自己的Google表單Email Notifications自己設計

在上一篇「如何讓Google表單自動幫你寄送通知信」中,教大家在表單填寫完後自動寄送通知信,好讓對方知道是否報名成功,今天就進一步來教大家如何設定通知信內容,擷取更多表單中的關鍵欄位;在開始設定前,請先確定您是否有安裝 “Email Notifications for Forms" 擴充套件喔!
教學說明
Step 1 :
首先,在已建立好的表單內點擊 “外掛程式",如圖1。

圖 1
Step 2 :
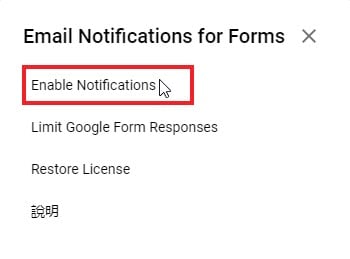
在Email Notifications for Forms下點擊 “Enable Notifications" 來啟用郵件通知,如圖2。

圖2
Step 3 :
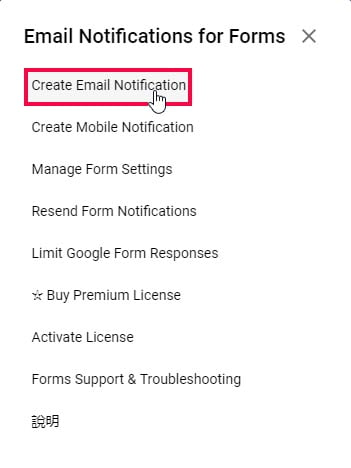
啟用Notifications後,點擊 “Create Email Notification",如圖3。

圖 3
Step 4 :
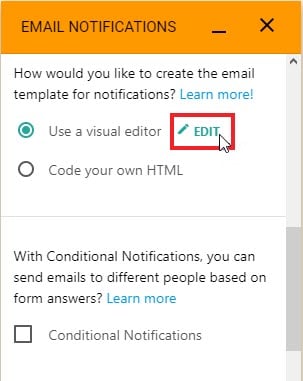
接著您會被引導:Would you like to send email notification to the respondent who submitted the form? 我們用較為簡易的視覺化編輯器來處理這封通知信,而非完全採用HTML語法,請選擇下方的 Use a visual editor 並點擊 “EDIT",如圖 4。

圖 4
Step 5 :
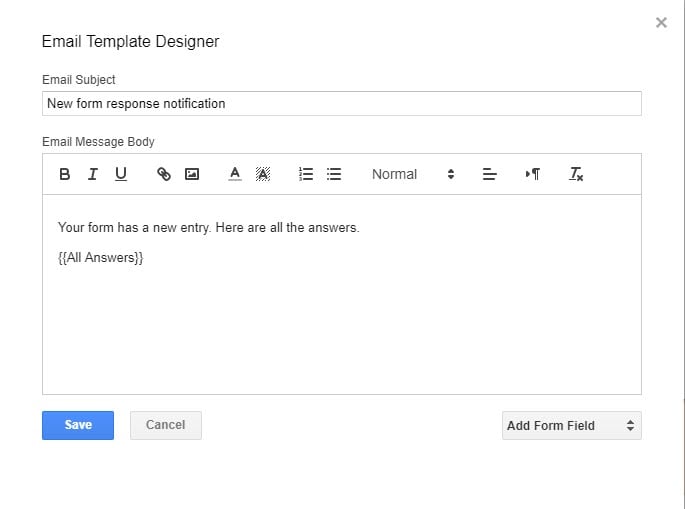
接下來,您可以在 “Email Template Designer" 編輯器內設定郵件內容,如圖5。

圖 5
Step 6 :
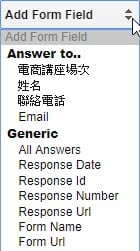
在編輯器右下方 “Add Form Field" 選單中選擇你想要在信件內容中加入的表單項目,圖 6。

圖 6
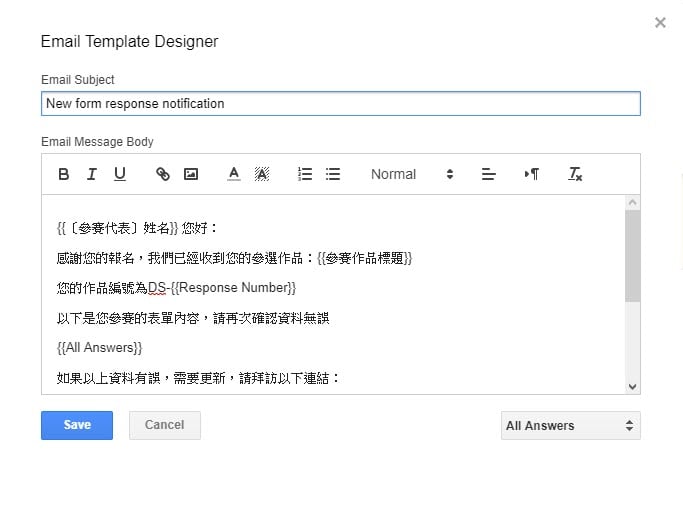
圖7是我們設計好的郵件通知範本。

圖 7
以上是今天為大家介紹的文章資訊分享,您想知道什麼嗎?歡迎在下方留言給我們。
或追蹤我們的粉絲專頁,就不會錯過最新文章囉!
Email Notifications for Forms 擴充套件網址:
https://chrome.google.com/webstore/detail/email-notifications-for-f/acknfdkglemcidajjmehljifccmflhkm







我要留言