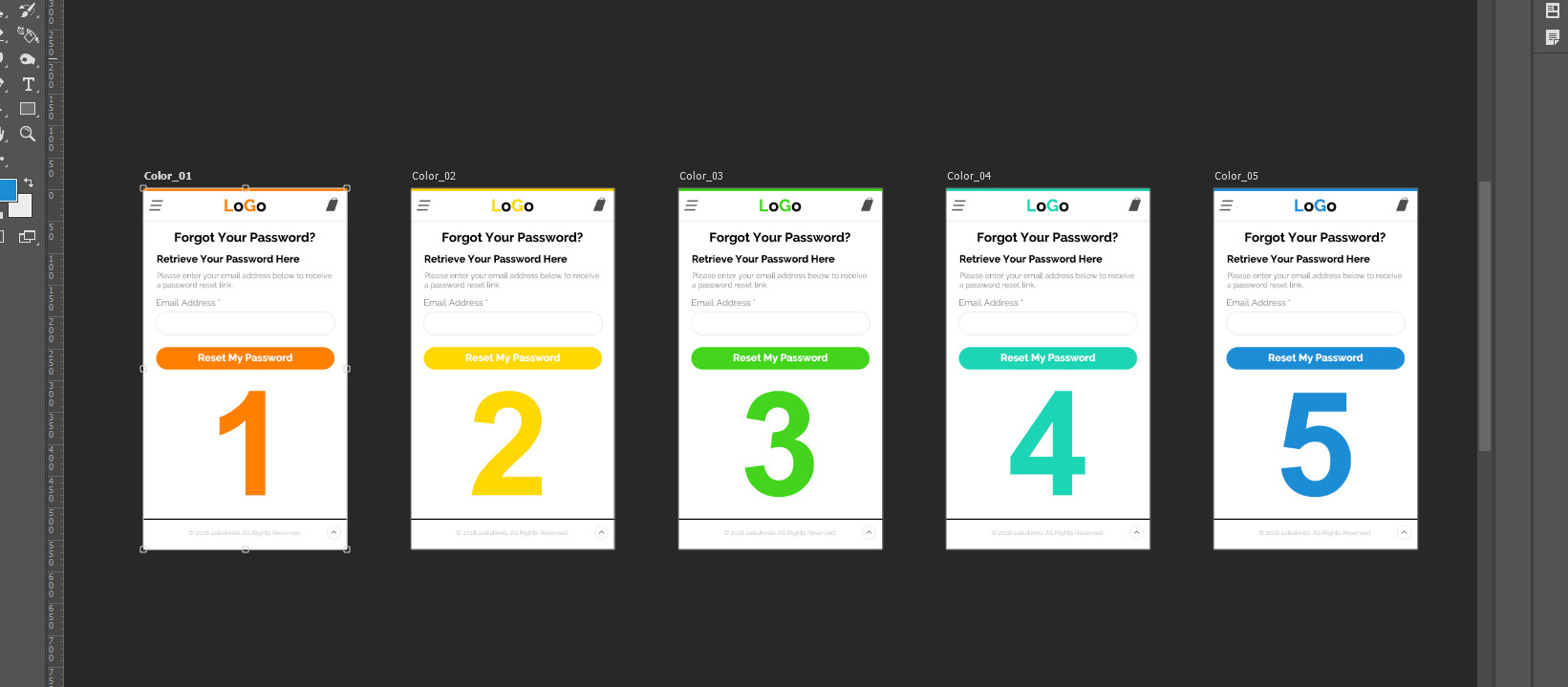
- 開啟我們繪製好的 Photoshop 檔案

- 選取全部工作區域

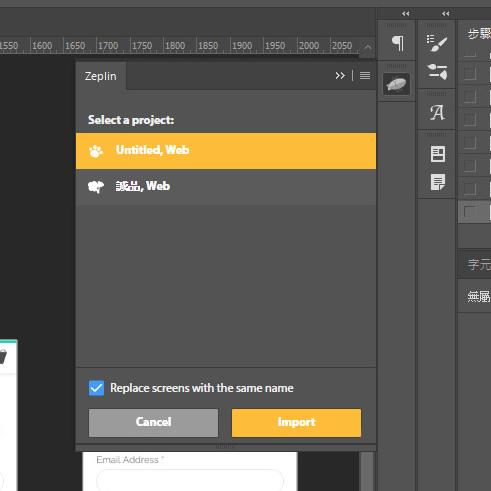
- 發佈到 Zeplin

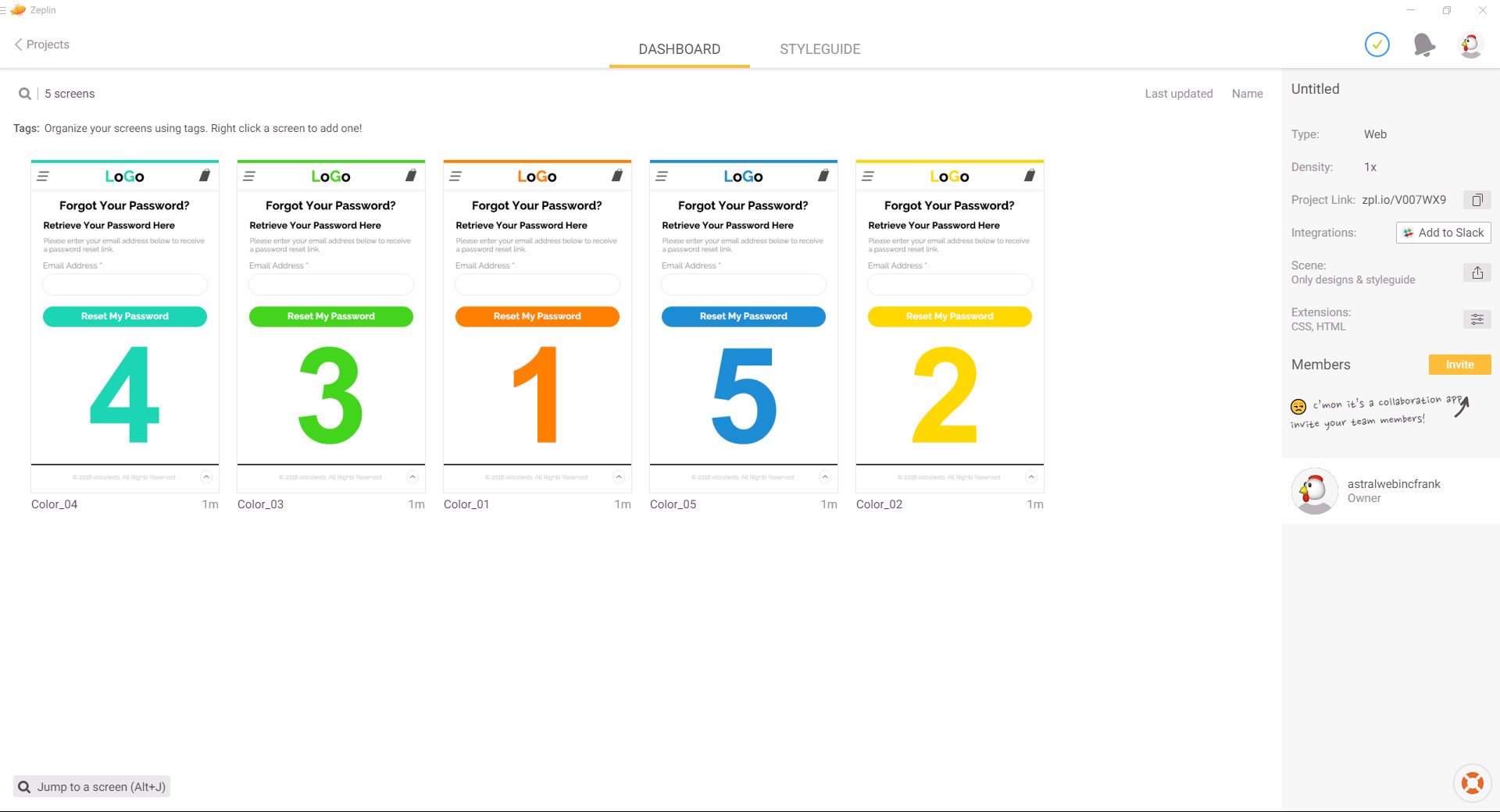
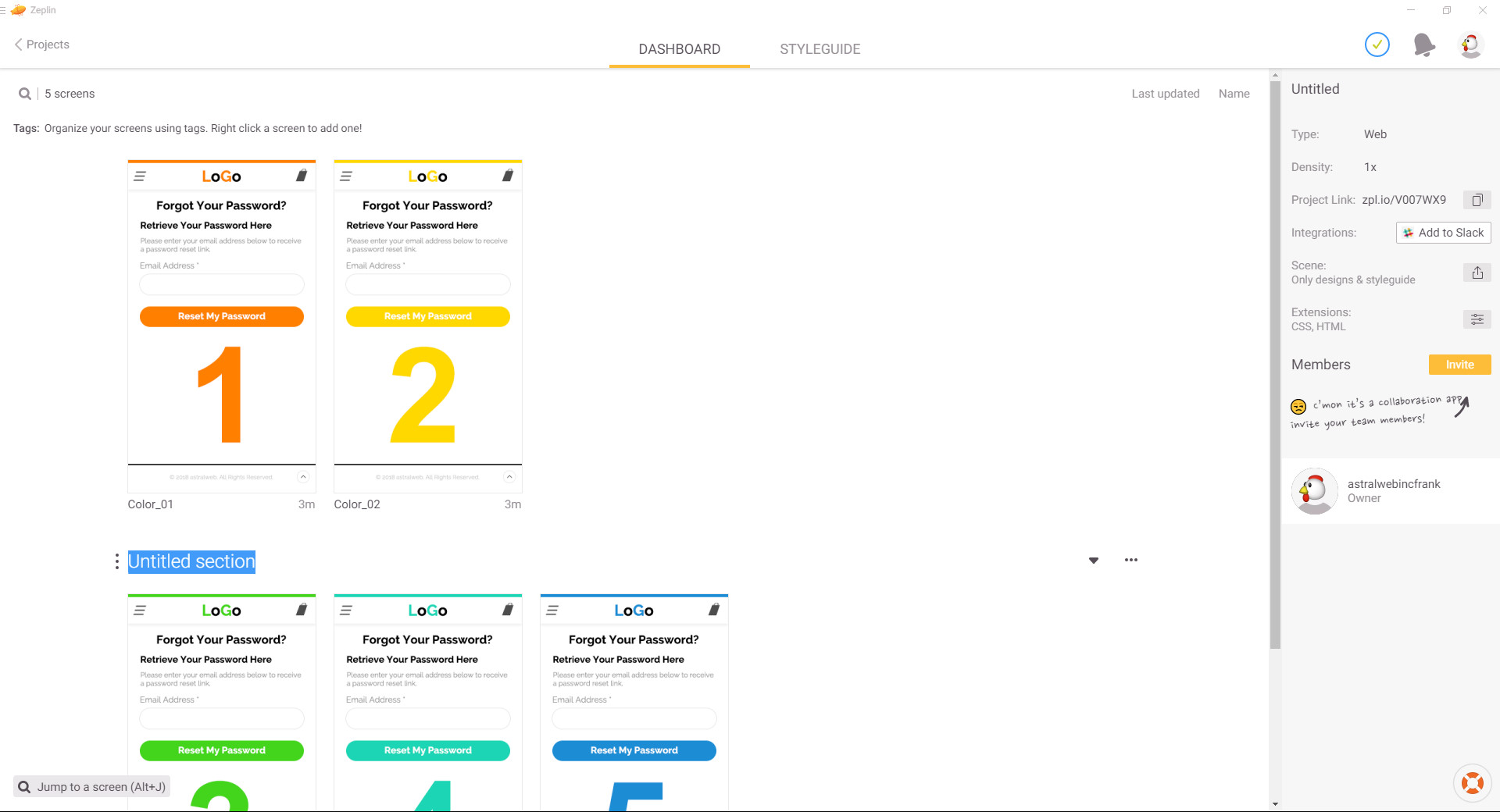
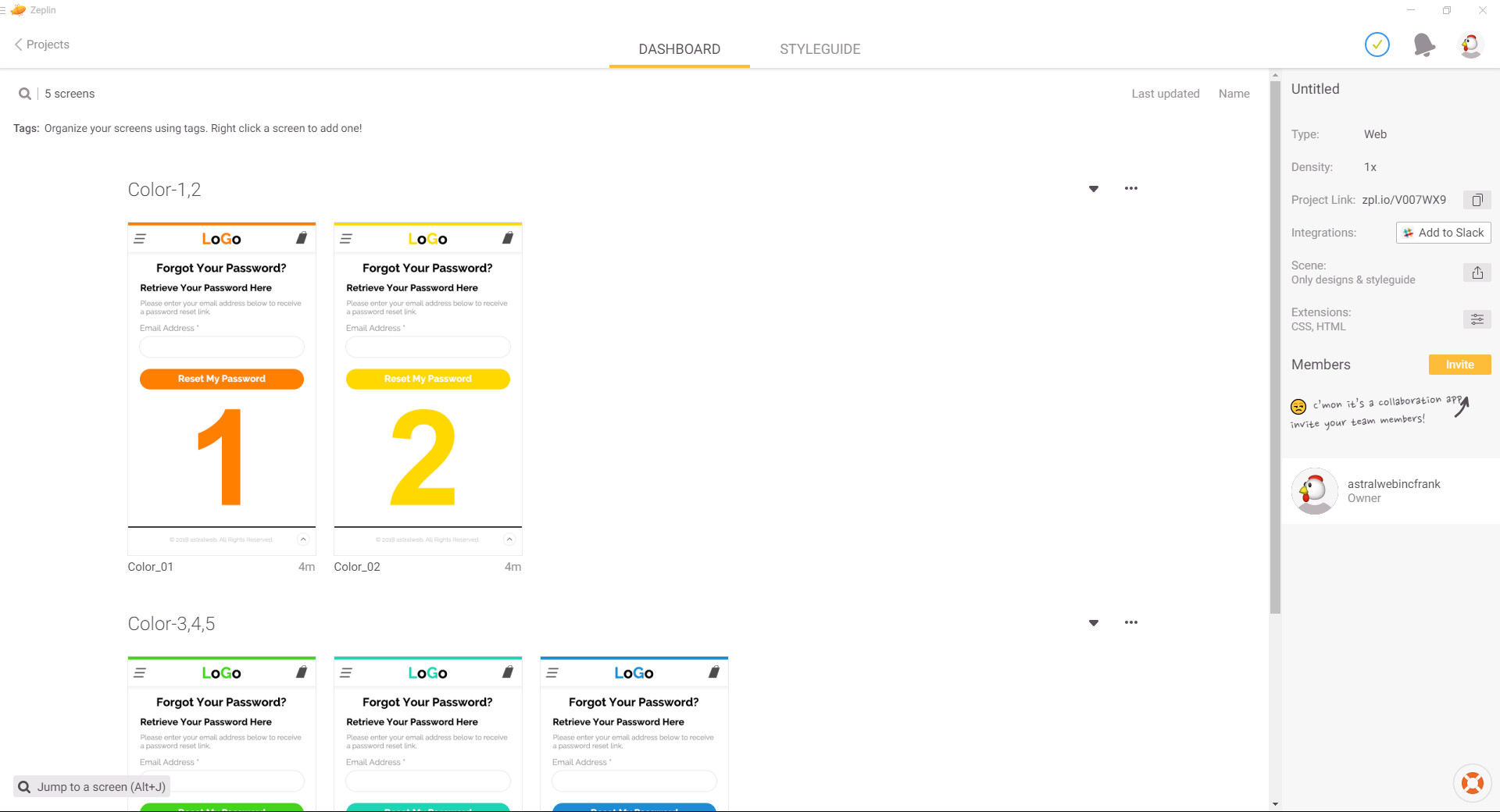
- 上傳到 Zeplin 後,我們可以看到順序是亂的

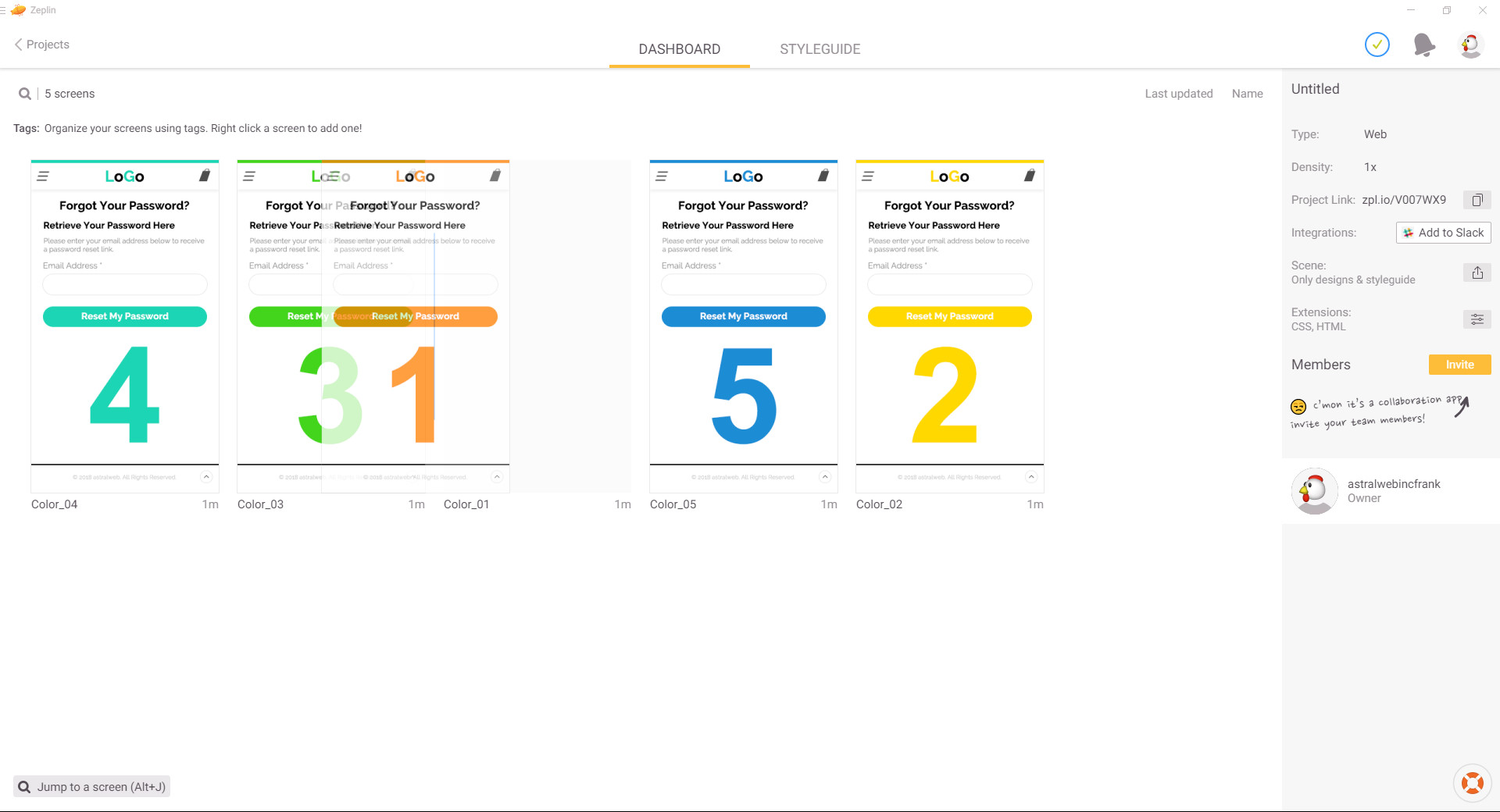
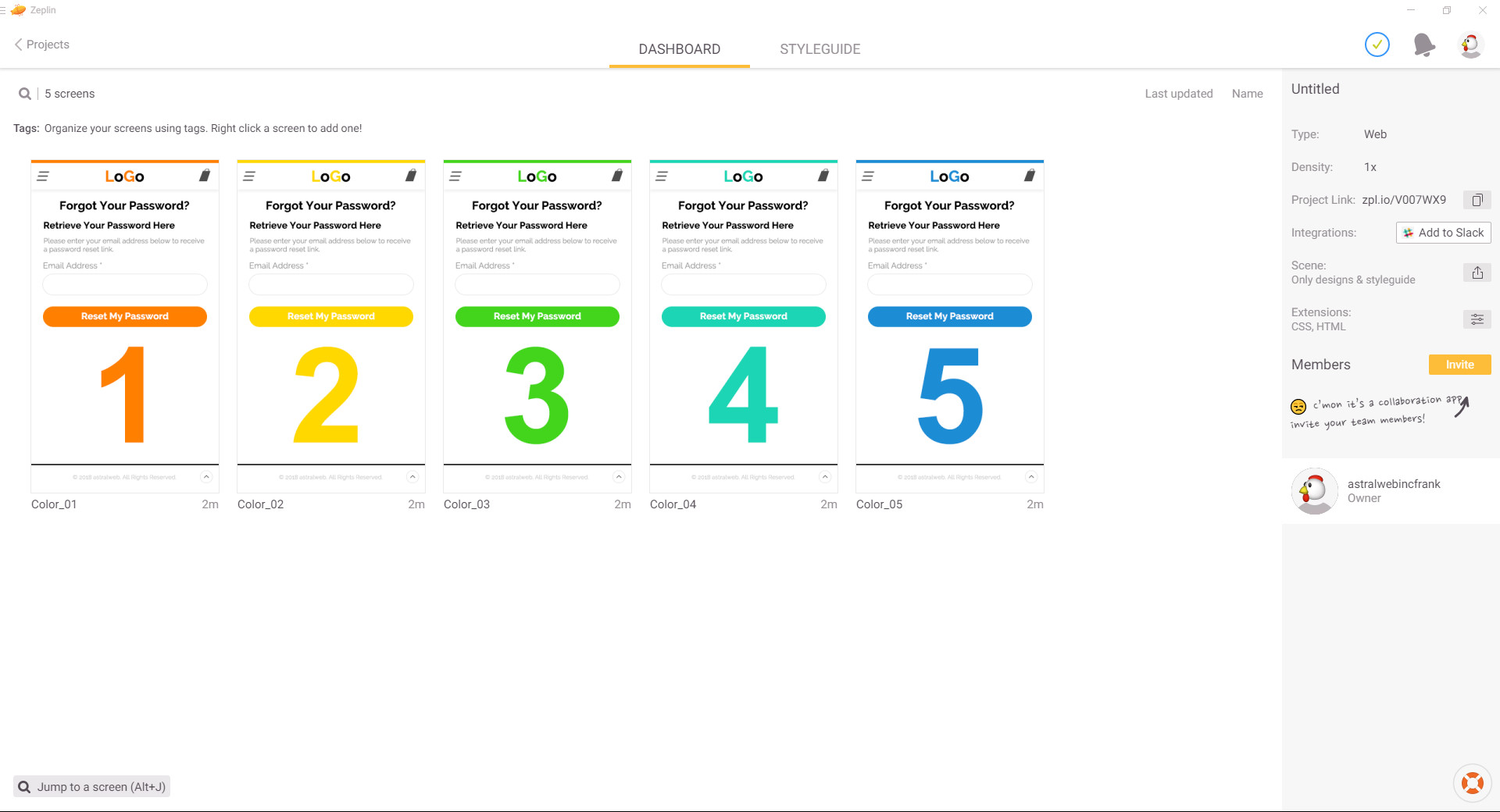
- 我們可以直接對頁面拖拉來調整順序



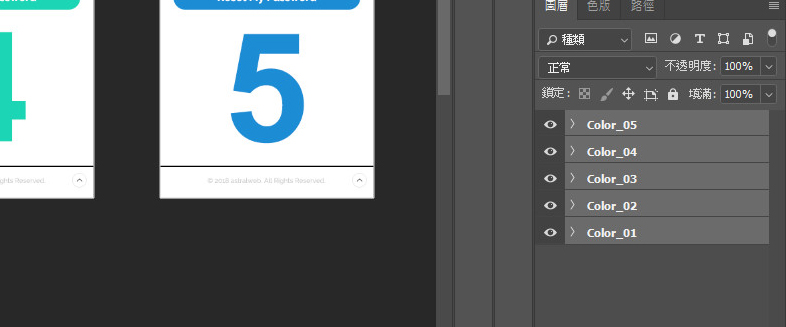
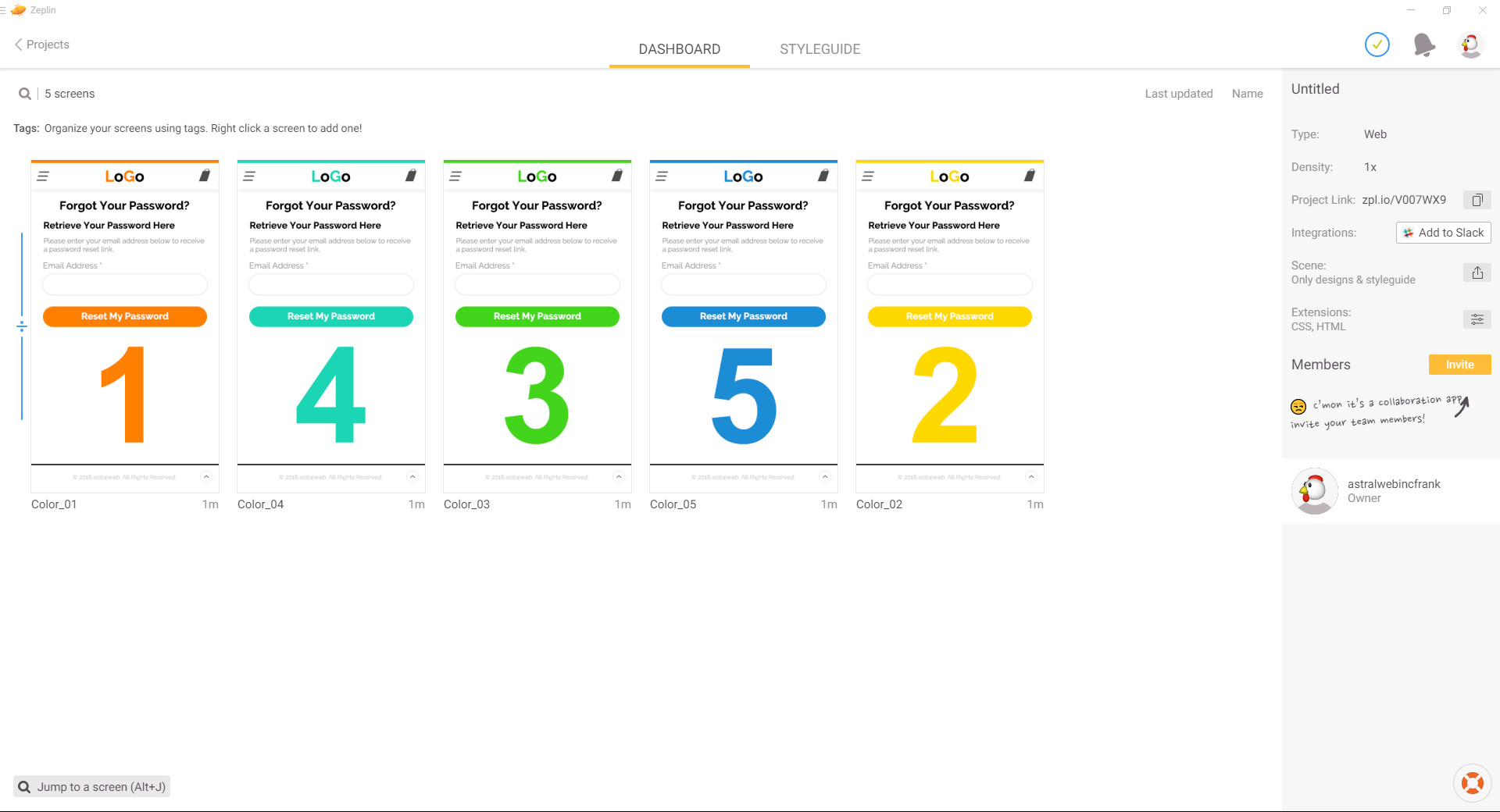
- 我們如果要將頁面進行群組分類
將滑鼠移至該項目之前,會產生一條分隔線

- 點擊後便會將後面幾頁分成一個群組

- 我們可以對群組命名

- 一樣對其他頁面進行分類

- 如要調整頁面分類,可以直接拖曳至該群組

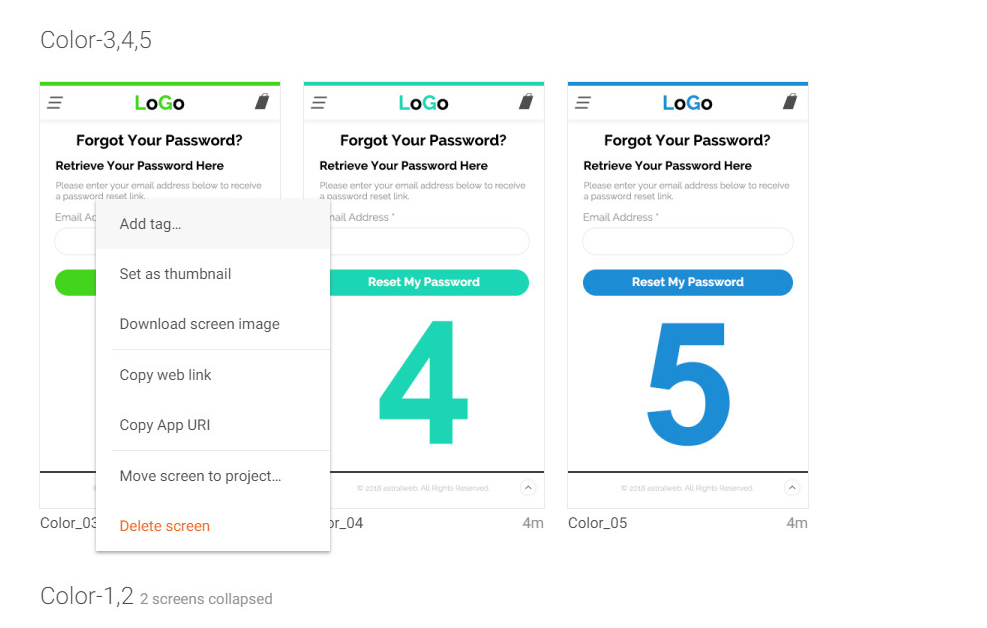
- 除了頁面分類外,我們可以對每個頁面增加Tag標籤
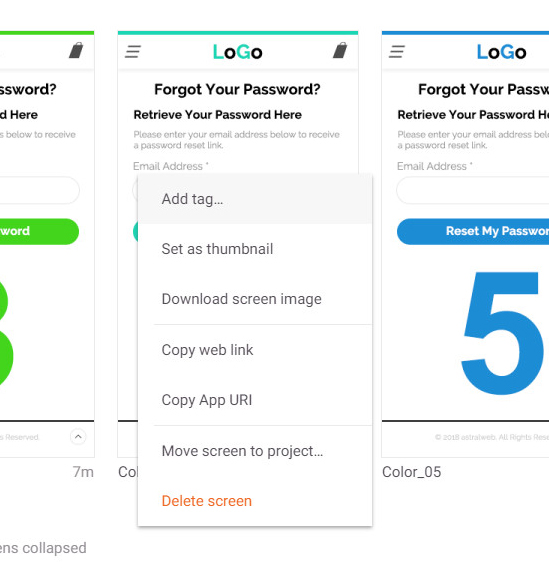
對著頁面按滑鼠右鍵,選擇 Add tag

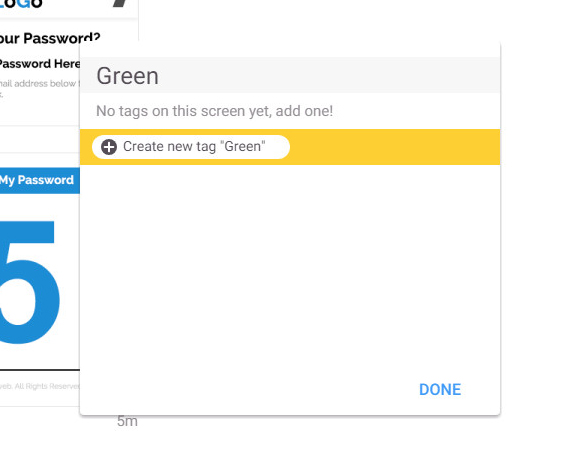
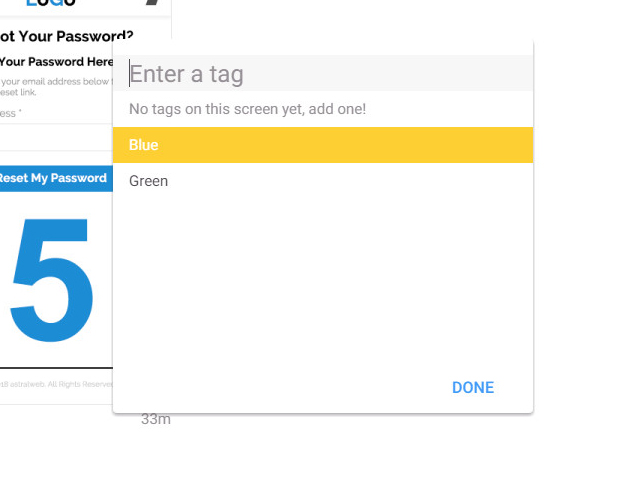
- 我們在上方輸入Tag名稱,然後點擊 Create new tag「你輸入的內容」
就能新增 Tag,並點擊 DONE

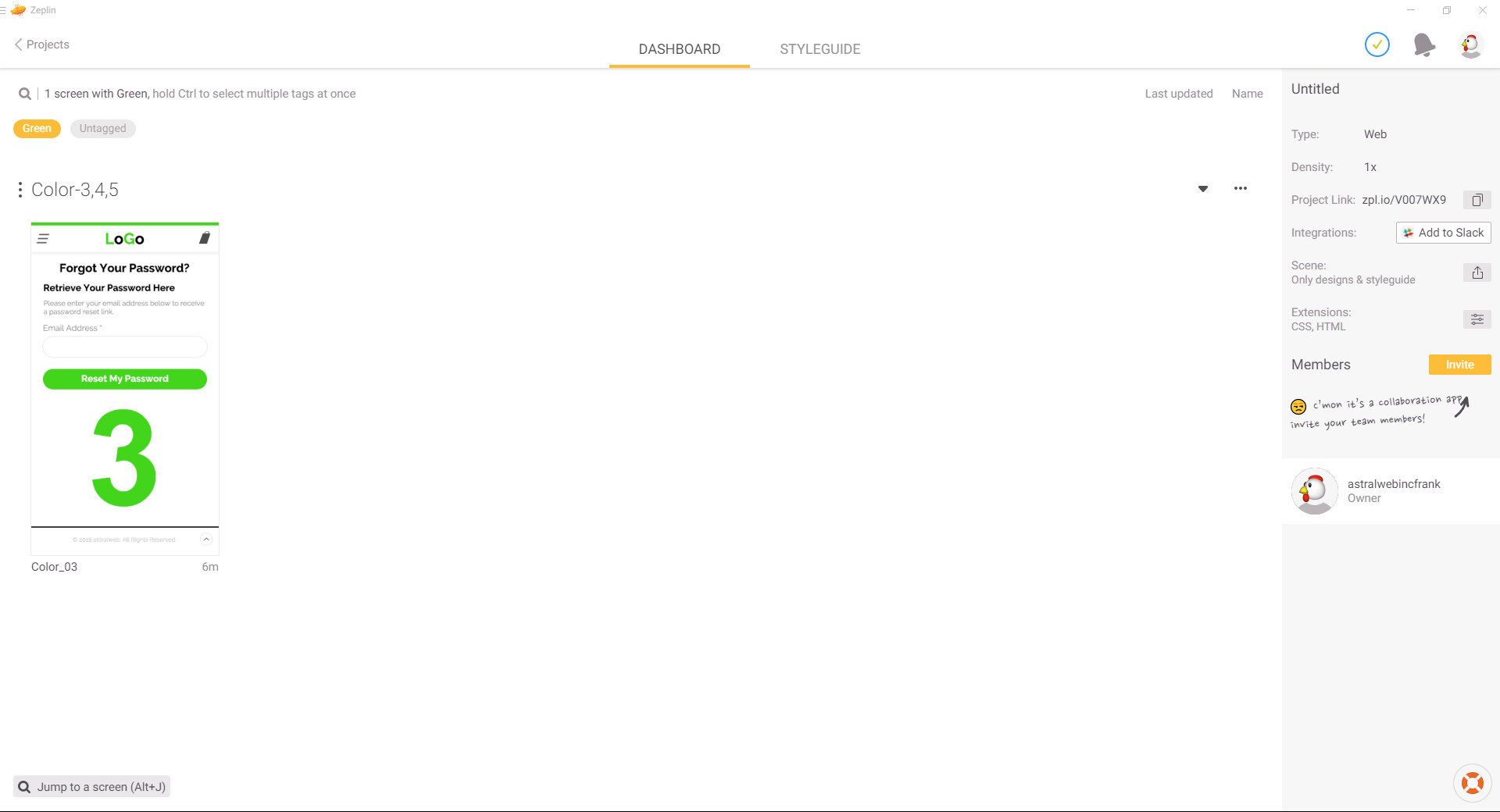
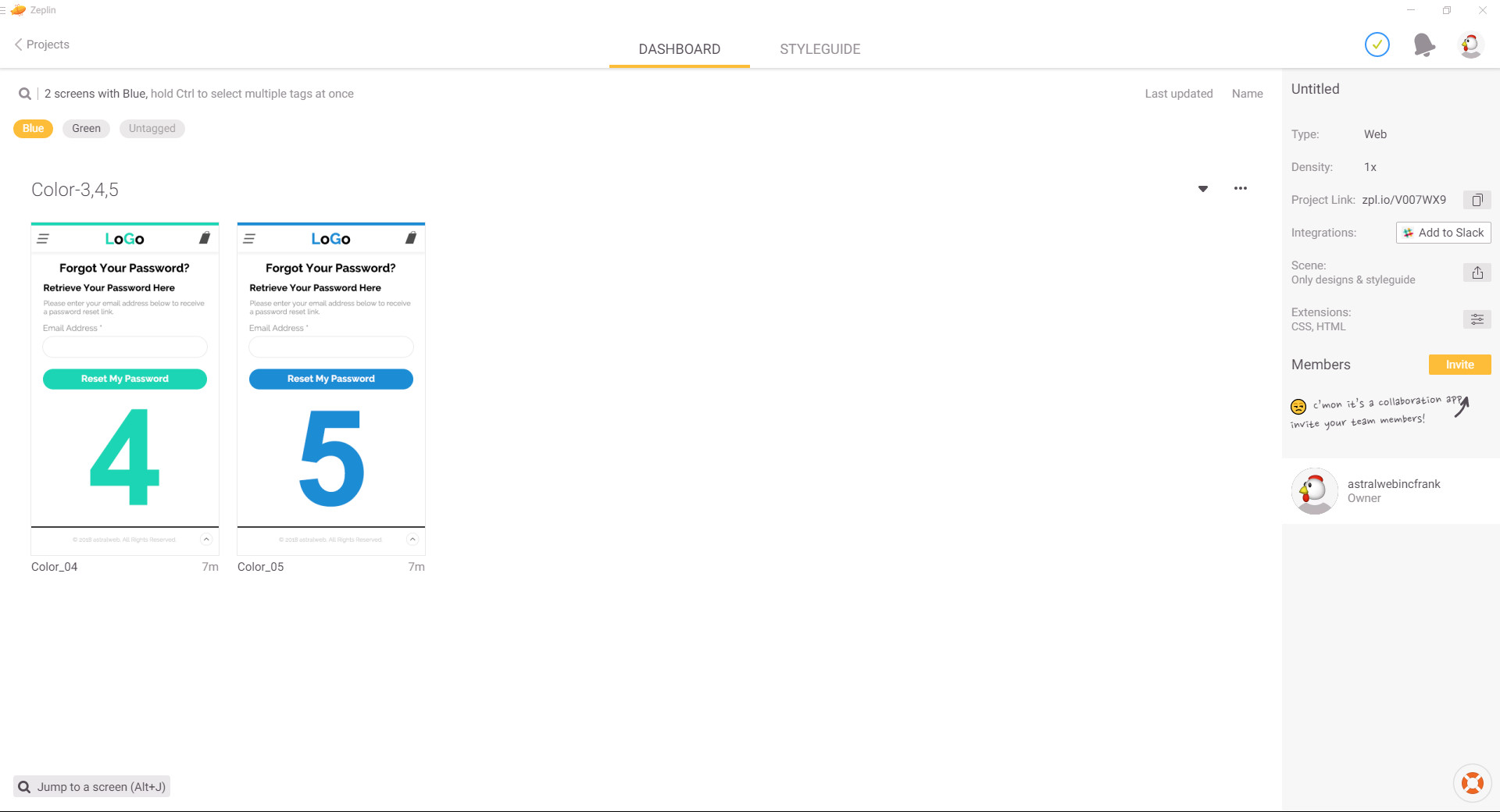
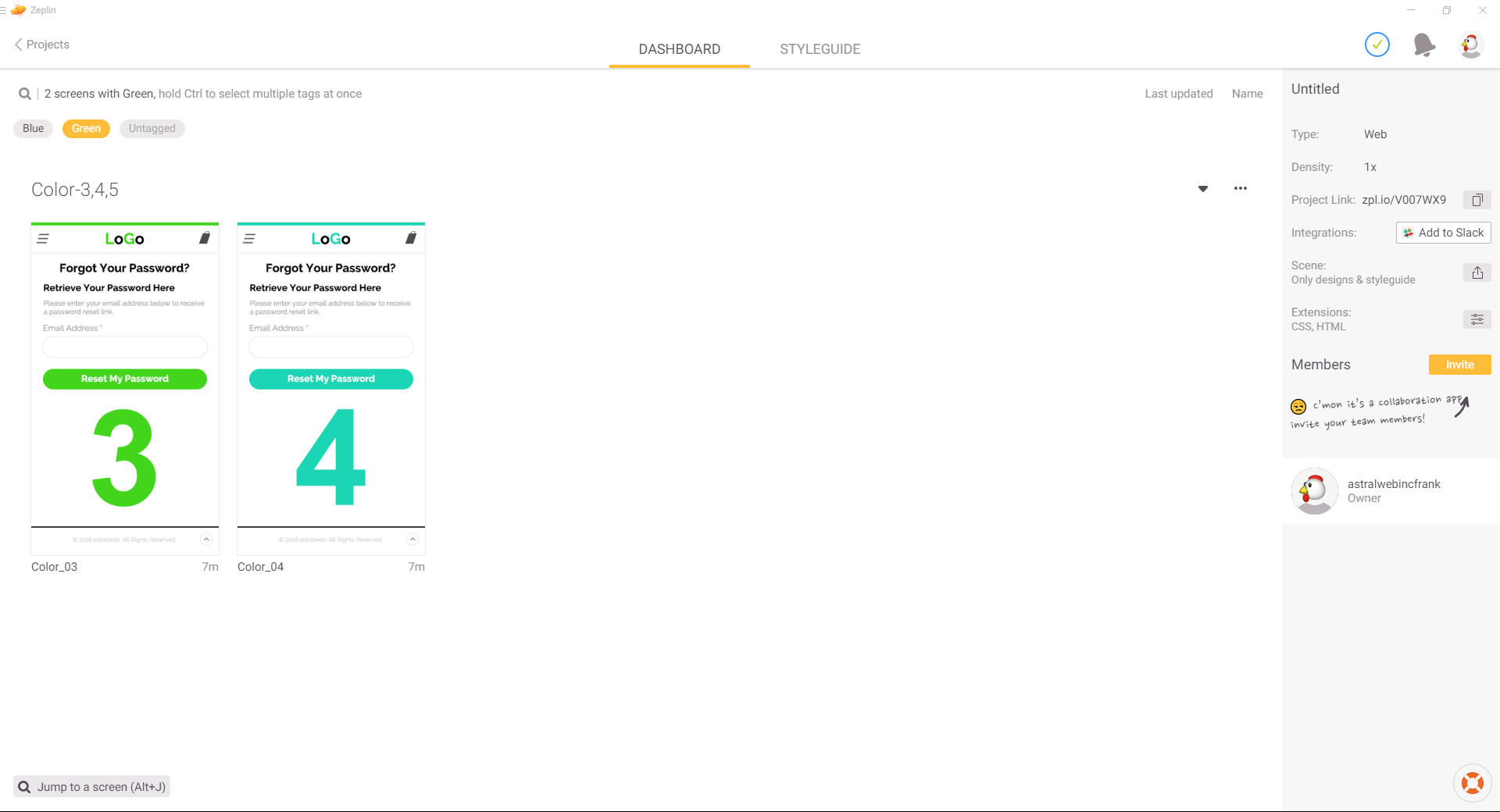
- 在頁面上方就會出現專案下的所有標籤按鈕

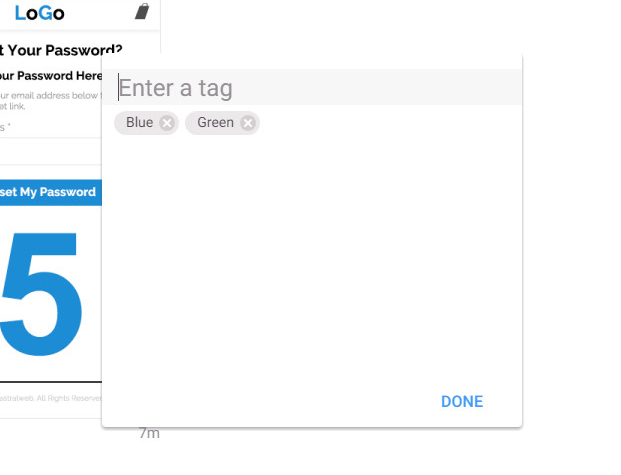
- 我們也可以對一個頁面使用多個標籤
對著頁面按滑鼠右鍵,選擇 Add tag

- 選擇下方已有的標籤


- 這樣完成囉!


希望本次的教學對您在未來設計上能有所幫助。
如對本系列有興趣可以參考其他篇以及隨時關注我們喔!
如有設計需求歡迎聯繫我們。







我要留言