WordPress 4.4 版本開始支援響應式圖片

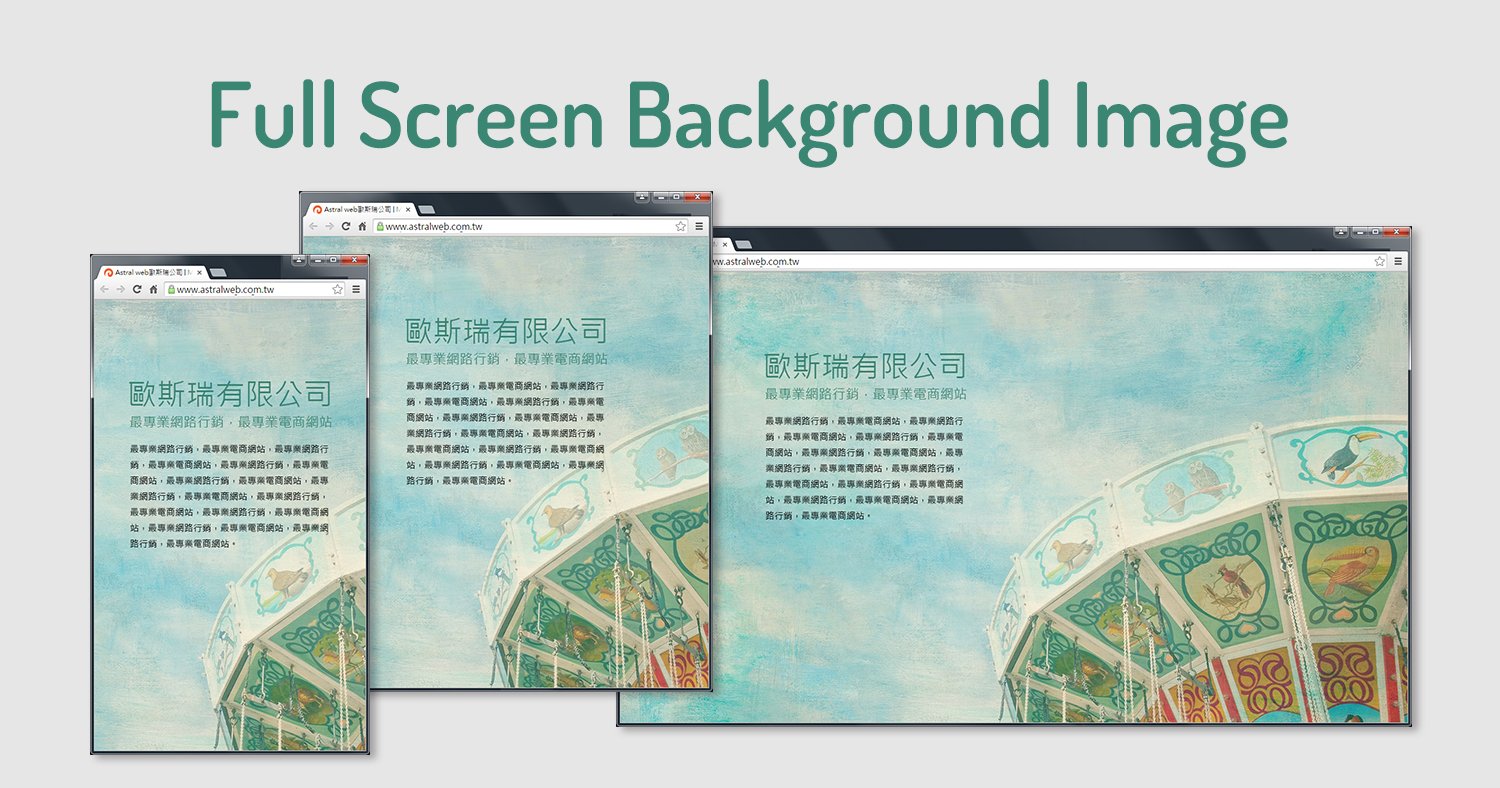
新釋出的wordpress4.4版本開始支援srcset 及 sizes標籤的使用,這使得wordpress能夠依瀏覽器的大小顯示適當尺寸的圖片。假使我們在文章中插入了全尺寸(1500×600)的圖片。使用者在行動裝置上看到的圖片會使用較小的圖片來替代,只有在電腦上才會看到的全尺寸的大圖片。這個新功能可以減少流量的傳輸、加快網站的載入速度。
在Wordpress的原始功能中,當我們上傳圖片到網站上時,會自動產生全尺寸、大圖、中等、縮圖等四種不同尺寸的圖片,在發表文章時、我們可以選擇適當尺寸的圖片插入文章之中。舉例來說,如果我們上傳了的1500 *600的圖片,圖片尺寸可能是這樣的:
全尺寸 – 1500×600
大圖 – 500×200
中等 – 300×120
縮圖 – 150×150
您可以在管理者後台 > 設定 > 媒體 定義這些圖片的尺寸。
響應式圖片
在wordpress4.4中,除了原本後台定義的圖片大小之外,wordpress還會自動產生寬度分別為300px、768px及1024px的圖片,要讓srcset 及 sizes標籤使用。
您完全不需要修改佈景主題也不需要做任何的設定,只要將wordpress升級到4.4版本,就可以立即享受這個「響應式圖片」的新功能囉。
如果您對「響應式圖片」有興趣的話、可以參考我們另一篇文章:響應式圖片的解決方案:利用HTML5 標籤在不同裝置載入不同解析度圖片








Comments (2)
請問這樣做圖的話是要針對 300px、768px及1024px 的哪個大小為依據做設計讓響應變化時能保持內容清楚呢?
您好,根據您的問題,1024px或更大的尺寸都是較好的,使用越大的尺寸越能保持內容清楚喔!