幫Contact Form 7(WordPress外掛)聯絡表單 加上 Google event事件追蹤碼

Contact Form 7 是一個相當愛歡迎的 WordPress 的表單外掛,這篇文章要教您如何幫Contact Form 7 的表單加上 Google event事件追蹤碼
Step 1
首先準備好您的Google analytics 分析碼。
javascript
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-00000000-1', 'auto');
ga('send', 'pageview');
</script>
Step 2
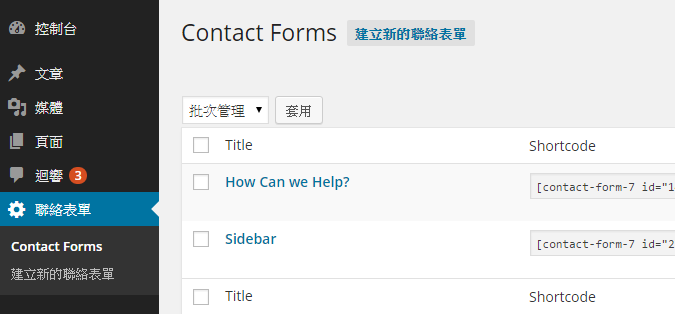
進入後台 > 聯絡表單 > Contact Forms
選擇要填加追蹤碼的表單設定、進入編輯畫面。

Step 3
將畫面捲到最底層,找到”額外的設定”欄位、輸入以下程式碼。如果您的wordpress是英文版,請找尋 “Additional Settings”欄位
javascript
on_sent_ok: "ga('send', 'event', 'Contact Form', 'sent');"
以上就是在Contact Form7 添加Google 分析追蹤碼的方法,希望對您有所幫助。








我要留言