Chrome 推出 Lighthouse 前端稽核功能 – 為了更好的 SEO 與使用者體驗

Chrome 開發團隊不斷開發與改進瀏覽和最佳化體驗功能。在 Google I/O ’17 開發者大會上向外界展示了很多重要的演化,其中一部分是有關 Chrome DevTool,因此作為前端開發者自然也受其影響。Chrome 60 在 DevTool 中加入了很多新的項目,而最令人驚喜的是全新的 Audits 面板。
新的 Audits 面板基於 Lighthouse ,它提供了一整套全面的測試環境来评估網頁的品質。稽核類別分別是 網站的效能、無障礙程度、漸進式網路應用程式相容性等等,並提供改善網站品質的明確方法。“ 這款工具正如其名 ( Lighthouse 代表「燈塔」),可以「協助您避免觸礁」。” – 截至google 中文網站管理員 – 中文網誌
在本文中,我們將研究一下 Lighthouse ,簡單說明它的架構!
另外提供 Google I/O ’17 開發者大會有關 Lighthouse 的一段演講:
Staying off the Rocks: Using Lighthouse to Build Seaworthy Progressive Web Apps (Google I/O ’17)
使用入門
執行 Lighthouse 有三種方式:
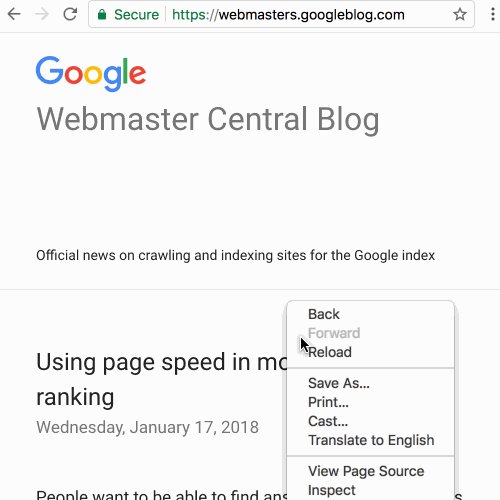
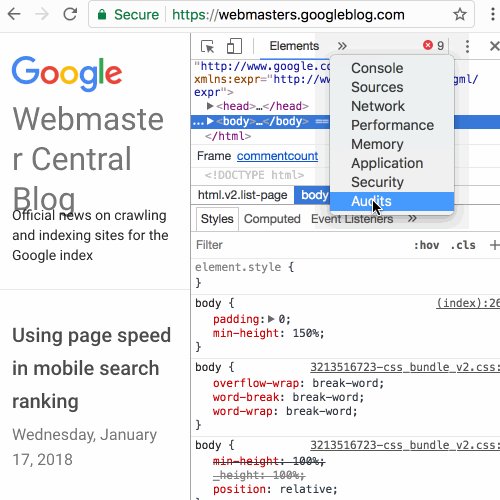
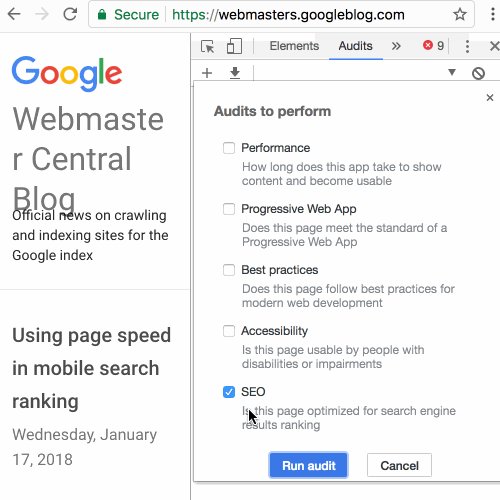
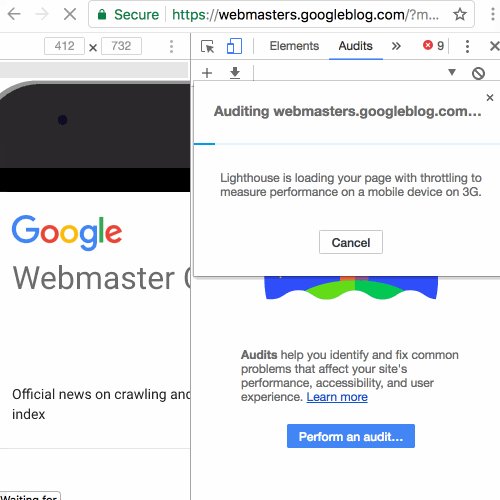
1. 使用開發者工具(Devtools)的Audits (Chrome版本需 60 或更高) – 圖片截至google 中文網站管理員 – 中文網誌

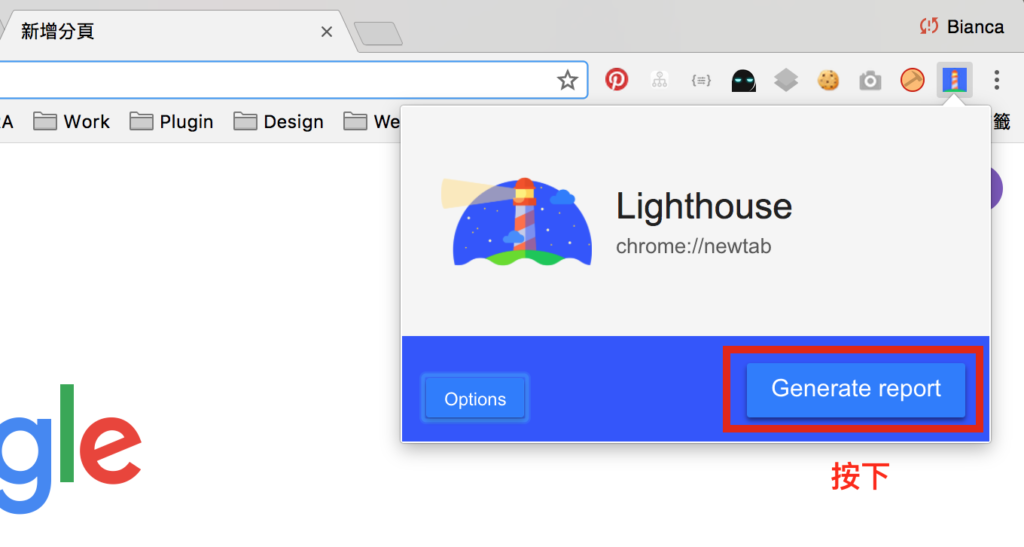
2. 或安裝 Lighthouse Chrome 擴充功能 後,進入希望稽核的網站後, 點選 Lighthouse 擴充功能圖示,按下 Generate report 便可以開始檢查,簡單又直覺

3. 或直接進入 https://developers.google.com/web/tools/lighthouse/run
輸入想要稽核的網站 URL
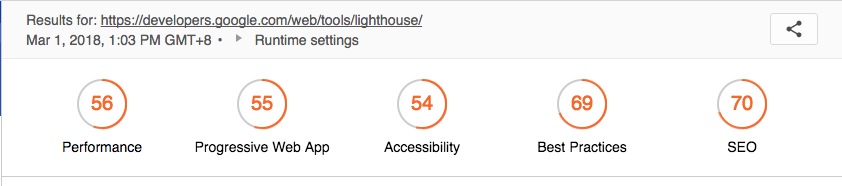
執行後會跑出報表顯示各個項目的結果與分析,一共有五大類別

- Performance : 網站的效能
網頁在瀏覽器上下載和顯示的速度。性能優化是提高網頁效能的技術領域。
- Progressive Web App:Web App 分析項目 (PWA)
為了幫助團隊創造最好的體驗,Lighthouse 整理了一份詳細的清單,列舉出想要
創建一個 Baseline PWA 需要滿足的條件。
- Accessiblity:網頁無障礙(非典型使用者體驗)
某些使用者以不同於預期的方式拜訪網頁或進行交互,而網頁無障礙類別則測試於屏幕閱讀器能力和其他輔助技術是否能在頁面中正常運作。
- Best Practices:網站最佳實踐
最佳實踐類別提供一些建議,使頁面現代化,並避免性能陷阱。
例如 應用程序缓存,HTTPS 使用,不推薦使用的API, 用户權限請求 等等。這部
分包含 “ 失敗和通過的測試列表 ”。
- SEO:網頁搜尋引擎最佳化
使搜尋引擎能夠更容易找到網站,適當調整網站內容讓引擎更容易建檔。
報告頂部的分數是每個類別的總分。其餘部分是決定得分的每一測試項目的具體描述。每個類别分析结果都會以適當的结構展示在指定的面板中。而這些評分標準和優化項目可以視為Google的網頁最佳實踐建議!
參考網站:
https://webmaster-tcn.googleblog.com/2018/02/lighthouse-chrome-seo.html







我要留言