Adobe XD 三種好用的預覽方式

今天 Astral Web 要與大家分享 Adobe XD 預覽與投影到裝置的方法,一起來看看如何操作吧!
※本教學需先對 Adobe XD 有基本認識
※本教學使用 Windows 10與 iphone 8 Plus 作為範例
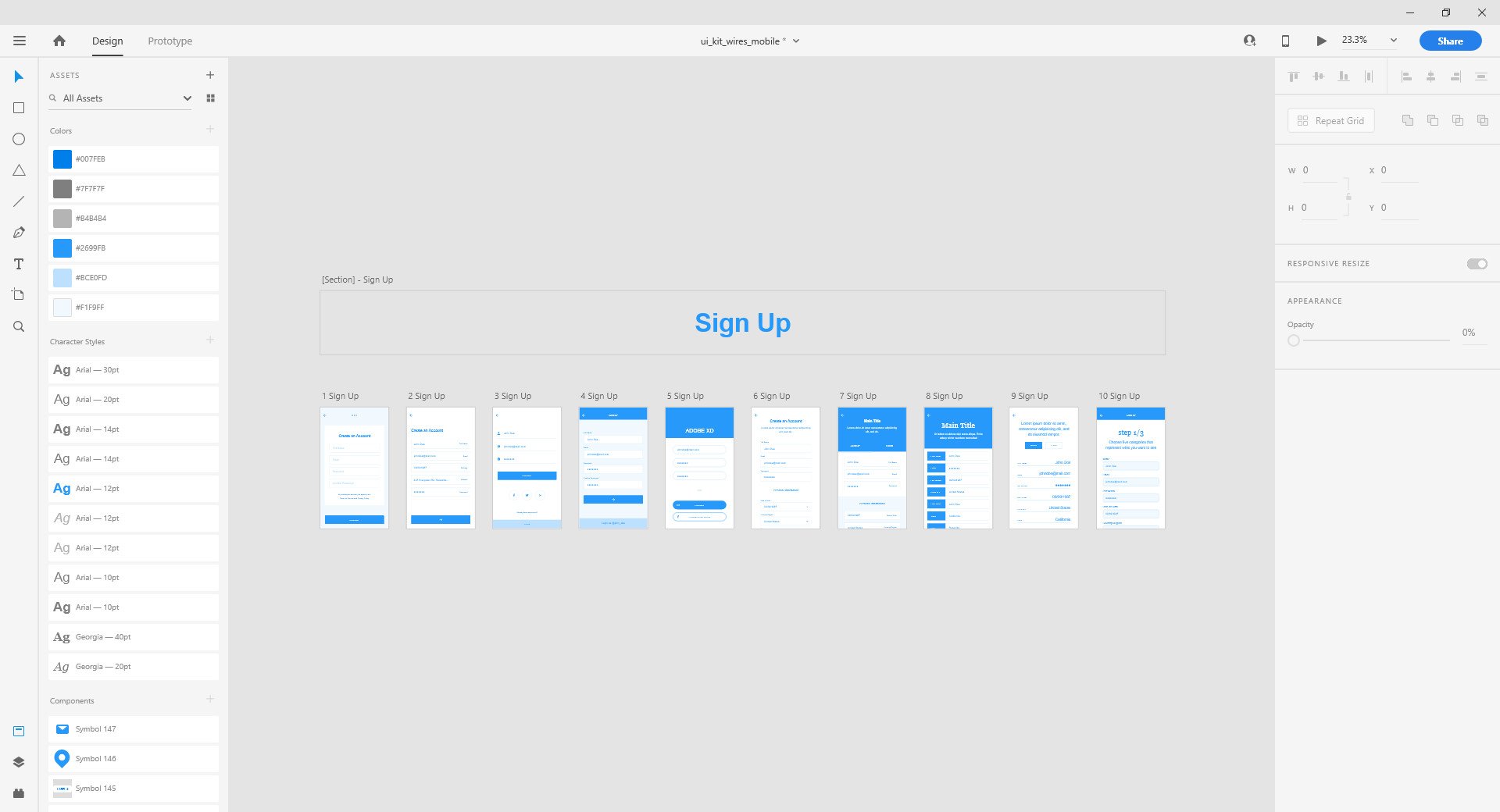
Adobe XD好用的功能之一,就是能將設計時的畫面投射到部分裝置上呈現,有三種方式可以做預覽,其中兩種可以在裝置上觀看,我們使用官方提供的範本來作介紹。

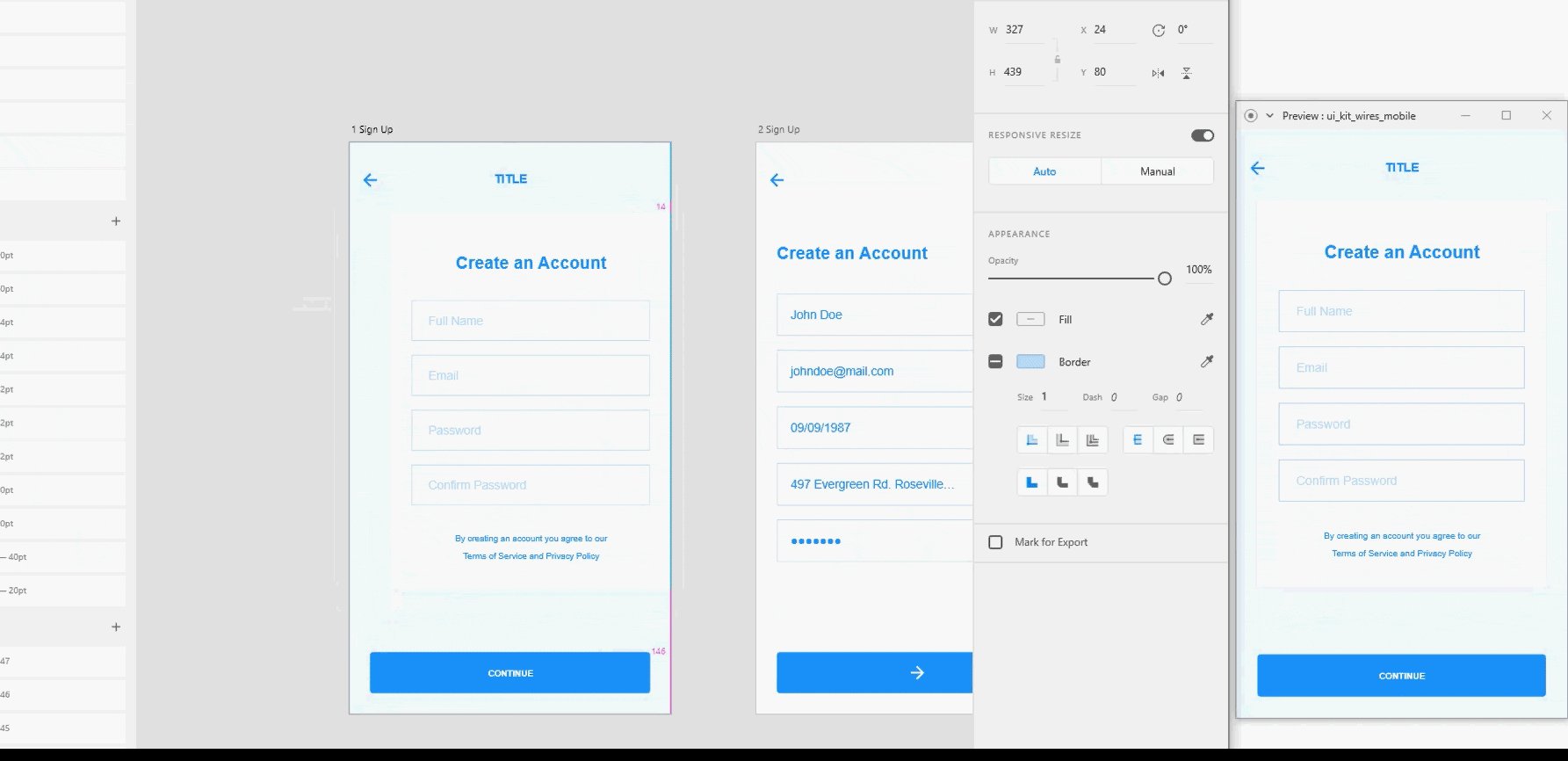
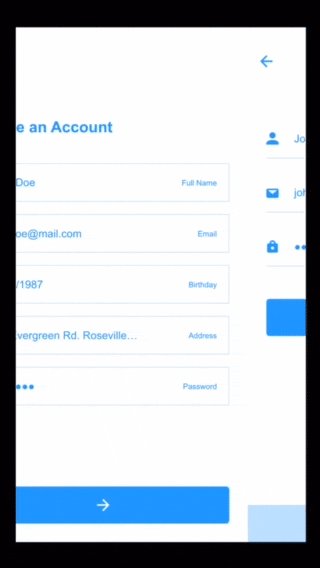
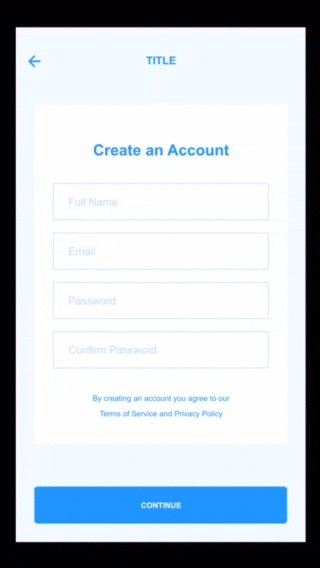
第一種預覽方式是使用「桌面預覽」來進行預覽,包含你所設定好的 Prototype,都能進行互動,並且即時呈現設計時的變動,我們較常將它用來做設計時的初步確認。
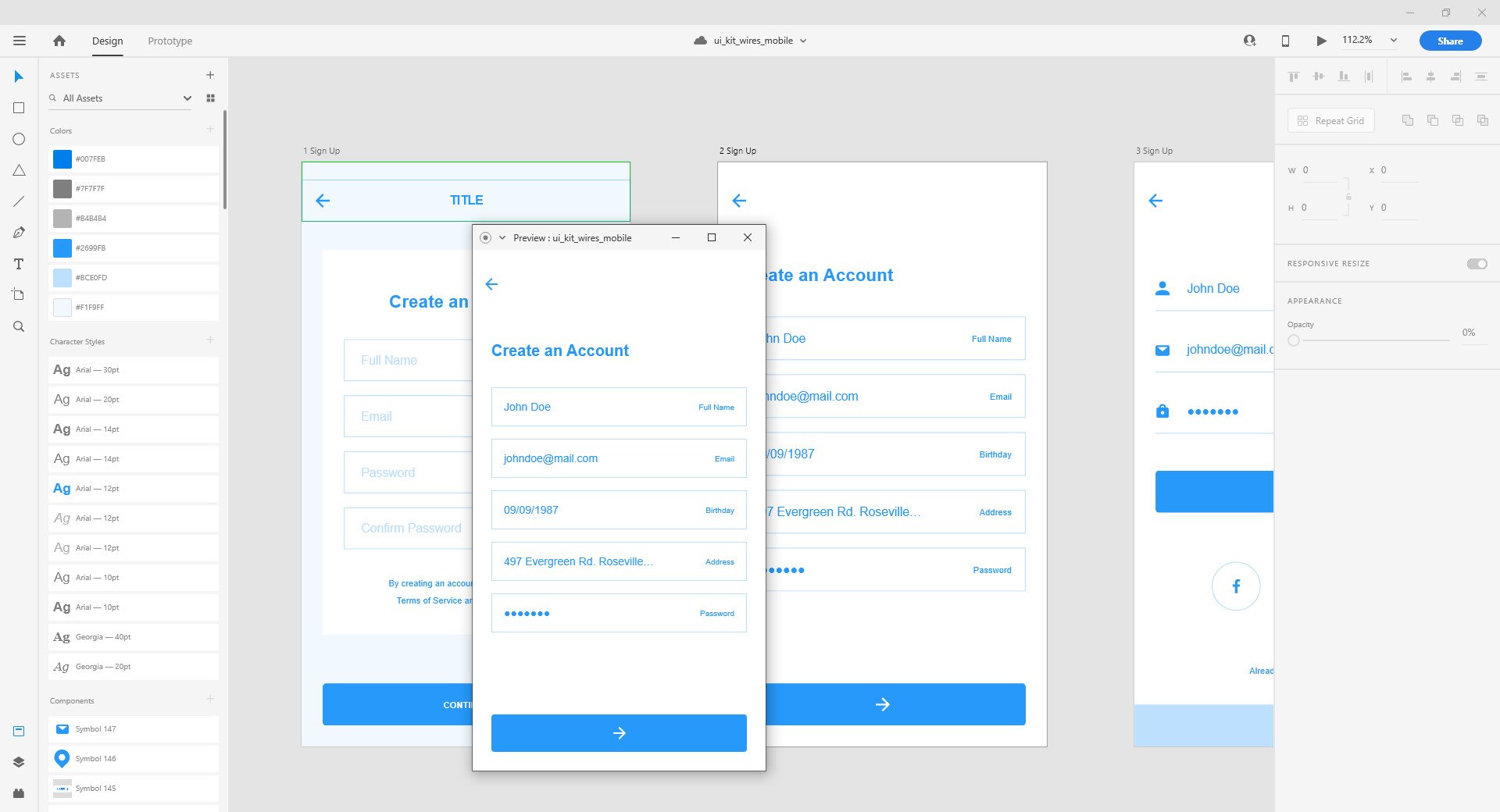
- 點擊視窗右上方「桌面預覽」按鈕

- 即可開啟預覽視窗


第二種預覽方式是使用「邀請編輯」來進行預覽,這是將完成的檔案上傳至雲端,透過連結與密碼就能分享給其他人進行瀏覽,也可透過官方的 Adobe XD App,並使用相同帳號就能在雲端文件中進行瀏覽,不過這種方式就並非即時預覽,較常應用在設計完成時,外出與客戶開會或給予其他同仁進行設計上的確認。
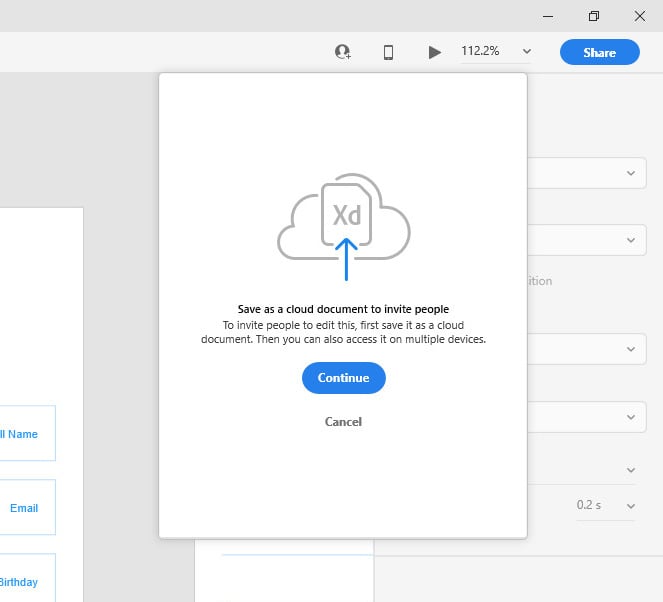
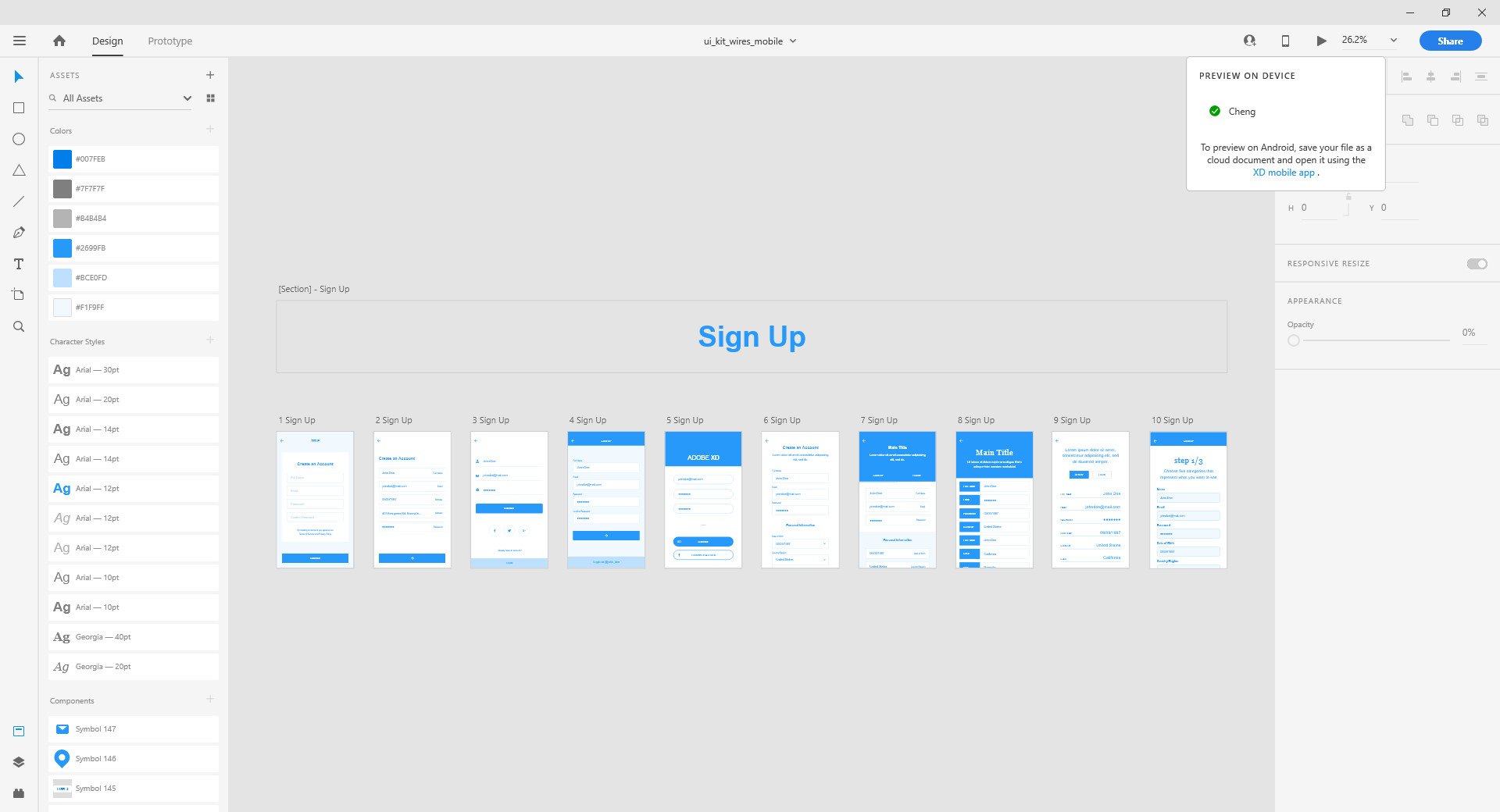
- 點擊視窗右上方「邀請編輯」按鈕

- 將檔案匯出

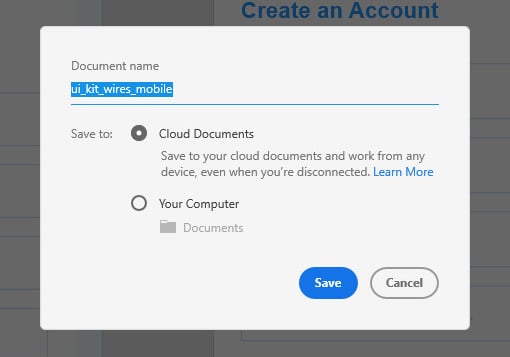
- 將檔案命名後,並上傳至雲端

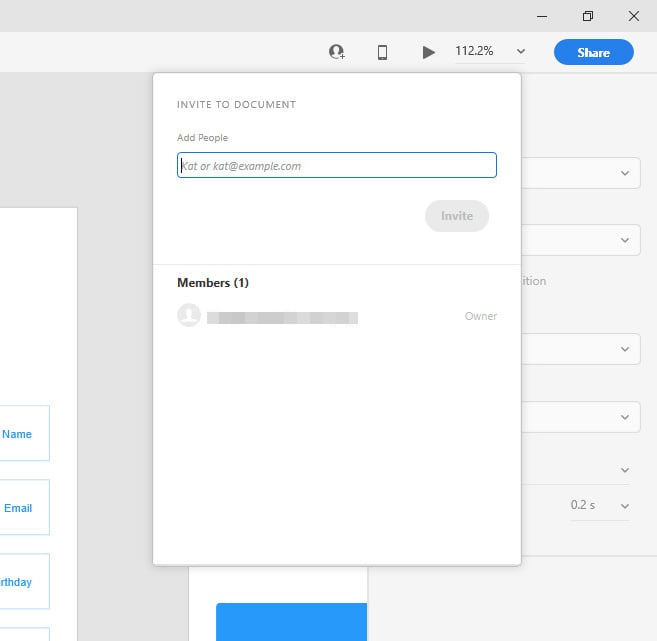
- 上傳完成後可以加入分享對象的EMAIL

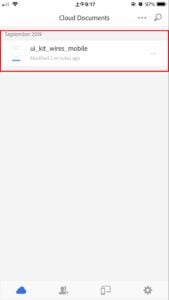
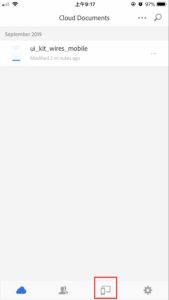
- 也能使用相同帳號在 Adobe XD App 雲端文件中進行預覽

- 或複製雲端檔案的連結,並輸入設定的密碼就能進行預覽

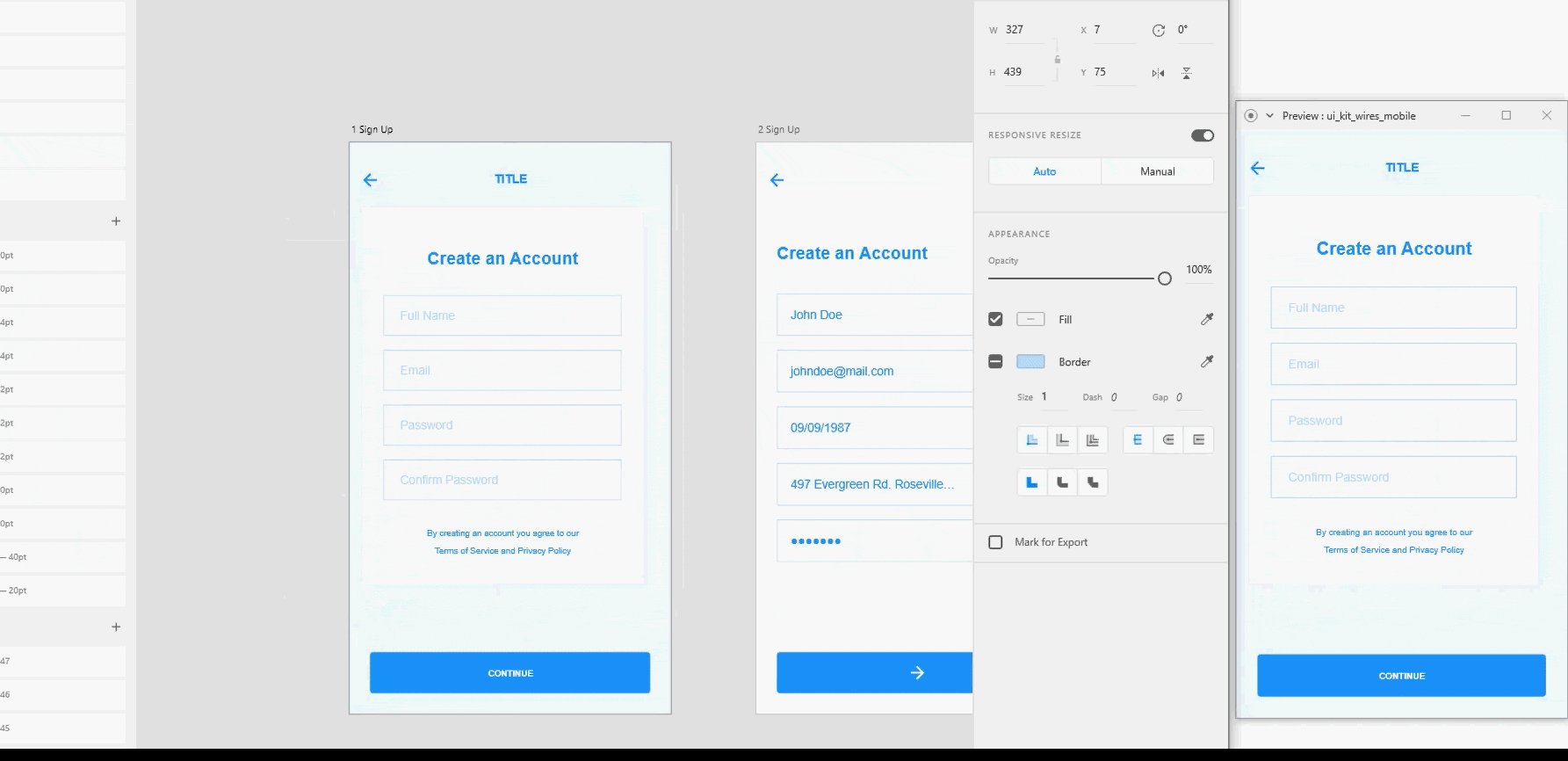
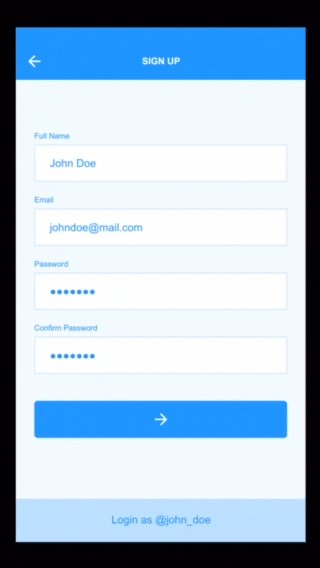
第三種預覽方式是使用「裝置預覽」來進行預覽,這個是將畫面投射到手機上進行確認,並且即時呈現設計時的變動(裝置效能不同而有差異),我們較常將它用在設計時或即將完成時的校稿與修改。
- 首先先將裝置透過 USB傳輸線連結至電腦
- 點擊視窗右上方「裝置預覽」按鈕,就會出現找到的裝置


- 打開 Adobe XD App 中「裝置預覽」

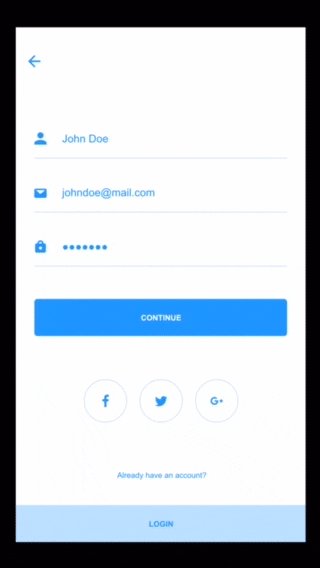
- 就能進行預覽

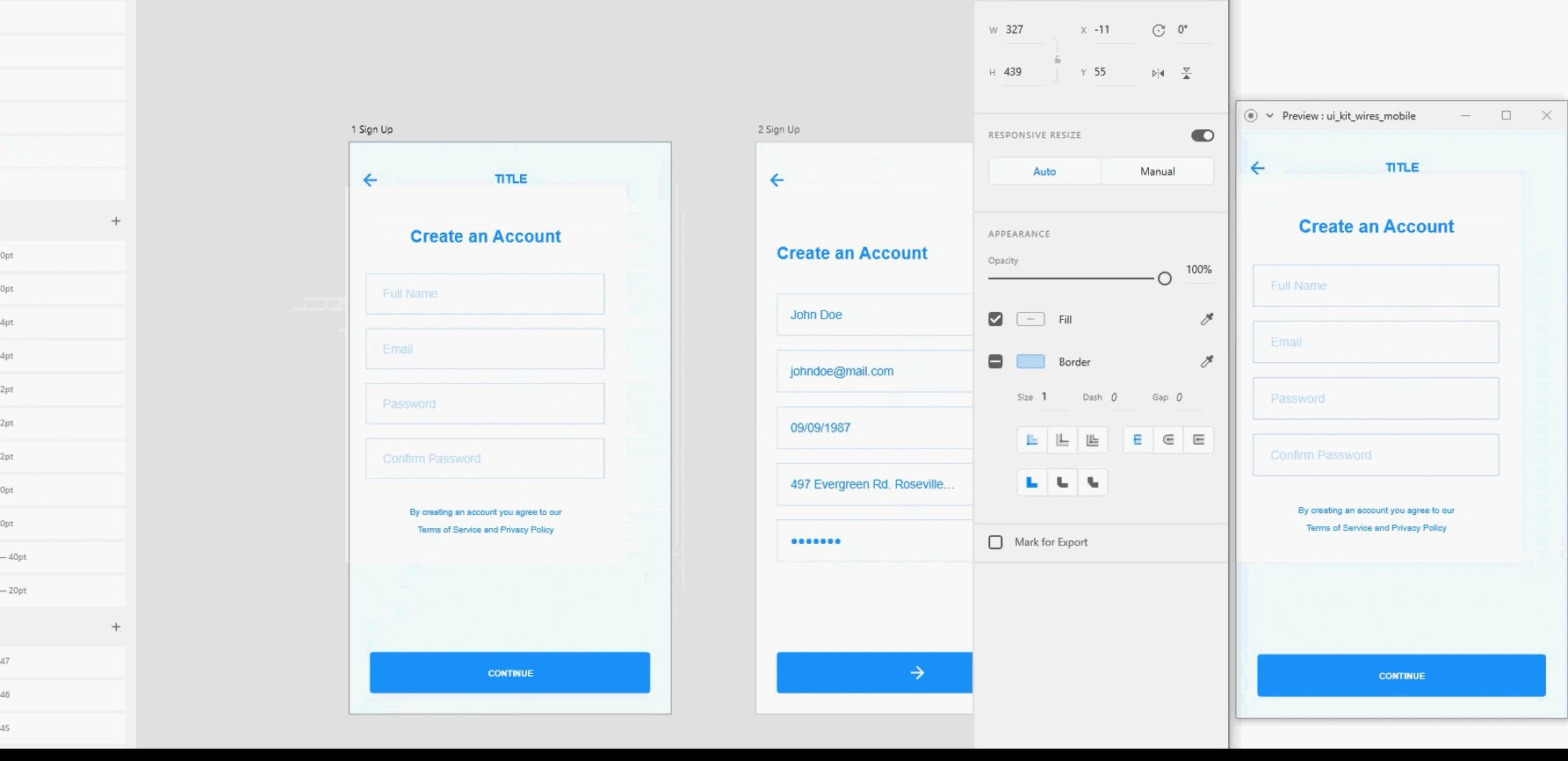
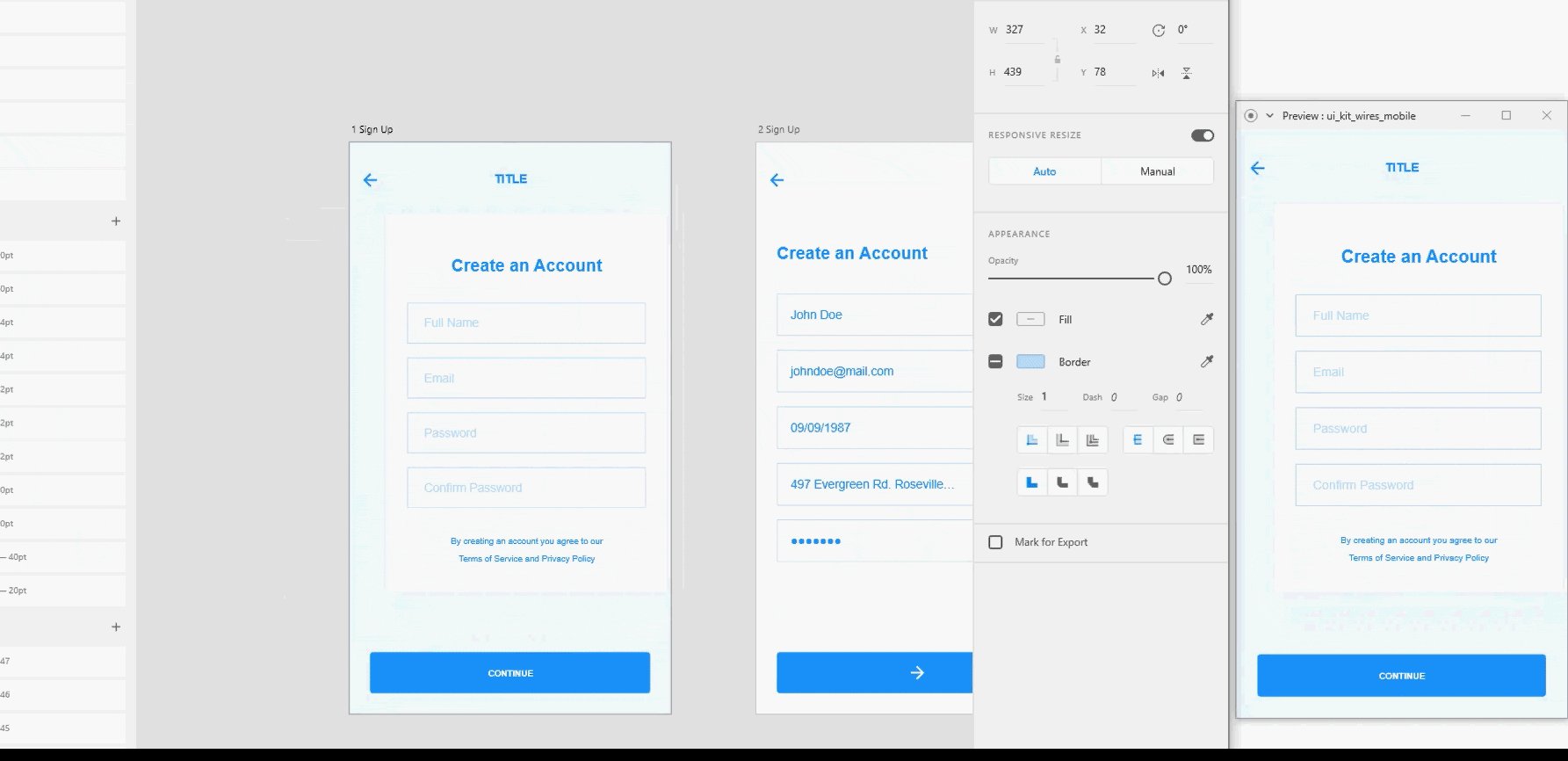
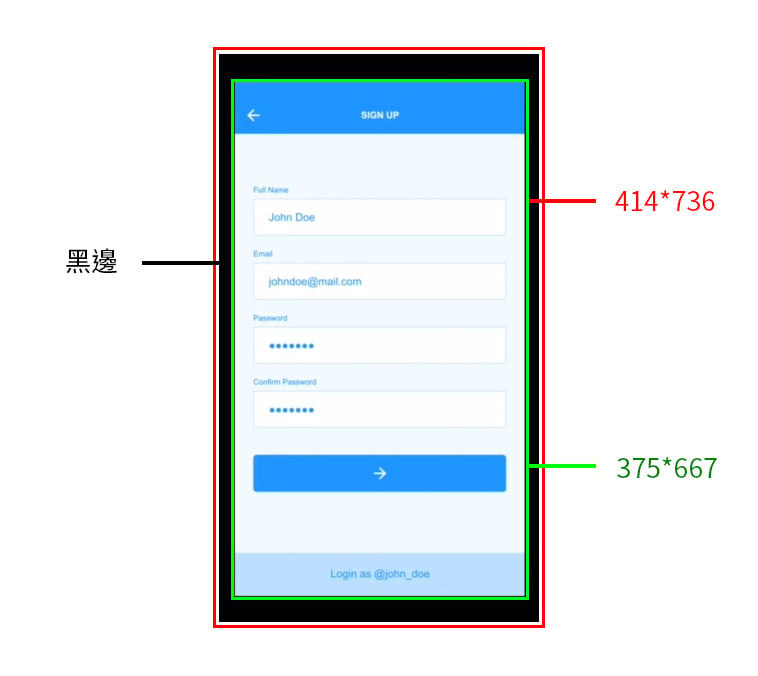
需注意的是,如果我們的裝置與設計稿所開的尺寸不同時,在設計稿小於裝置尺寸的情況下,就會產生黑色區塊,所預覽的畫面尺寸是可以參考的,在設計稿大於裝置尺寸的情況下,就會呈現滿版,所預覽的畫面是被縮小到裝置可以預覽的範圍,因此建議使用等於或大於設計稿的裝置進行預覽。

本教學希望對您在未來設計上能有所幫助。
如對本系列有興趣可以參考其他篇以及隨時關注我們喔!
如有設計需求歡迎聯繫我們。






我要留言