如何確認您的網站是否適合行動裝置瀏覽
當使用者透過行動裝置瀏覽您的網站時,他們能否輕鬆閱讀網頁內容並找到需要的資訊,或是會覺得難以使用?
當您找了網頁設計公司來設計公司網站,要如何確認您的網站適合行動裝置瀏覽呢?底下我們列了三個基本要點,幫助您檢視自己的網站是否適合行動裝置瀏覽。
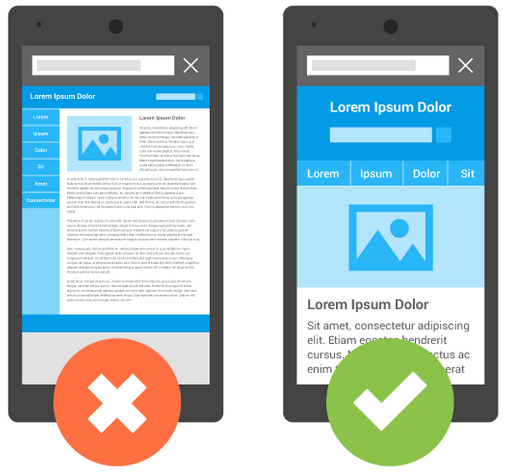
banner /Mobile Friendly系列文章 (轉載來自google的圖)

1.確認使用者不需要左右滑動或是縮放螢幕才能閱讀網站內容
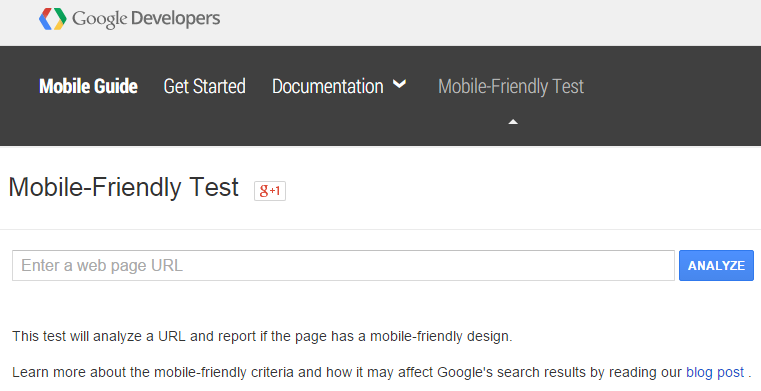
google 提供了”Mobile-Friendly Test“” 這個測試工具讓我們輕鬆完成這個檢測。
進到網站之後…只要在欄位中輸入要檢視的網址,google 就會自動幫您檢測網站是否適合行動裝置瀏覽。

另外,只要將網站加入您的google 網站管理員帳號裡,google 就會主動為您分析網站上的頁面是否適合行動裝置瀏覽,如果有任何問題都會發信到您的google信箱中。
2.盡全力提升網站速度
這點非常重要!千萬別讓使用者花費太多時間等待瀏覽器載入您的網頁。如果使用者必須等待很長的時間才能看到網站內容,可能會讓他們不開心。
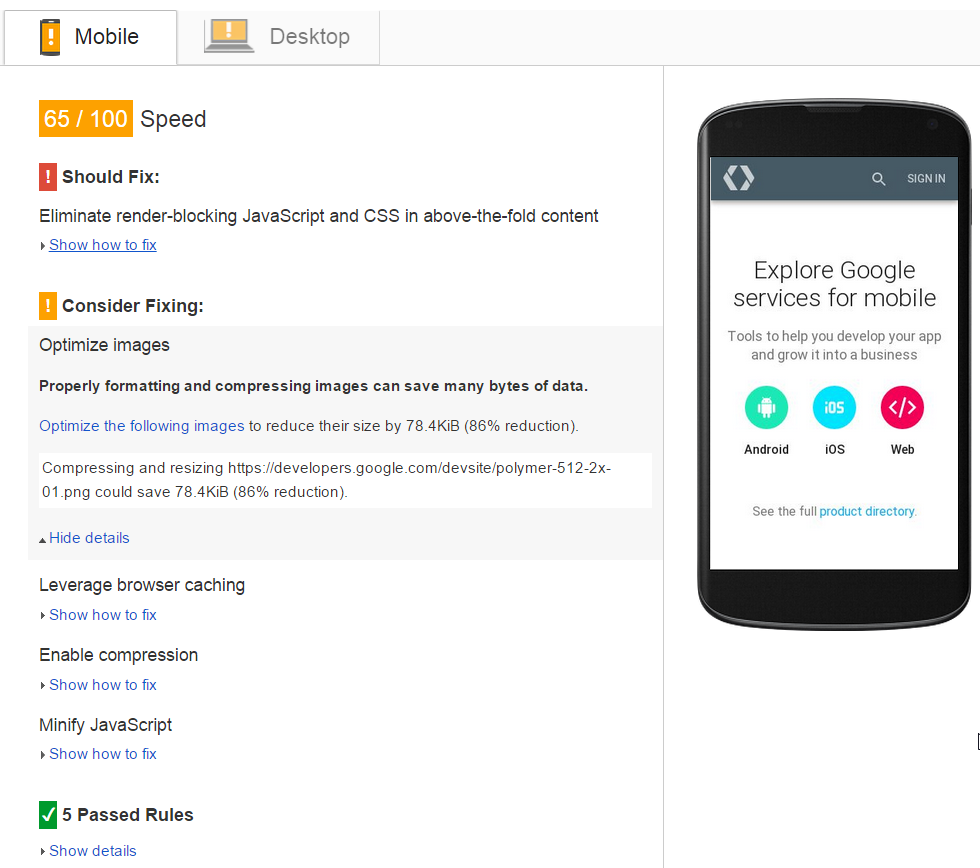
您可以使用PageSpeed Insights來檢測您的網站,PageSpeed Insights還會針對檢測結果提出改善的建議,幫助您提升網站的速度
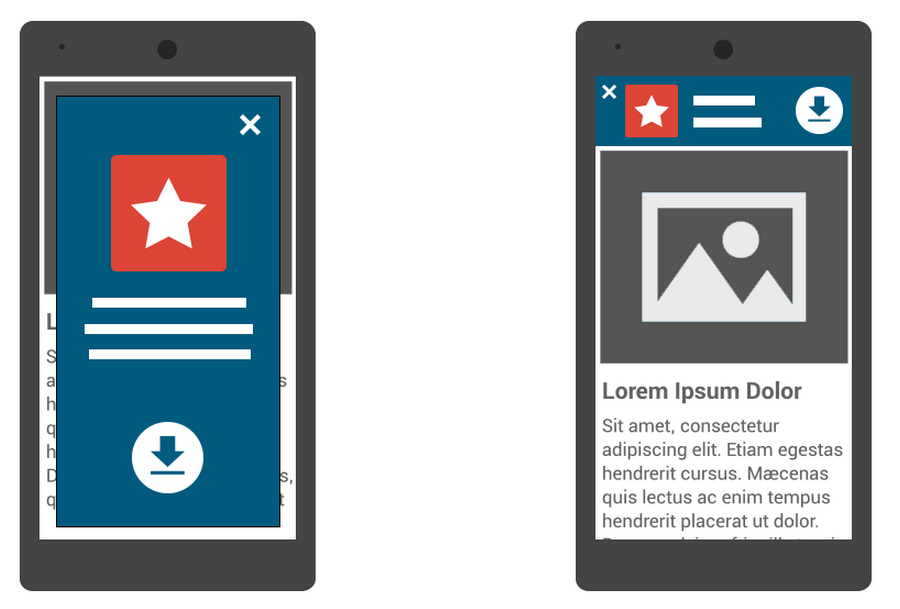
3.避免浮動式的廣告區塊遮蔽網頁內容。
許多網站都會顯示浮動式的廣告重疊在網頁的畫面上, 造成使用者在瀏覽網頁時,有局部或全部內容被遮住。一般而言, 這些廣告的目的是為了向使用者宣傳某項商品或服務,但也同時帶來了不良的使用體驗。最糟的情況甚至會有設計不良的廣告區塊讓使用者難以關閉, 甚至不方便查看網頁上的實際內容。 由於行動裝置的螢幕空間有限,因此無論何種形式的廣告,都會造成負面的使用體驗。
以上三點,是建立適合行動裝置瀏覽的網站時需要注意的基本要點,提供給您做參考。
2015/11/16 更新
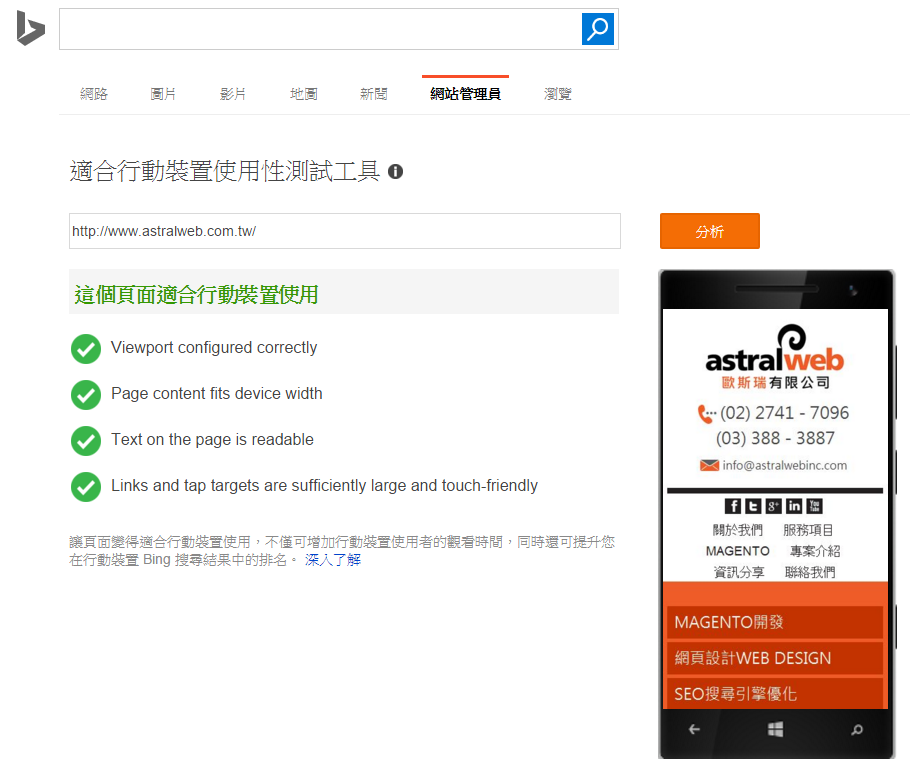
上星期 Bing 公佈了 Mobile Friendliness測試工具,大家可以來試試哦。
Bing 的測試判斷依據為以下五點:
- Viewport 和 Zoom control 的設定是否正確。
- 內容的寬度應該不超過螢幕的寬度
- 文字是否容易閱讀
- 文字連結及按鈕與其他的元素之間是否有足夠的空間、避免手指誤觸
- 是否使用了與行動裝置不相容的插件
總括來說、Google 與 Bing 都強調 內容的寬度不能超過螢幕的寬度、確認使用者不需要左右滑動或是縮放螢幕才能看到閱讀網站內容。
下圖是Astralweb 的測試結果。果然沒有意外的通過了測試囉!











Comment (1)
[…] 原文出處:如何確認您的網站是否適合行動裝置瀏覽 […]