6個網頁設計靈感來源分享

網頁技術日新月異,消費者拜訪網站時,除了網頁的功用,視覺影響使用者購物決策的比重增加,持續追蹤網頁設計趨勢成為我們工作的一部份。打造一個品牌,在視覺上給人的形象與感覺是很重要的,是使用者第一眼對網站的印象,也是去建立信任感、讓消費者對品牌產生長期支持的重要關鍵。既然如此,網站顏色搭配、Logo 顏色挑選是否恰當呢?
這篇文章分享6個網頁設計靈感參考網站,讓我們在設計網頁時獲得更多靈感,設計出更能抓住使用者眼球的好網站。
Logo設計
logomoose
Logomoose 展示許多設計師的靈感與設計理念,網頁佈局簡潔,方便使用者進行瀏覽。

延伸閱讀:好的商標設計應該包含什麼元素?
網頁色彩搭配
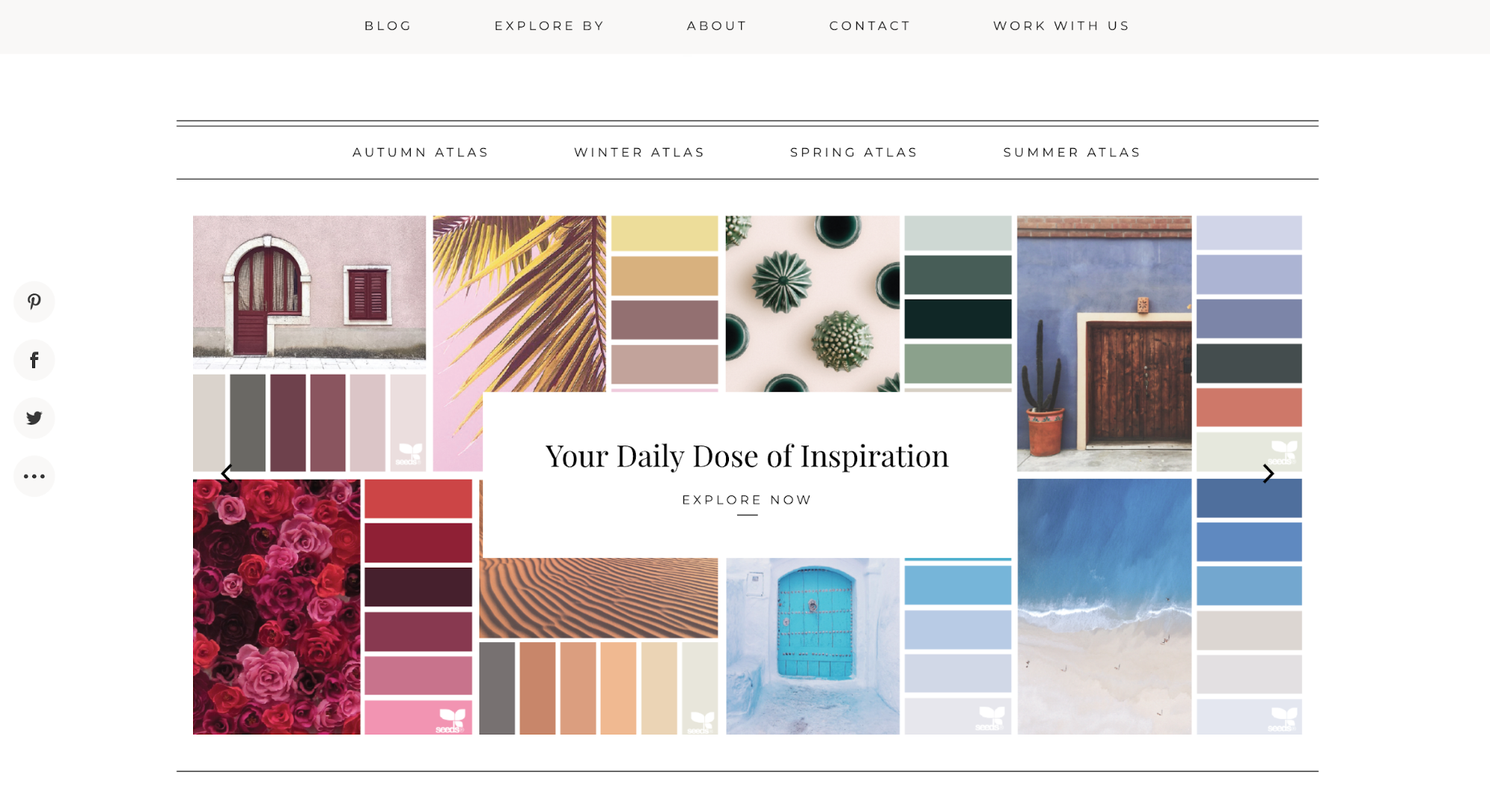
Design Seeds
網路上其實有很多實用的配色網站,特別介紹 Design Seeds 的原因是它能夠針對一張照片,抓取所有的環境配色。利用具有質感的自然照,找出和諧的色調用以激發配色時的靈感,這尤其對想要呈現一體成型的網頁更具有參考價值。
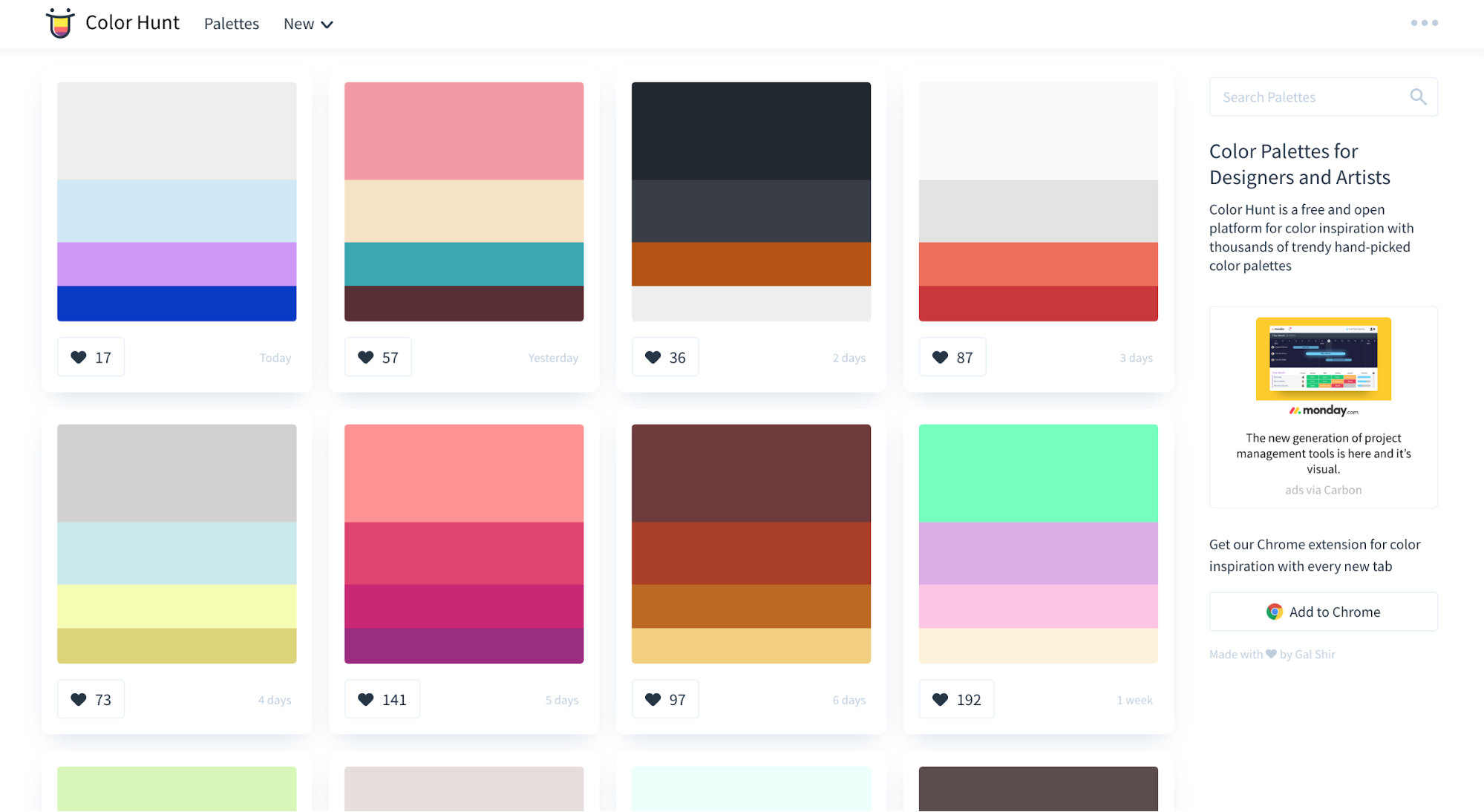
Color Hunt

Color Hunt 的功能就如同網站名稱,狩獵來自世界各地的創意配色,這跟其他配色網站不同的地方即是網站內所有的色票都是經過許多人投票和喜好來決定排名,可以非常簡單地看出目前或某一時期最受歡迎的配色樣式,進而作為參考。
漸層配色

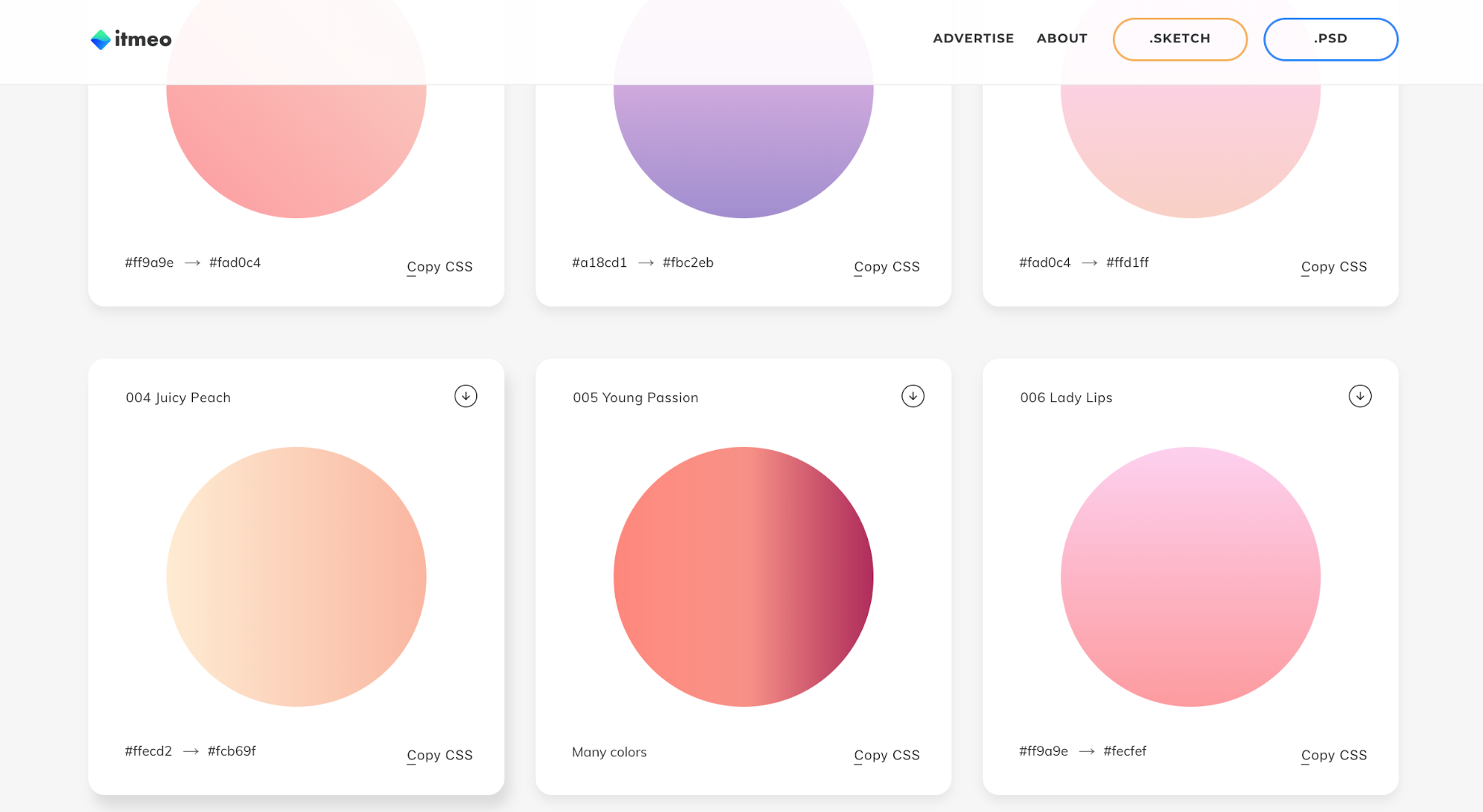
WebGradients 是一個收錄 180 個線性漸變背景免費集合的網站,我們從裡面挑選喜歡的漸層背景,每個背景顏色都有名稱、色碼及預覽圖。點擊 Copy CSS,WebGradients 立即自動產生漸層圖案的 CSS 樣式並複製到剪貼簿,我們只要簡單套用的網站的CSS 樣式表即可!
網頁設計參考
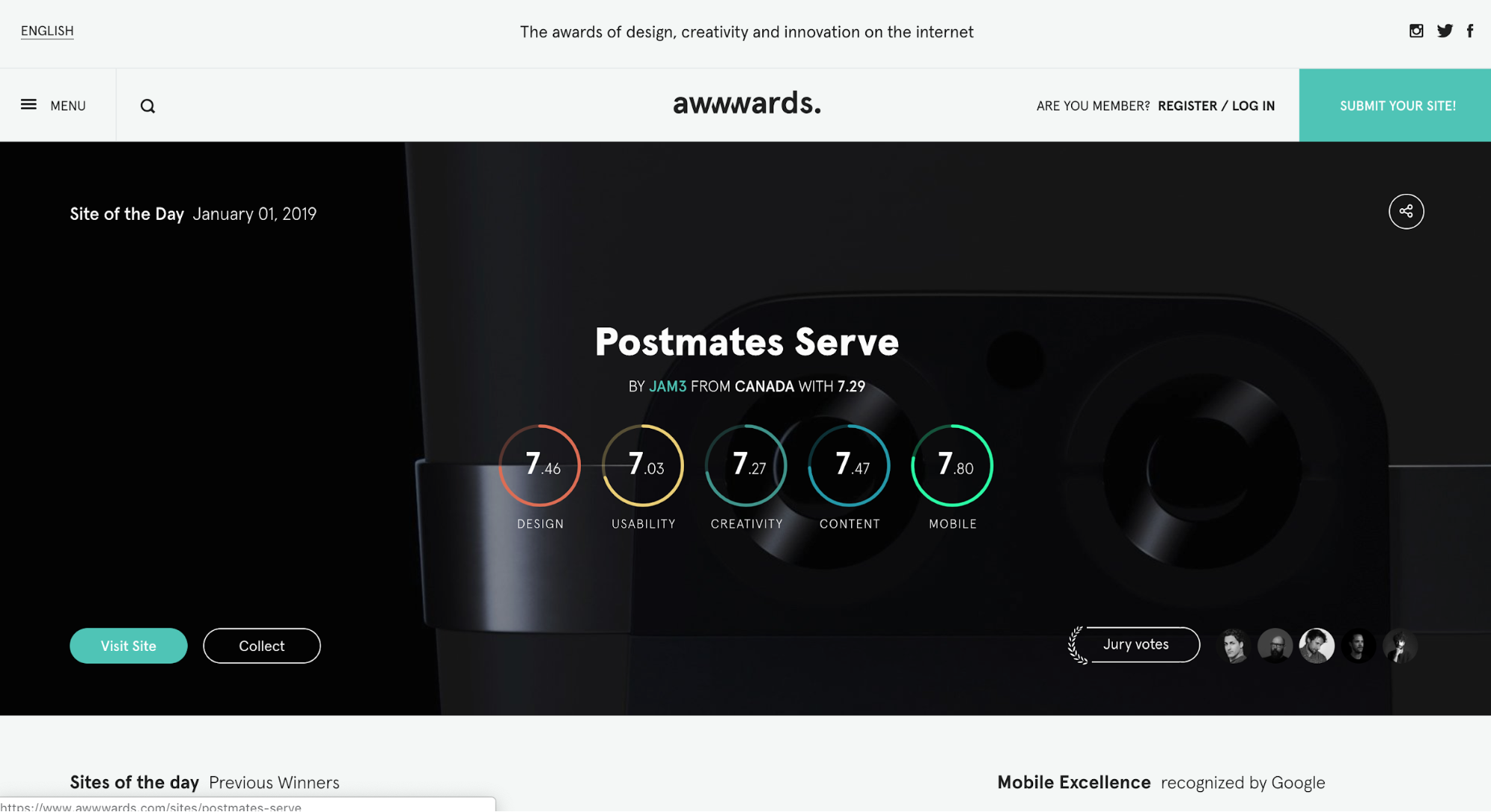
Awwwards

Awwwards 是一個內容豐富且十分知名的網頁設計線上評分平台,會邀請來自世界各地專業的設計師們組成評審團,對網站作品進行共同評分,因此經過評分的網站設計是相當具有參考價值的。
延伸閱讀:網頁設計的開始,版面設計–把消費者的視線留在你的核心內容
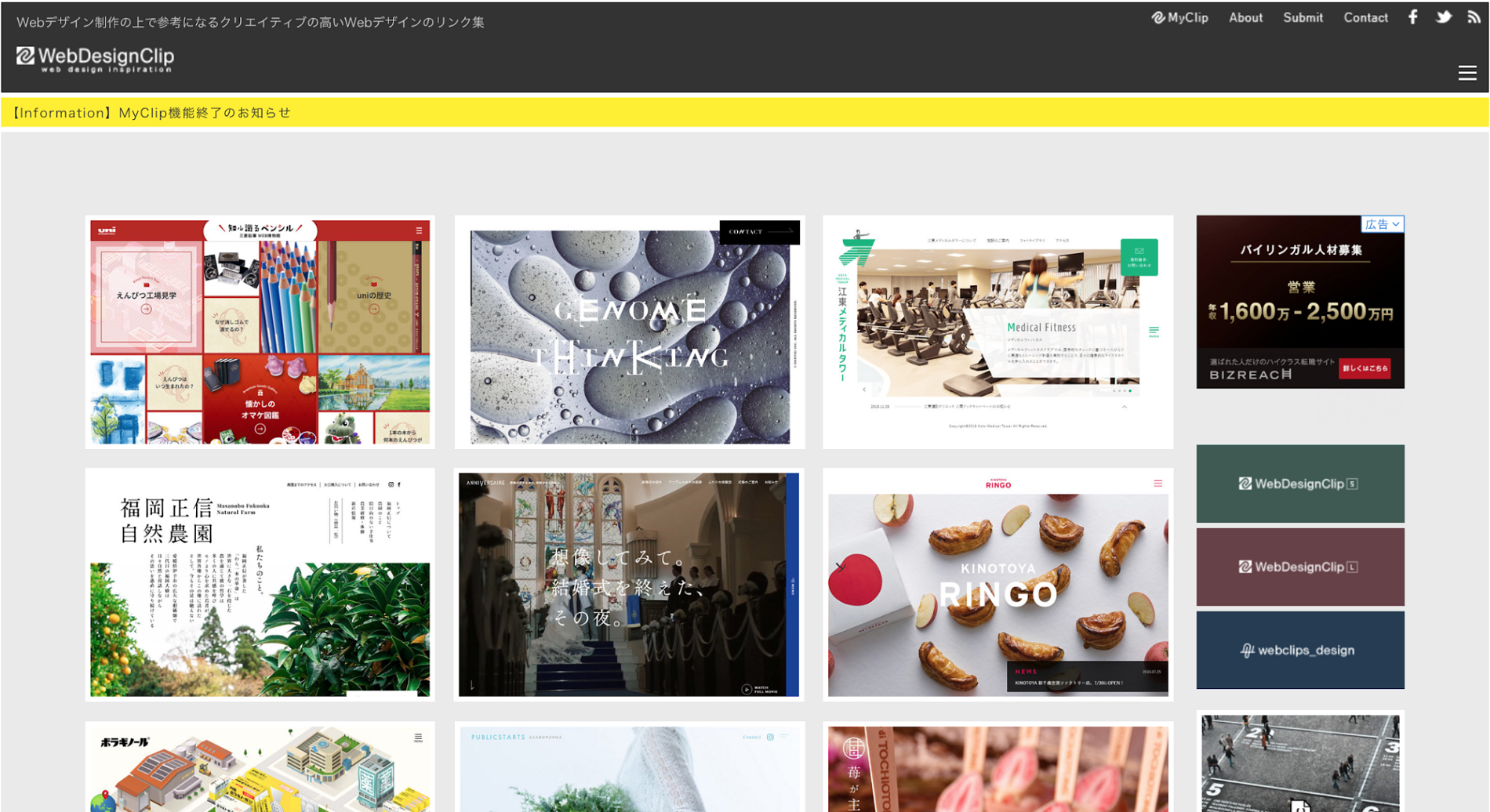
webdesignclip

日本一家專門搜集響應式網頁設計案例的網站,整體風格非常工整,而且日語文字與中文相似,在排版上也很有參考價值。
網頁設計【認知篇】:網頁美工、設計師如何協助SEO搜尋引擎優化?
以上介紹6個與設計網站相關的平台,希望能幫助大家在靈感遇到瓶頸或需要更多資源激發創造力時,能即時得到方向!







我要留言