Google Search Console 啟用教學

當您的網站已完成建置,但是在Google搜尋結果中的排名卻不如預期,很可能是沒有針對您的受眾做足SEO的準備工作;今天不聊點擊、曝光、排名、ROI等等行銷領域的關鍵字,來聊聊優化之前的必要動作-『統計與分析』。
主角上場,幸好Google早就為所有的網站管理者,提供的免費服務 — Google Search Console 來監測您的網站,其中包含許多的工具,透過妥善的管理,能夠提升網站在Google的搜尋排名。
要開始啟用這項服務十分簡單,您只要到Google提供的官方入口,用Google的帳號即可免費申請啟用此項服務;接著,得註冊你想監測的網站;想當然爾,Google得確認您真的是網站管理者身分,就必須先驗證網站擁有權。
目前驗證的方法有五種,分別為:
- DNS 設定
- HTML 檔案
- HTML 標記
- Google Analytics (分析)
- Google 代碼管理工具 (GTM)
- DNS 設定
今天就讓小編來帶著大家學習如何安裝Google Search Console到您辛苦架設的網站中吧!
步驟一:
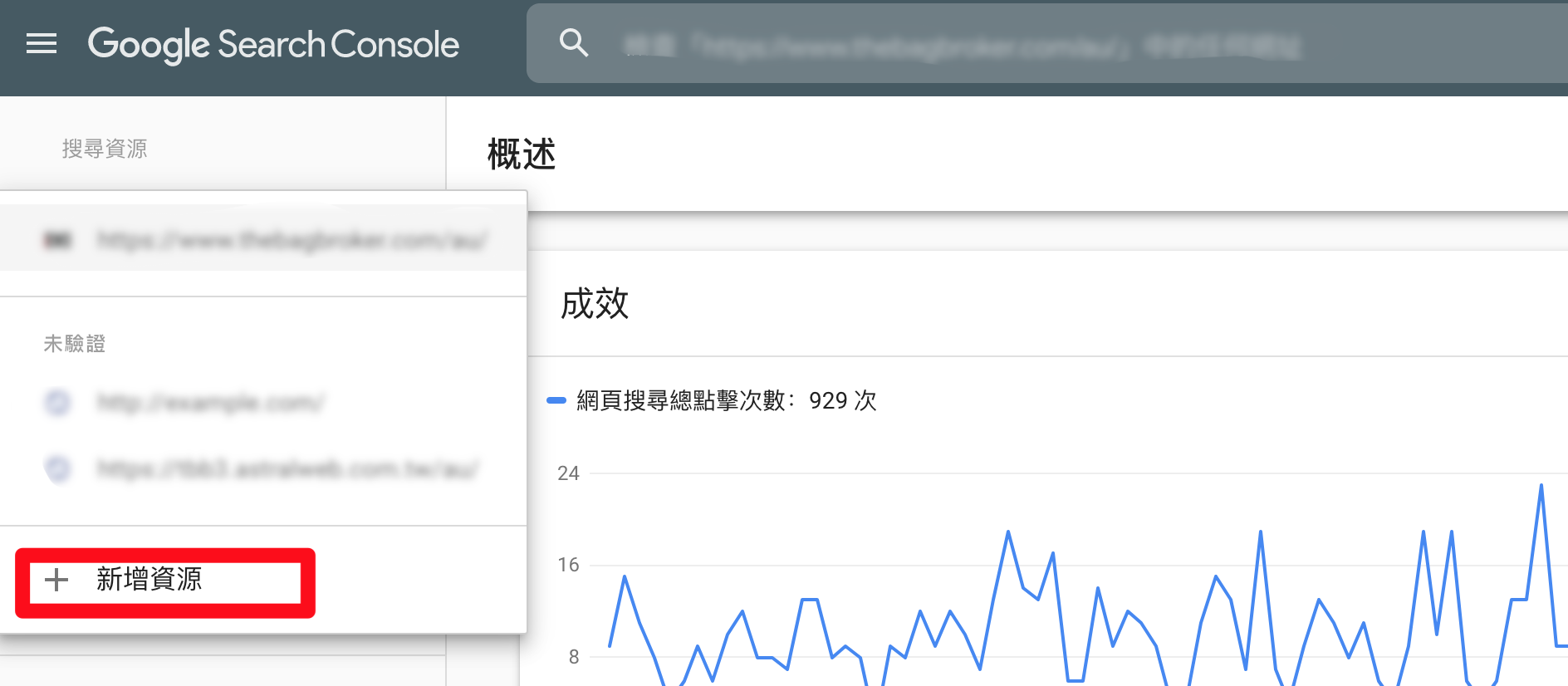
成功啟用Google Search Console 後,第一個動作是註冊您要監測的網址:請由介面中找到『 新增資源』以新增要監測的網址。

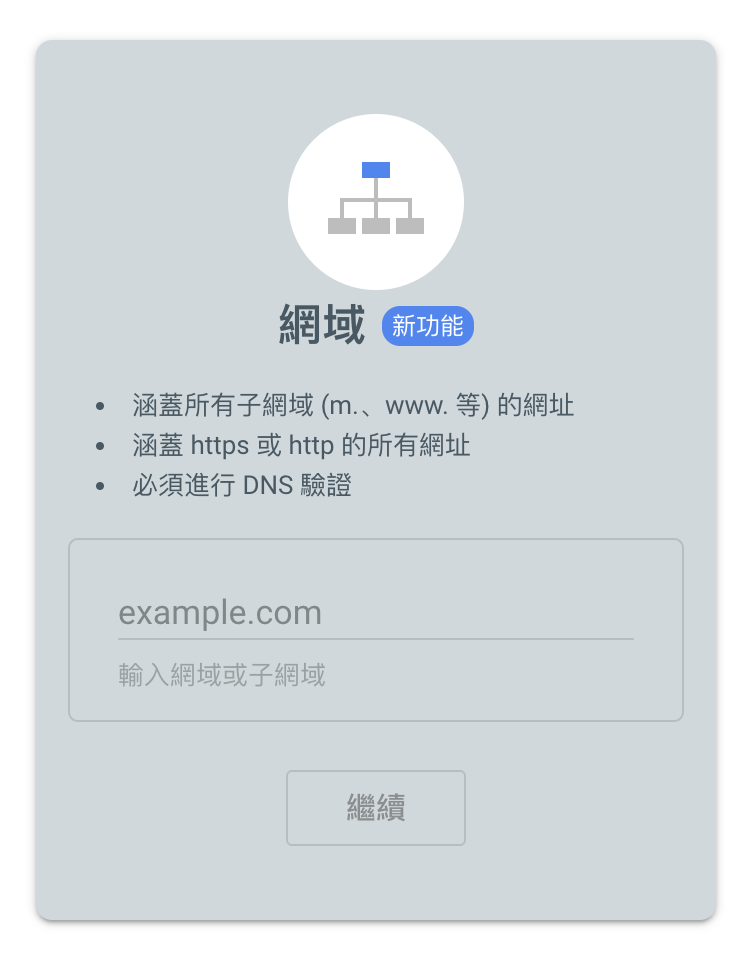
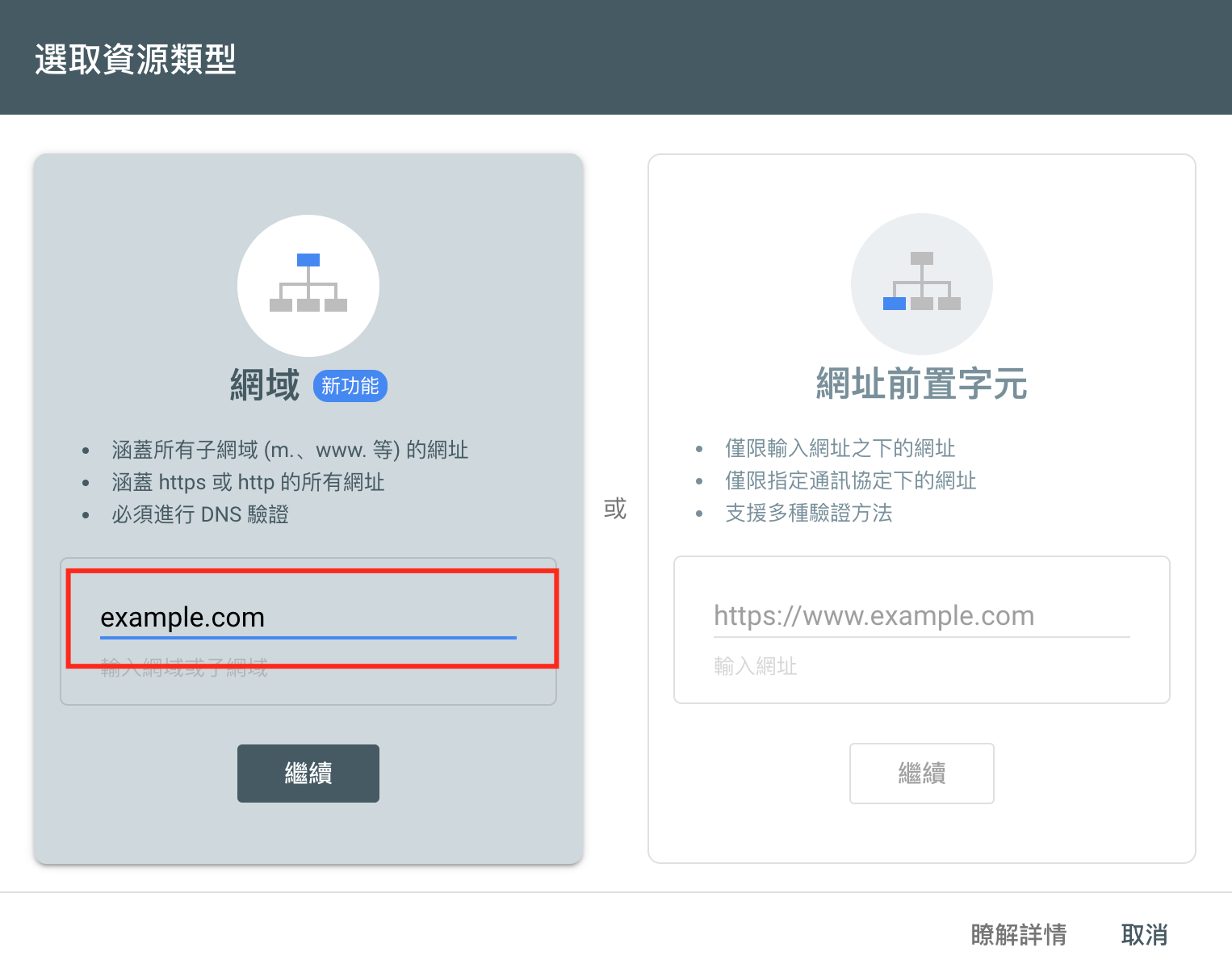
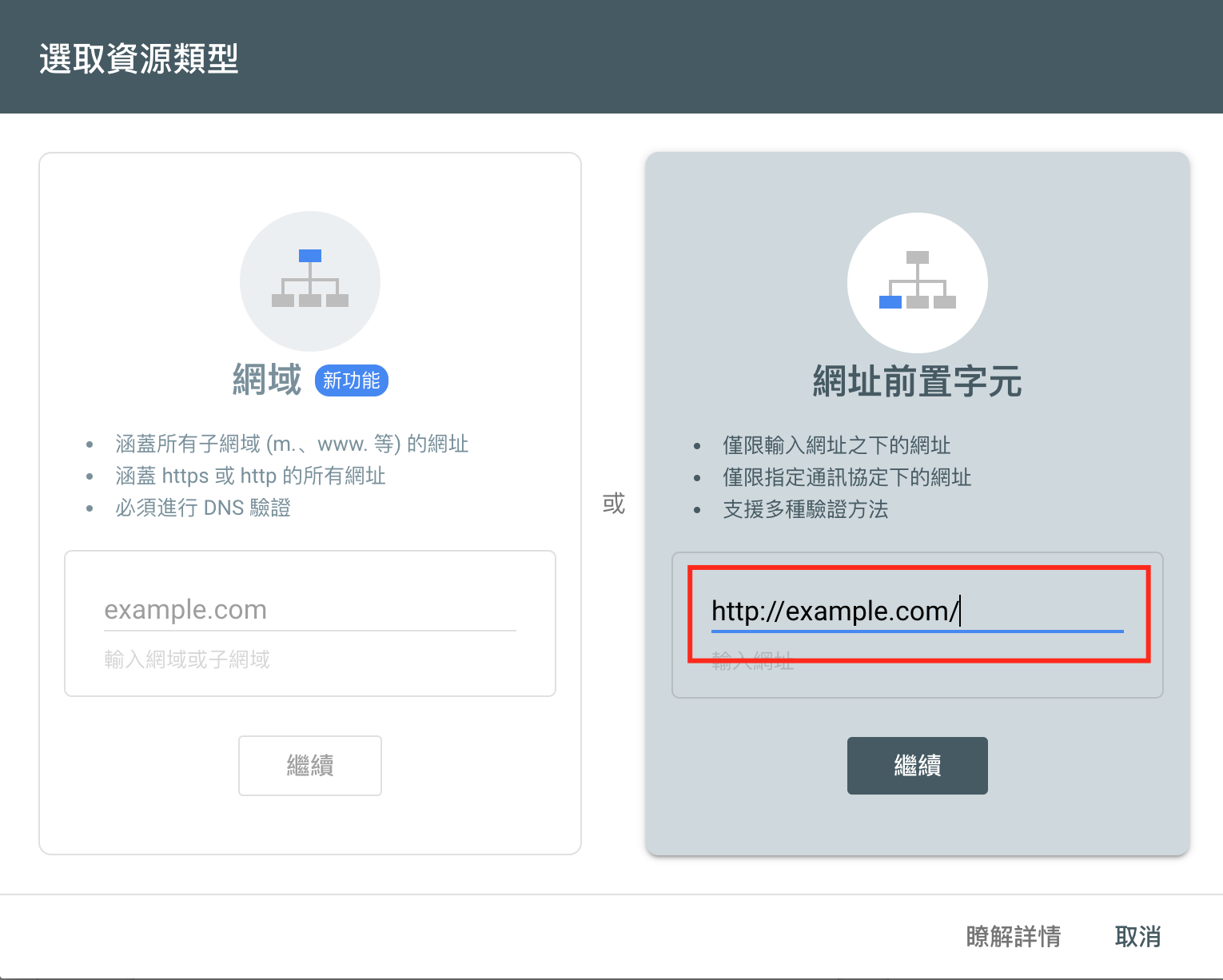
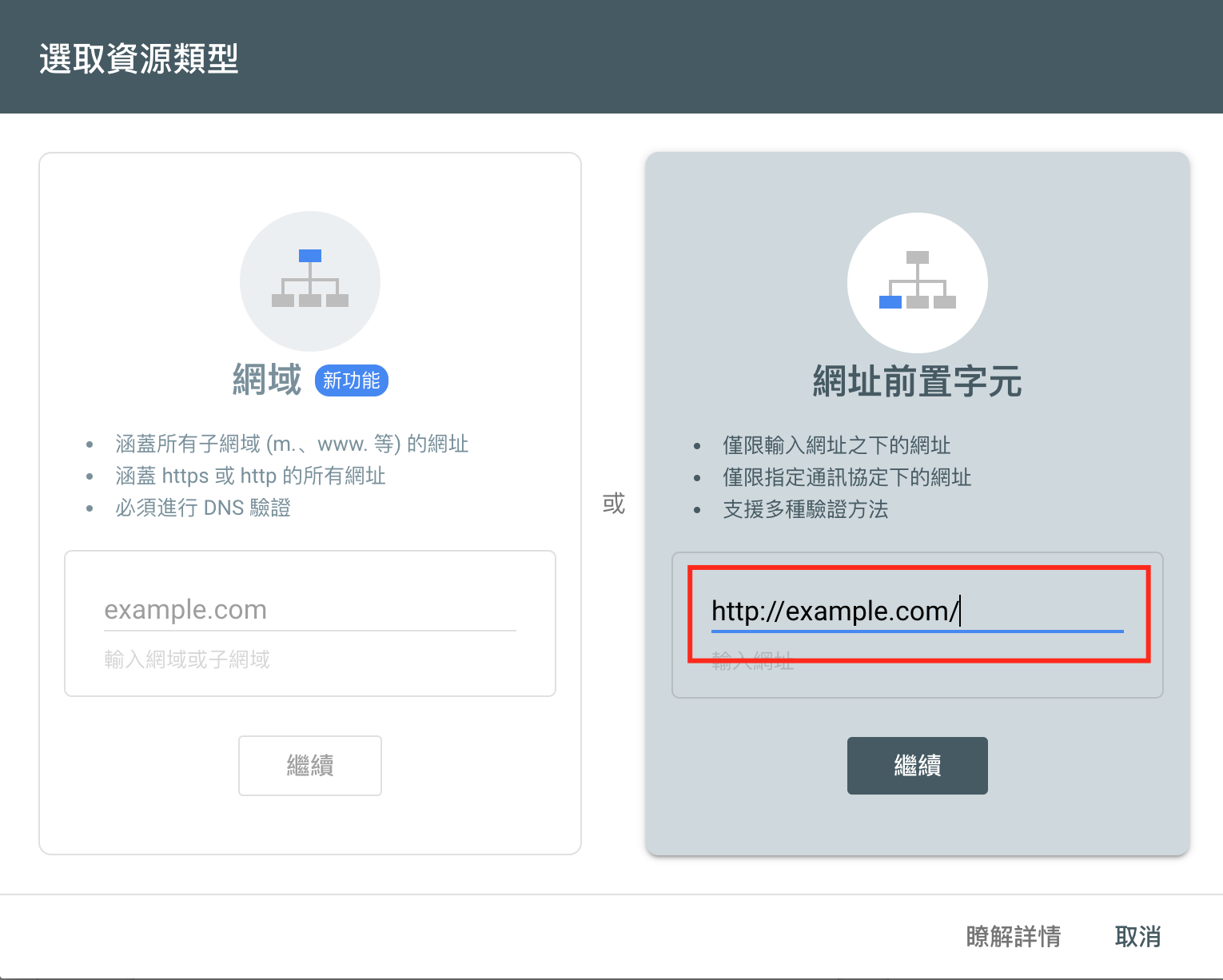
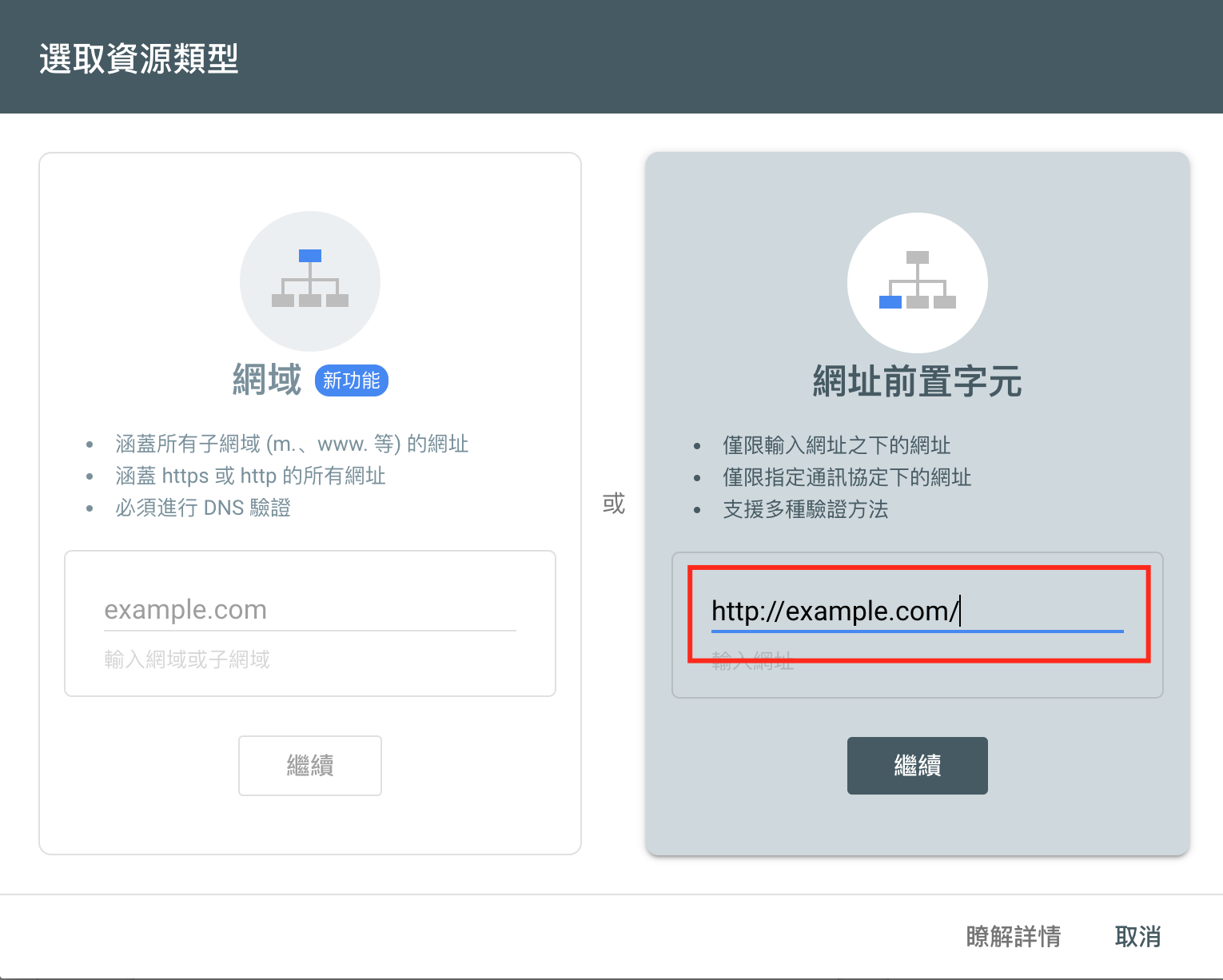
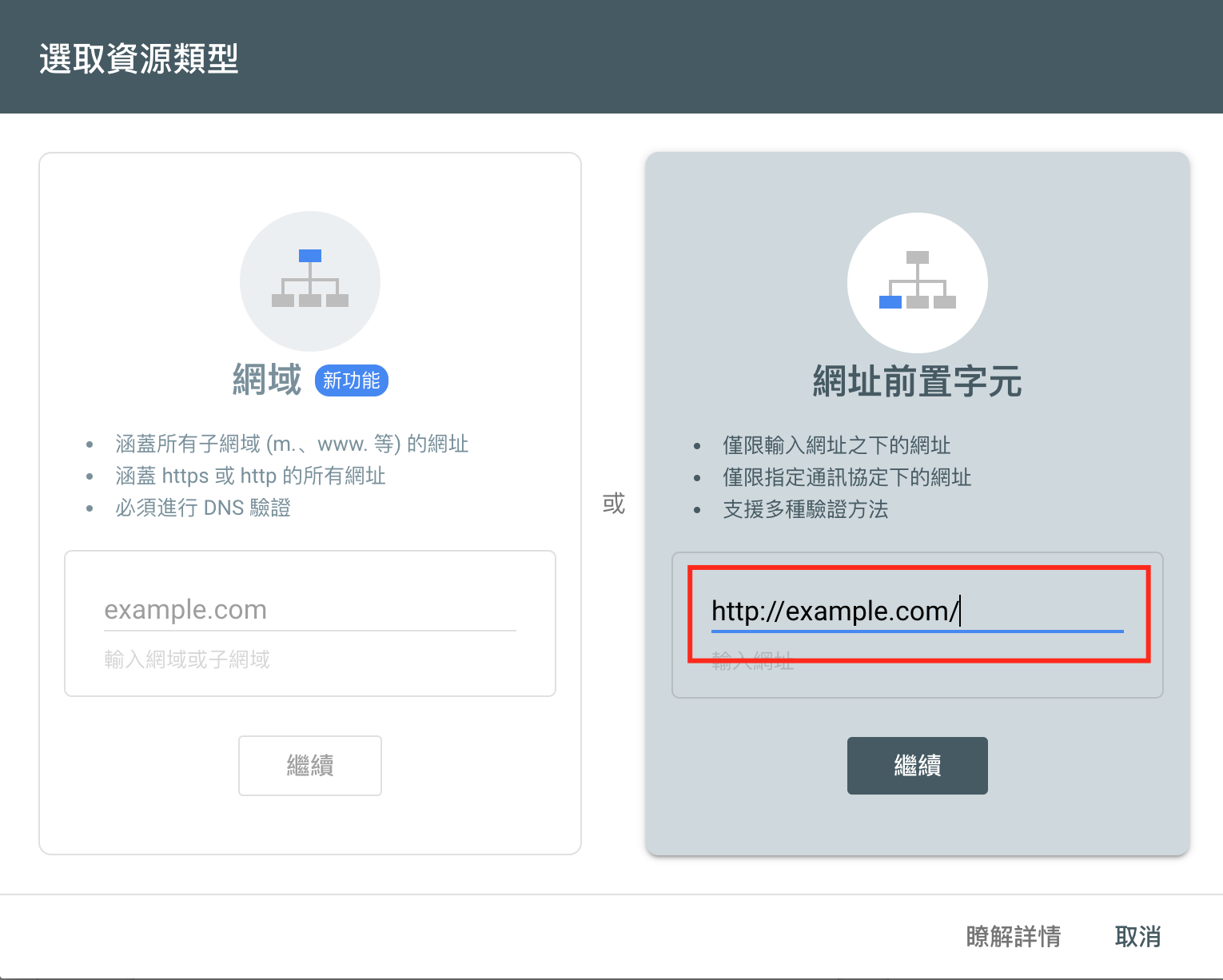
接著會被要求採用『網域』或『網址前置字元』兩種驗證方式。


使用網域網域驗證,可涵蓋任何通訊協定或子網域,但驗證方式僅可用DNS驗證。
若您使用網域名稱,請輸入您的網址(不需輸入www,若輸入系統將直接省略)
範例:
✔ example.com
✔ m.example.com
✔ support.m.example.org
✔ support.m.example.co.es
系統將自動包含http以及https網址

或是你可以使用網站前置字元進行驗證,驗證類型繁多,只包含具有指定前置字元(包括 http/https 通訊協定)的網址。
範例:
✔ http://example.com/
✔ https://example.com/
(一)網域
若您的網域有子網域可於進入 Google Search Console 時,選擇『網域』驗證。
步驟一:
- 輸入要管理的網域後點選繼續

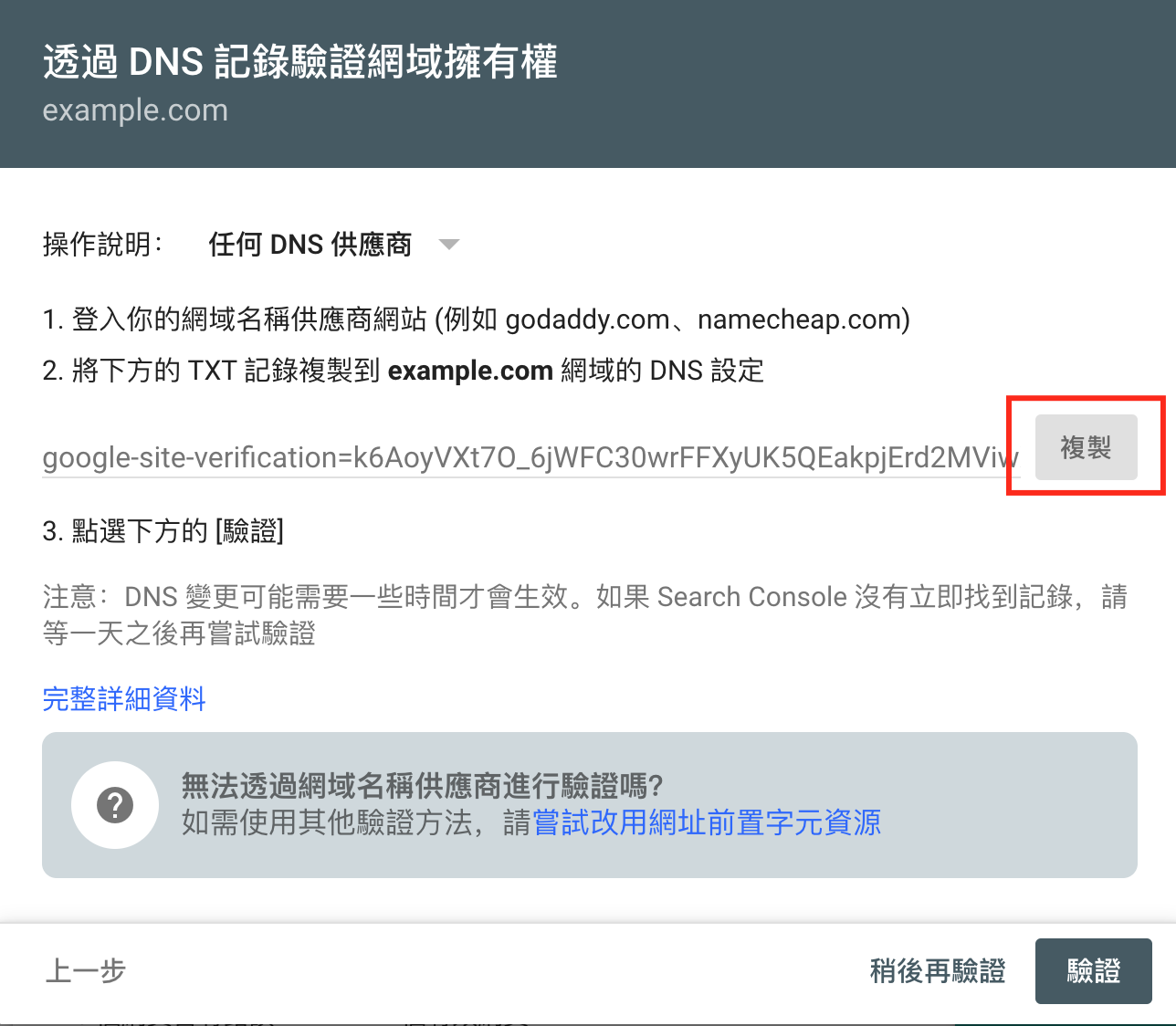
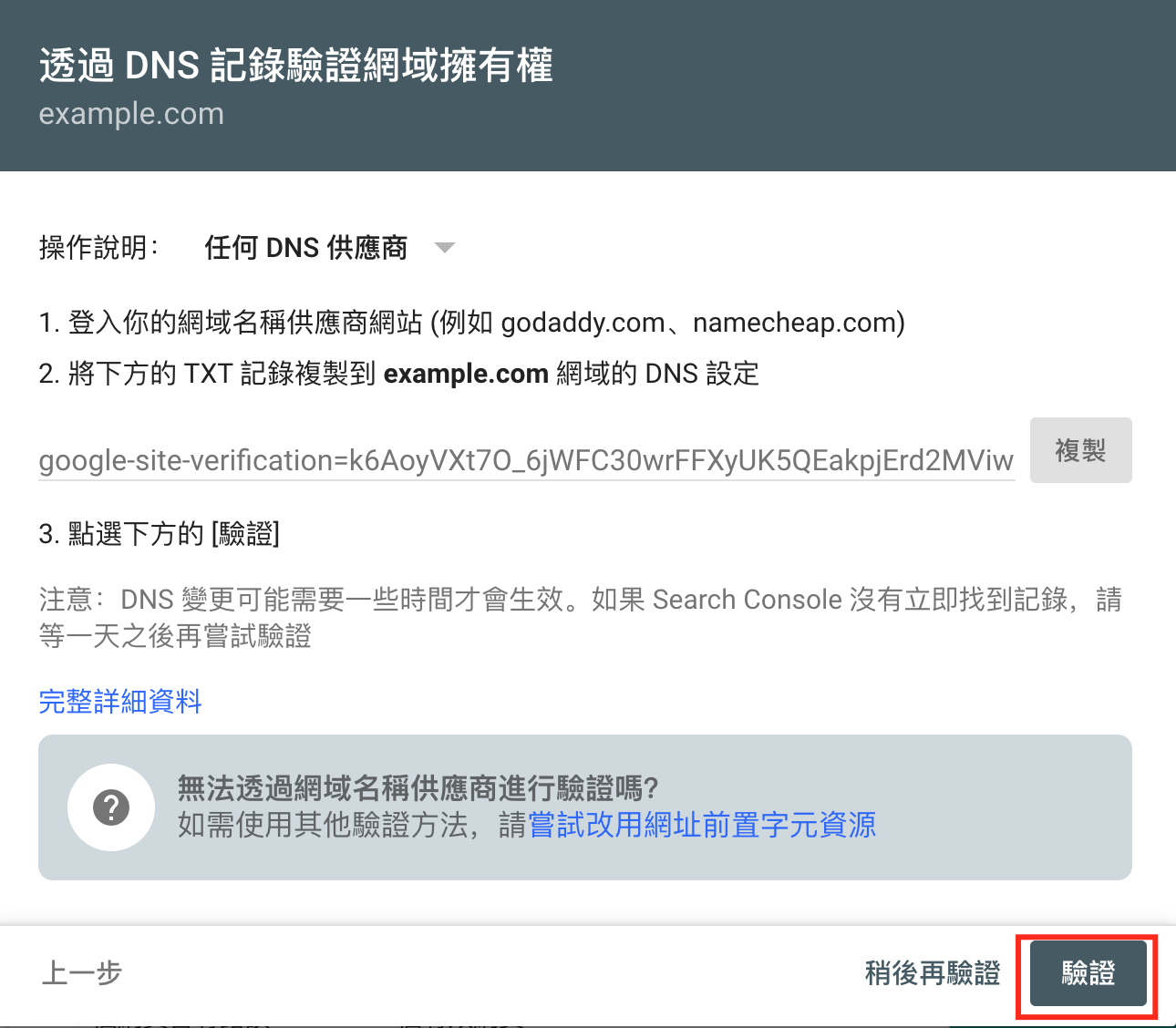
- 複製Google Search Console提供的驗證碼

- 將已經複製的TXT檔案,提供給DNS設定(依照各家的網域供應商網站的設定方式皆有不同,此處不一一詳述)
- 當已於DNS設定好TXT後,可回Google Search Console進行驗證

- 完成驗證。
(二)網址前置字元設定:
使用網址前置字元資源,可透過幾個方式進行網站驗證
A. HTML 檔案
將Google提供的HTML驗證檔案上傳至網站的根目錄中
- Step1: 輸入要管理的網址後點選繼續

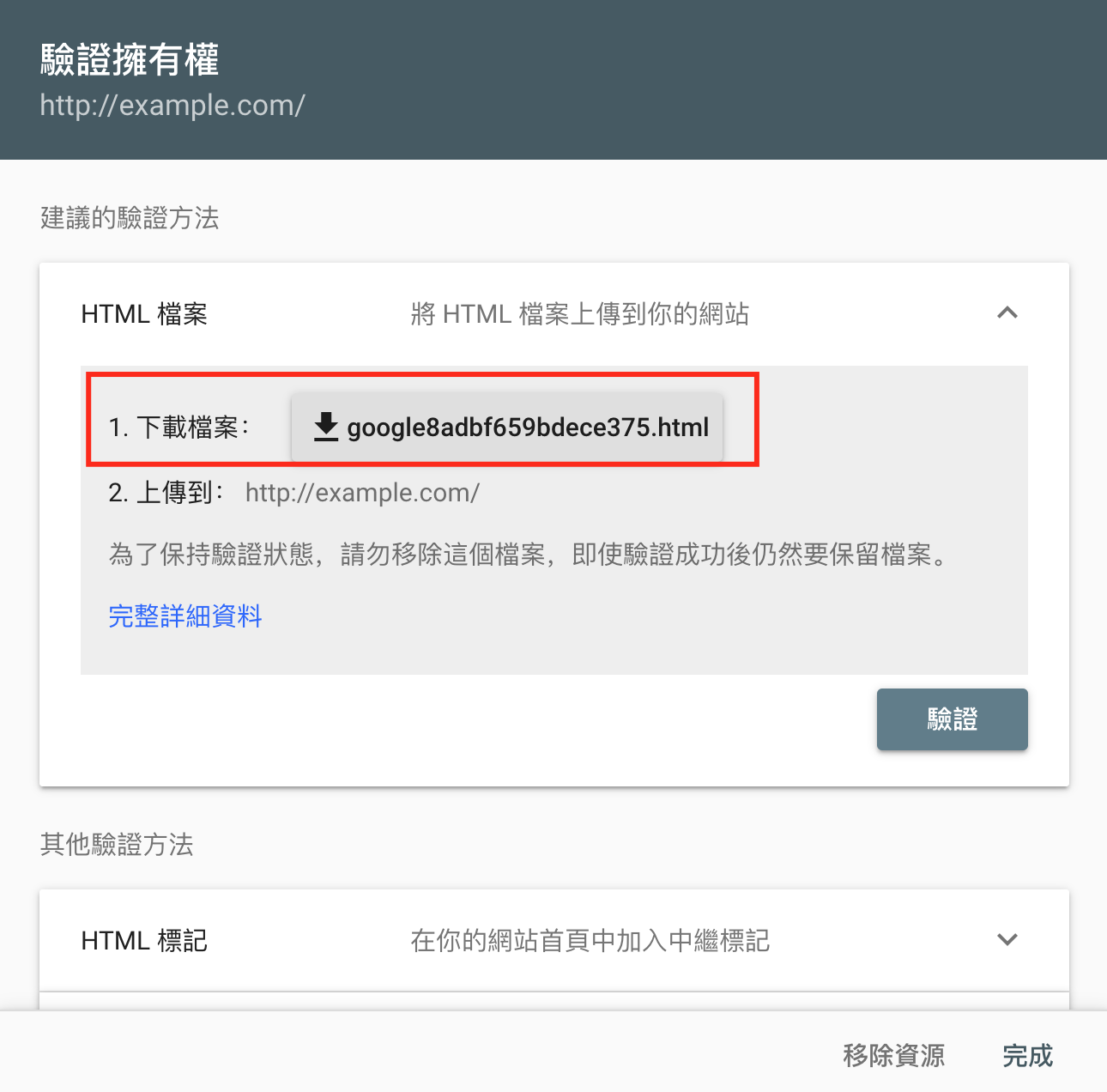
- Step2: 選擇HTML檔案後,展開驗證方法,下載檔案

- Step3: 將此HTML檔案傳至網站的根目錄中
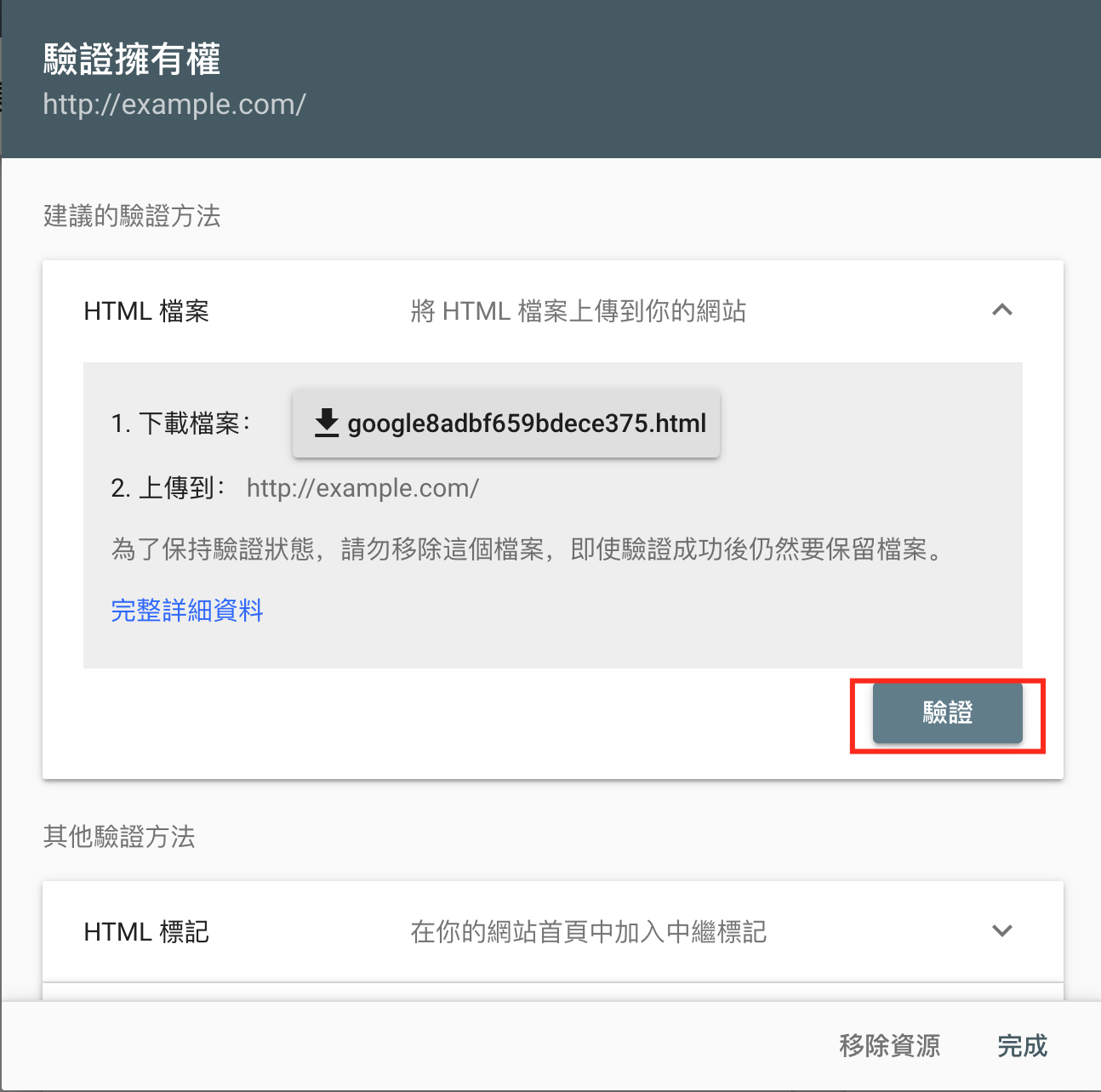
- Step4: 回到Google Search Console進行驗證

- Step5: 完成
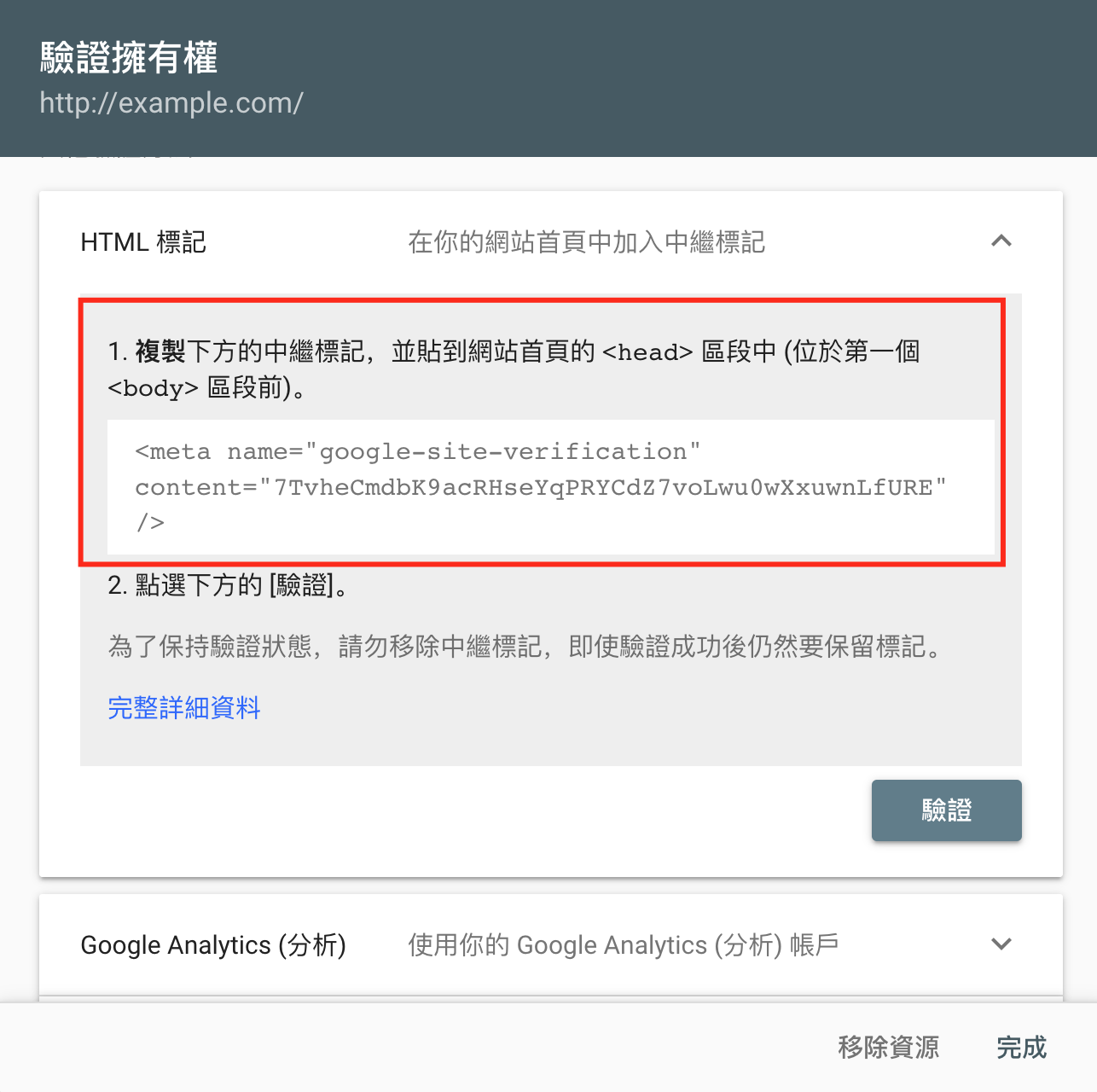
B. HTML 標記
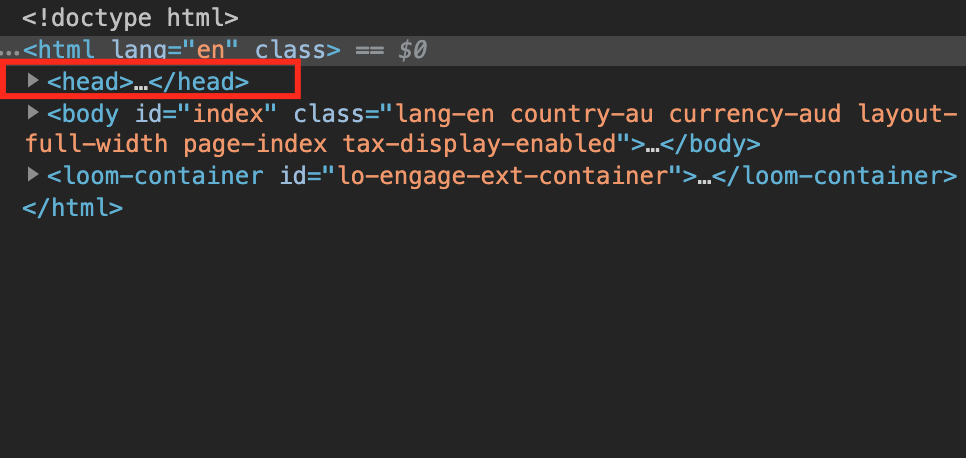
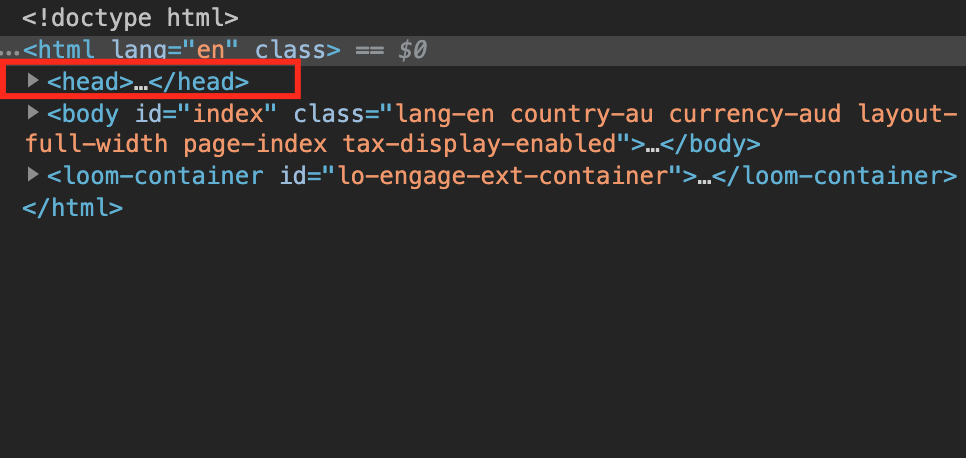
在網站首頁 <head> 標籤中加入中繼標記
- Step1: 輸入要管理的網域後點選繼續

- Step2: 選擇HTML標記後,複製中繼標記

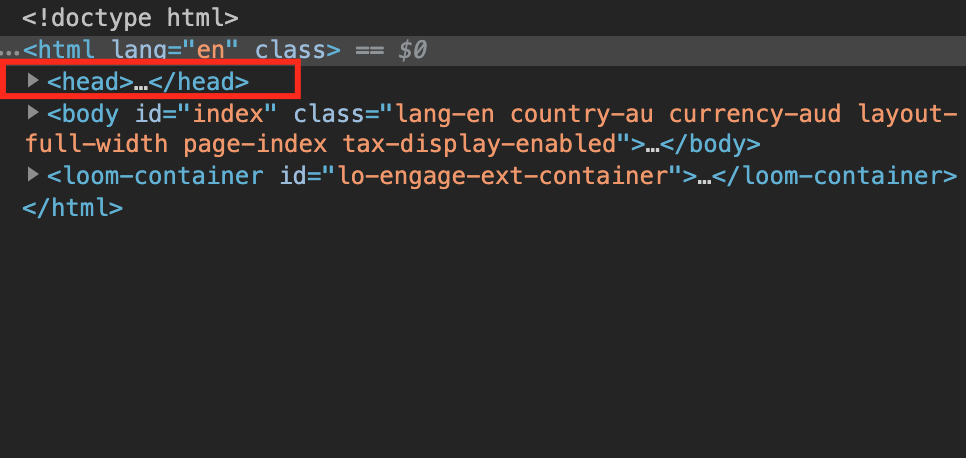
- Step3: 將該程式碼貼至網站首頁中的 <head> 標籤內

- Step4: 回到Google Search Console進行驗證
- Step5: 完成
C. Google Analytics (分析)
透過擁有該網站GA的權限帳號進行驗證
- Step1: 輸入要管理的網址後點選繼續

- Step2: 登入Google Analytics帳號
- Step3: 複製 GA 提供的 js 代碼

- Step4: 將代碼貼在網站 <head> 內

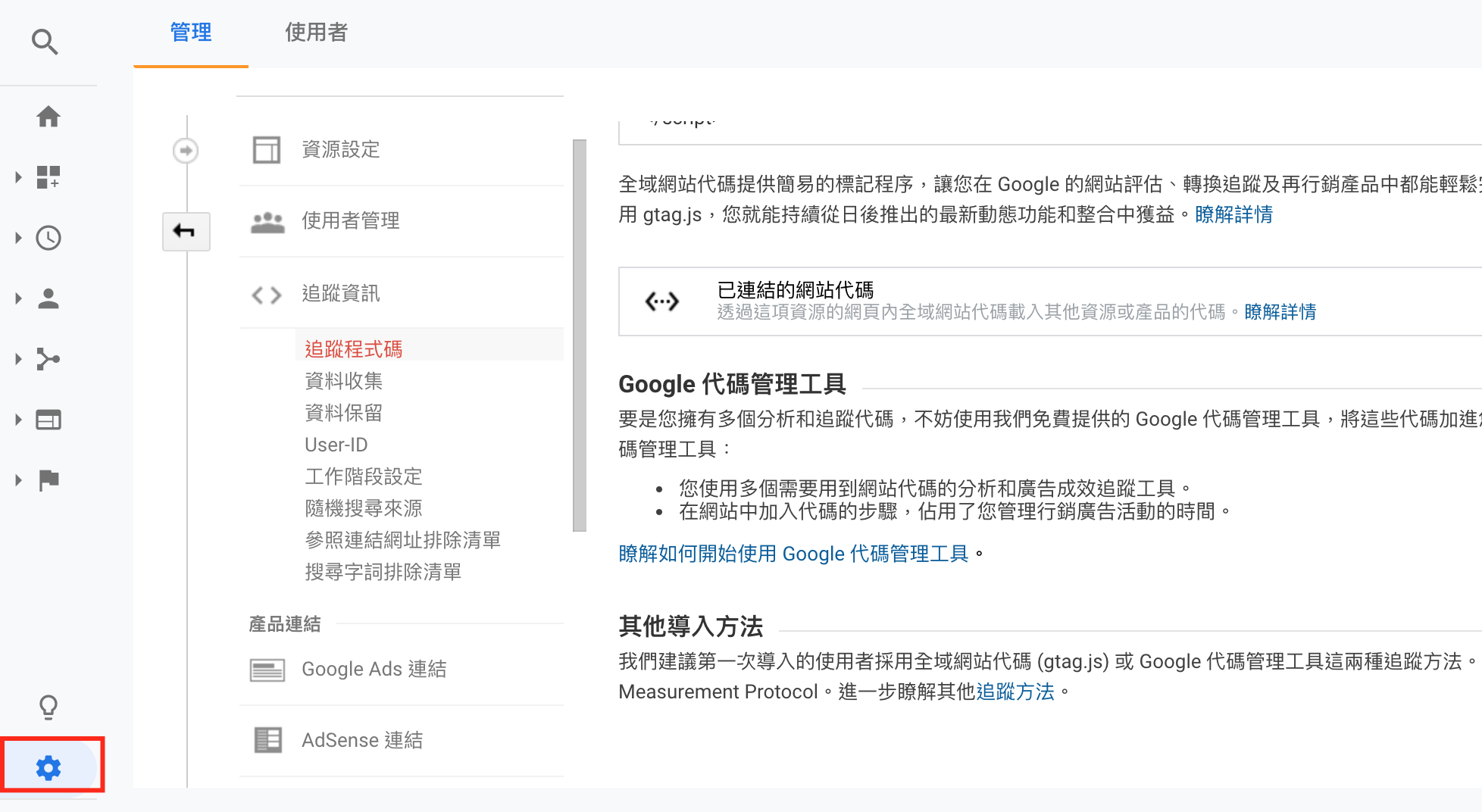
- Step5: 回到Google Analytic後,點選左下角的管理齒輪

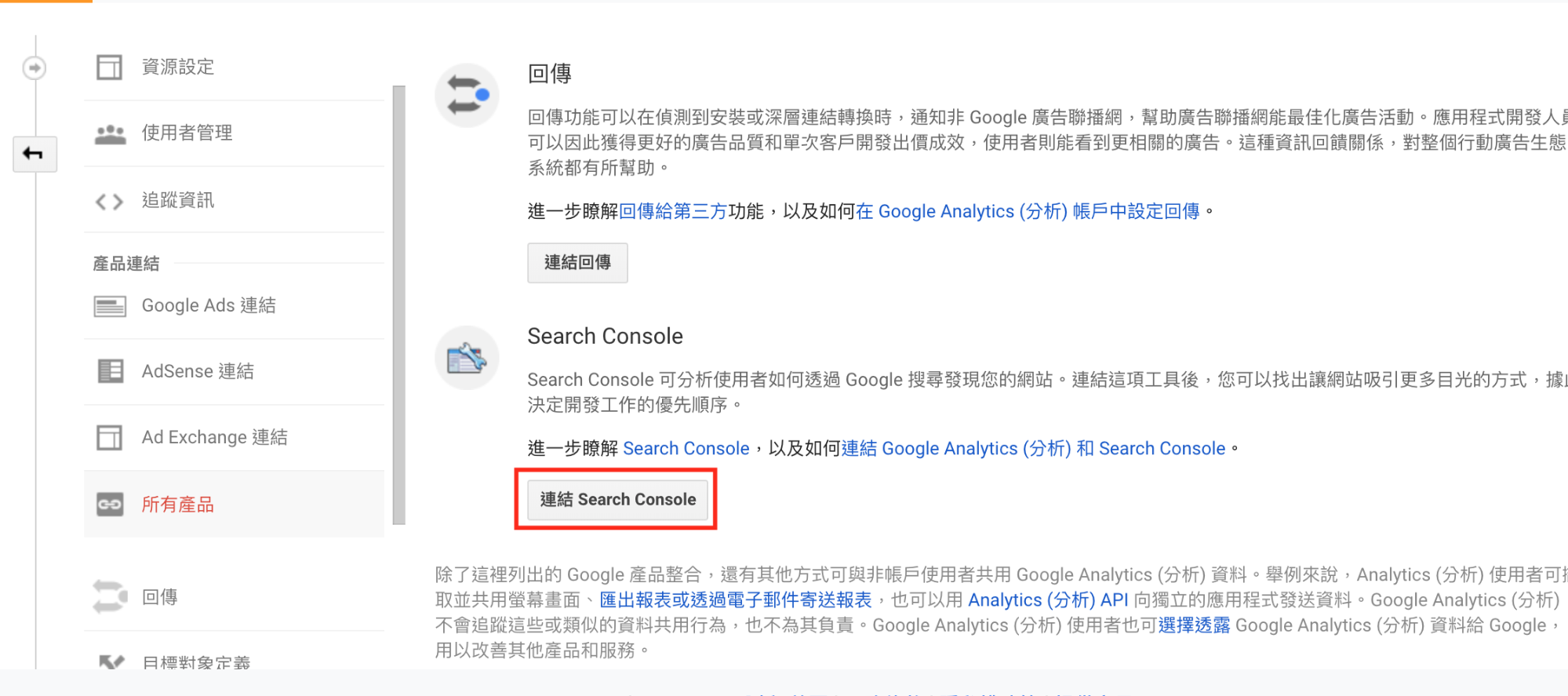
- Step6: 在資源區點選『所有產品』,點選連結 Search Console

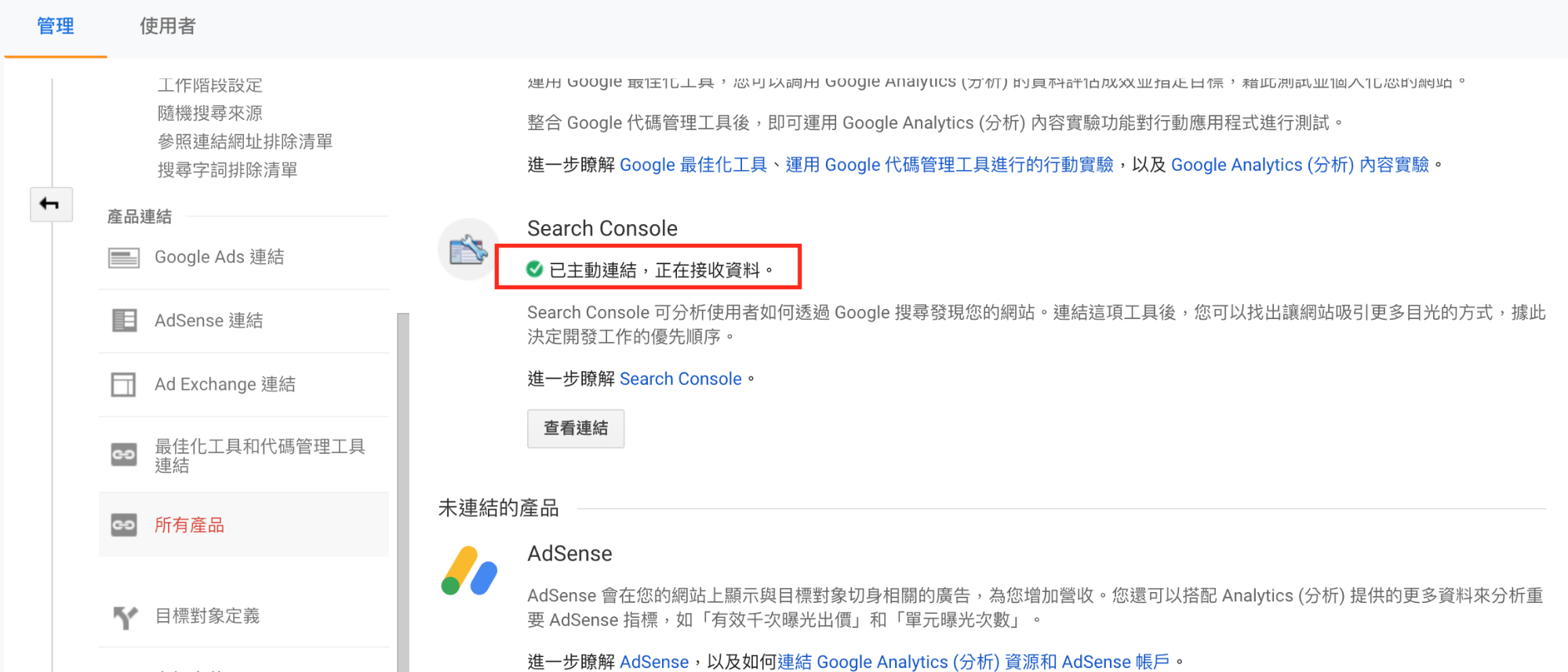
- Step7: 連結完成後,顯示已主動連結。

D. Google 代碼管理工具 (GTM)
透過擁有該網站GTM的權限帳號來驗證Google Search Console
- Step1: 輸入要管理的網址後點選繼續

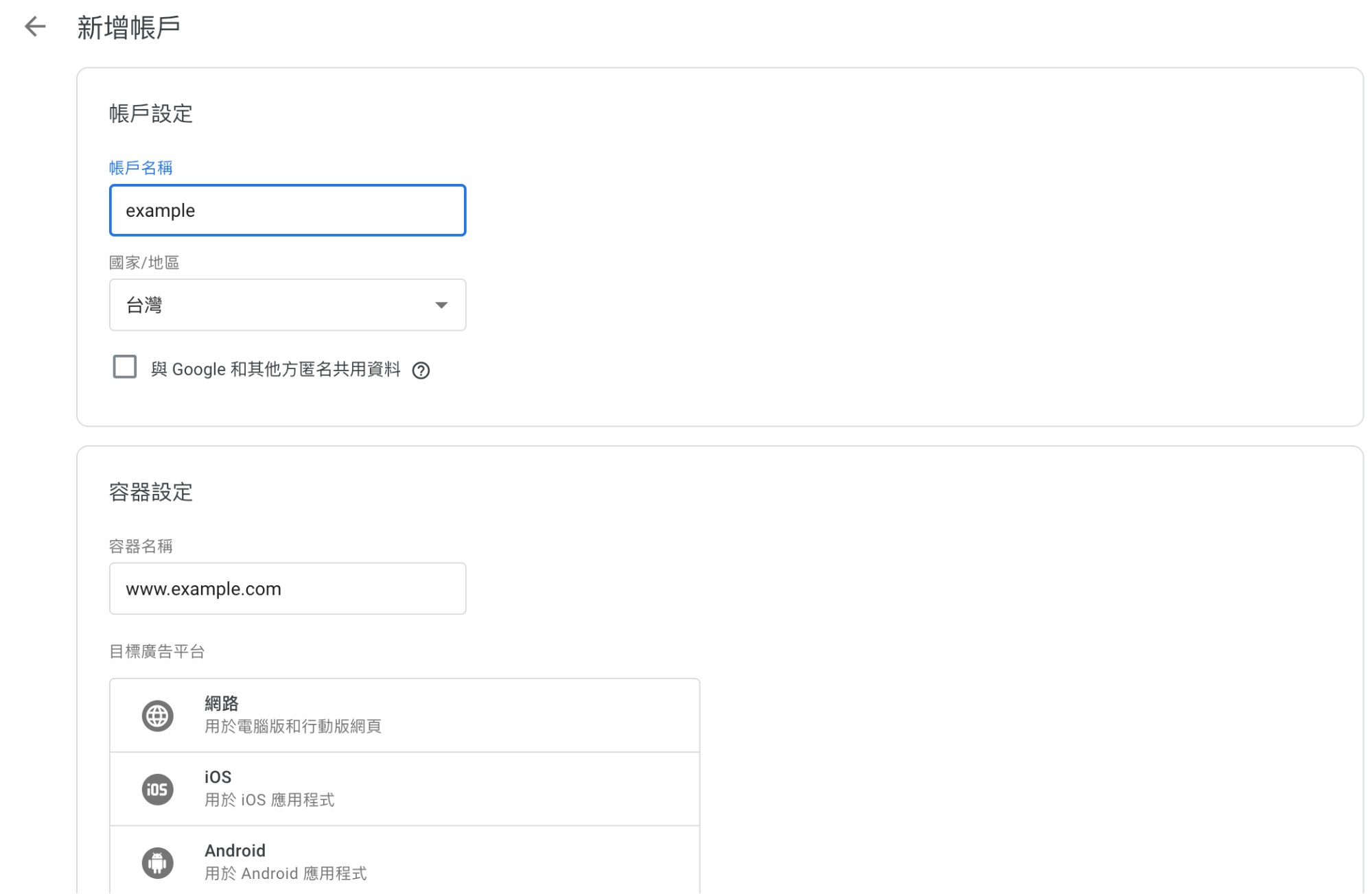
- Step2: 登入GTM
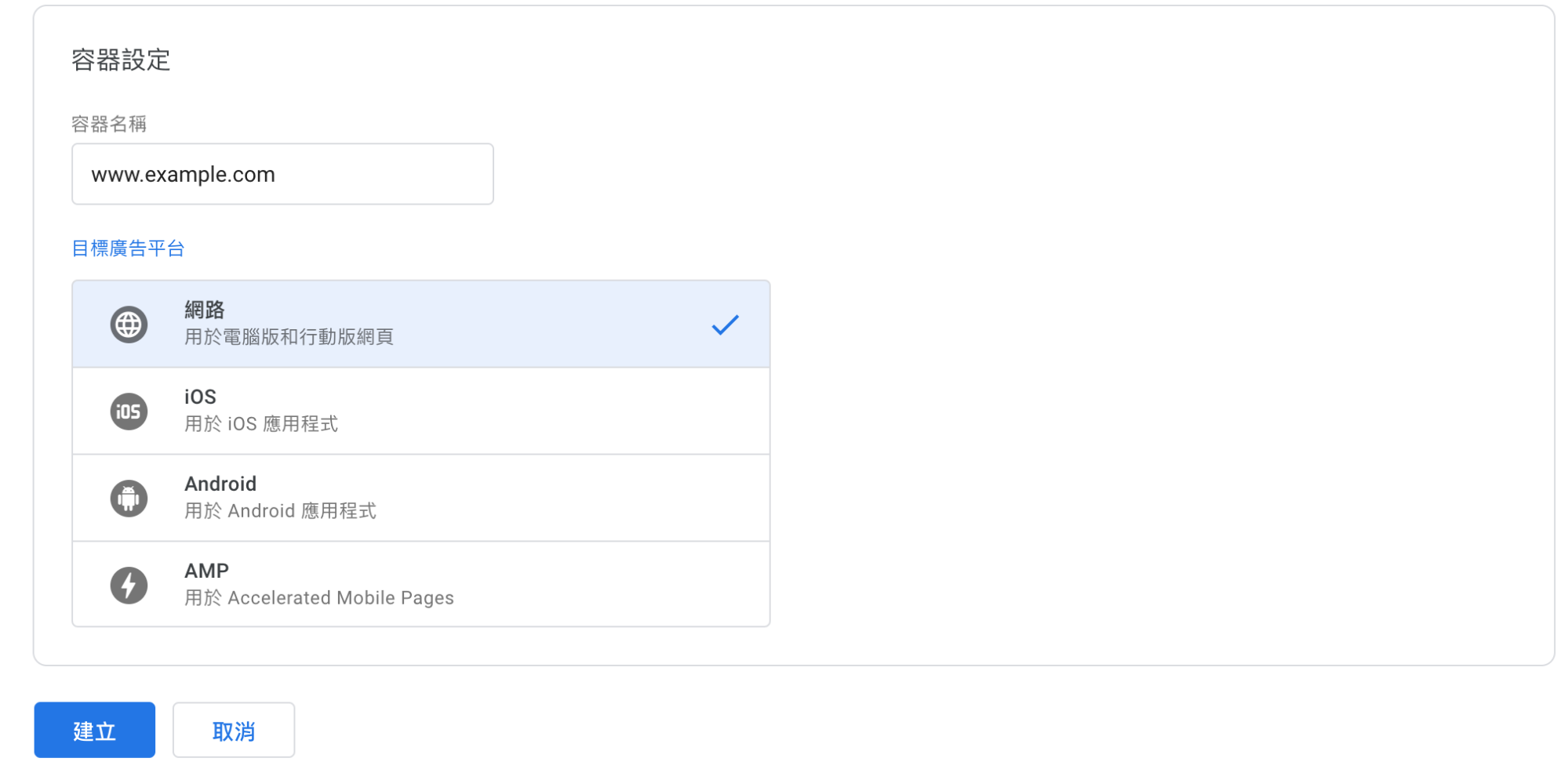
- Step3: 在建立容器的頁面中容器名稱的欄位內填寫網站網址

- Step4: 容器使用位置點選網路後,點擊建立

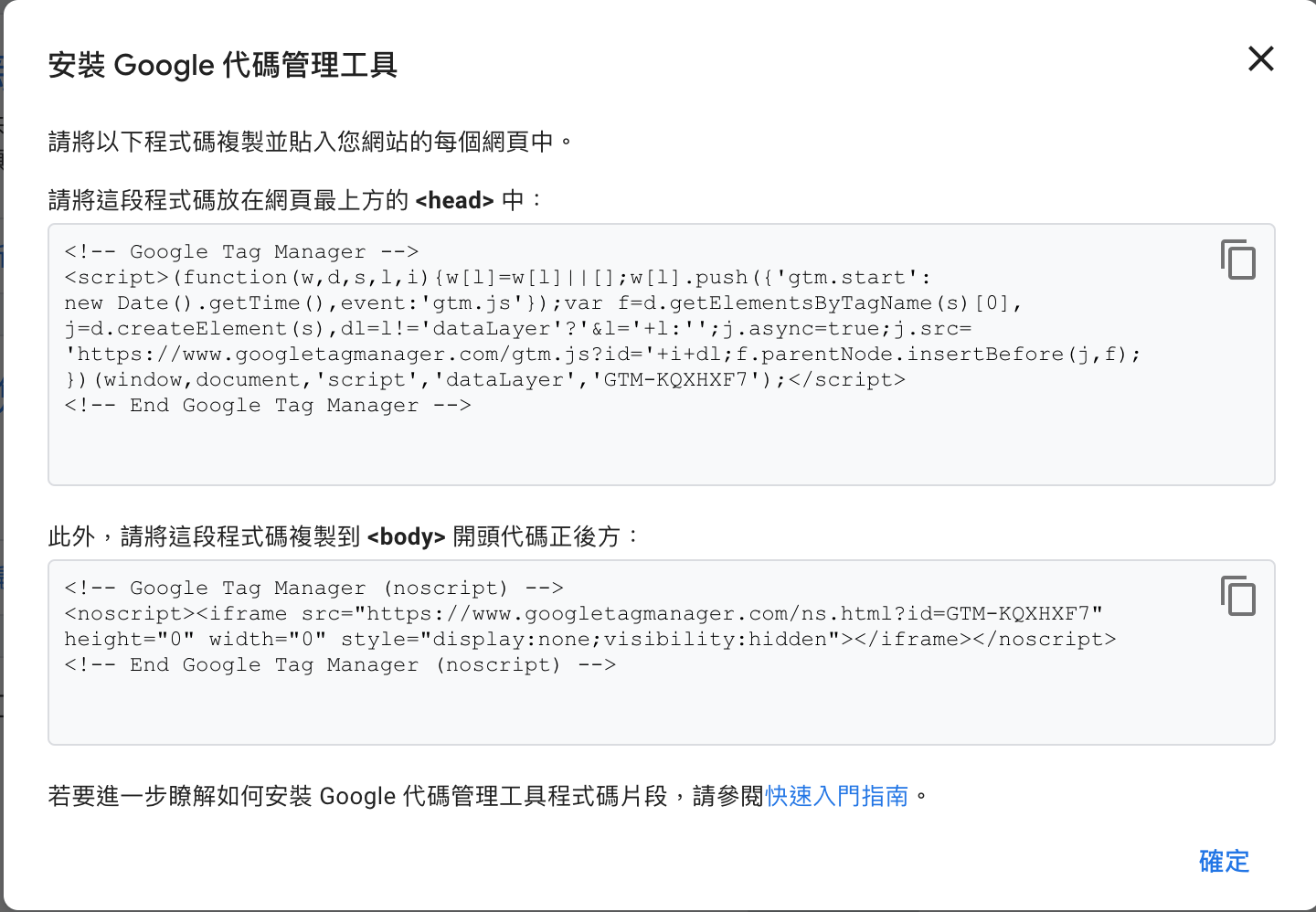
- Step5: 複製 GTM 提供的程式碼

- Step6: 將程式碼分別放到網頁的 <head> 與 <body> 內

- Step 7: 在Google Search Console 驗證

- Step 8: 完成
透過這幾種方式即可完成Google Search Console的安裝以及與您的網站的驗證。下回再教大家如何Google Search Console 中好用的小工具吧!
想了解更多實用工具的朋友們,請記得訂閱歐斯瑞電子報,以及追蹤我們的粉絲專頁,隨時掌握最新資訊分享唷!







我要留言