網站測試-功能篇(上)
當完成電商網站時,要如何預防使用者在使用的過程中在某個階段發生錯誤導致失敗,而失去繼續使用該網站的耐心呢?又該如何去預防這些錯誤的發生呢?測試電商網站內的各種功能便是例行且必須要實行的。
繼之前與大家分享的網站測試-單元篇後,今天Astralweb要來跟大家分享的是功能測試中的輸入框與搜索功能測試。
什麼是輸入框與搜索功能?
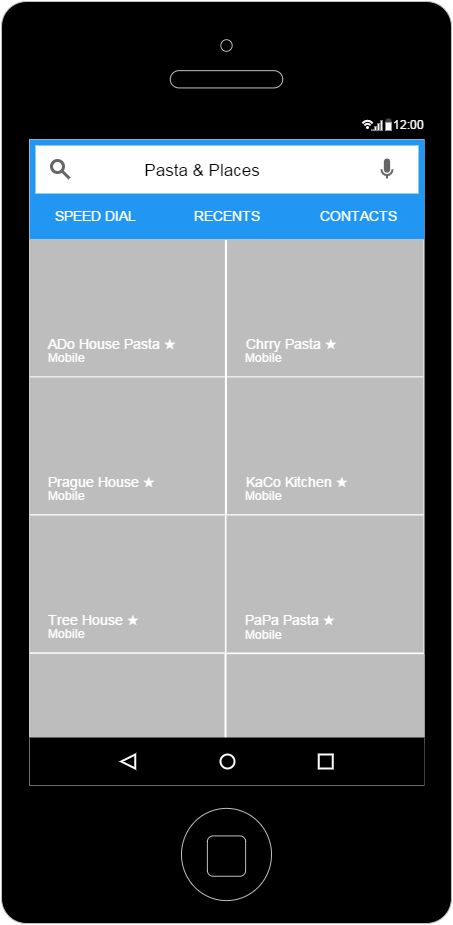
輸入框是讓使用者輸入字符,不管是文字還是數字。比方說搜索、姓名、電話、訂閱電子報、優惠券…等等,這些都是普遍會使用到輸入框。而搜索則是使用者在輸入框輸入關鍵字後,搜索出符合關鍵字的相關資料,如下圖所展示。

我們將輸入框與搜索功能分開來說明與示範
輸入框功能測試
測試範圍包括輸入字超過長度限制頁面是否有跑版、字符長度限制、是否有提醒訊息…等等。
1.字符長度限制設定:如何檢測輸入框是否有設定字符長度的限制,我們可以使用檢視原始碼來檢視是否有設定。
在下圖我們可以看到輸入框是沒有設定字符長度,所以此時的輸入框可以無限制的輸入,沒有設限。
現在我們再來看這個範例圖,很明顯的這個輸入框是有設定字符長度,因為在程式碼中有寫了一段maxlength="128″,這就表示這個輸入框所設限的字符僅在128個以內,超過就不會再讓使用者輸入了。

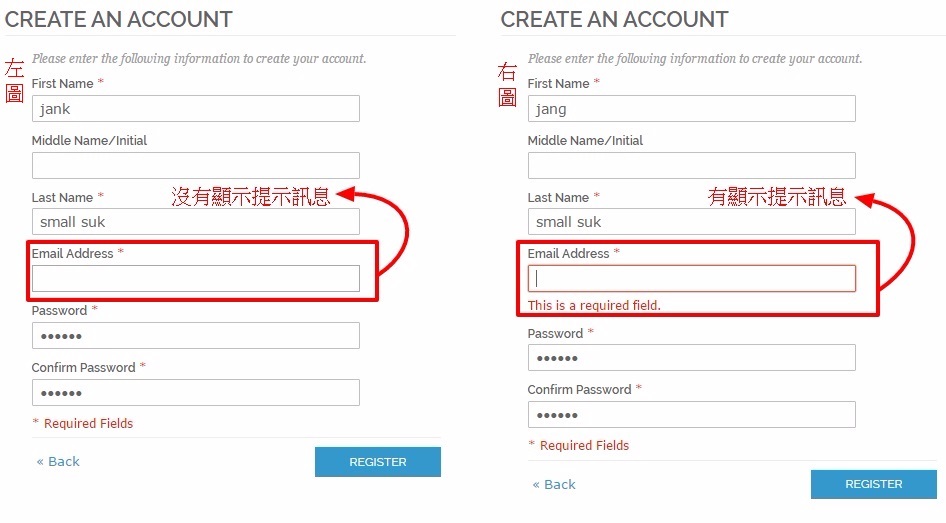
2.提醒訊息設定:一般常用的提醒訊息有2種,一種是用在必填欄位。如下方左圖,使用者漏掉Email Address的必填欄位,但該欄位卻沒有顯示出提醒訊息。正確應該如下方右圖一樣,有顯示出提醒訊息才是正確的。
另一種則是用在使用者輸入的電子信箱是否為有效的。在左圖,可以很清楚地看到使用者John輸入不正確的電子信箱,導致被判定為無效的電子信箱。此時,畫面立即顯示出PLEASE ENTER A VALID EMAIL ADDRESS,來提醒使用者John輸入了無效的電子信箱,並提供了一個正確的電子信箱範例給使用者John,如右圖。
搜索功能測試
搜索功能的測試範圍包括是否有設定搜索條件以及搜索功能是否能正常使用…等等。
1.搜索條件設定:如果在沒有設定搜索條件下,只輸入商品名稱中的幾個字,是無法列出符合cl字樣的商品,並快速提供使用者選擇,如下圖。
而下圖的範例則是在有設定搜索條件下,只輸入商品名稱中的幾個字,便會自動列出符合cl字樣的商品與筆數,來提供使用者做選擇,如下圖。
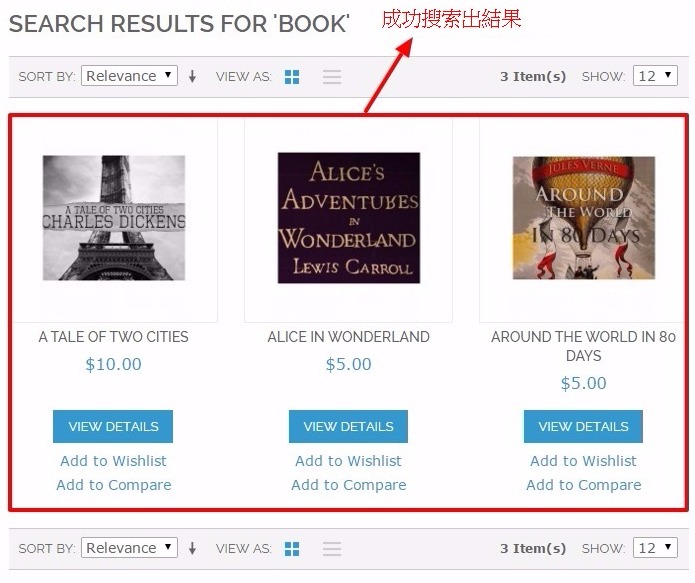
2.搜索功能是否正常:當使用者輸入關鍵字後,點擊搜索卻沒有反應,這就表示該搜索功能無法正常使用,這時就需要檢測其原因在哪裡,以便請工程師修正。而正常可使用的搜索功能,是在使用者輸入關鍵字後,點擊搜索會順利搜索出符合關鍵字的商品,如下圖。
以上測試範例僅供參考,並非絕對(實際仍以客戶需求為主)
上述這幾個都是所有網站會使用到的基本功能,然而功能的好壞以及是否能有效地提供使用者一個很好的使用經驗,這是每個QA工程師值得去思考的問題。
這就是今天與大家分享的輸入框與搜索功能測試,如有任何問題歡迎洽詢歐斯瑞。
欲了解電商各項相關單元測試可參考以下2篇文章
1. 網站測試-單元篇(上)
2. 網站測試-單元篇(下)














我要留言