網站測試工具-JMeter教學

隨著時代的進步,對於視覺上的美化越來越重視,使得網站整體架構也隨之變得更為龐大和複雜,如果能使用工具來協助測試人員進行測試,也可使整個專案能如期完成。那麼,該如何選擇工具來測試如此龐大又複雜的網站呢?
今天歐斯瑞就要為大家介紹一個測試網站的工具”JMeter”,一起來看看吧!
JMeter是什麼?
JMeter是一套開源的測試軟體,主要是用來測試網站功能及系統負載較重的情形下是否能正常運作,或是在給定的負載量下其效能的表現結果是否符合預期。JMeter原本只用在測試客戶端與服務端結構的軟體,而現在已能支援不同的模塊。它的操作介面簡單,相信你也可以快速上手。
JMeter安裝教學
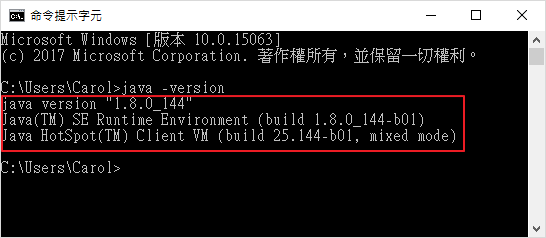
- 在”命令提示字元”中輸入”java -version”,確認JAVA版本是否為JAVA 8以上,如果版本低於8,請先Update到8以上。

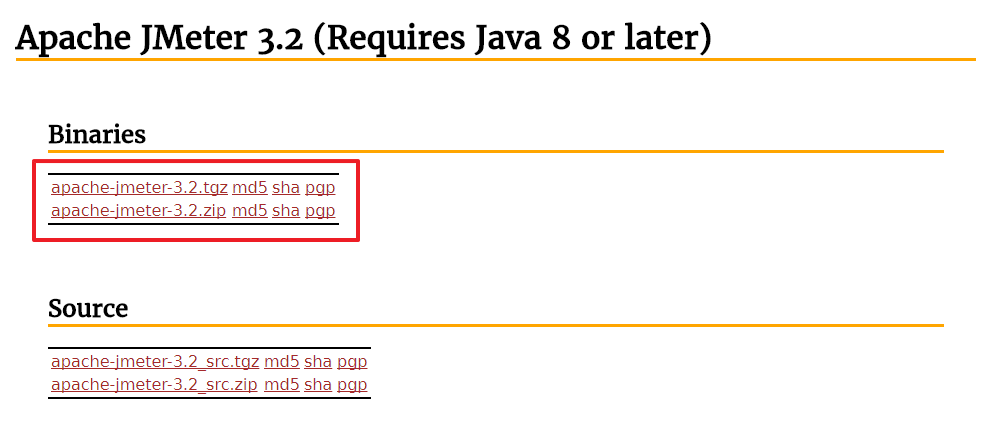
- 進入JMeter官網後,點擊左側的Download Releases ,在”Binaries”選擇你要下載的壓縮檔,如下圖。
- 檔案解壓縮後,可放置於任意目錄下(不需安裝)。
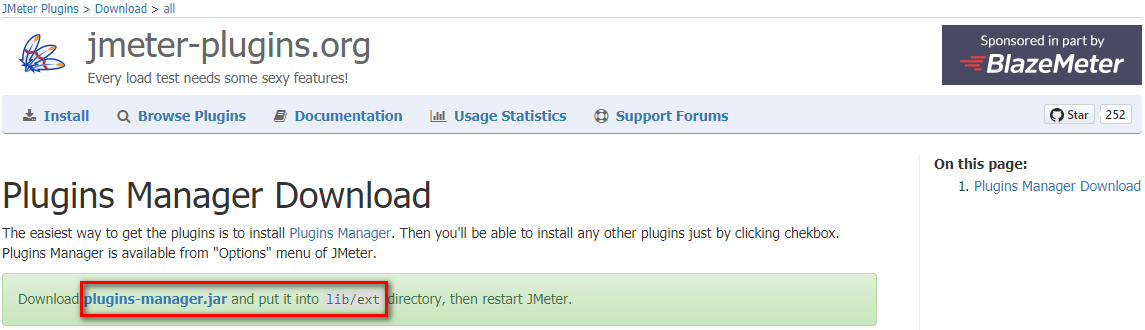
- 下載插件(目前版本為0.16),並將插件放在JMeter資料夾下的lib/ext。

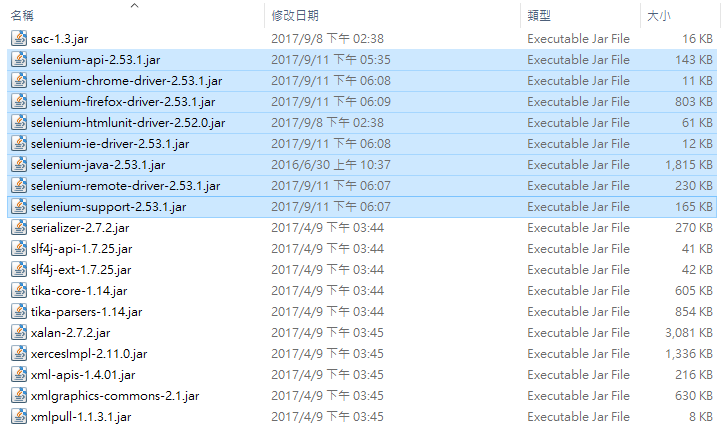
- 將JMeter/lib內的Selenium檔案版本更新為2.53.1(如圖已選的項目)
注意:目前selenium-htmlunit-driver只到2.52.0版本

6.若Firefox版高於47.0.1須先卸載,再安裝47.0.1的版本。
測試範例
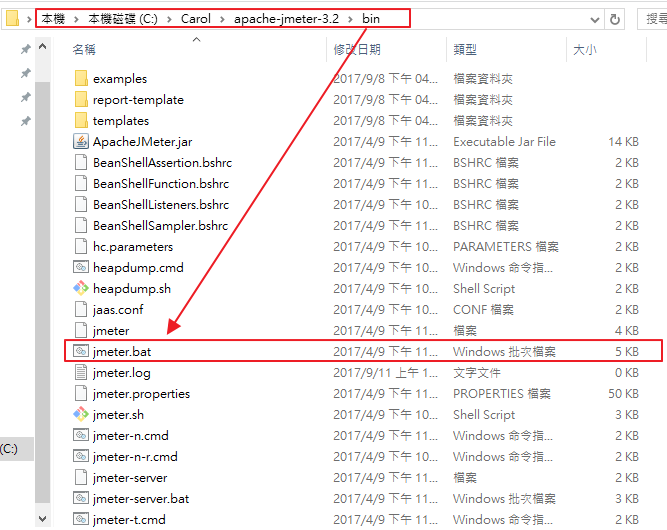
1.開啟JMeter/bin的”jmeter.bat”。

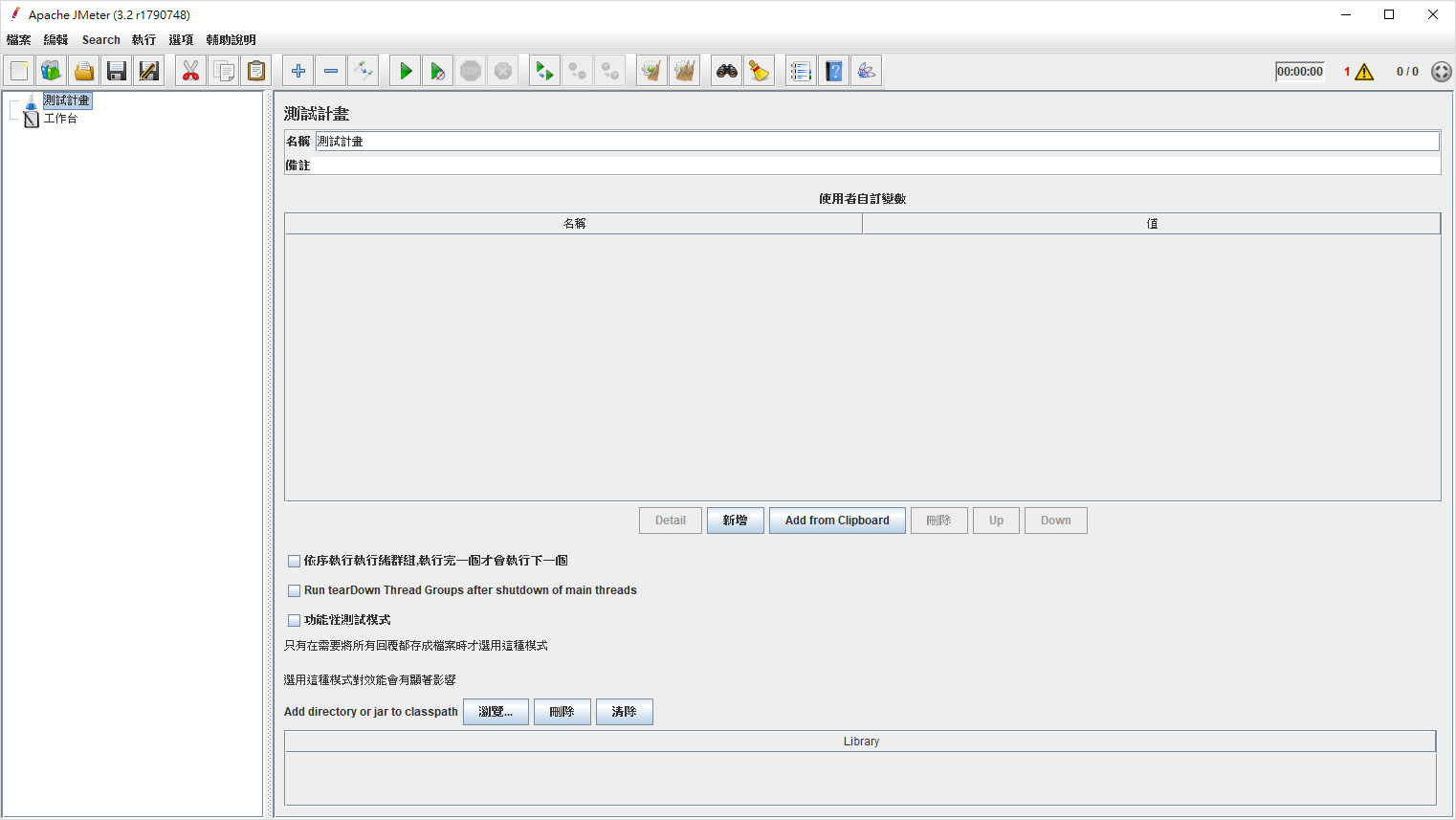
2. 接著會開啟JMeter顯示圖形化介面。
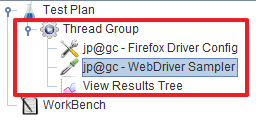
3.建立一個基本測試計劃(Thread Group),項目路徑如下:
- Thread Group:TestPlan右鍵->Add/Threads(Users)/Thread Group
- Firefox Driver Config:Thread Group右鍵->Add/Config Element/jp@gc-Firefox Driver Config
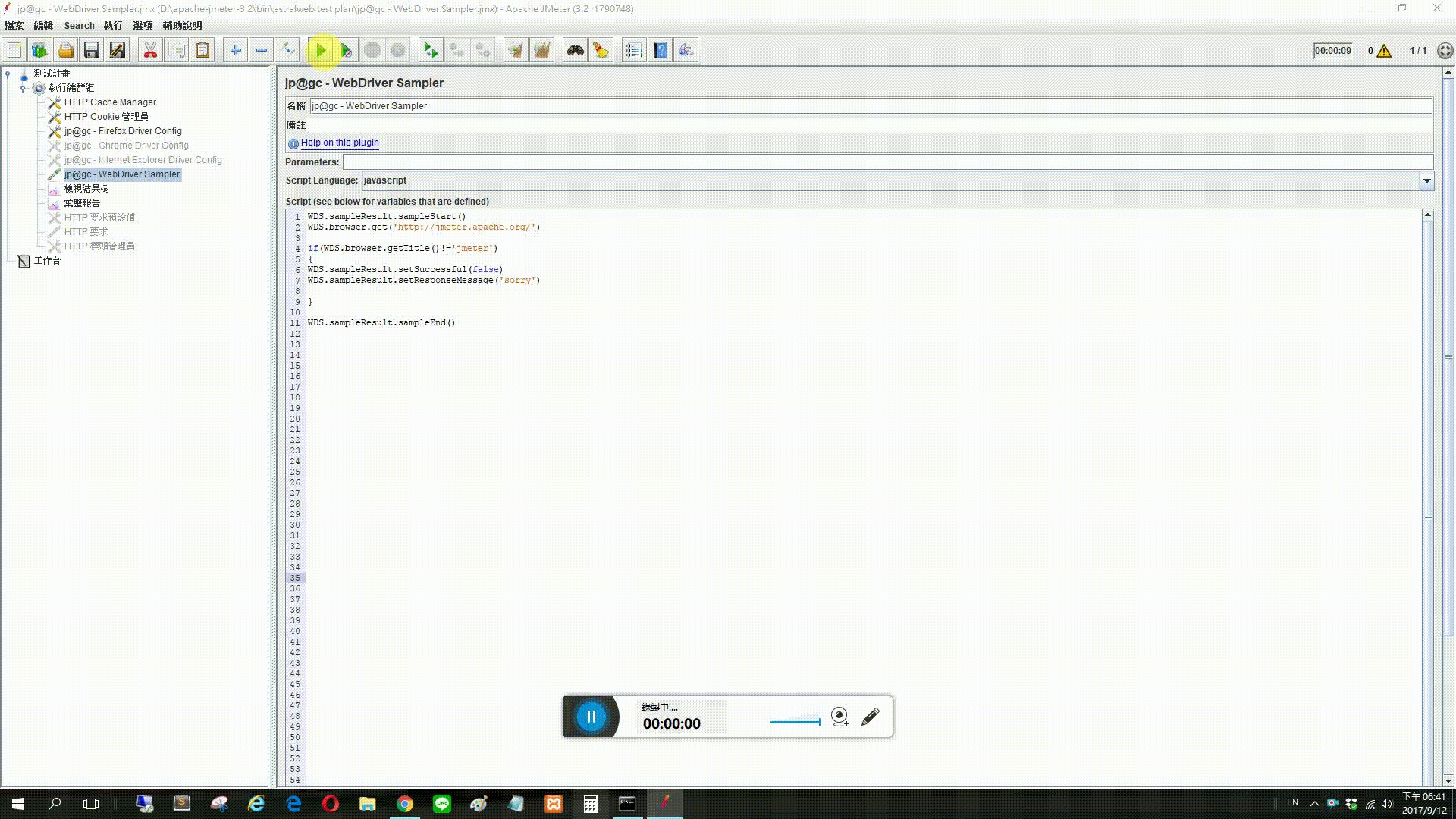
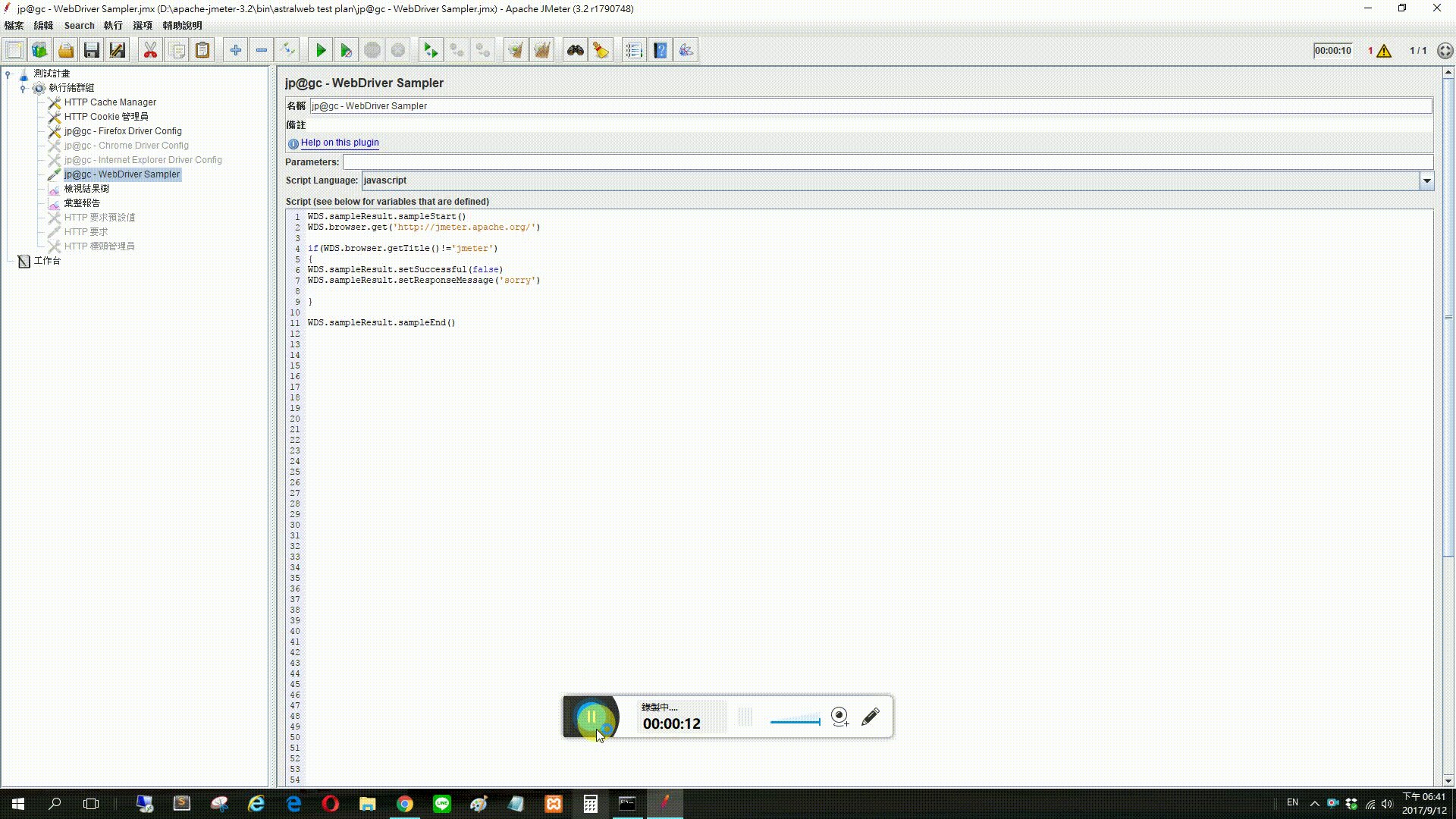
- Web Driver Sampler:Thread Group右鍵->Add/Sampler/jp@gc-WebDriver Sampler
- View Results Table:Thread Group右鍵->Add/Listener/View Results Tree
- 執行測試計劃。
測試結果
- 測試失敗(有打開Firefox但沒有開啟網頁,或者沒開啟Firefox)
請確認Firefox和JMeter的Selenium版本(重覆安裝步驟5~6)
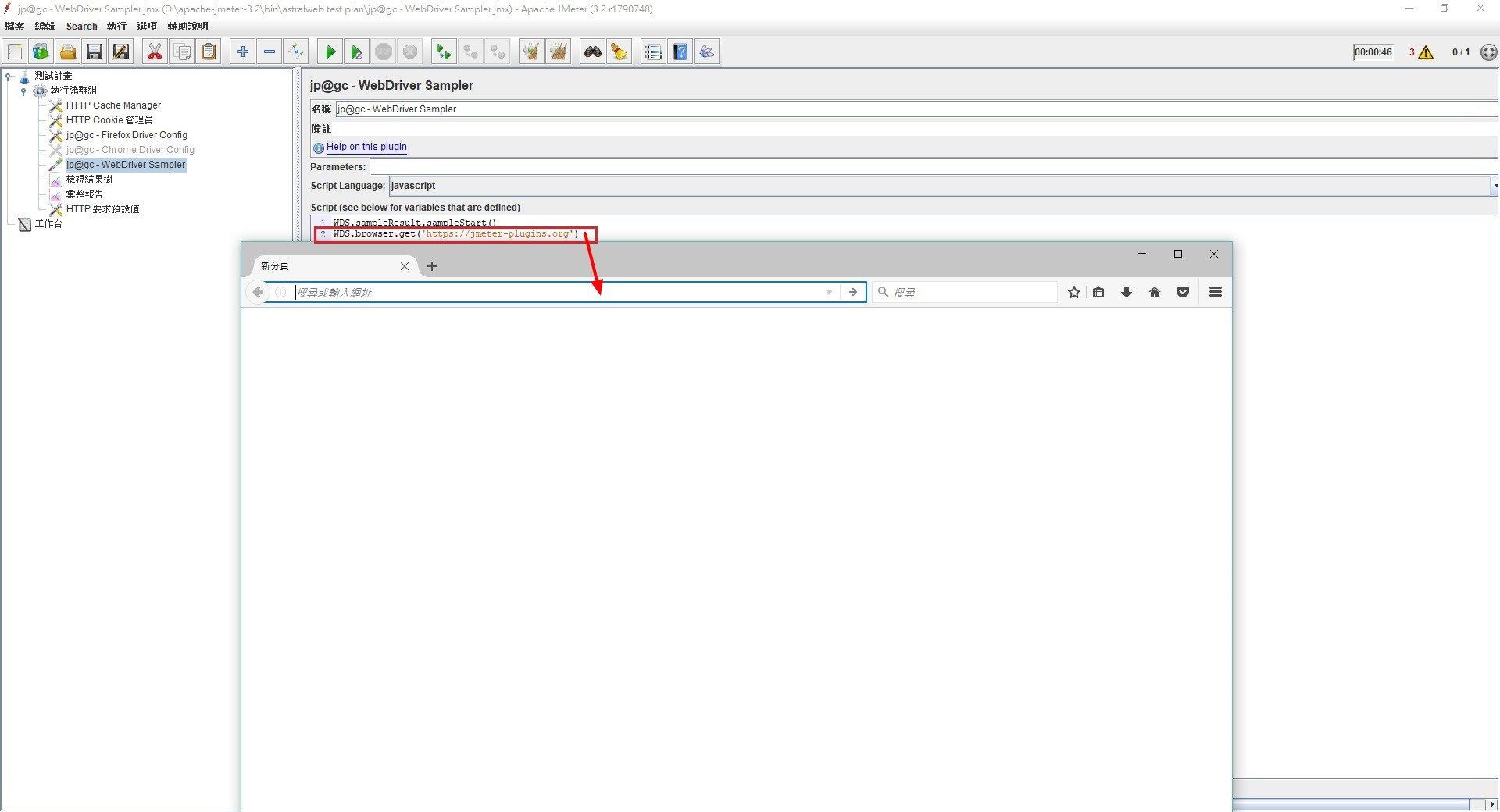
- 執行成功會自動開啟Firefox網頁,結束則會關閉網頁。
如此一來就能使用JMeter來對網站進行測試了。
參考資料:
https://jmeter-plugins.org/wiki/WebDriverTutorial/
http://cloudchen.logdown.com/posts/247932/apache-jmeter-tool-for-load-test-and-measure-performance














我要留言