線上自動測試網站-Ghost Inspector教學

自動化測試網站的方式有很多種,上次我們講了單機測試「網站測試工具-Selenium教學」。這次我們來說說線上測試工具,當然類似的軟體有很多,這裡我們選擇和Selenium相似的「Ghost Inspector」來使用。
Ghost Inspector是什麼?
Ghost Inspector是線上自動化測試服務。操作方式和Selenium一樣簡單,可以設定多種屏幕尺寸,並使用滑鼠就可以完成錄製,所以不會程式也沒關係。和Selenium不一樣的是它在雲端監控和測試網站,且每次測試完成後都會錄製為影片並截圖方便快速確認測試結果。
讓我們一起來看看「Ghost Inspector」吧。
Ghost Inspector安裝教學
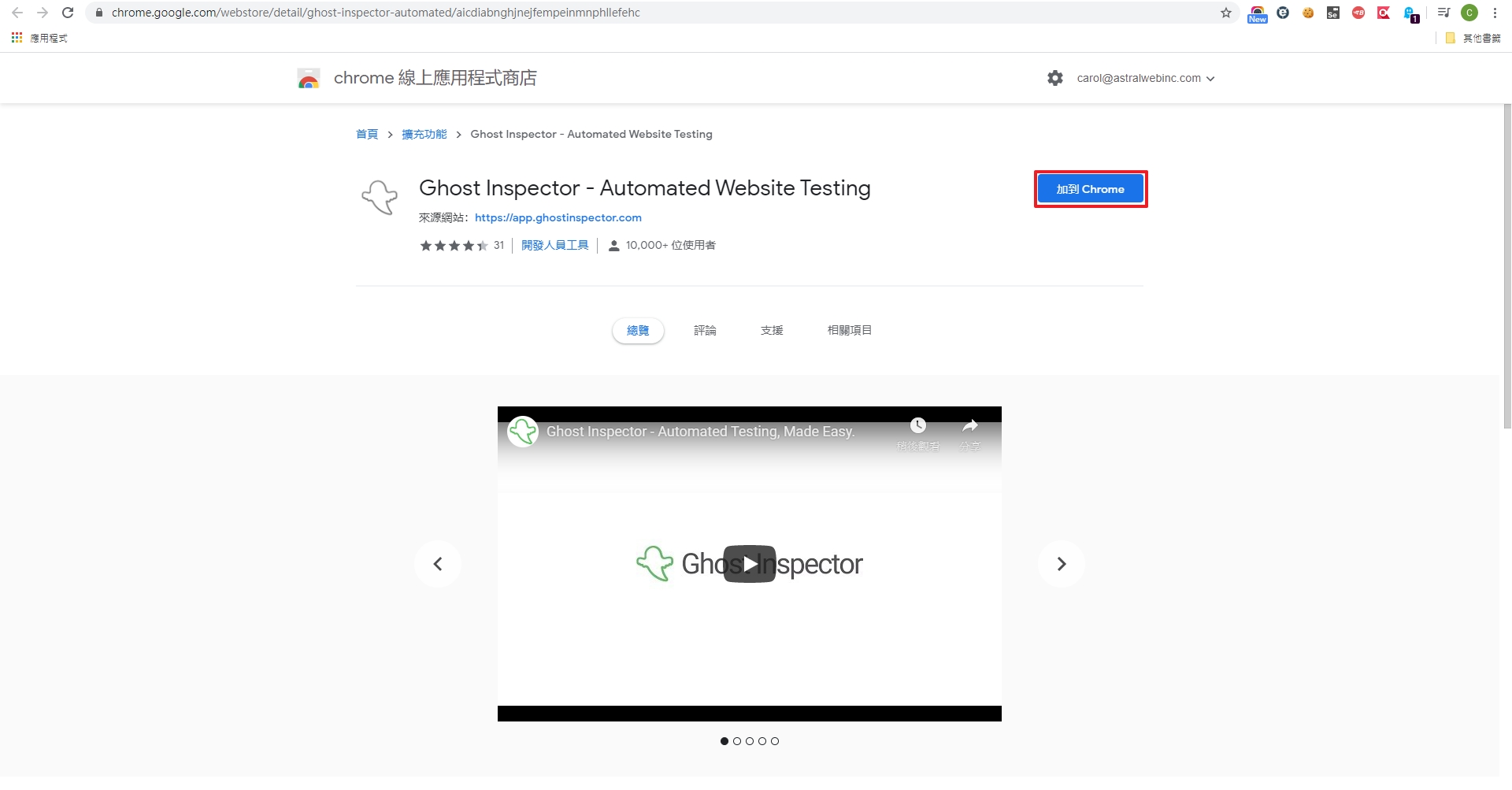
- 以Chrome為例,在Ghost Inspector – Automated Website Testing,點選「加到Chrome」按鈕來安裝

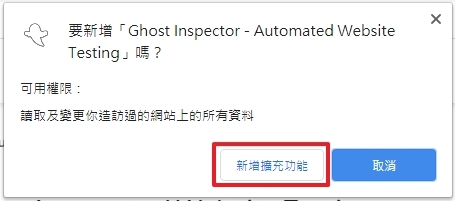
- 點選「新增擴充功能」按鈕,才能擴充此功能喔

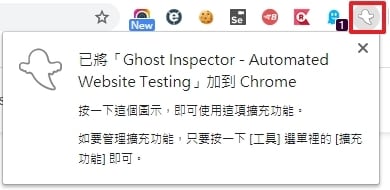
- 成功後,在Chrome的右上方可以看到「Ghost Inspector」的icon。

如何使用
- 用Chrome開啟要錄製的網頁(這裡用Yahoo官網示範)
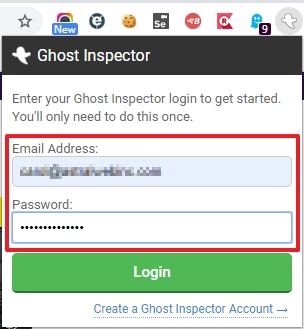
- 點選右上角「Ghost Inspector」icon
P.S. 登入才能使用(可以免費試用,但測試次數不多)

- 點選「Start Recording」按鈕後,會自動記錄滑鼠點擊的動作
- 依照壓力測試的案例來執行動作(正在錄製時icon會變為綠色)
P.S.
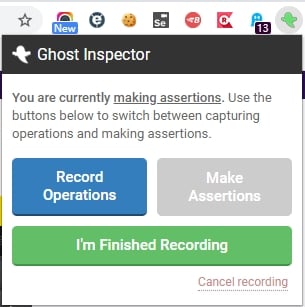
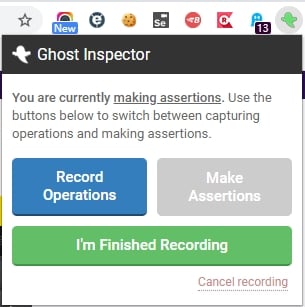
a) 正在動作的為灰底,所以圖一是正在錄製(Record Operations);點選「Make Assertions」就是驗證(如圖二)
b) 錄製中可以互相切換「錄製」和「驗證」
圖一:
 圖二:
圖二:

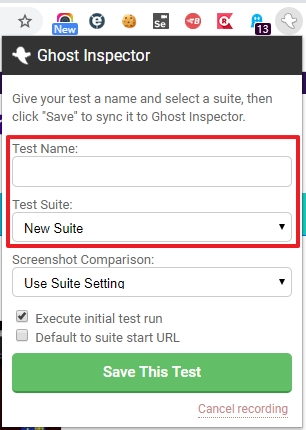
- 錄製完成點選「I’m Finished Recording」按鈕,並給測案一個名稱

- 點選「Save This Test」按鈕,存檔且看完成的測案

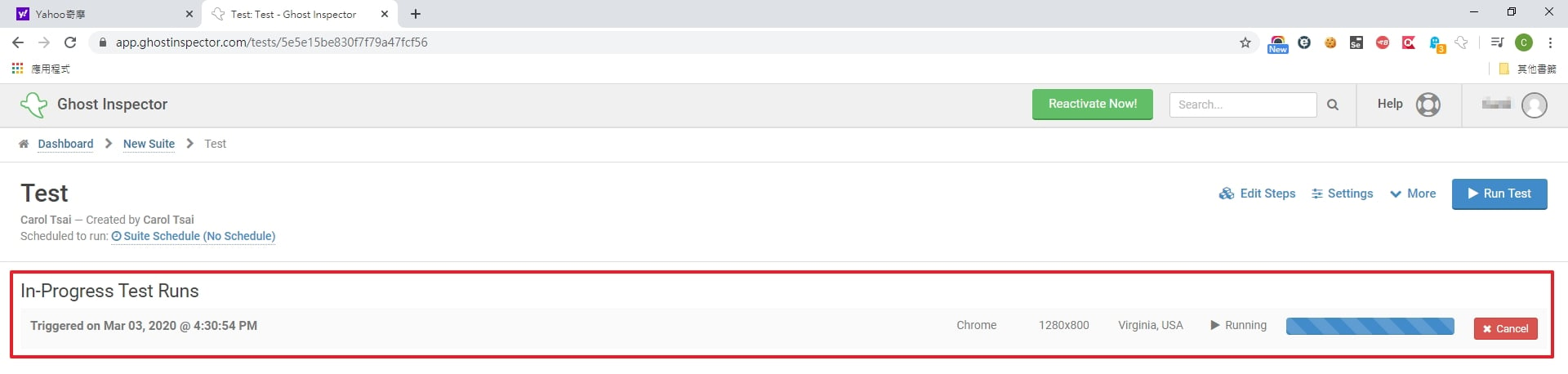
- 點選「View Your Test」按鈕,會顯示完成測案且立刻測試

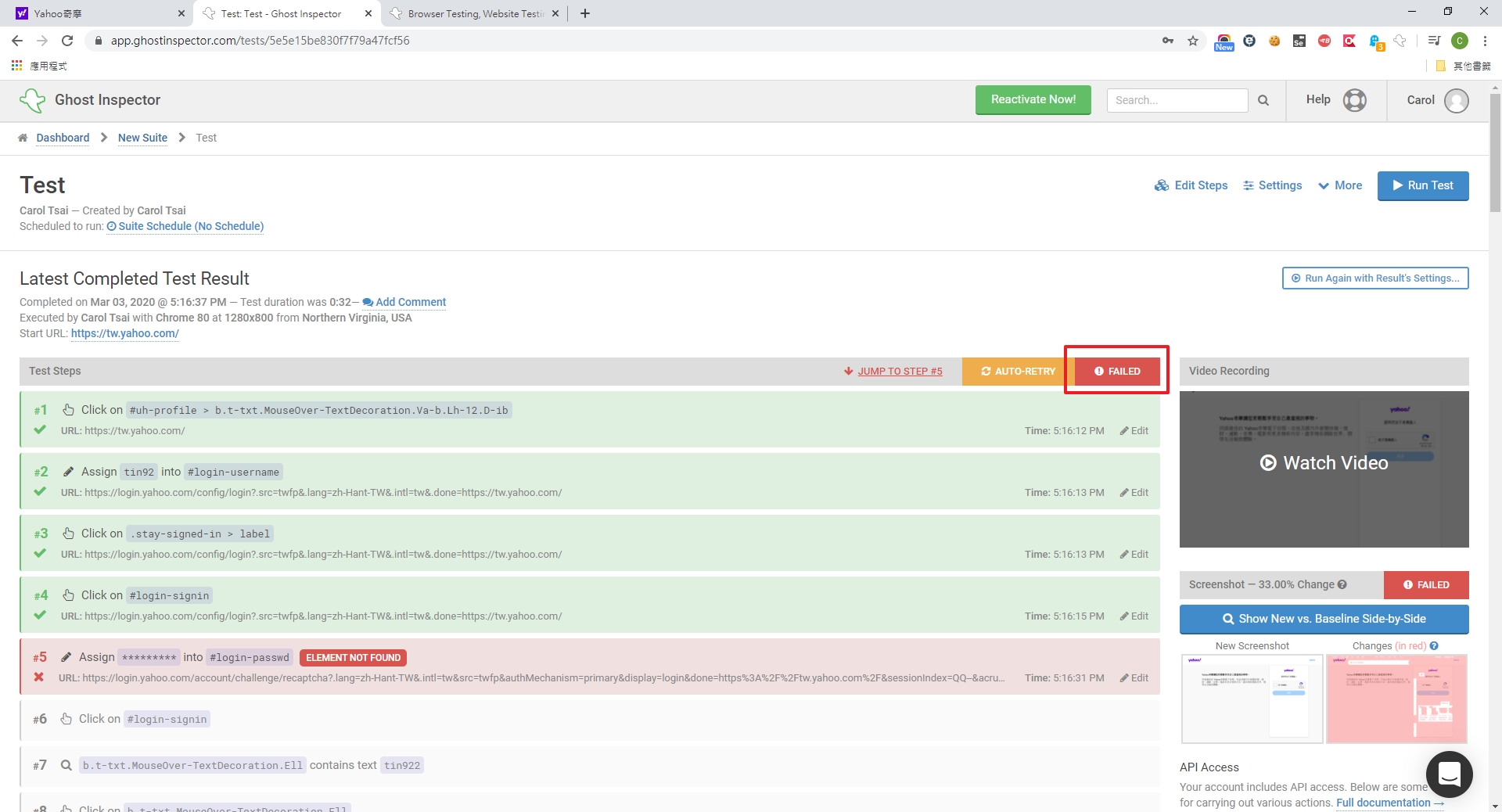
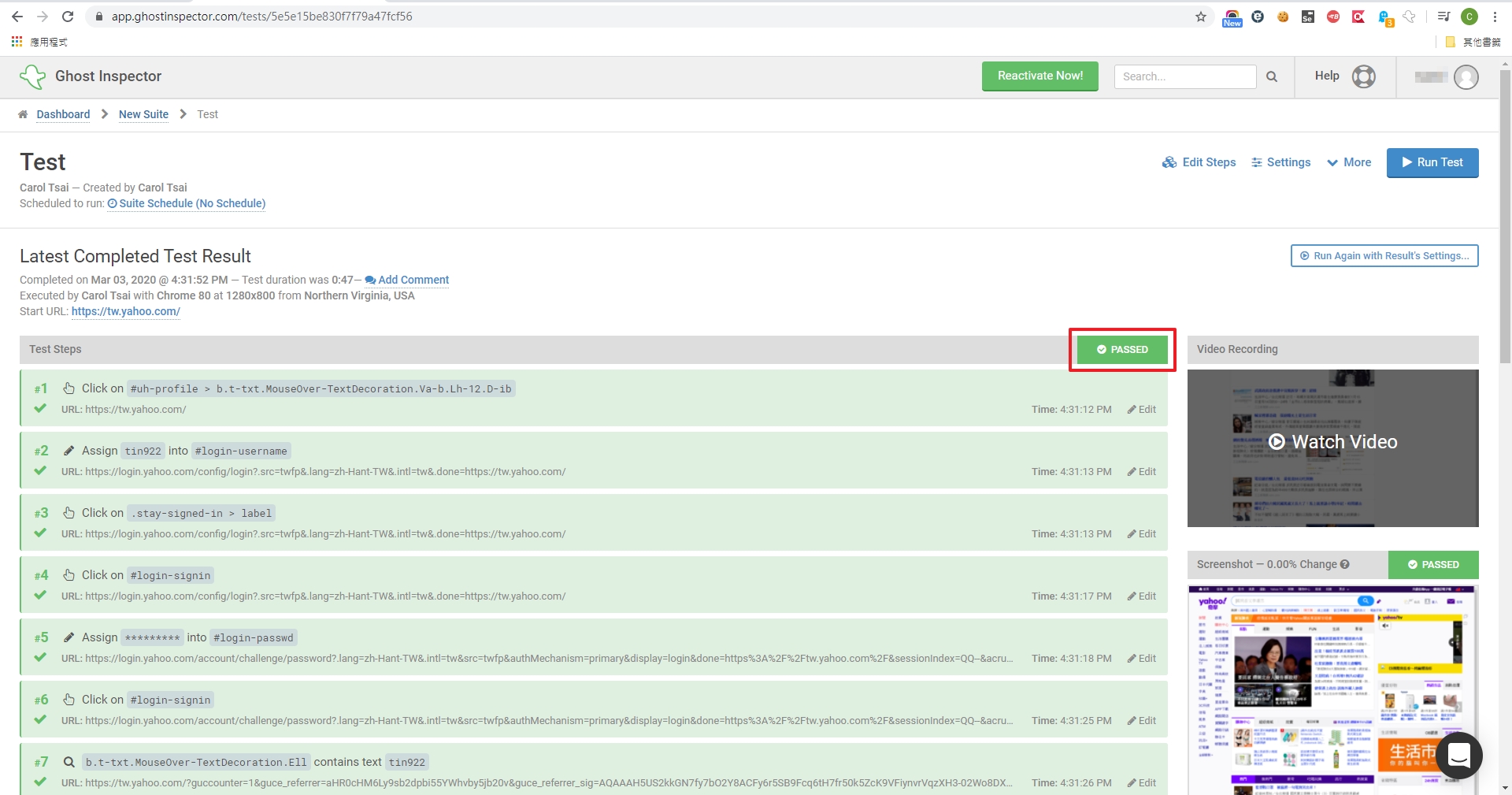
- 測試結束會顯示測試成功或失敗
測試失敗:會出現紅色「Fail」。可以返回去修正出錯的程式。
P.S. 修正程式後點選右上角「Run Test」按鈕 ,可以讓系統再次測試。

測試成功:會出現綠色「Passed」

以上就是本次的自動化測試工具分享,大家一起來動動手試試看吧!相信可以節省掉不少的測試時間。還沒追蹤我們的朋友們,記得訂閱電子報或追蹤我們的粉絲專頁唷!那我們下次再見囉!
參考資料:
Ghost Inspector官網







我要留言