如何使用軟體工具測試網站問題

相信現在有很多人都有架設網站的經驗吧?不論是部落客,自己架設網站伺服器,使用網路服務開站,不過問題來了,很多時候網站出問題時,不是技術人員的你,是否有辦法透過一些工具協助做初期問題判斷呢?今天就3個方向的問題介紹3個免費的工具軟體給各位。
1.網站壞了,打開瀏覽器說找不到網頁。
就像你用電腦工作時,電腦會當機;網站伺服器他也有可能當機(流量太大,太多人看你的網站,伺服器等級不夠…等等),但是連不到網站可不一定是他當機了,也有可能是你的網路問題,該如何判斷?
這時最簡單的方式就是使用免費軟體,WinMTR,這是個非常輕巧的Windows軟體,下載後執行如例圖:

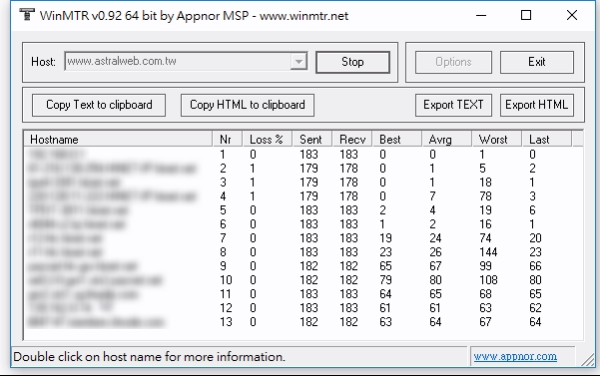
複製你的網站網址,貼在上面輸入框按Start,一般正常的網站執行後會類似下圖:

這個工具的功能是在測試你這位使用者為了看到這個網站,中間路過了那些電腦,路線是否順暢,Sent跟Recv是送出與接收測試幾次,Loss%最好就是0%,後面的Best,Avrg,Worst,Last是指各種不同的處理時間,數字越小表示處理越快=越好。
所以使用這個工具測試你的網站就可以簡單的檢測出,你與網站的連線是否有問題,或者你可以提供這些測試的資料給工程師做參考(有時網路問題是局部性且有時間性的,時常會發生,你看不到網站,但工程師那邊卻說他看沒問題)。
對網路工程師來說,這個工具的功用等於是tracert或traceroute指令得到的結果。
2.網站沒有壞,可是常常一直空白或轉很久。
這個部分對一般人來說,問題可能就很複雜了,通常非工程師沒辦法自己處理,不過還是有工具可以協助測試問題的,你可以用Google Chrome開發者工具,或是使用免費網站工具Gtmetrix掃描你的網站問題。
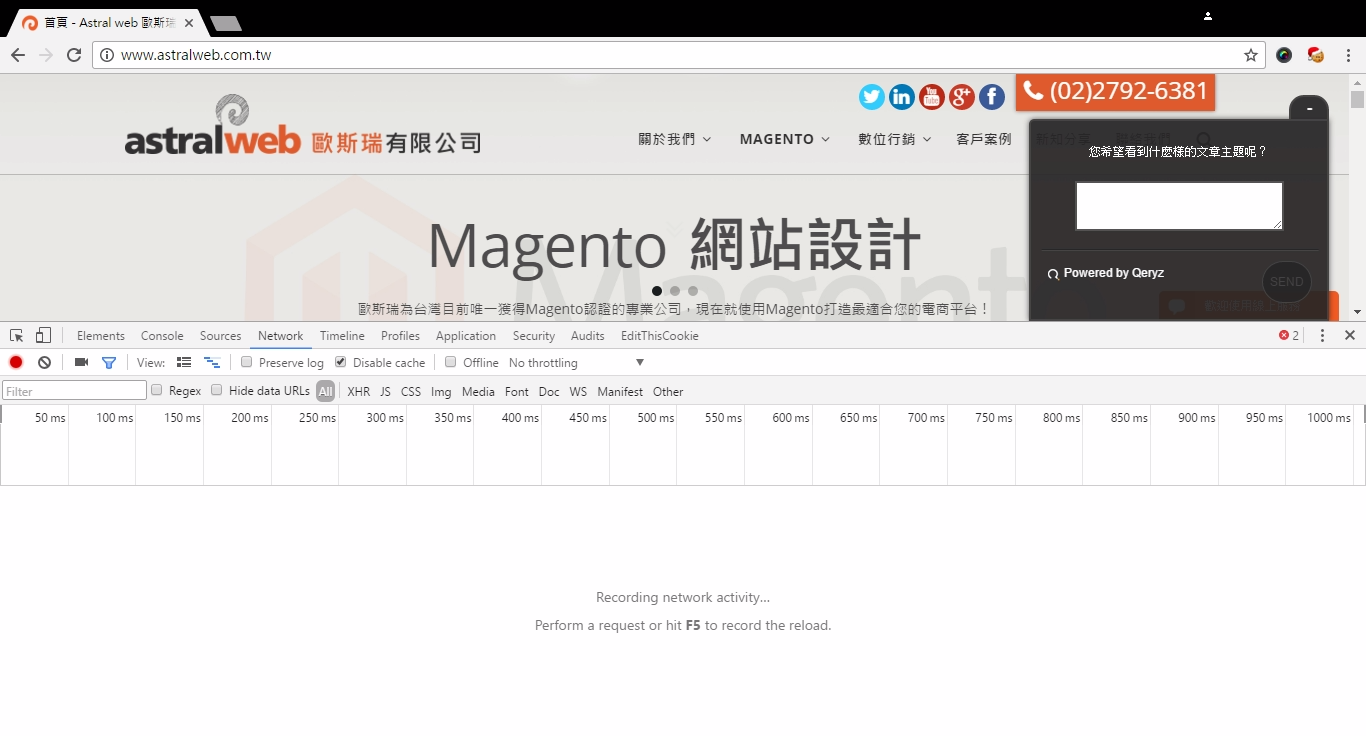
若使用Google Chrome開發者工具,在看你想要測試的網頁時,按下F12,注意頁籤選擇"Network":

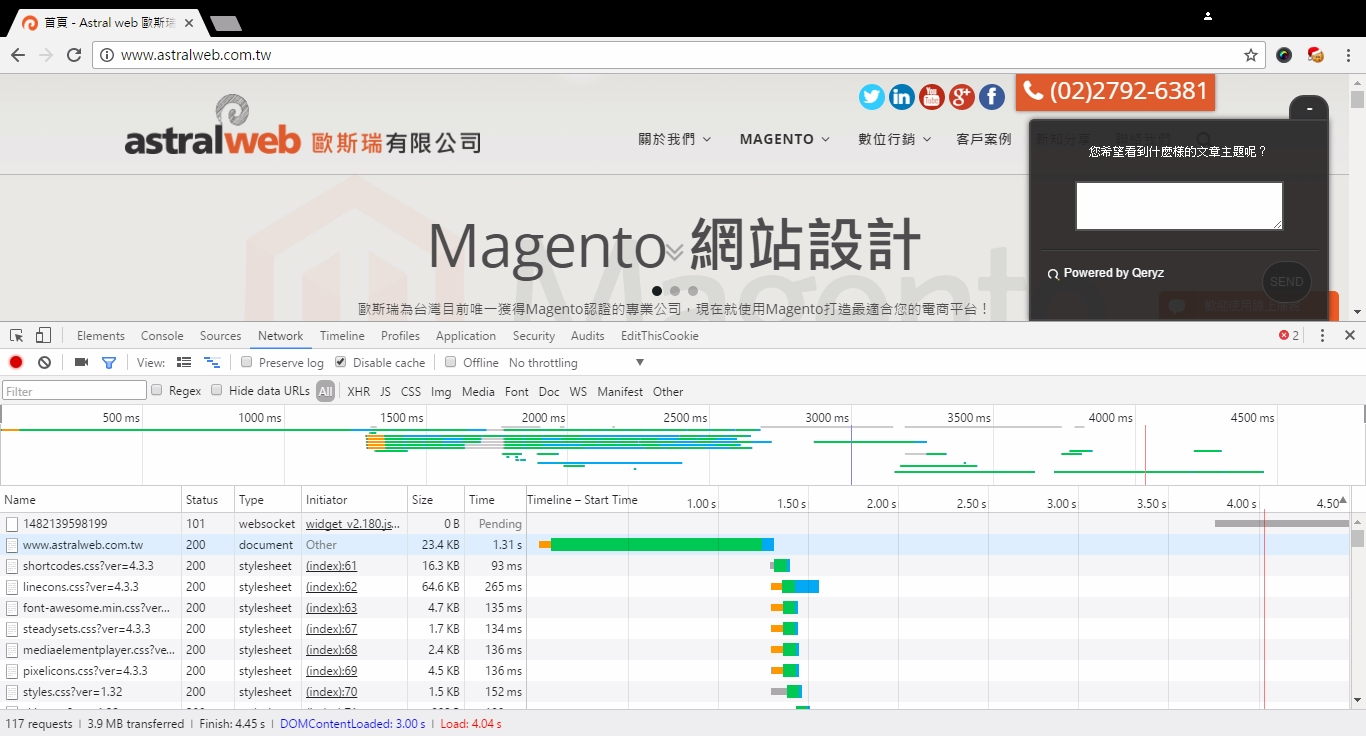
再按下F5重新整理:

從時間軸可以看出各個資源在讀取中佔用的時間比例,就可以找出時間長的項目討論有沒有改善的方法。
這個方式適合在地的檢測,例如瀏覽你的網站的使用者多半是台灣人,那麼測試時當然以台灣的網路環境來測試是最準確的。
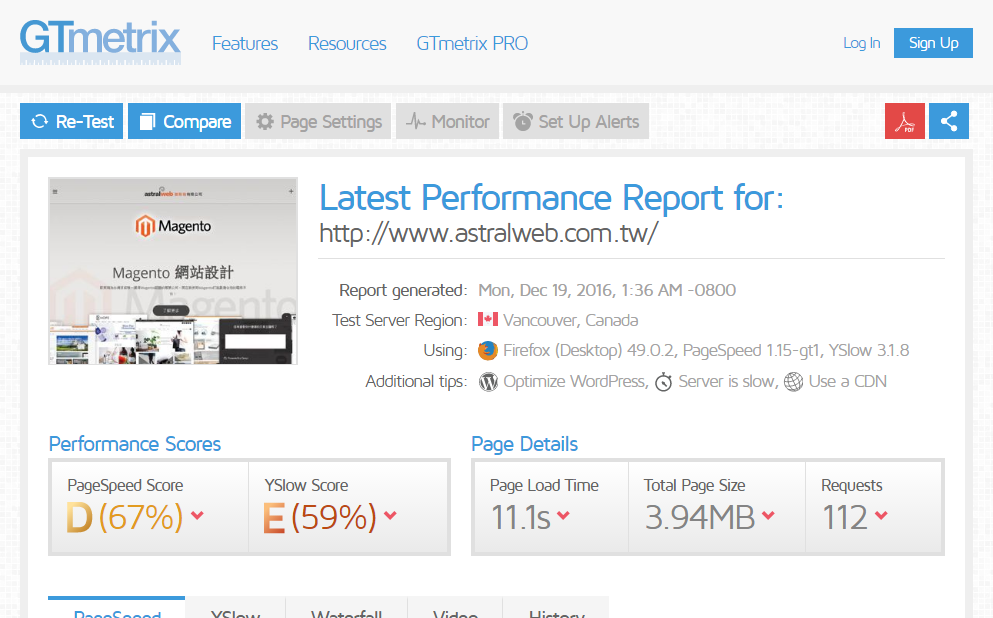
如果只是單純想知道網站的速度跟建議改善,可以使用網站工具Gtmetrix對你的網站進行評分與建議。

如何使用此網站工具的詳細介紹可參考文章:利用Gtmetrix檢測你的網站載入速度!。
參考資料:
WinMTR – Free Network Diagnostic Tool
Chrome DevTools | Web | Google Developers
GTmetrix | Website Speed and Performance Optimization






我要留言