Adobe XD教學【入門】滑入效果也能批次調整-用組件製作按鈕的滑入效果

今天Astral Web要與大家分享Adobe XD如何使用組件製作滑入效果,並能透過組件來批次修改,一起來看看吧!
※本教學使用Adobe XD 2019(v25.1.12) 製作
還記得我們之前教過的建立組件的方式嗎?組件內還可以用來顯示不同狀態喔,如果沒看過之前文章,建議先參考這兩篇
Adobe XD教學【入門】批次修改好工具,建立組件Component、顏色Color、字符樣式Character Styles
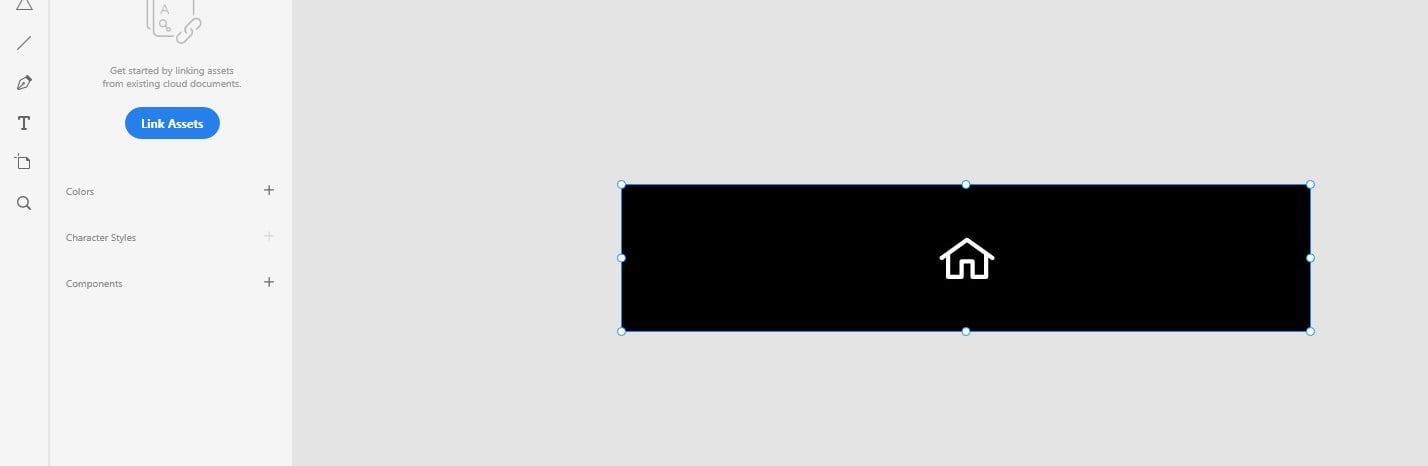
首先選取要做成按鈕的物件,並將它建立成組件

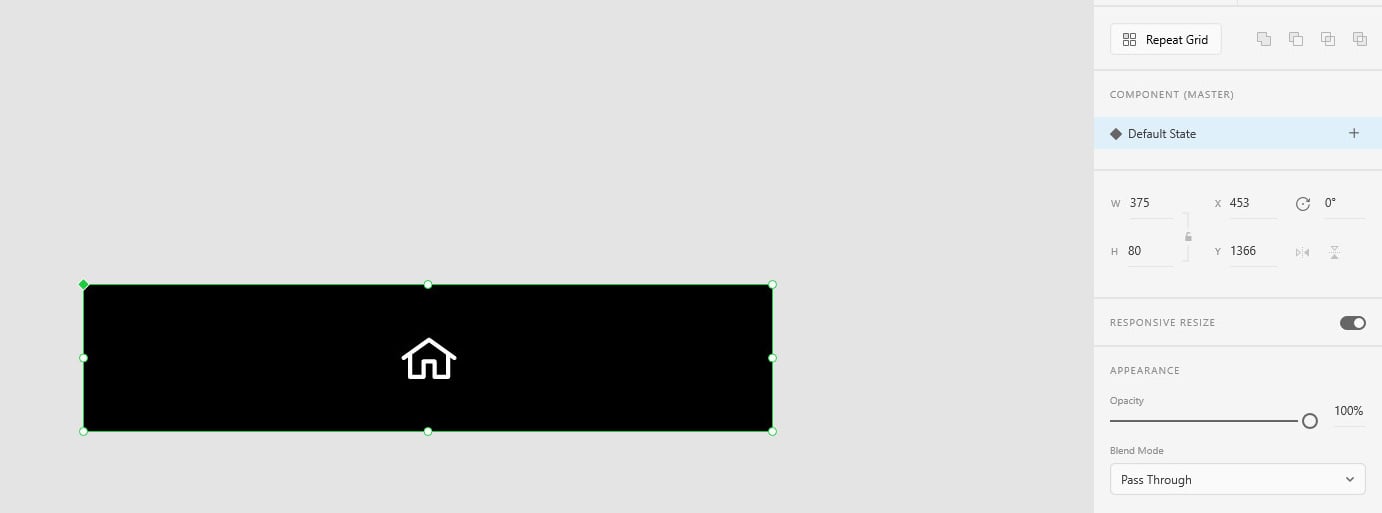
選擇該組件後,在右邊組件視窗中有 默認狀態 (Default State)

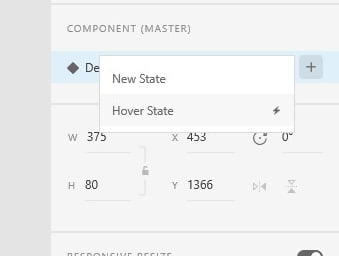
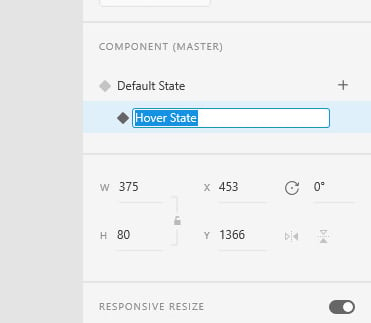
點選 默認狀態旁的"+"號,然後選擇懸停狀態 (Hover State)

在組件下就會新增一個懸停狀態,並將它命名

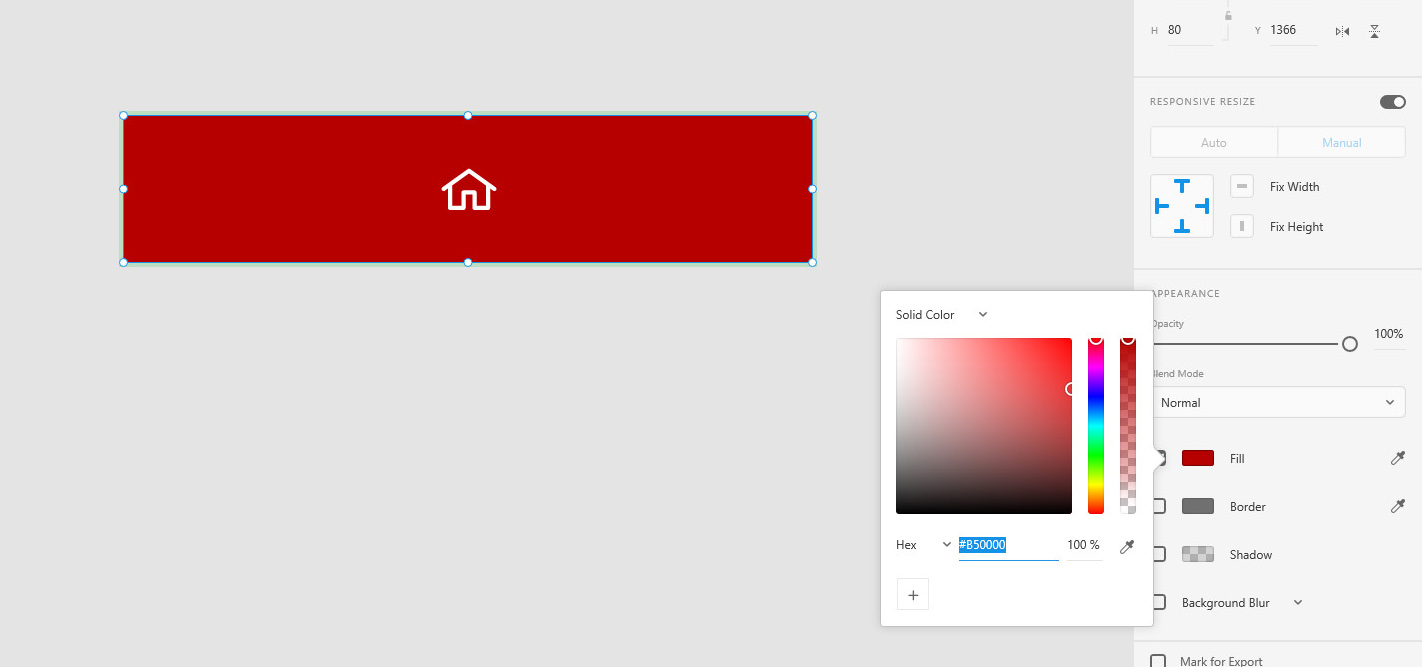
在選擇剛剛新建的懸停狀態下,對物件點擊兩下,就能進入該狀態的物件編輯畫面,可以來編輯我們要的狀態

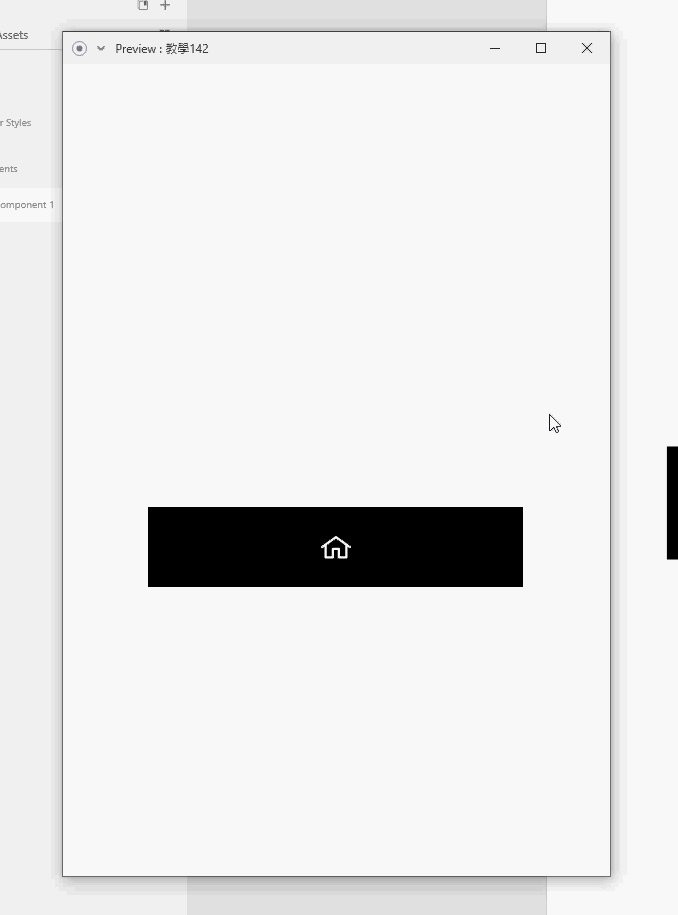
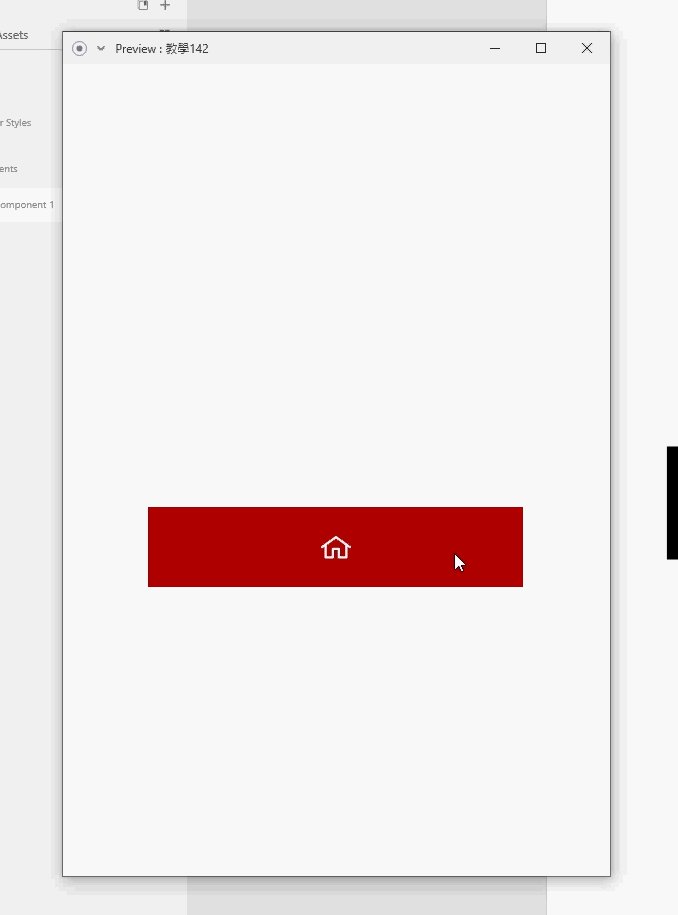
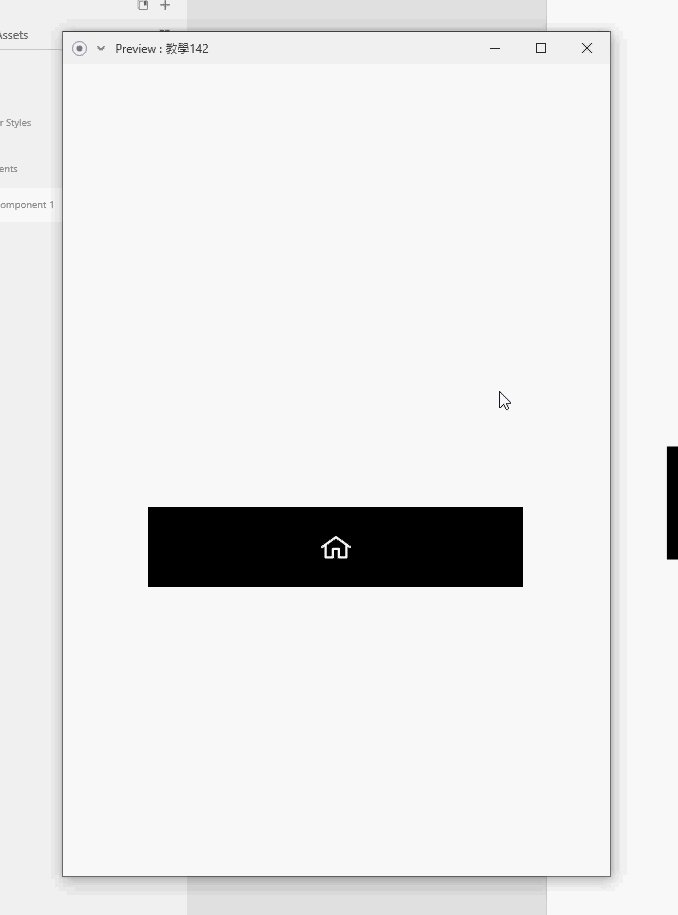
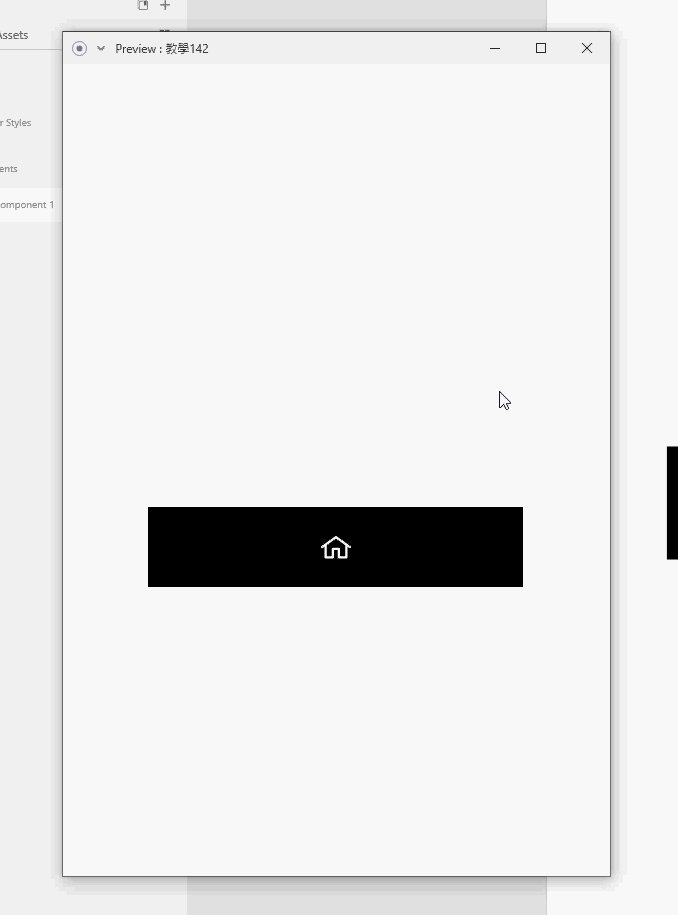
在預覽時就能呈現游標滑入時的變化

以上為本次針對Adobe XD中批次調整滑入效果的分享,希望對您在未來設計上能有所幫助。
如對本系列有興趣可以參考其他Adobe XD教學篇、追蹤歐斯瑞臉書粉絲團、Instagram以及訂閱歐斯瑞電子報,隨時收到最新資訊!
如有設計需求歡迎聯繫我們。







我要留言