響應式網頁測試工具-Resizer使用介紹

現今使用智慧型手機與平板電腦已非常普遍化了,而響應式網頁設計(互動式網頁設計)儼然已成為網站設計的主潮流。比方說購物網站重視操作簡單的購物流程,其目的是為了讓使用者在使用或操作上能更便利,而響應式網頁設計則是能讓整體購物流程在行動裝置上更具便利性。
所以在設計響應式網頁時,要測試電腦與行動裝置,因為這兩種的螢幕有所落差,為了讓網頁適用於不同裝置上,對於很多網頁設計師或是QA人員來說,在測試響應式網頁時都會使用瀏覽器本身提供的模擬響應式設計工具,比方說Google的Toggle device mode、Firefox的適應試設計模式…等,以測試在不同裝置上是不是都能夠完整呈現出來。
今天Astralweb就和大家介紹一下這個免費響應式網頁測試工具Resizer。
Resizer
Resizer是由Google所推出免費響應式網頁測試工具。Resizer能讓開發人員與QA人員在設計或測試響應式網站時更便利。另外,Resizer的呈現方式是模擬真實網站在不同的裝置上所呈現的畫面,對開發人員與QA人員來說相當的方便。
現在就來介紹一下Resizer的介面吧
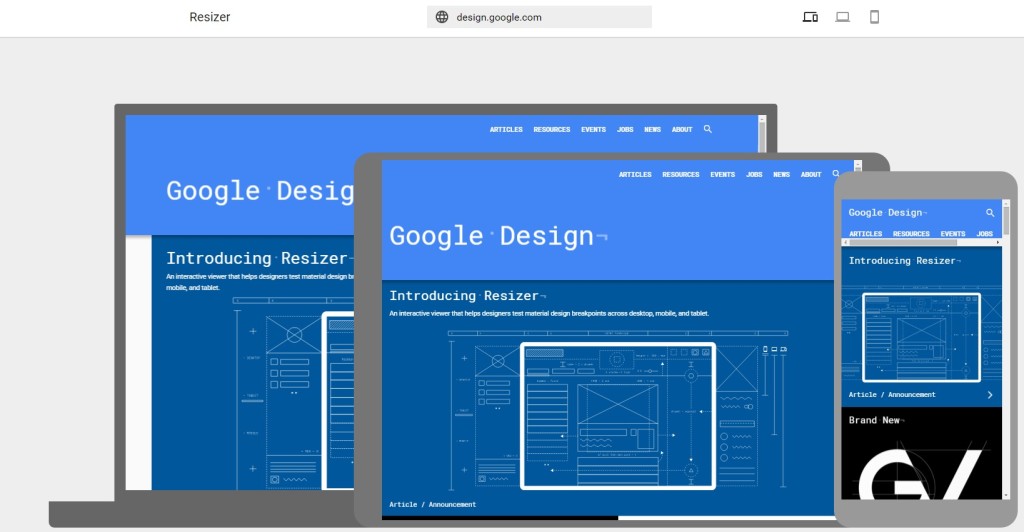
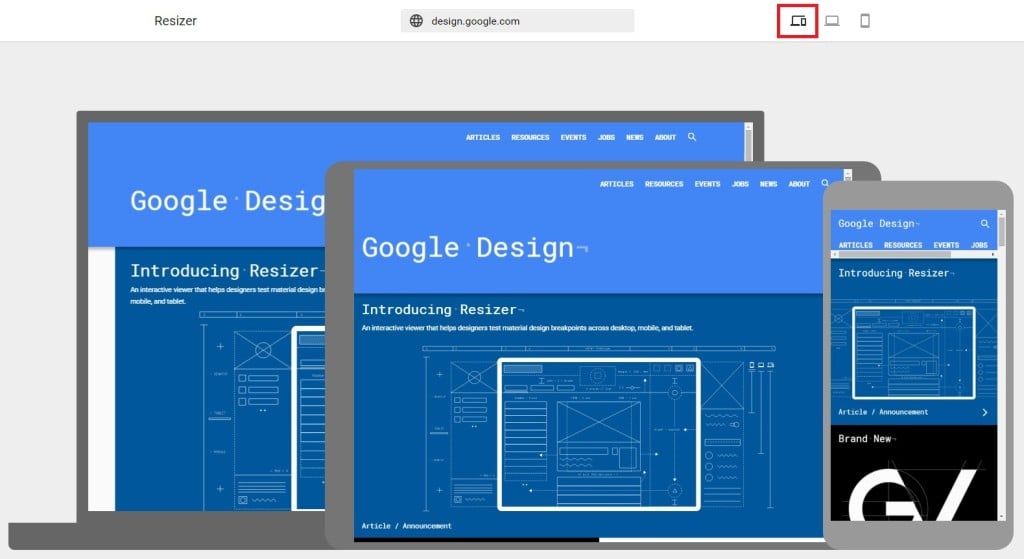
首先,當我們進入Resizer網站後,會看到如下圖一樣的畫面。
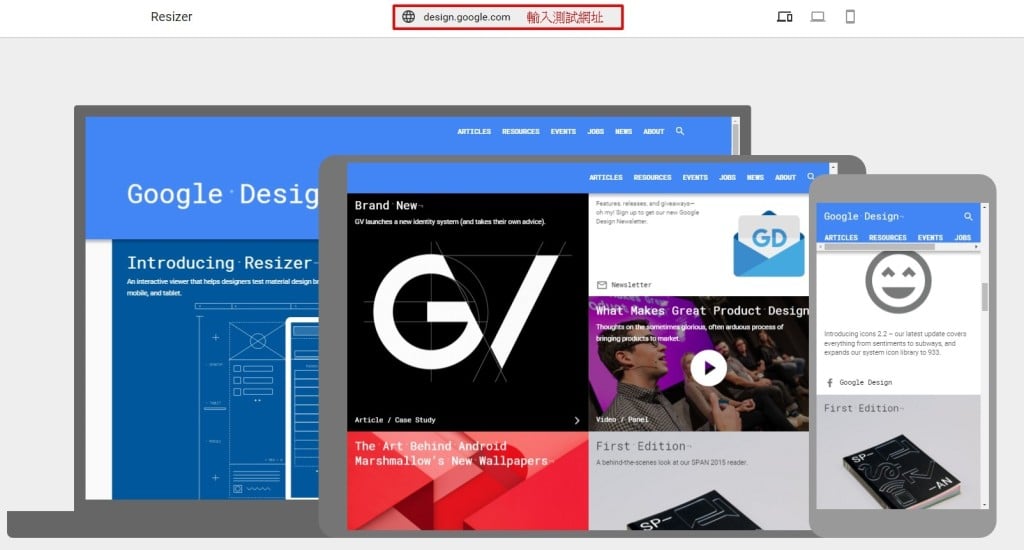
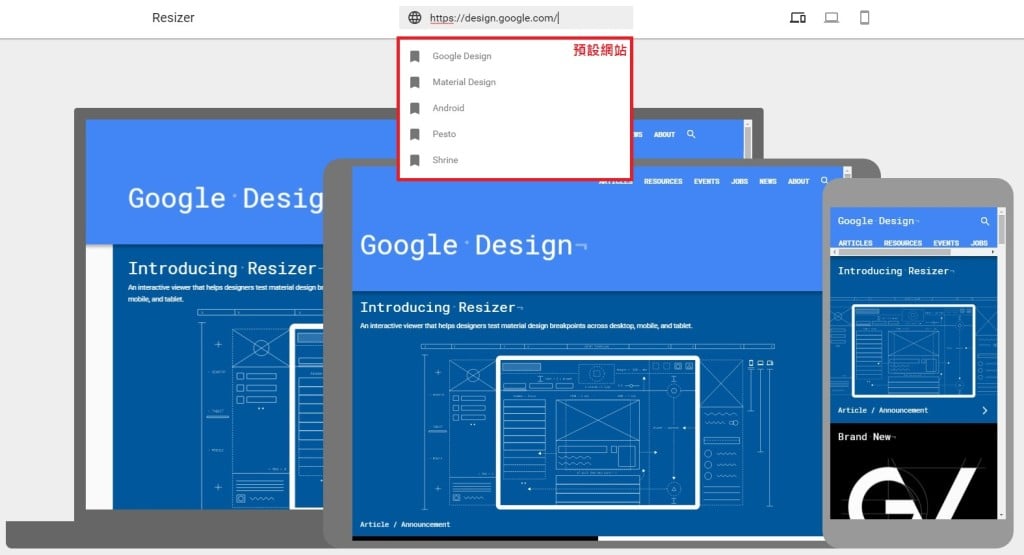
接著,在下圖上方的欄位是輸入測試網址
點選右上方第一個按鈕,可以同時檢視三種不同裝置所呈現的畫面。
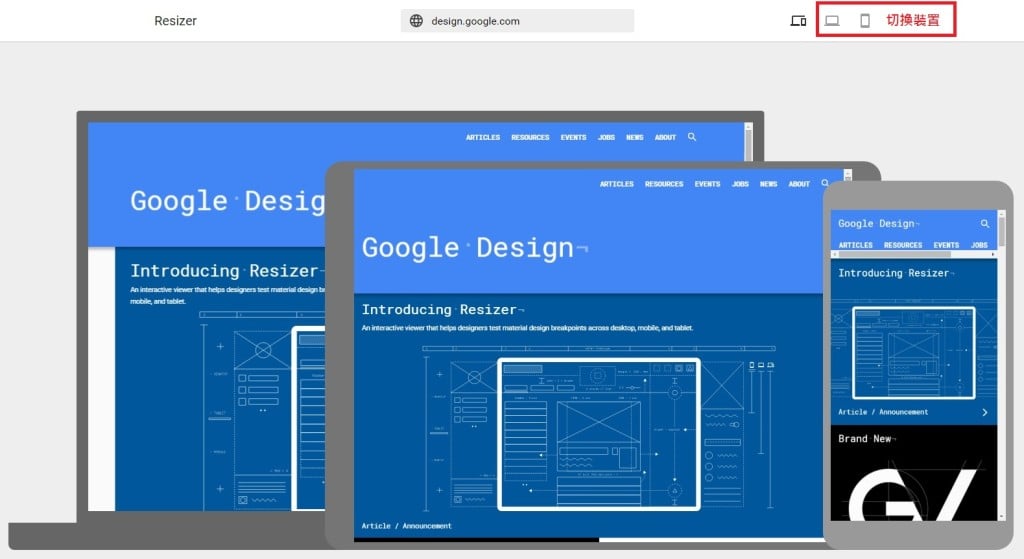
第二個和第三個則是可以任意切換裝置
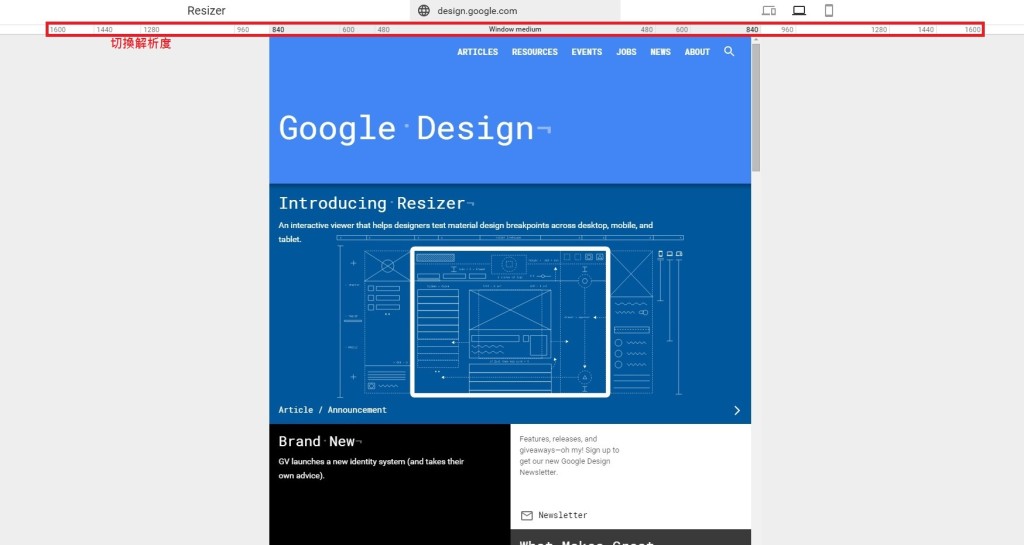
或者想用點選的方式來測試想要的解析度也是可以的,但前題是必須先切換成其他裝置,才會有和下圖一樣的工具,好來切換解析度的大小。
最後,Resizer也提供了幾個測試網址讓大家實際操作。
以上簡單地介紹一下Resizer這個免費響應式網頁測試工具,包含了Resizer免費提供五個測試網址以及基本介面的介紹。
Resizer教學
今天Astralweb就實際操作測試幾個例子並為大家說明,看是不是都能夠完整呈現出來。
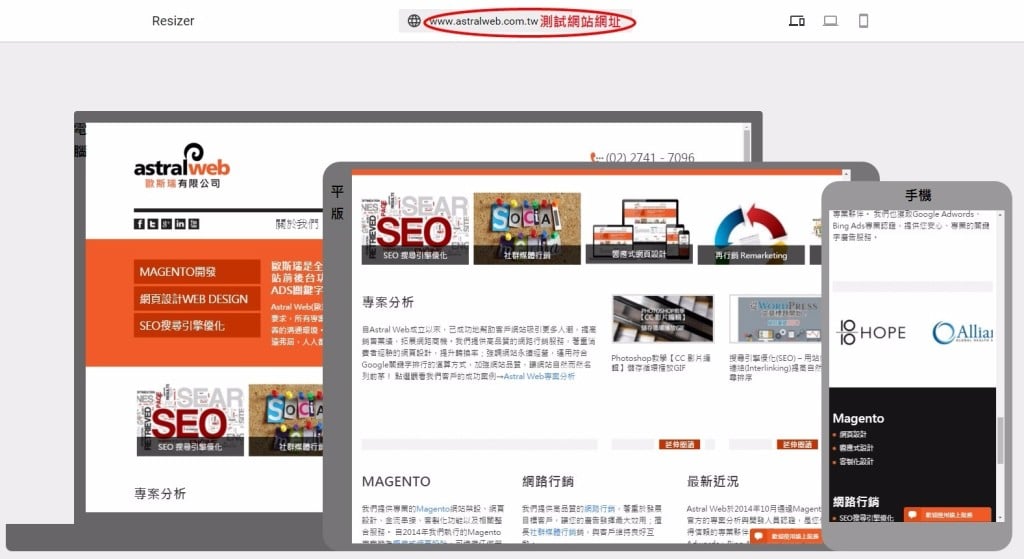
首先,在Resizer網站的上方欄位輸入測試網址,接著就可以看到如下圖在三種不同裝置上所呈現的畫面,順序由左到右分別是電腦、平板、 手機。

在這裡值得一提的它們可以分別點擊、使用捲軸。例如:將鼠標分別移至各裝置上時皆可獨立使用捲軸看整體網頁,不會因為捲動其中一個,另外兩個也一起捲動,畫面如上圖所呈現的。
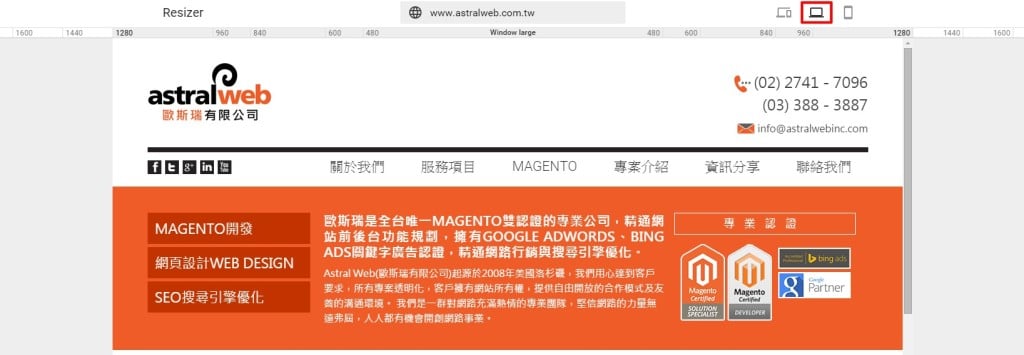
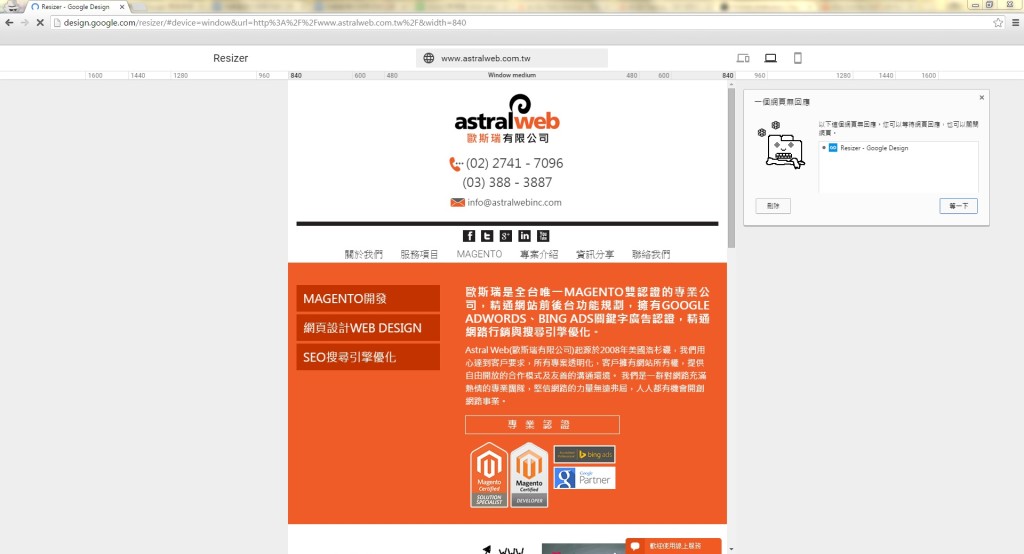
現在我們先切換成電腦裝置。

當你切換裝置後,在解析度尺規上會顯示你目前的解析度,且顏色會呈現灰色,以表示目前所選的解析度範圍是多少,下圖的解析度是1280。
在Resizer內的三種不同裝置都各自有解析度大小可以選擇,分別是:
- 電腦:480(最小)、600、840、960、1280、1440、1600(最大)。
- 手機:360(直式),600(橫式)。
- 平板:720(直式),1024(橫式)。
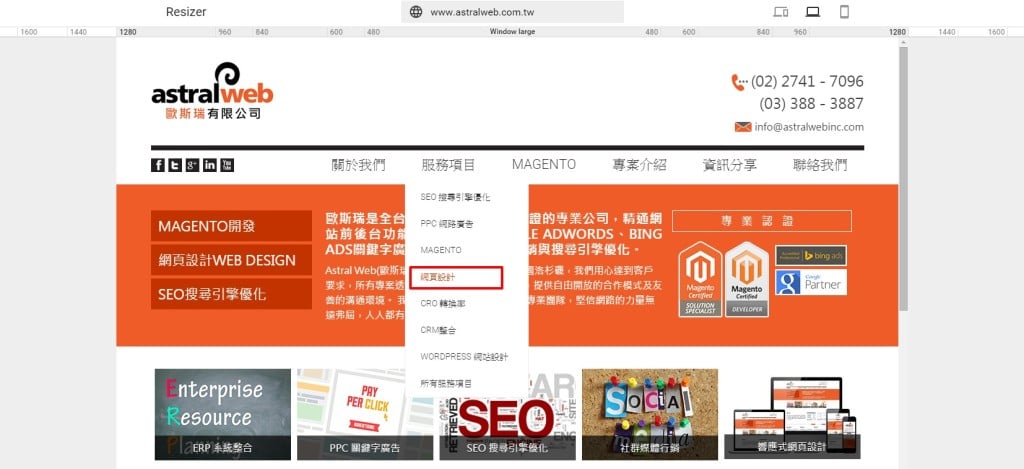
現在來測試一下是不是可以正常顯示網頁內容、效果、功能…等呢?
從下圖可以看到下拉選單與文字變色效果與實際在電腦上所呈現的畫面相同,沒有出現跑版或是功能不能使用、效果無法顯示…等。
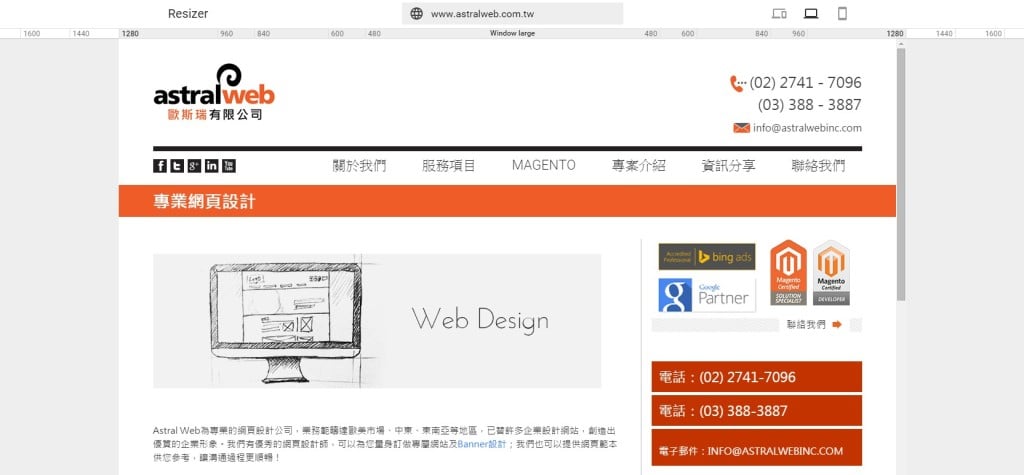
另外,在連結跳轉部分也可以完整呈現出來。
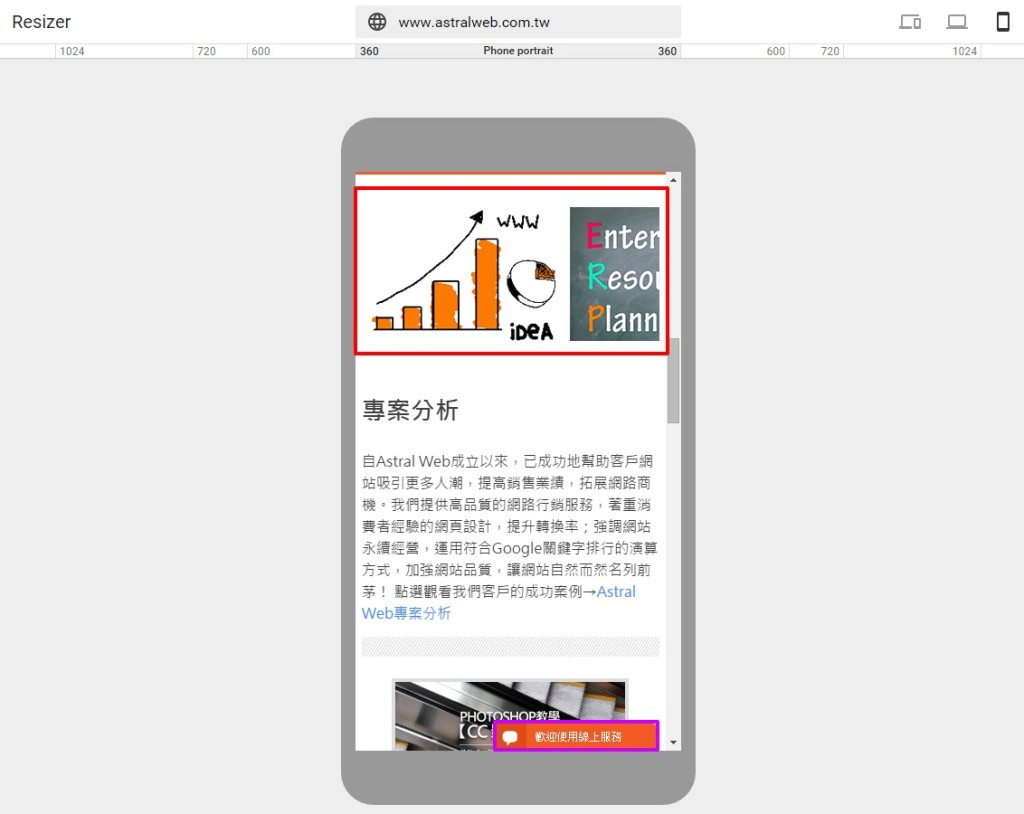
接下來,我們來看行動裝置部分是不是也能和實機一樣正常顯示呢?
從上圖中可以看到兩個問題,分別是輪播和線上諮詢,它無法和實機一樣。
另外,我們也實際測試如果是先切換裝置再輸入測試網址是不是可行的。因為網頁會一直呈現如下圖的載入狀態並彈出網頁無回應的視窗,根本無法正常使用網頁。
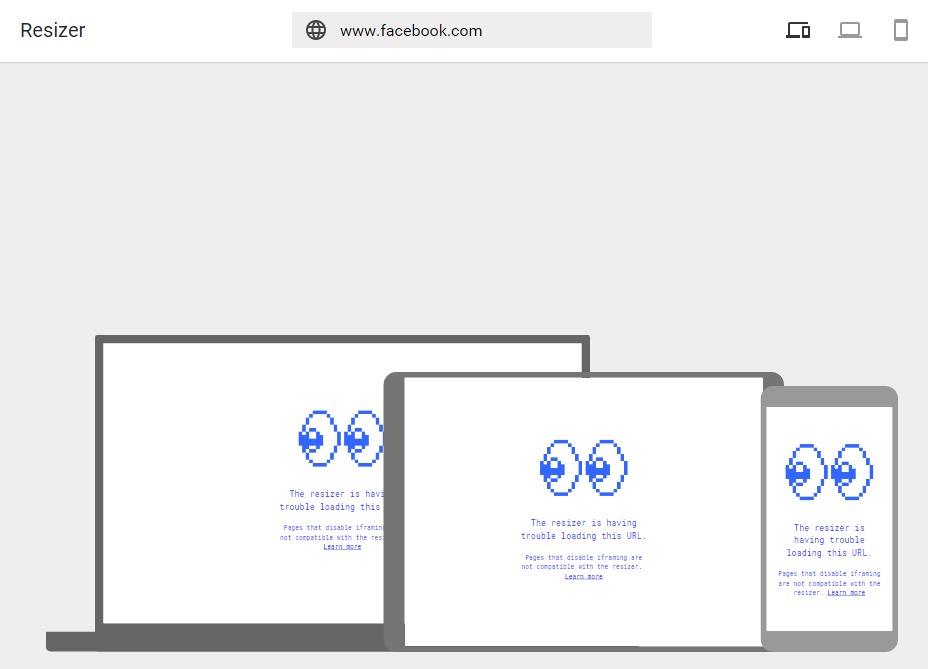
同時,也使用雅虎、Facebook來當測試網址,結果顯示出如下圖的畫面,表示目前Resizer還無法處理像這類的網站。
最後提醒大家,如果要使用Resizer這個工具來檢測,需要注意以下幾點,以避免發生如文中提到的問題。
- 連結是另開分頁會產生點擊無效
- 使用行動裝置是無法看到行動版網頁
- 部分效果可能無法呈現或是在行動裝置是橫式時無法呈現
- 請直接在預覽三種裝置模式下輸入測試網址,以避免網頁無法順利載入
若要檢測效果還是建議大家選用別的替代工具來進行檢測比較好喔,以上就是今天實際操作示範這套免費響應式網頁測試工具Resizer,若有任何問題歡迎洽詢歐斯瑞。



















我要留言