前端開發:如何隱藏數字輸入框的小箭頭

又來到了歐斯瑞的前端開發系列,這篇文章要跟大家分享如何使用CSS隱藏數字輸入框的小箭頭,一起來看看吧!
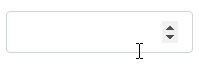
數字輸入框的預設樣式有上下二個箭頭。如下:

這樣子看來似乎沒啥問題,但有時候我們會調整輸入框的樣式,例如套上了bootstrap:

這樣子看來似乎不太妙。如果你想要隱藏數字輸入框的箭頭,可以使用底下的方法,只要簡單的幾行CSS,就可以達成目標了。
/* Chrome, Safari, Edge, Opera */
input[type=number]::-webkit-outer-spin-button,
input[type=number]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
/* Firefox */
input[type=number] {
-moz-appearance: textfield;
}
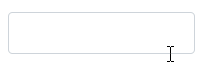
完成之後就會變成這個樣子:

提供 codepen的範例: https://codepen.io/ellen-shih/pen/rNxxgJr
如此一來即完成隱藏輸入框的小箭頭,很簡單吧!
喜歡本次文章分享的讀者們,也別忘了追蹤歐斯瑞臉書粉絲團、Instagram,以及訂閱我們的電子報,隨時接收第一手新知分享唷!







我要留言