8個免費工具幫助簡化前端開發的工作

在前端開發的世界裡,有許多工具可以幫助我們簡化開發的工作、加快開發的速度。在這篇文章中,我們要跟大家分享我們常用的工具,分別有:
- Chrome 開發人員工具
- Brackets
- Sublime Text 3
- Koala
- Online CSS prefix tools
- CSS Sprite Generator
- Picpick
- Just Color Picker
Chrome 開發人員工具
Chrome 開發人員工具是Chrome瀏覽器內建的工具。開啟的方式有:
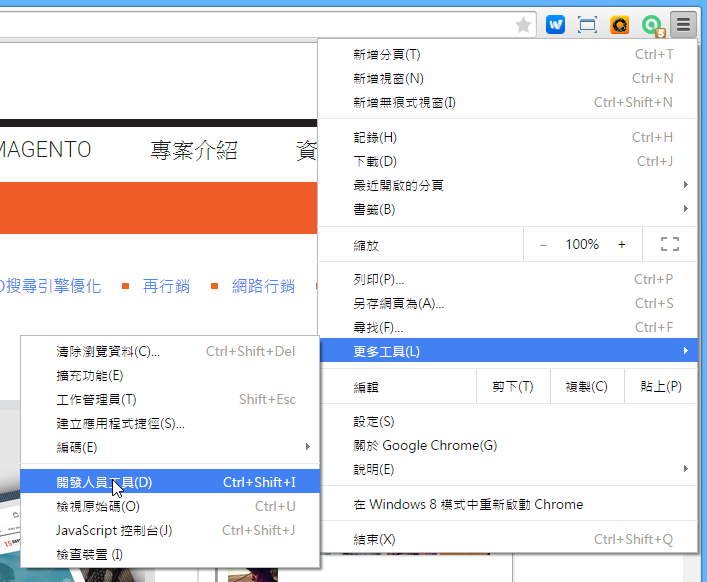
1. 按下右上角的功能按鈕,選擇更多工具 > 開發人員工具。
2. 按下F12或 Ctrl+Shift+I 開啟開發人員工具;重按一次 F12或 Ctrl+Shift+I關閉開發人員工具。
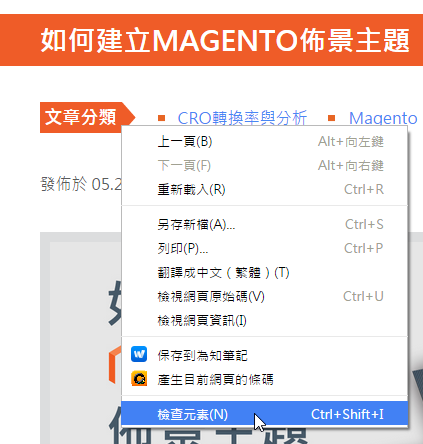
3. 將滑鼠移到某區塊上面,按右鍵並點選「檢查元素」。(以這個方法開啟開發人員工具,相對應的html會自動被標記起來、減少我們尋找代碼的時間。)


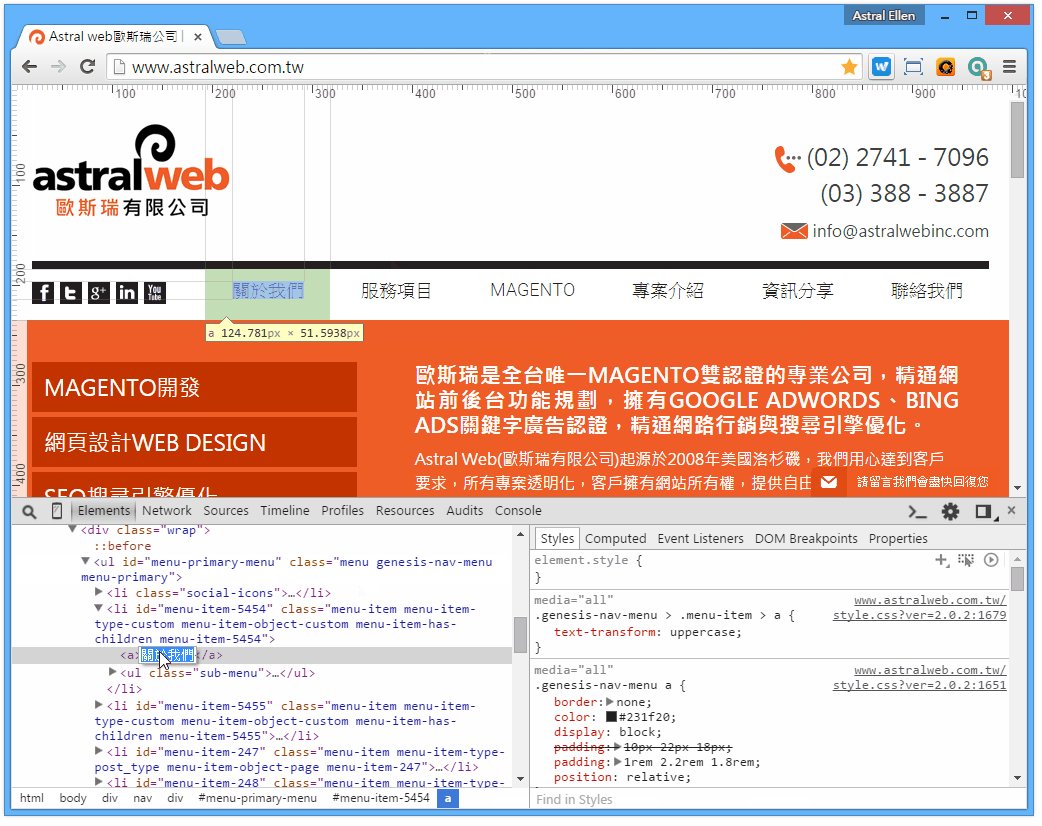
Chrome 開發人員工具有許多功能,這些功能可以透過上方的標籤進行切換。
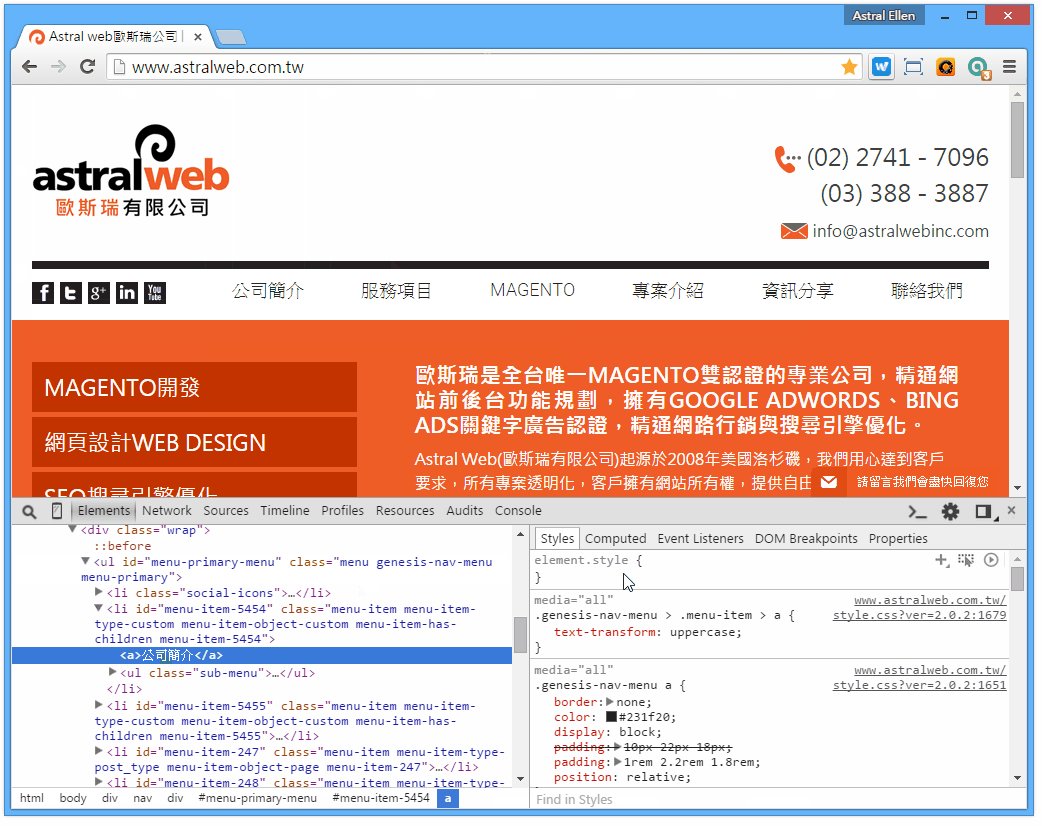
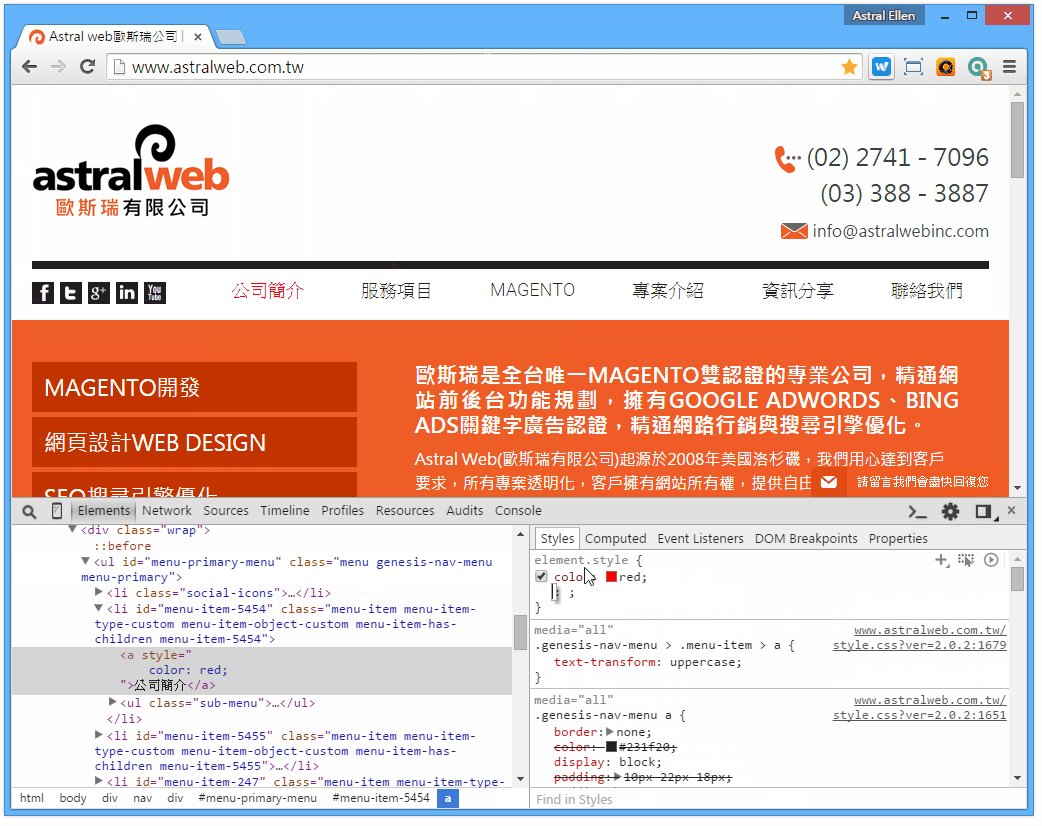
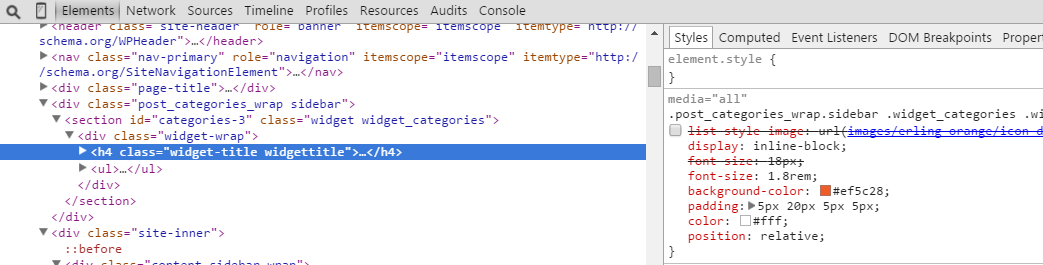
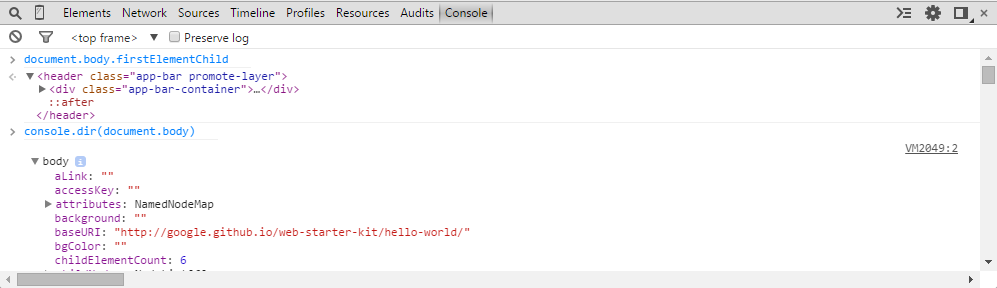
檢查HTML和CSS樣式
在Elements標籤底下HTML是以DOM tree 的方式呈現。
右手邊的Style則列出了所有影響到當前元素的CSS設定。我們可以直接在這裡修改HTML和CSS,修改的結果會直接顯示在瀏覽器的視窗中。

Console
可以在JavaScript中利用console的指令,將訊息輸出至這個面板進行調校。
Brackets
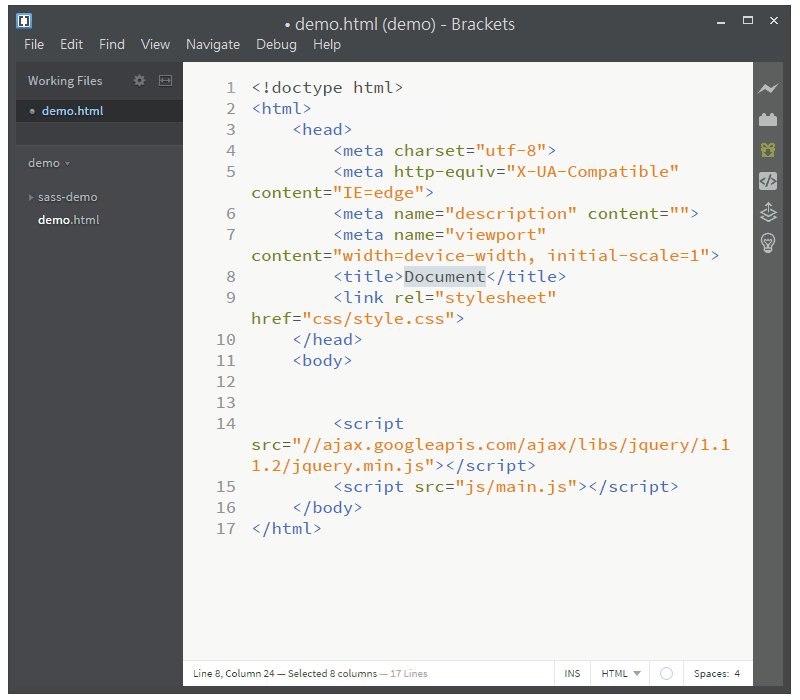
Brackets 是Adobe所開發的免費Web 編輯器,不僅有許多貼心的小功能,支援擴充插件,還跨平台唷。
即時預覽:
使用Brackets內建的即時預覽(Live Preview)功能時,Brackets會建立一個預覽的瀏覽器視窗,當我們編寫網頁時,可以使用這個瀏覽器視窗查看網頁即時的變化。
只要修改CSS或HTML,即時沒有存檔瀏覽器也會立即顯示這些變化。
另外當我們把滑鼠游標放在CSS或HTML上時,瀏覽器上相對應的地方就會被標記起來。
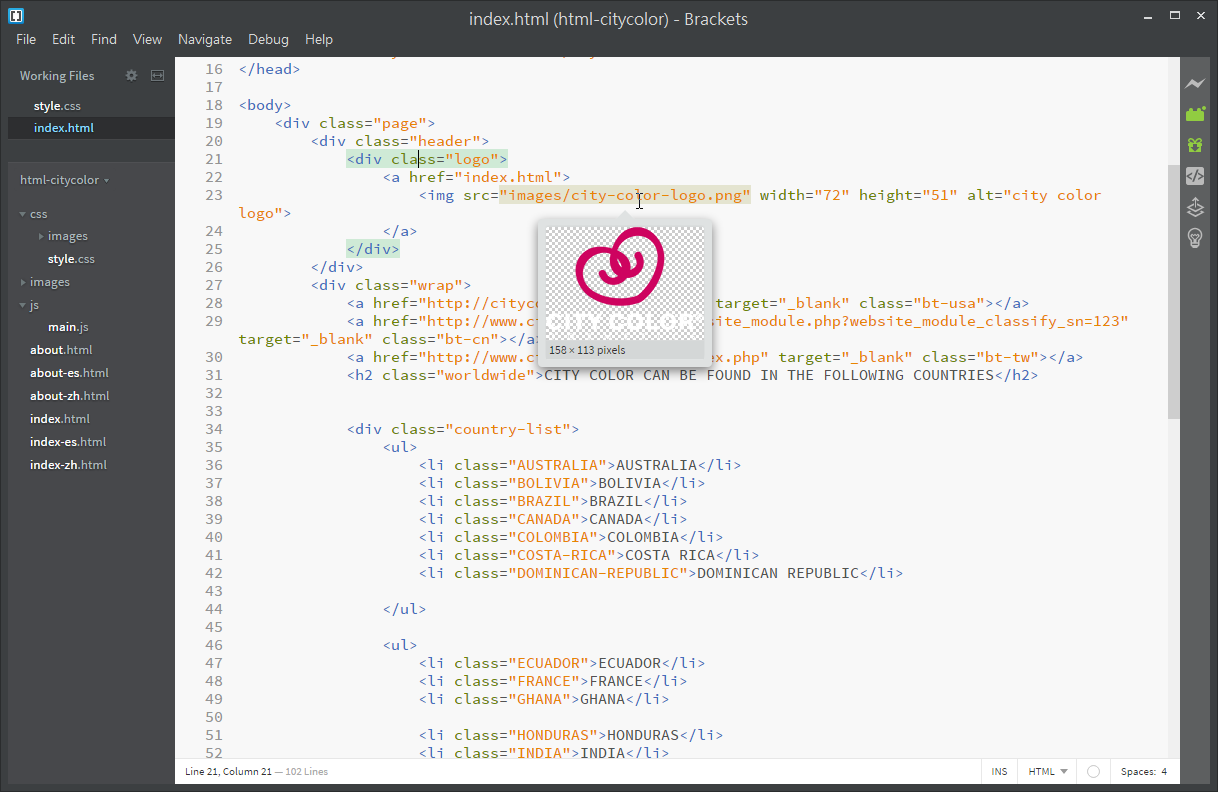
圖片預覽
只要將滑鼠停在圖片的代碼上,Brackets就會顯示圖片的縮圖。
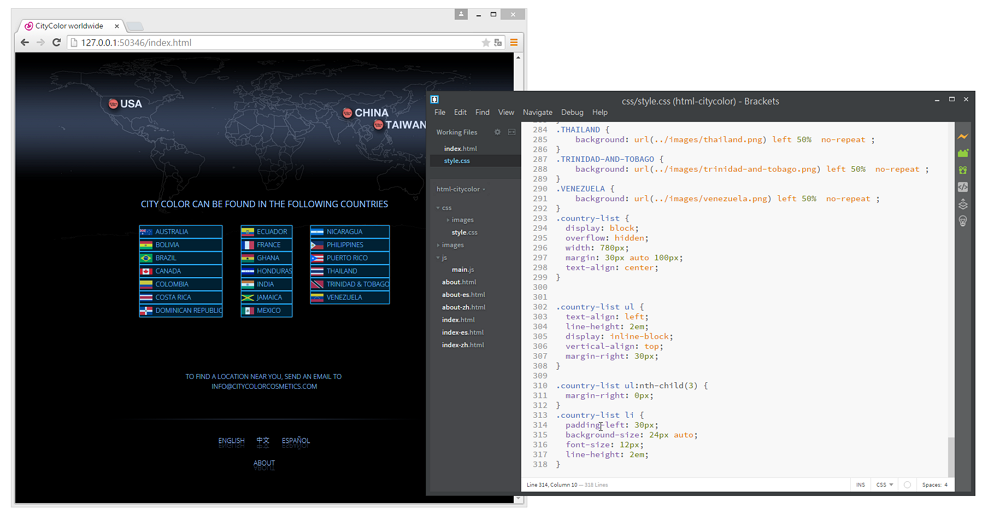
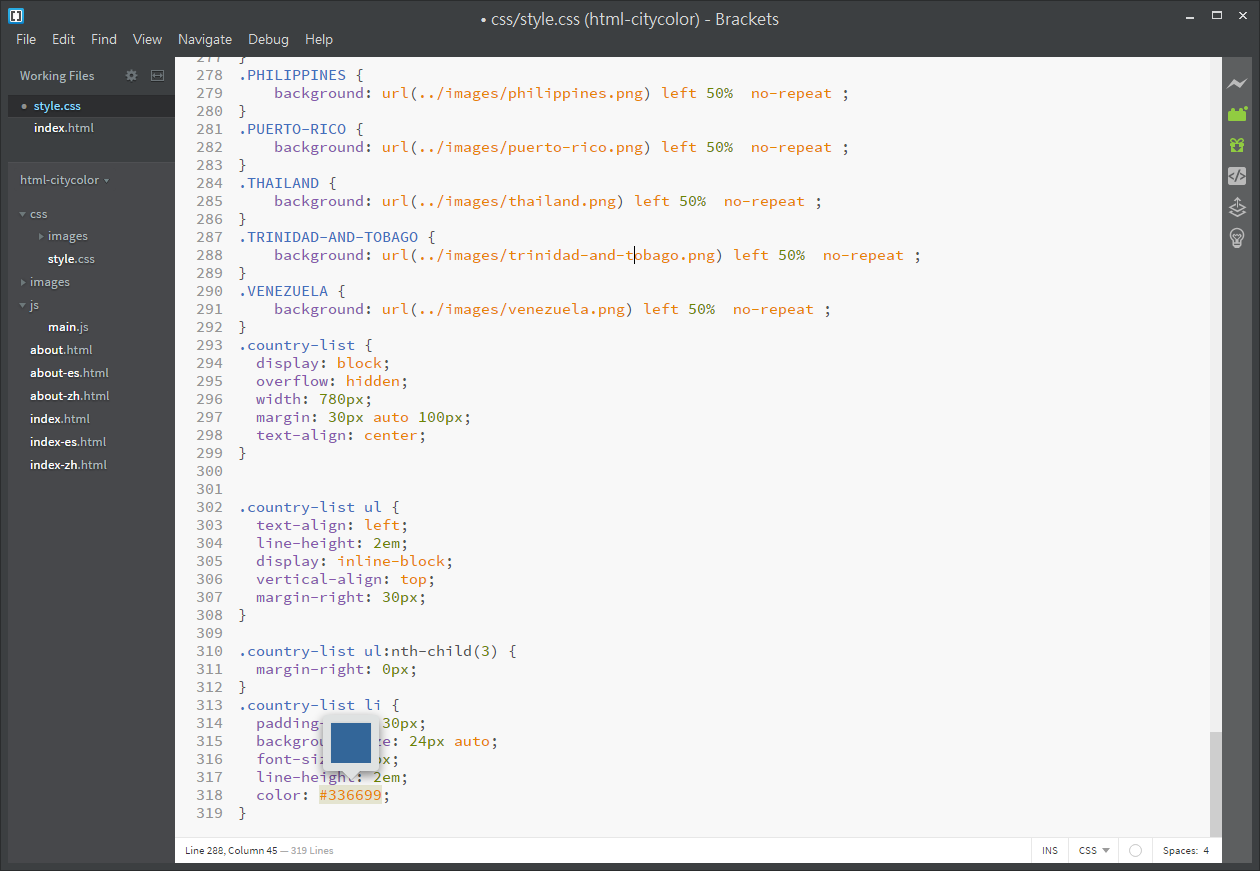
顏色預覽
只要將滑鼠停在HEX色碼上,Brackets就會顯示顏色色塊。
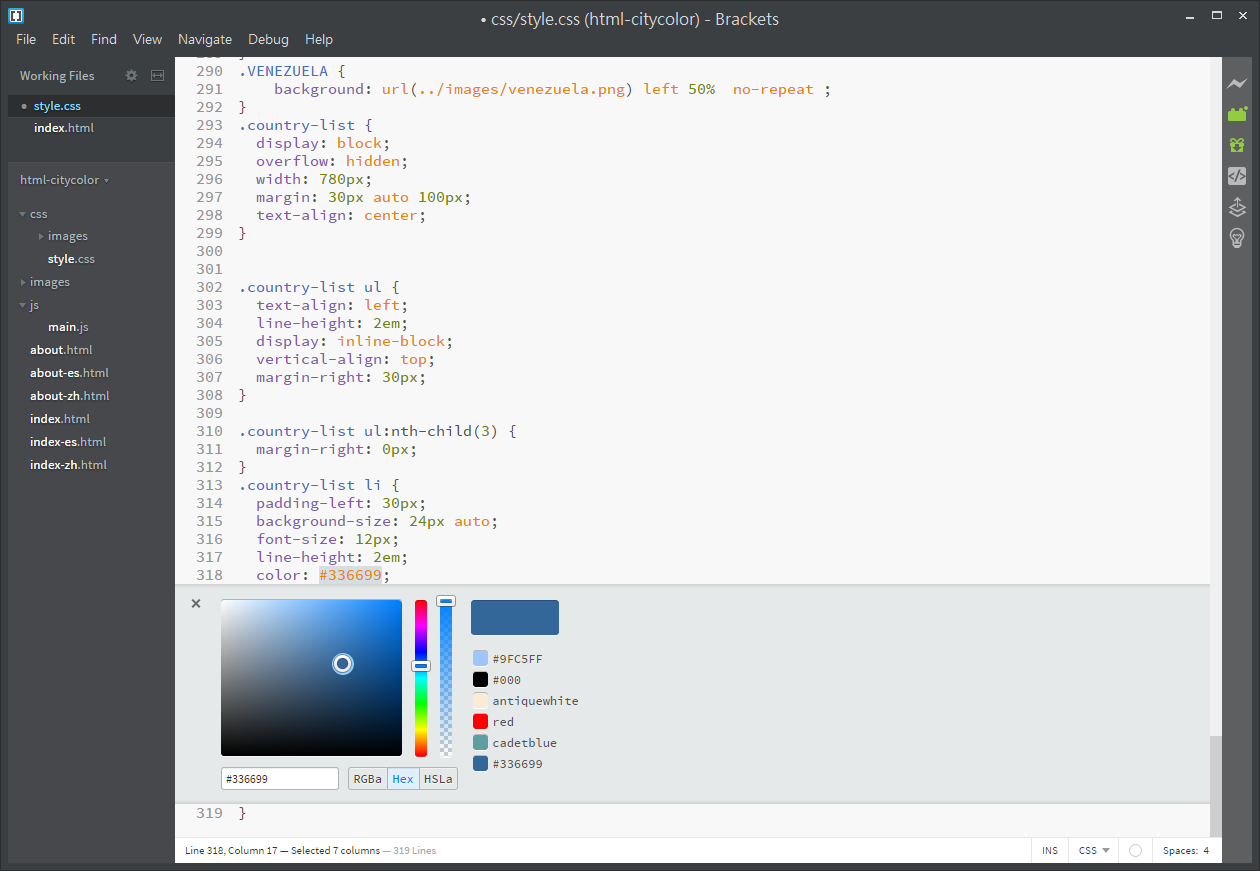
調色盤
將滑鼠游標放在HEX色碼中,並按下Ctrl + E,就可以呼叫出調色盤。
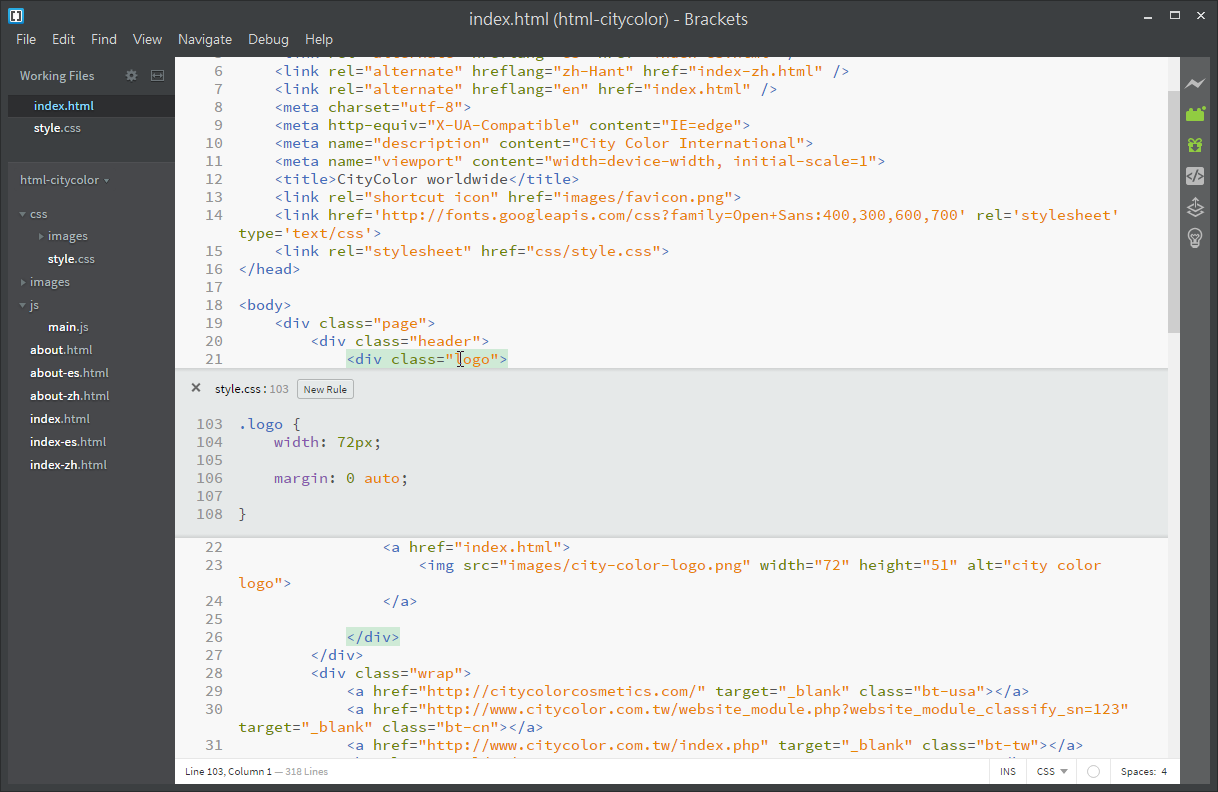
Brackets inline editor
在我們編輯HTML時,如果需要調整CSS的話,只要將滑鼠放在需要調整的代碼上,然後按下Ctrl + E,Brackets就會在目前的工作視窗中開個小視窗
並且將相關的CSS設定顯示在小視窗中,完全不需要另外開啟CSS檔案。
以下圖為例:如果要修改logo這個樣式,我們要把滑鼠放在 <div class="logo">這段代碼裡面,並且按下Ctrl + E,Brackets就會在<div class="logo">這段代碼的下面顯示名稱為logo的CSS樣式。我們可以直接在這個小視窗中修改及存檔,而不需要在檔案間跳來跳去,也省去了尋找代碼的時間。
EXTRACT FOR BRACKETS (PREVIEW)
一般的情況下,在前端工程師開始編碼之前會向設計師要求字型、字級、色碼、區塊的長寬、間距…等等資訊。還會要求設計師將所有的圖片"切"出來。
而現在有了EXTRACT FOR BRACKETS (PREVIEW)這個Brackets的擴充功能,前端工程師可以更直覺地從PSD檔取出設計資訊。
詳細方法可以參考”如何使用BRACKETS 擴充功能 “EXTRACT FOR BRACKETS (PREVIEW)”,直接從PSD檔取出設計資訊?”
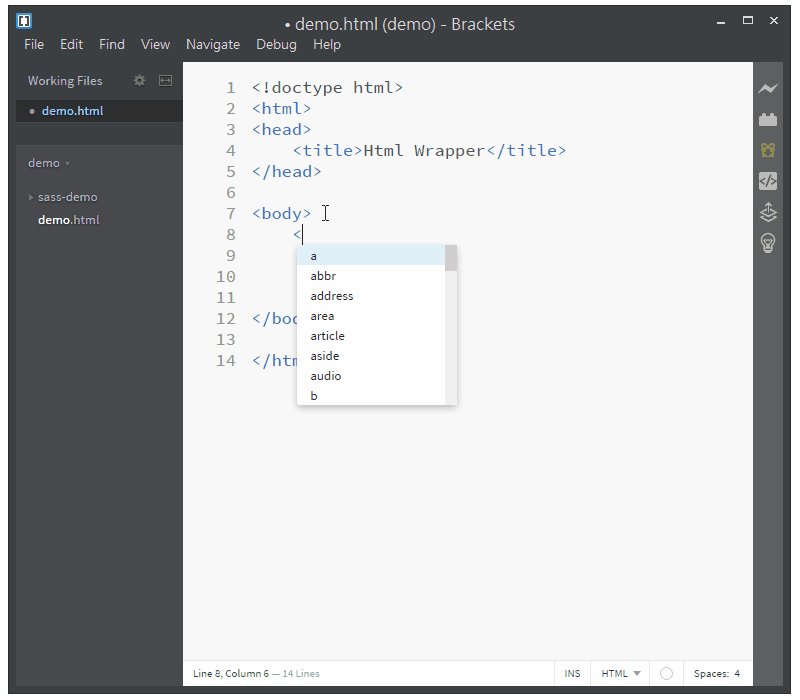
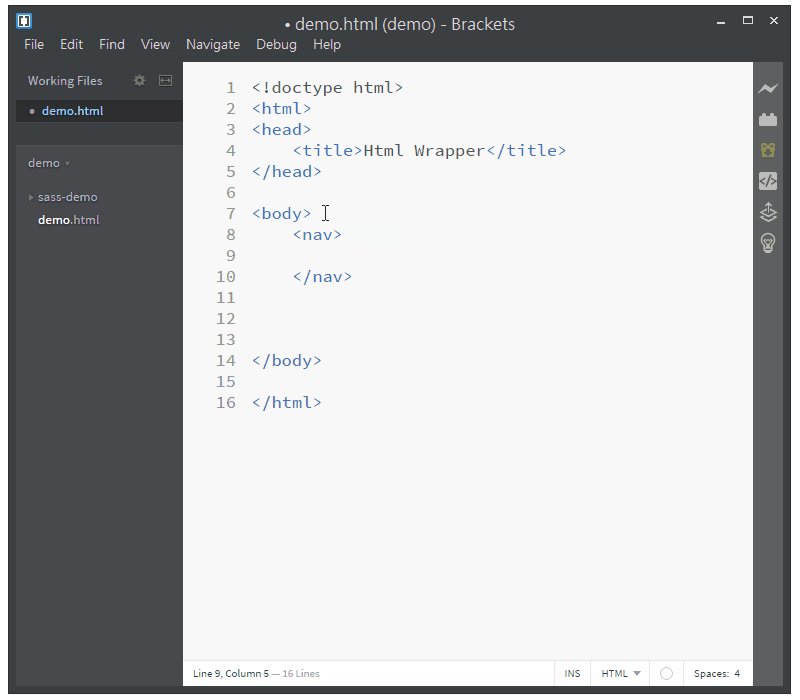
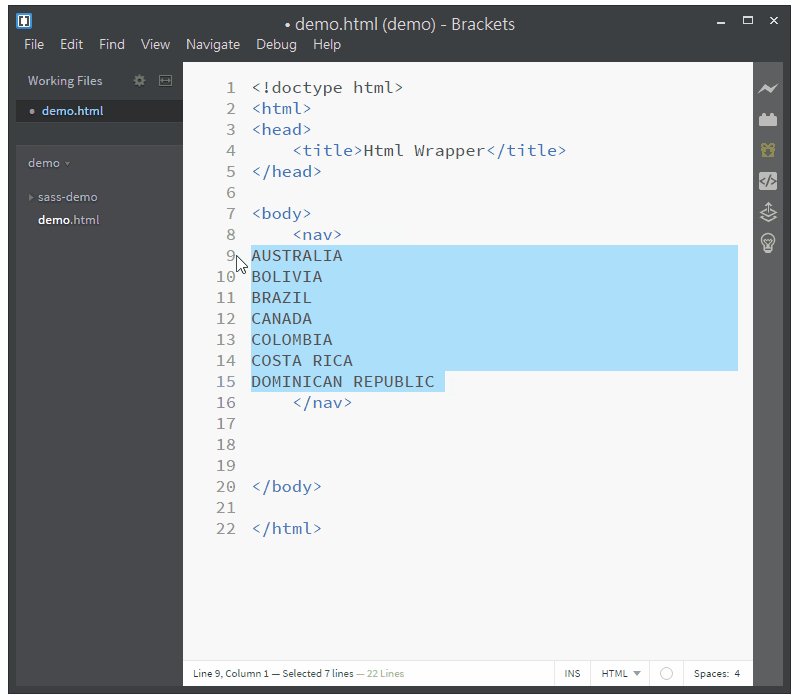
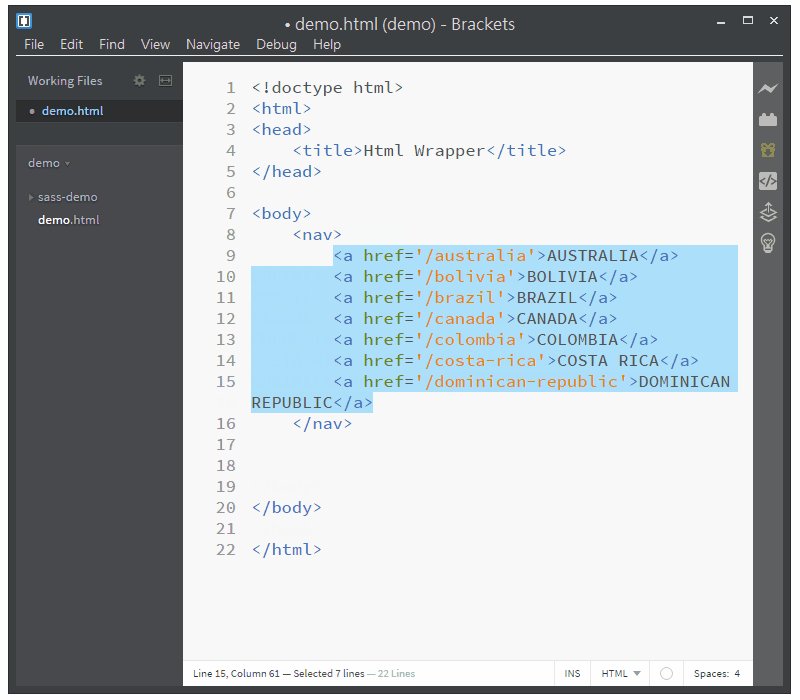
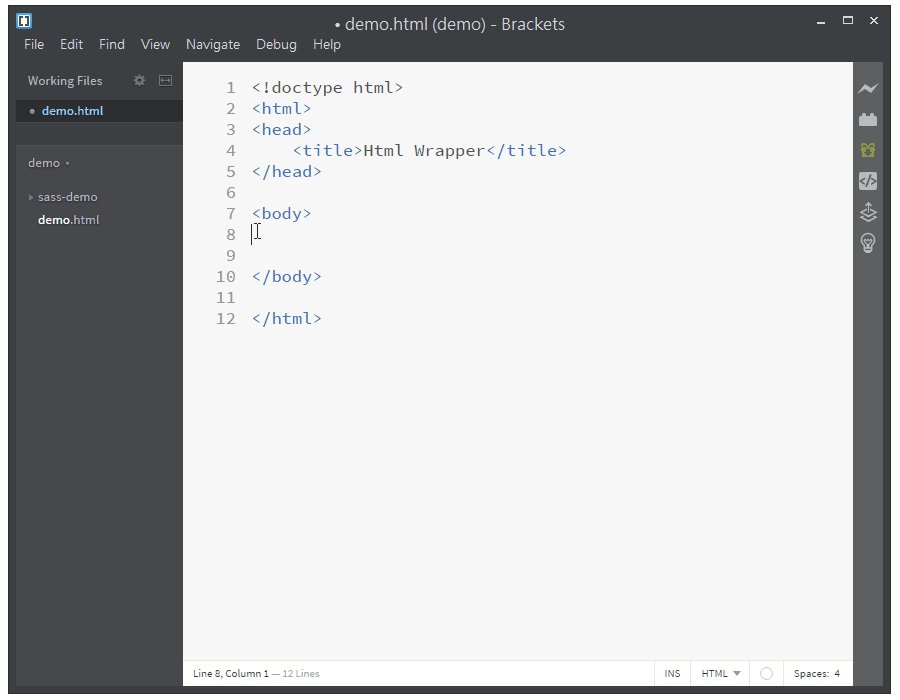
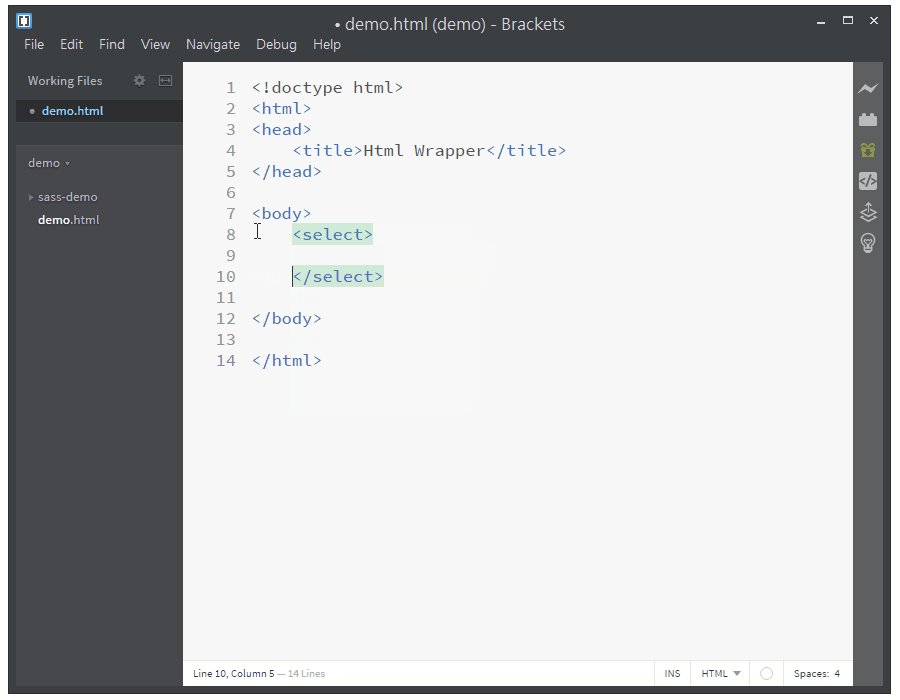
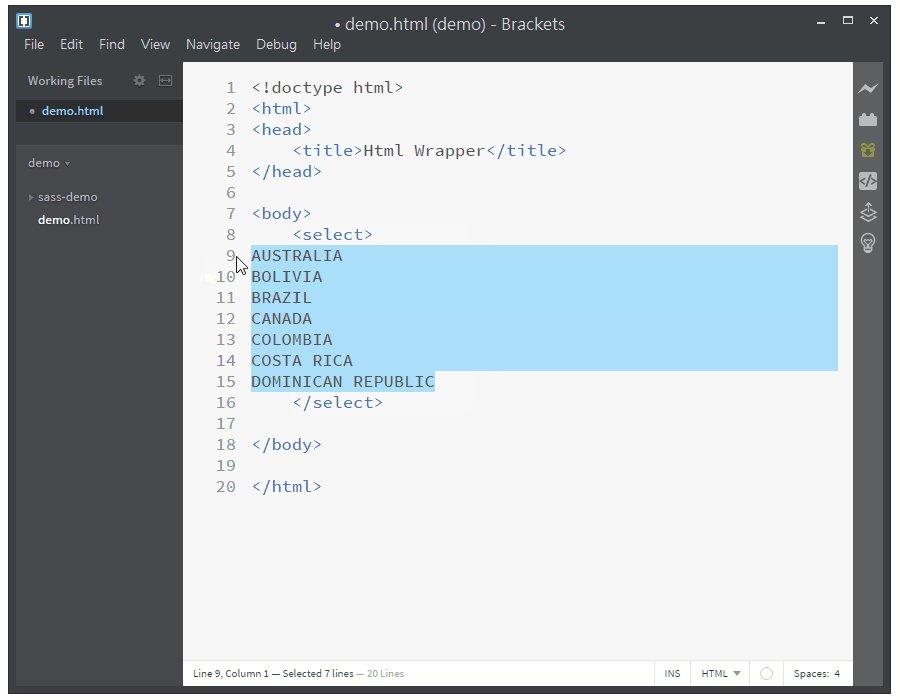
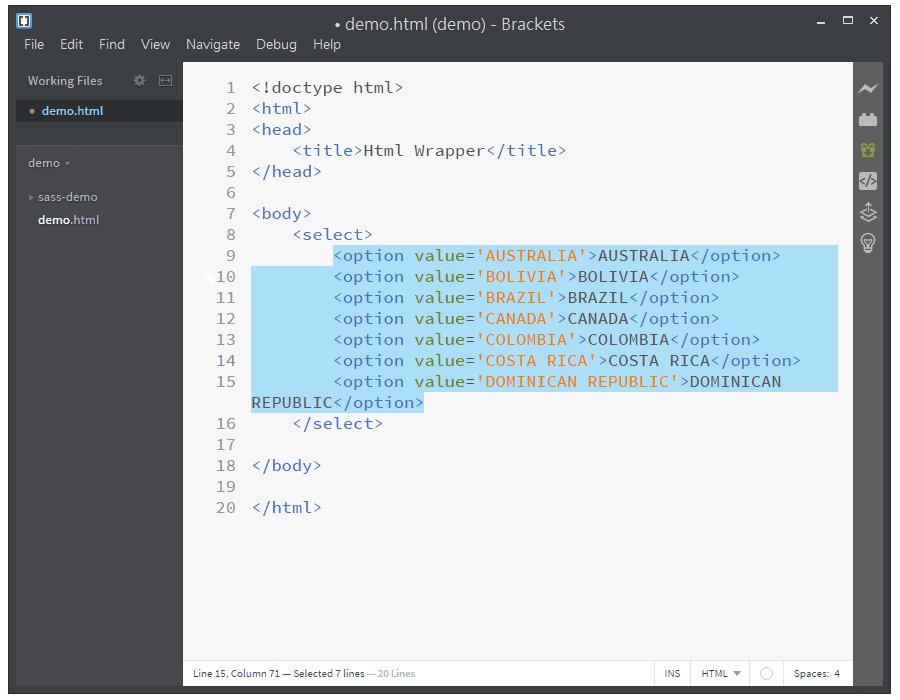
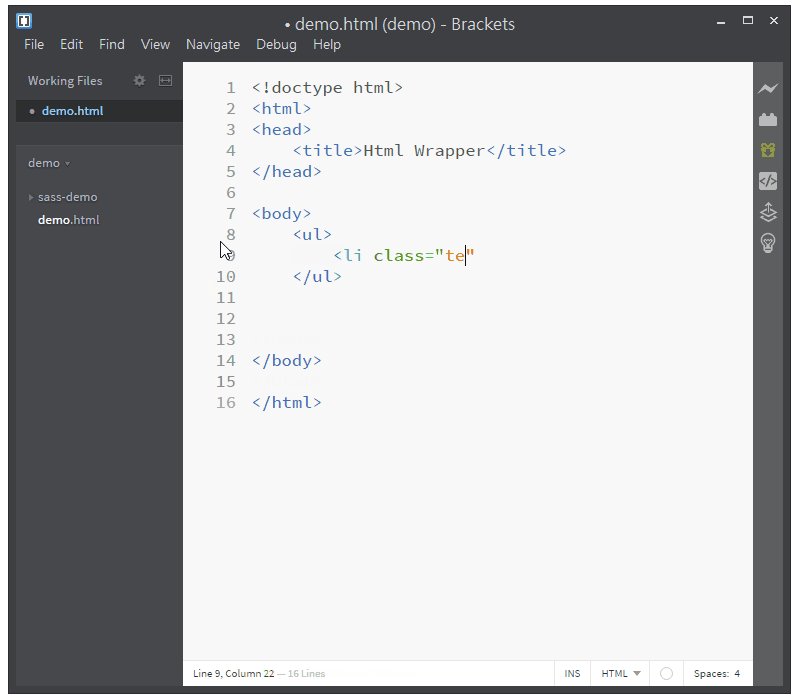
Html Wrapper
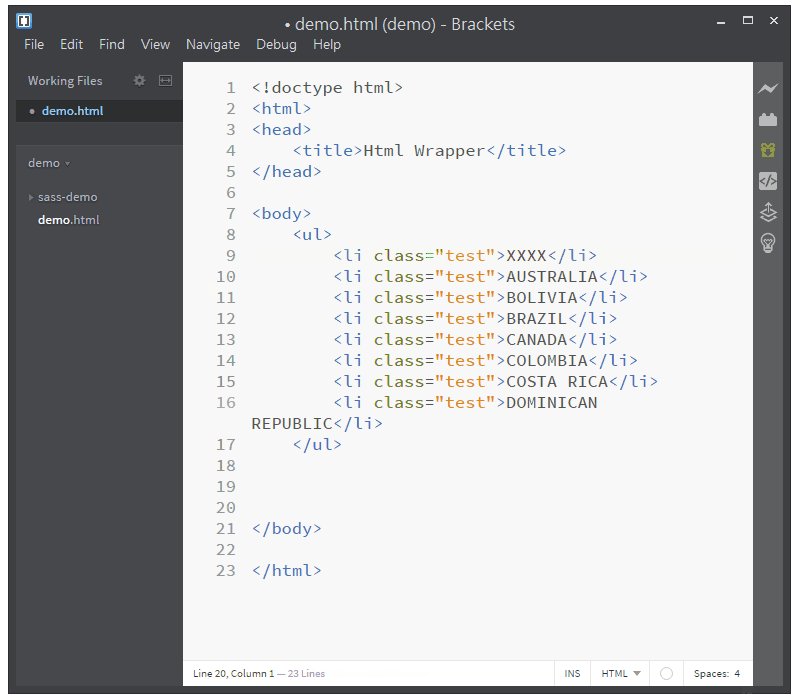
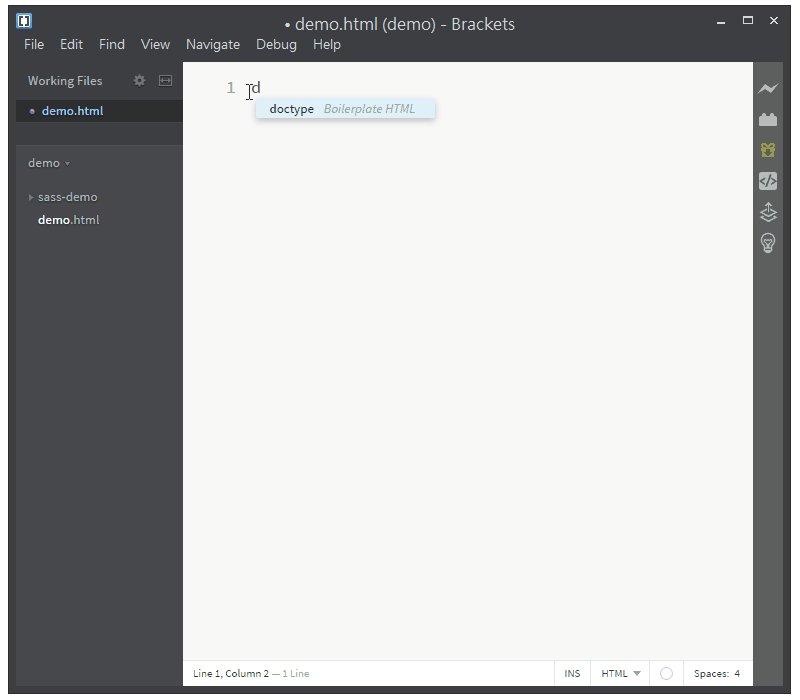
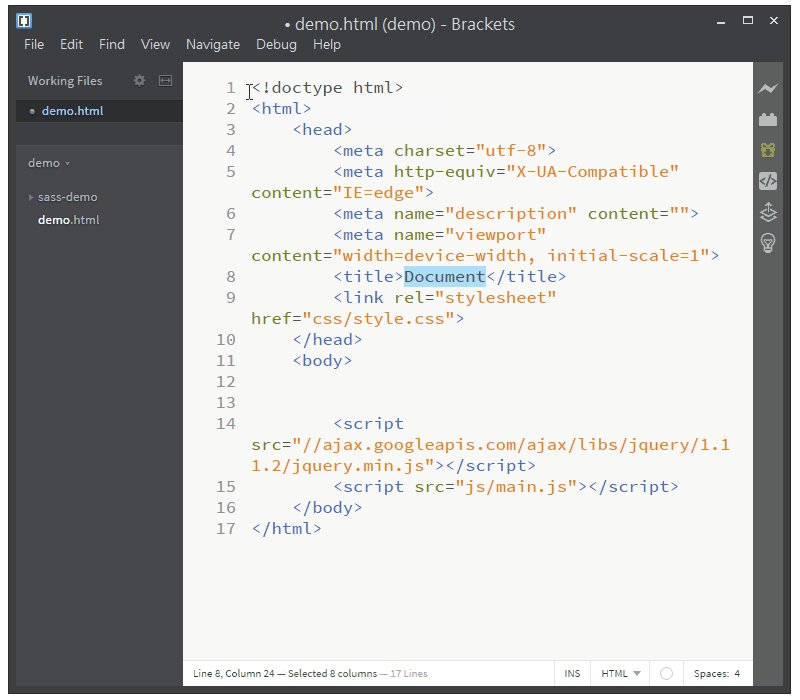
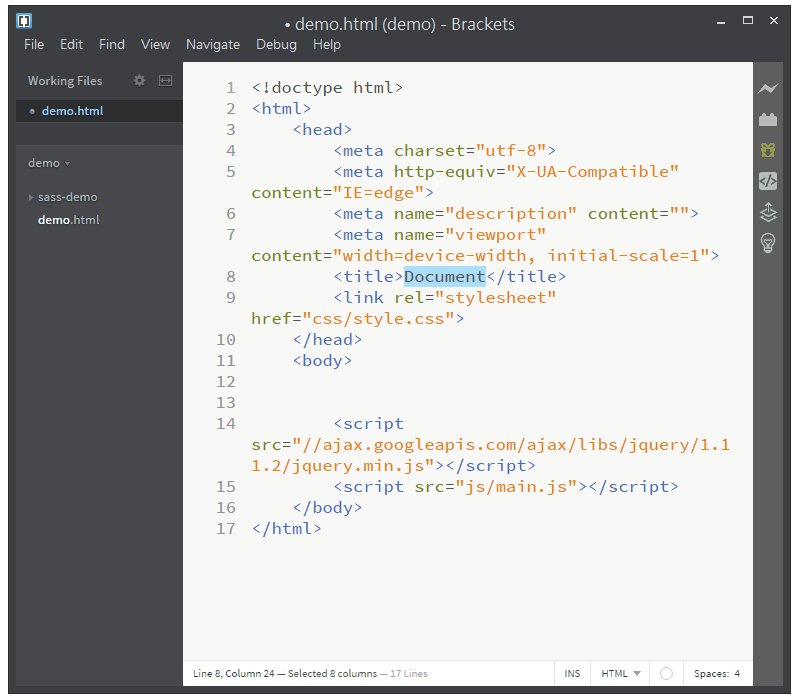
Html Wrapper是一個幫助我們快速編寫html代碼的工具,支援的標籤有<ul>, <ol>, <nav>, <select> 和<tr>,在這些支援的標籤裡面輸入內容後按下Ctrl + Shift +E、Html Wrapper就會幫這些內容加上應有的子標籤格式。
Brackets Snippets (by edc)
我們可以使用Brackets Snippets (by edc)將一些常用的片段儲存起來,再利用自訂的快捷鍵呼叫出來。
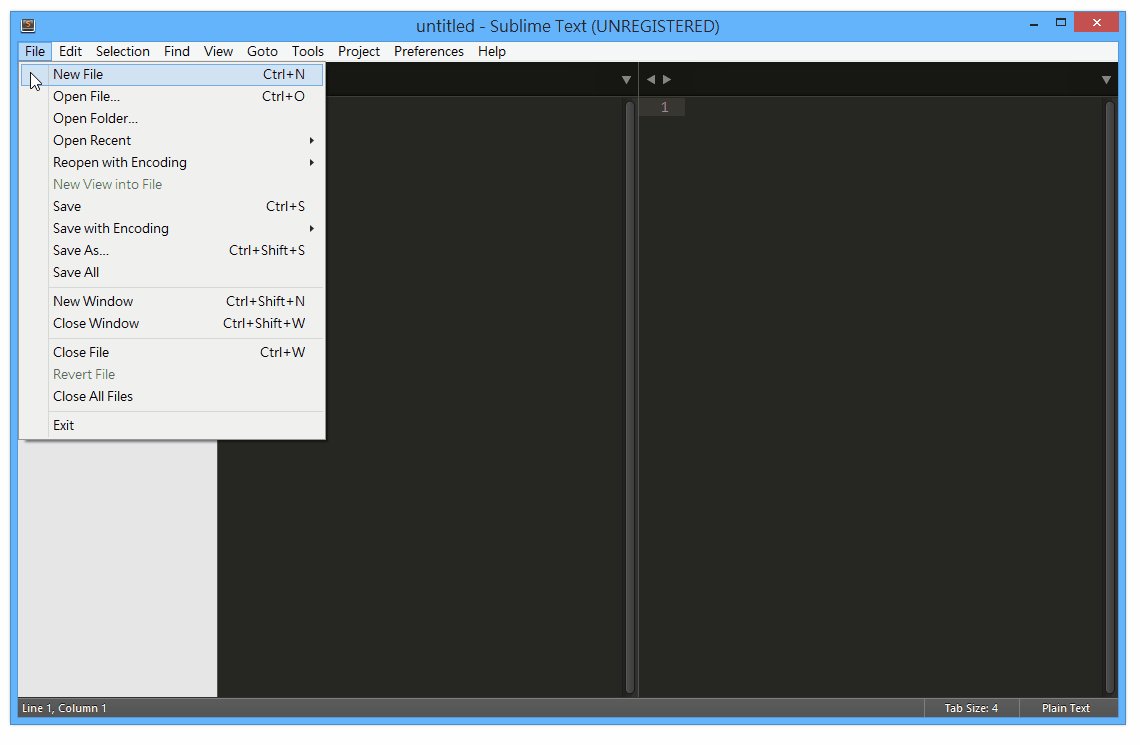
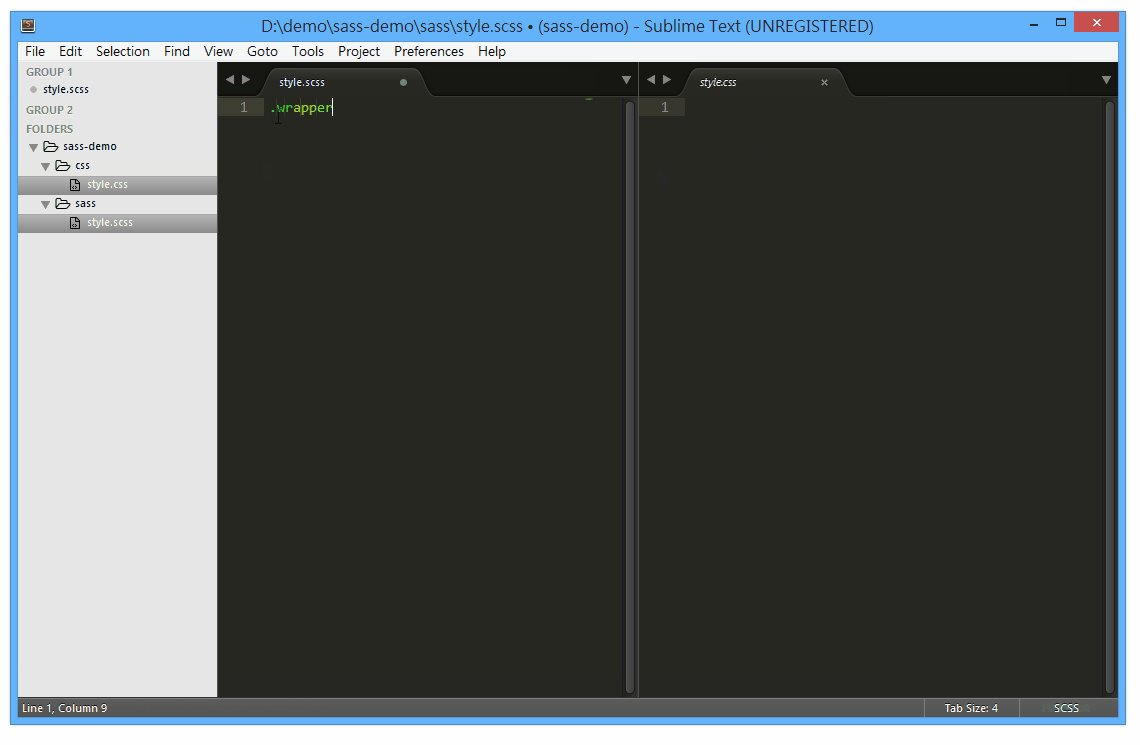
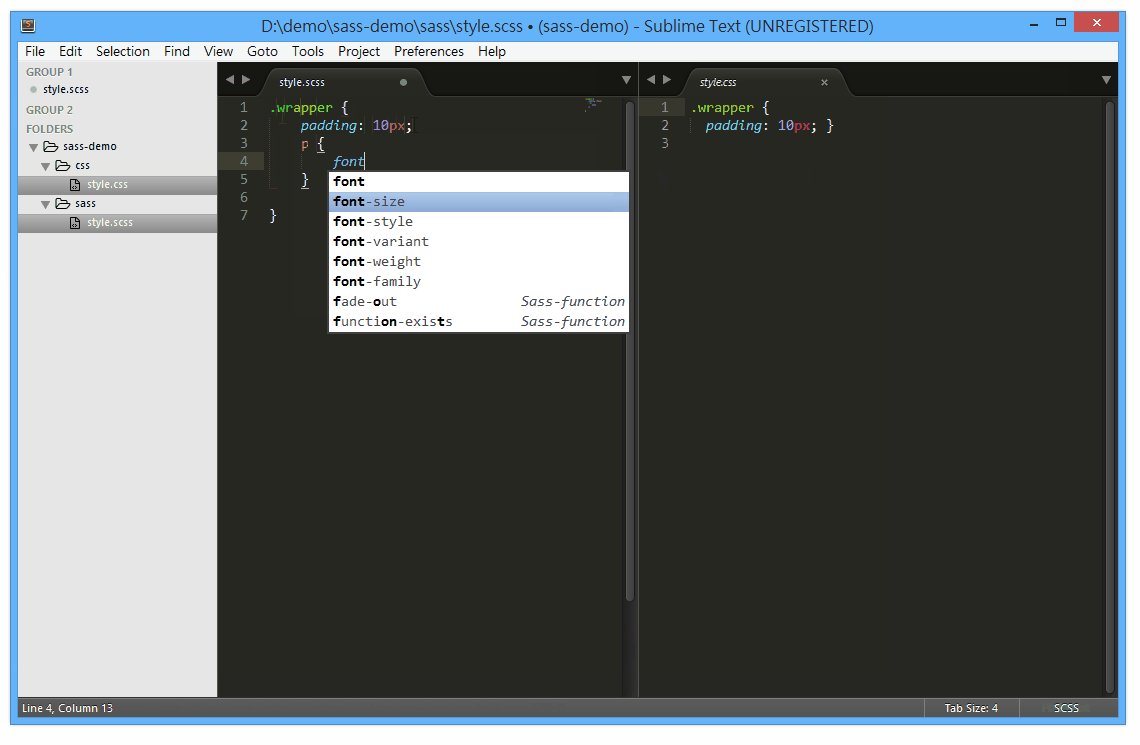
Sublime Text 3
Sublime Text 3 也是一套跨平台的編輯器,同樣擁有很多的擴充功能。唯一不及Brackets的地方就是沒有類似EXTRACT FOR BRACKETS (PREVIEW)的功能。但是它的執行速度比Brackets還要快、消耗的資源比較少。
Package Control 套件管理功能
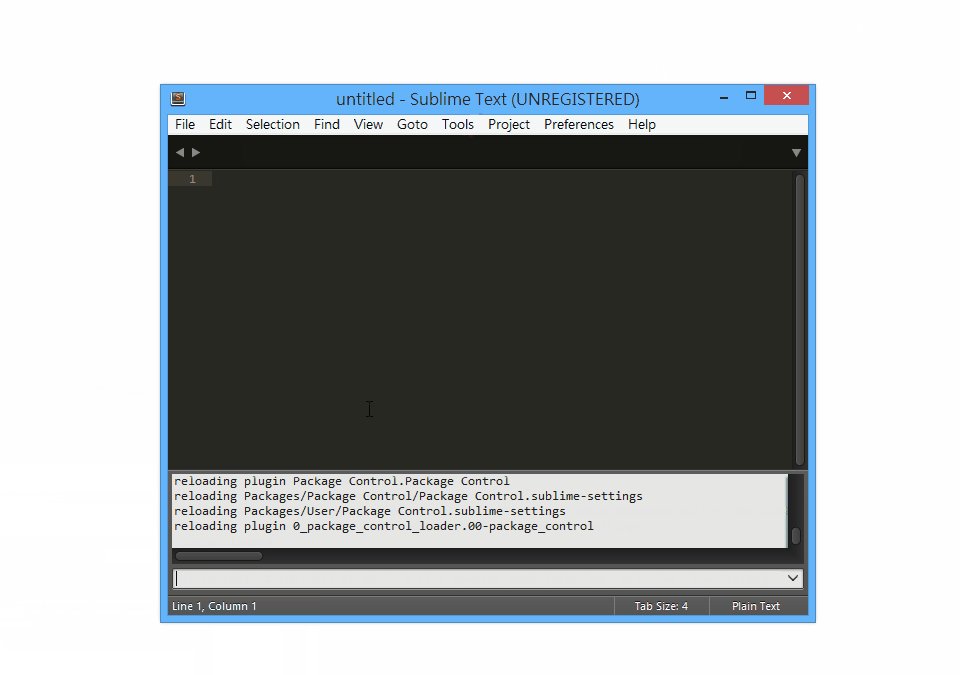
安裝完Sublime Text之後的第一步就是要安裝Package Control。
- 開啟 Sublime Text 3 主程式後,直接按下 Ctrl + ` 組合鍵開啟主控台視窗
- 貼上底下的指令
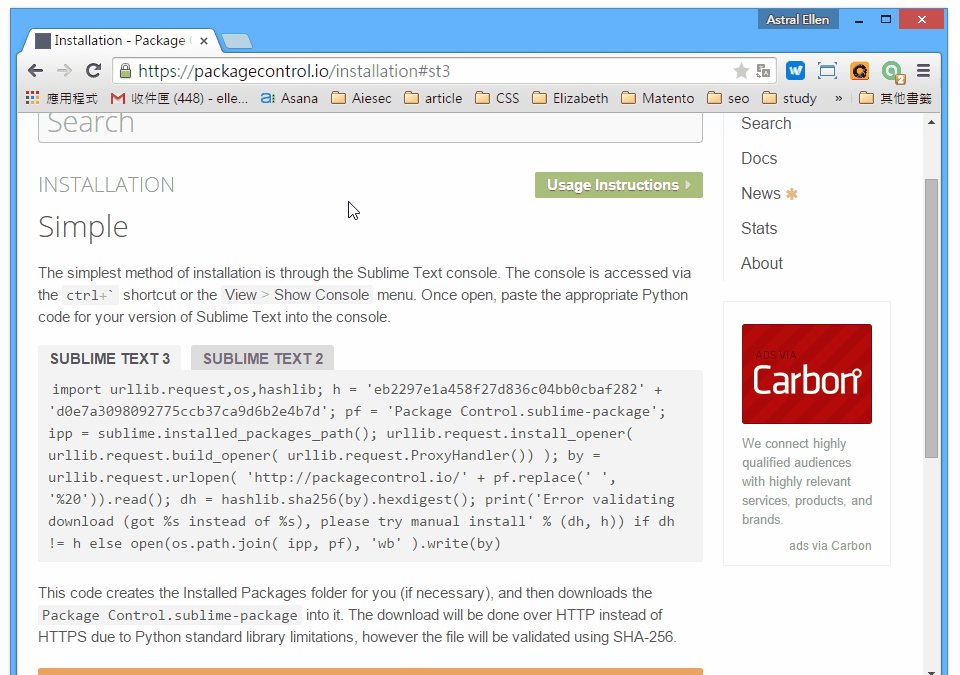
import urllib.request,os,hashlib; h = ‘eb2297e1a458f27d836c04bb0cbaf282’ + ‘d0e7a3098092775ccb37ca9d6b2e4b7d’; pf = ‘Package Control.sublime-package’; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( ‘http://packagecontrol.io/’ + pf.replace(‘ ‘, ‘%20’)).read(); dh = hashlib.sha256(by).hexdigest(); print(‘Error validating download (got %s instead of %s), please try manual install’ % (dh, h)) if dh != h else open(os.path.join( ipp, pf), ‘wb’ ).write(by)
3.上面這段指令只適用於 Sublime Text 3 版本,若是需要Sublime Text 的版本,請到https://packagecontrol.io/installation尋找。
4.完裝成功後,主控視窗會出現 ” Package Control: No updated packages”,有時候會跳出錯誤訊息要求重新啟動Sublime Text 3,這時候只要關閉Sublime Text 3 再重新啟動就可以了。
5.檢查Preferences標籤下是不是有Package Control的項目,如果有表示安裝成功了。

安裝完Package Control之後,不論是搜尋或是安裝擴充功能都變得很簡單。我們可以利用Package Control快速的搜尋及安裝擴充功能。
- 在 [Preferences] –> [Package Control] 啟用 Sublime Text 套件管理員
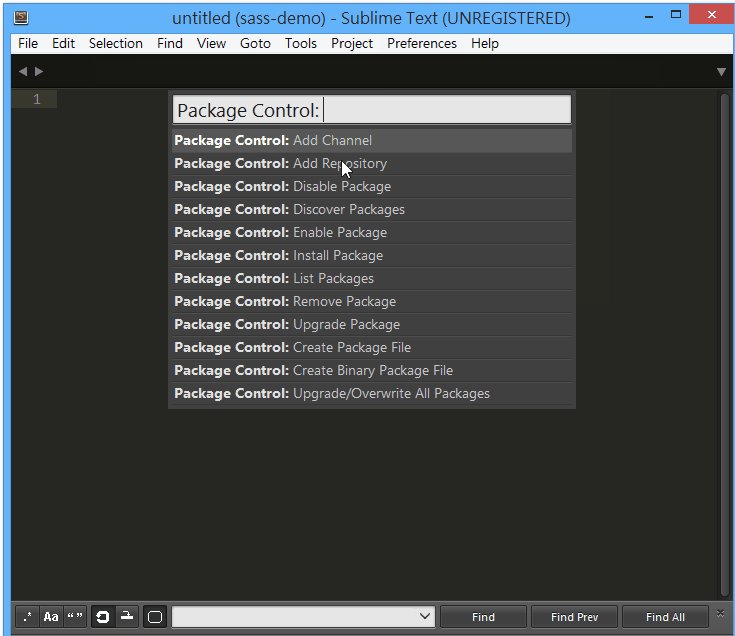
- 輸入Install Package命令
- 你也可以使用Ctrl+Shift+P 組合鍵、快速啟用 Install Package 命令
- 搜尋並安裝擴充功能
推薦的擴充功能
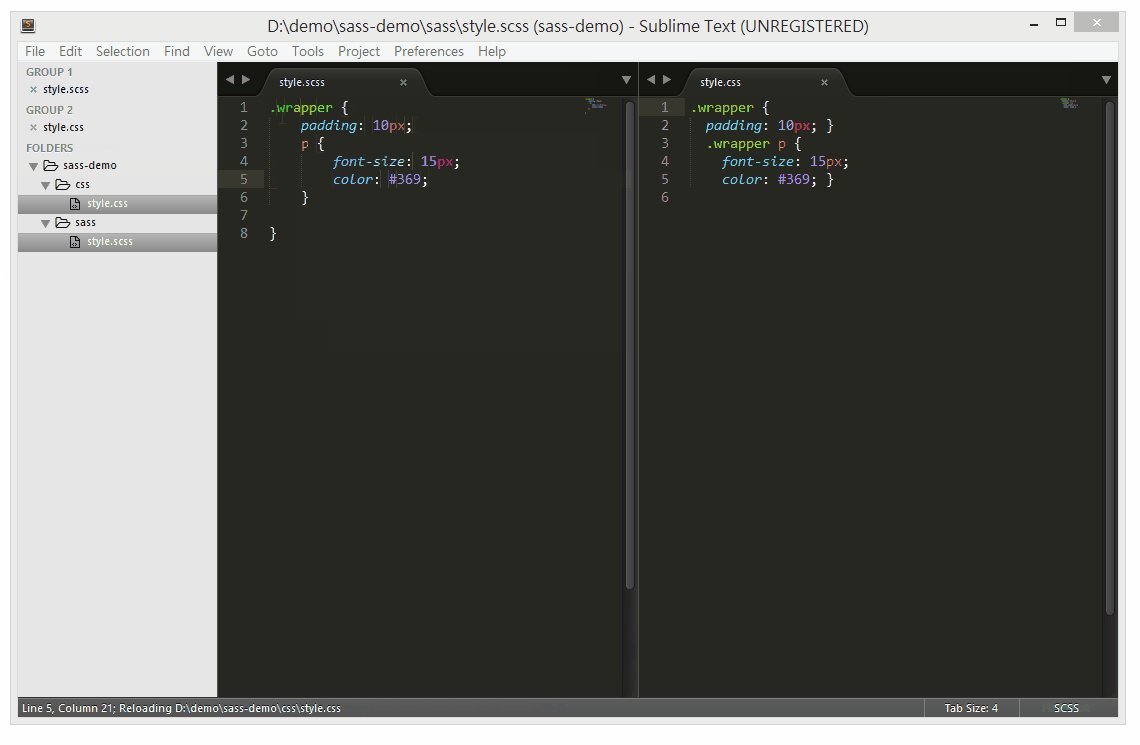
Koala
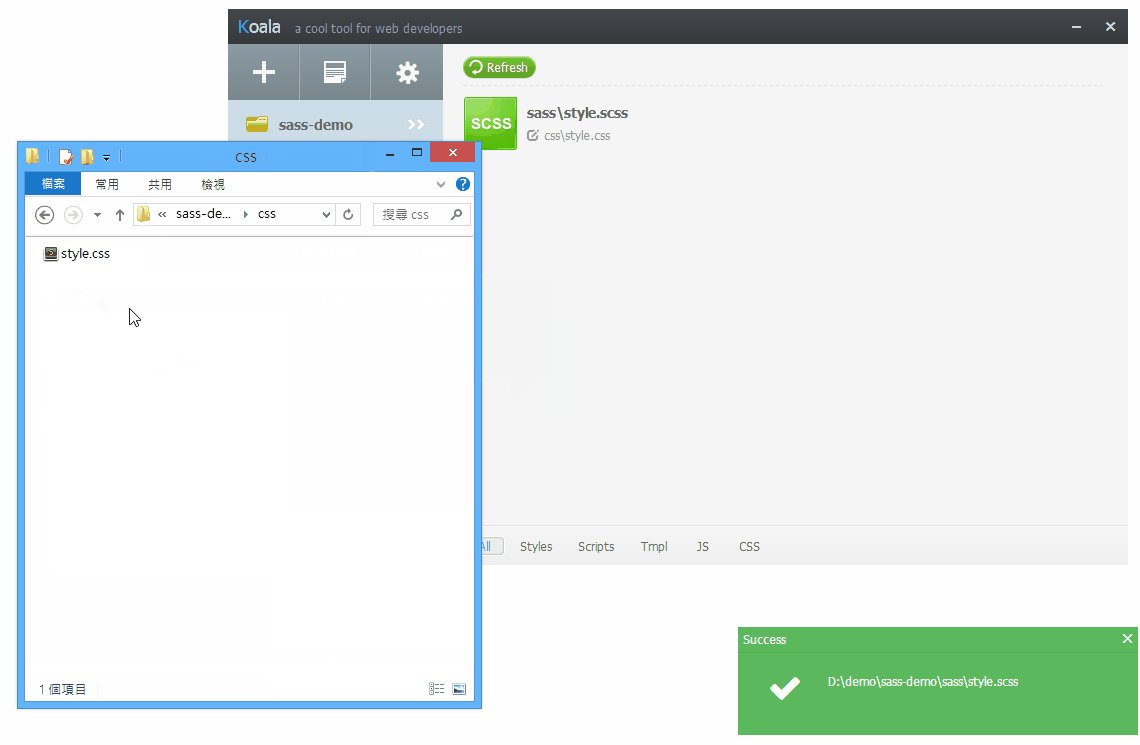
Koala是一個圖形化的編譯工具,支援Less、Sass、Compass、CoffeeScript,可以監控專案的的檔案並即時編輯,提升前端工作者的效率。
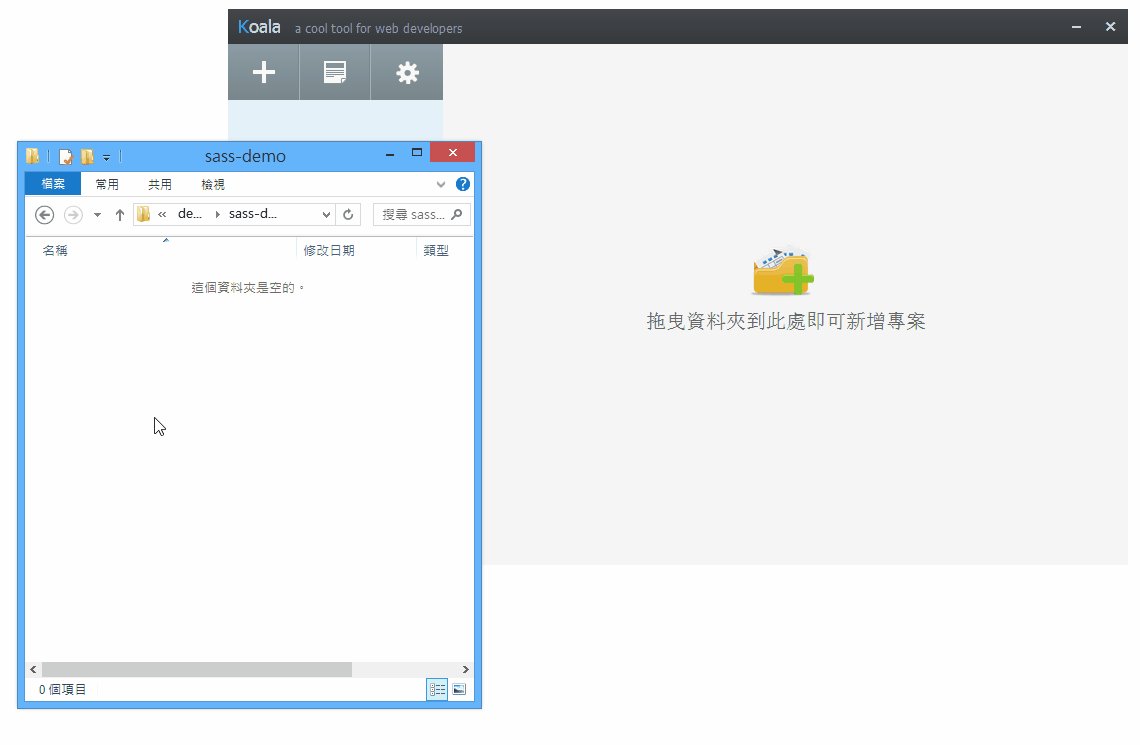
設定專案資料夾
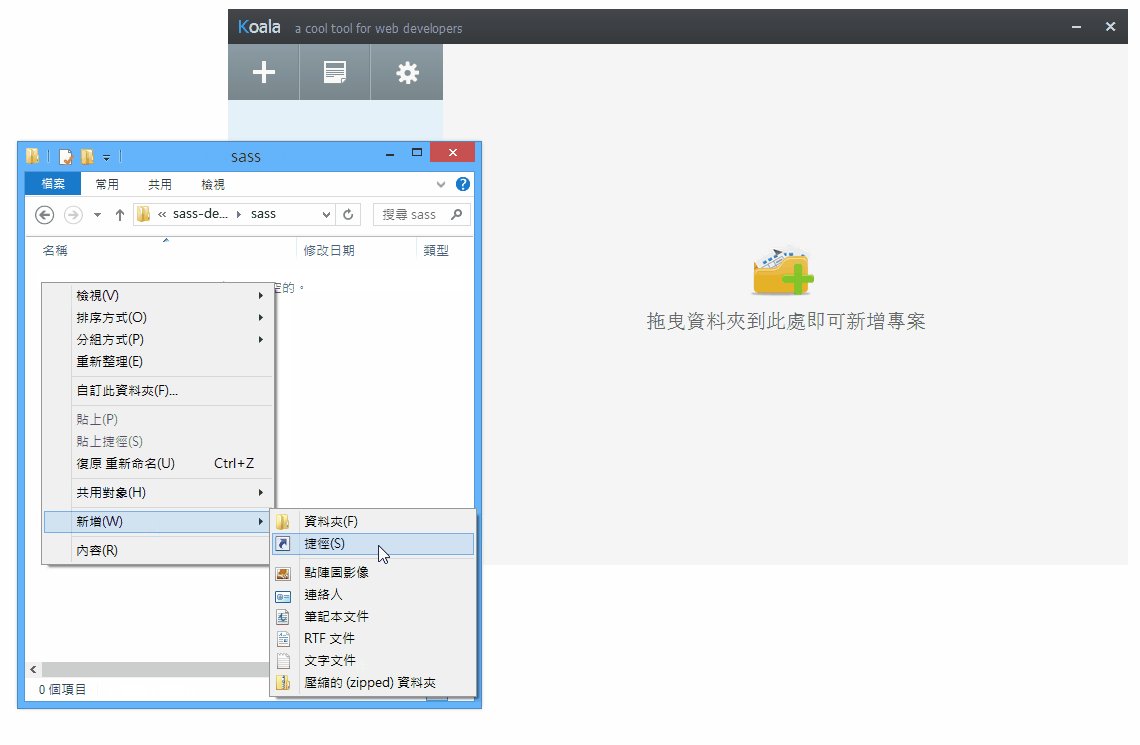
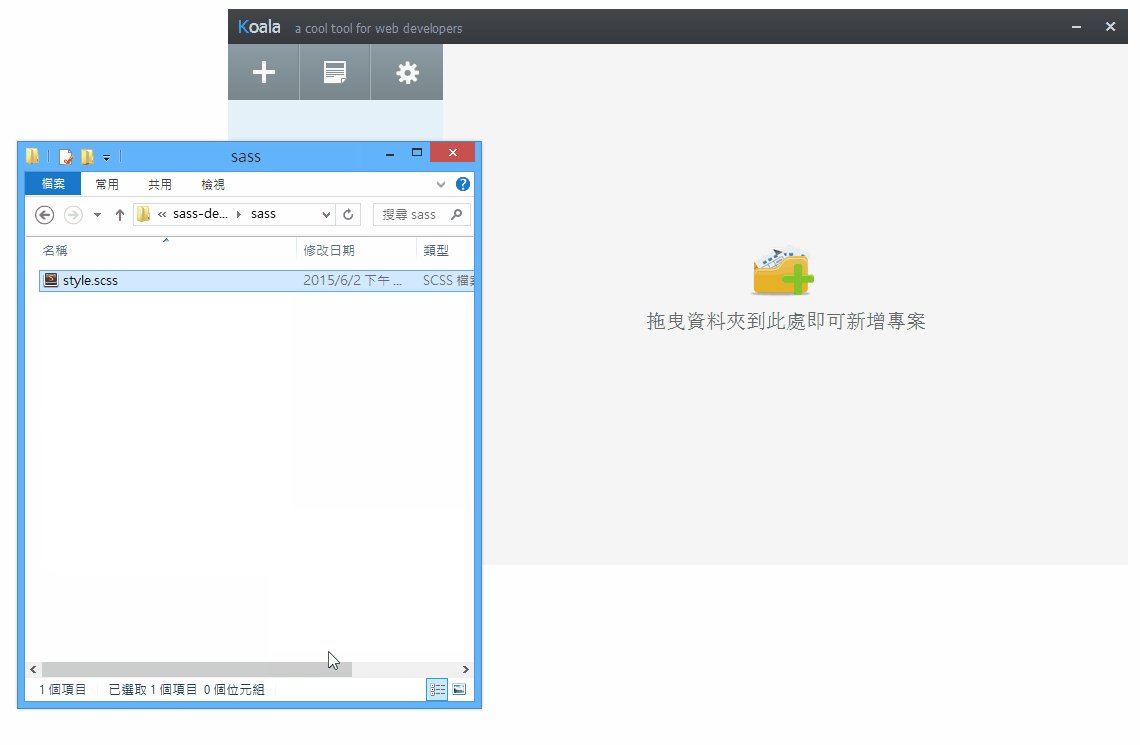
我們可以直接拖曳資料夾到Koala裡也可以使用”+”按鈕新建資料夾。一般來說:當我們新增資料夾後,Koala就會自動幫我們產生編譯後的CSS資料夾及CSS檔案。
使用Koala即時監控SASS檔案及編譯成CSS檔案:
在使用Koala編譯Sass之前,一定要先安裝Ruby。最方便的方式是使用Ruby Installer
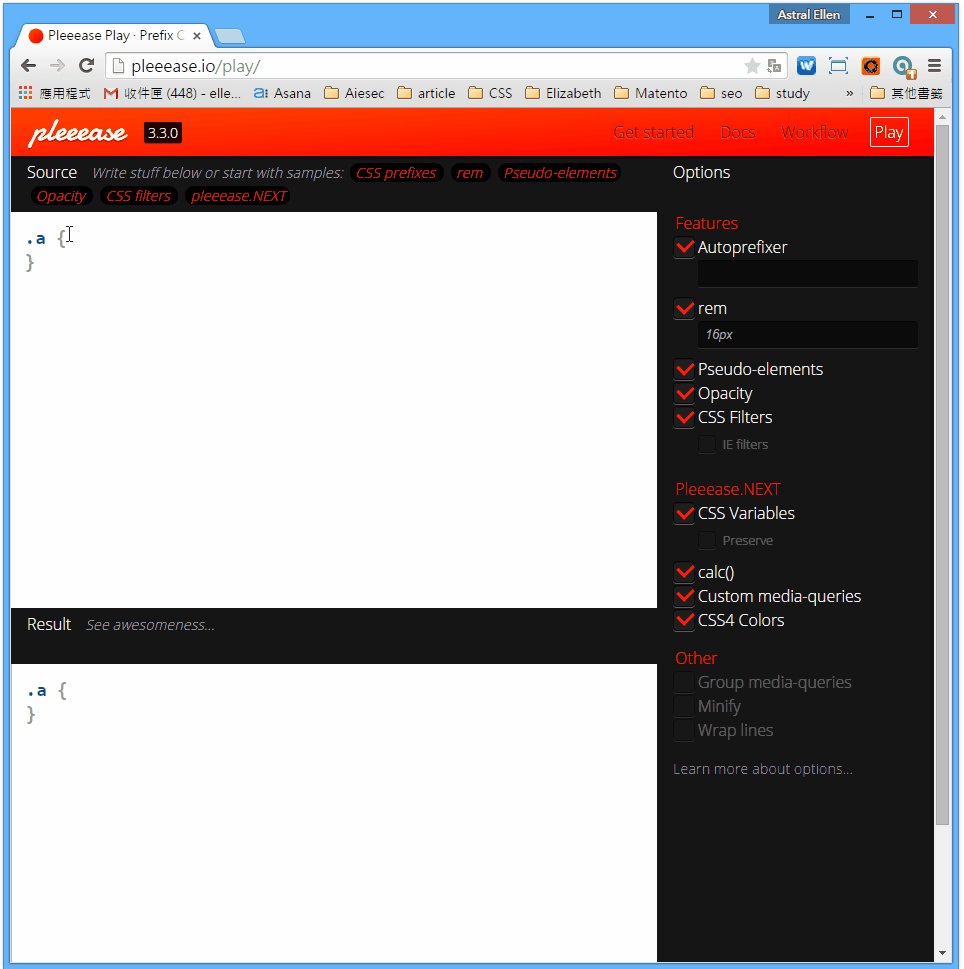
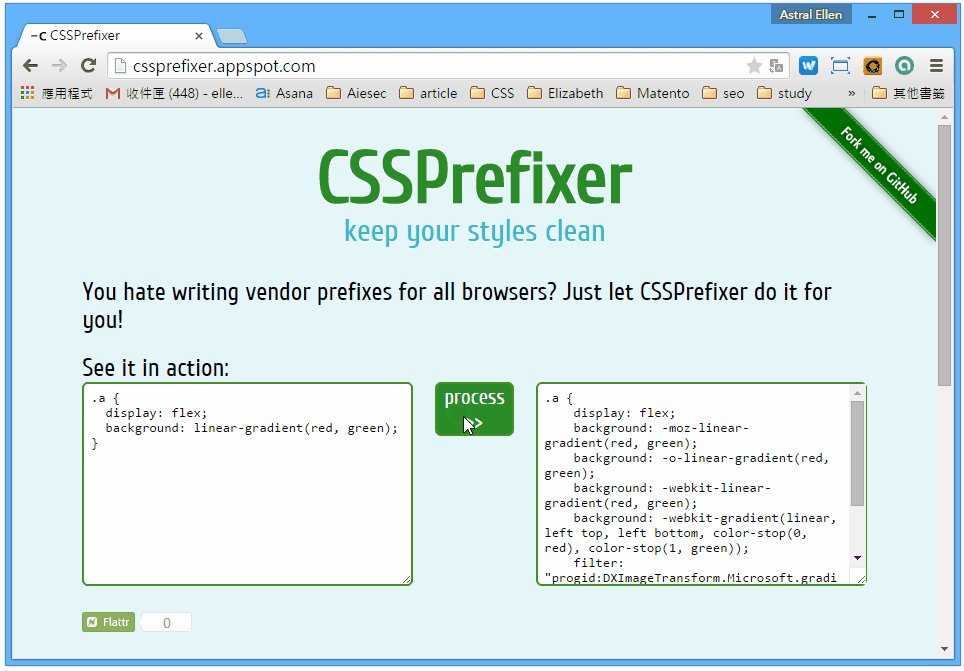
線上CSS前綴詞工具
在使用 CSS 設計網頁時,多多少少會遇到不同瀏覽器之間的相容性問題,這時候就要使用 CSS前綴。而為了讓每個瀏覽器都能支援我們的 CSS 代碼,還必須為各種不同的瀏覽器加上它們專屬的前綴詞,以確保網頁可以正常顯示。
原本的CSS代碼
.a {
display: flex;
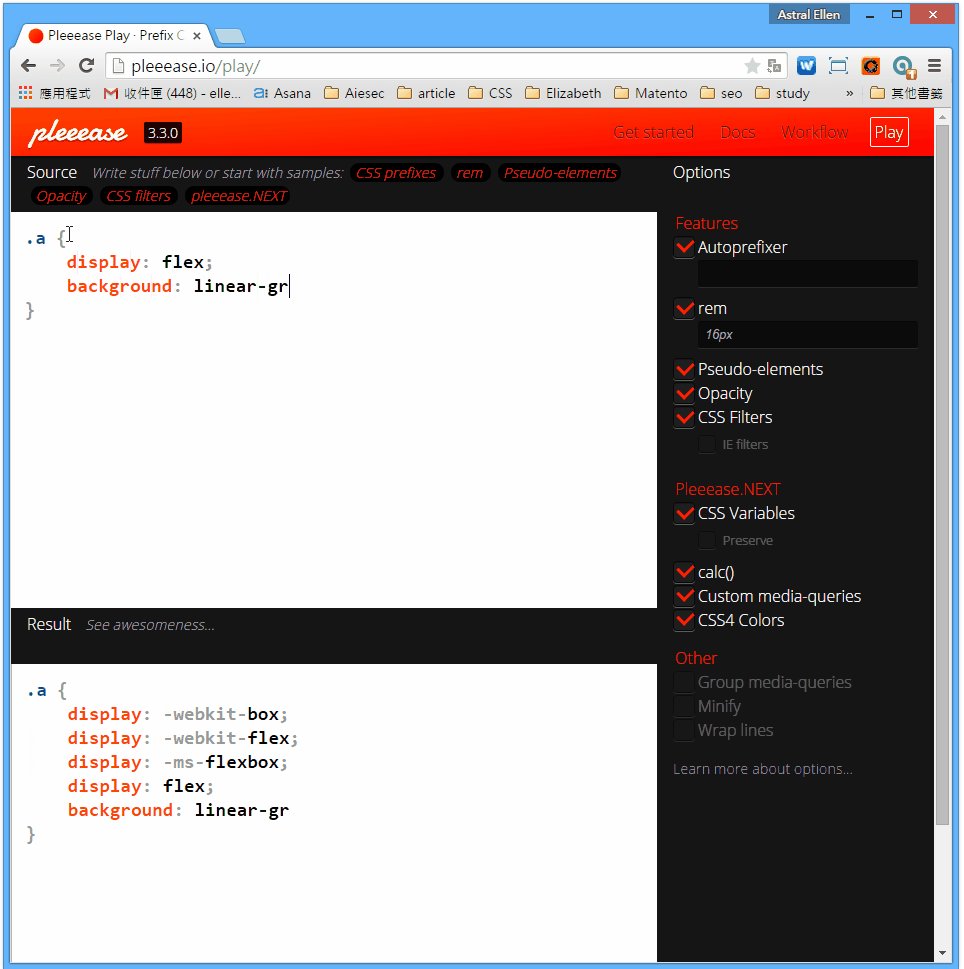
background: linear-gradient(red, green);
}
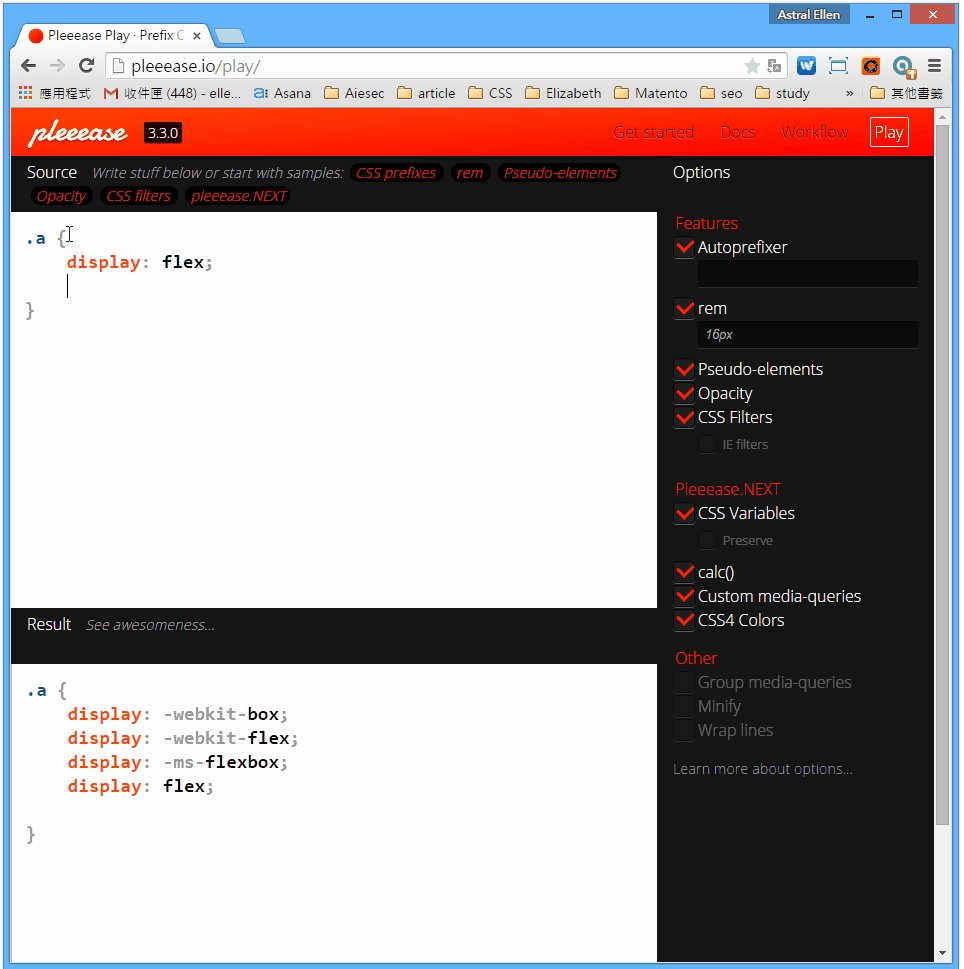
補完前綴詞的CSS代碼
.a {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
background: -webkit-linear-gradient(red, green);
background: linear-gradient(red, green);
}
不過要記住這些數量龐大的前綴詞對前端工程師來說是一件很辛苦的事,幸好我們有需多的工具可以自動幫我們補完前綴詞。
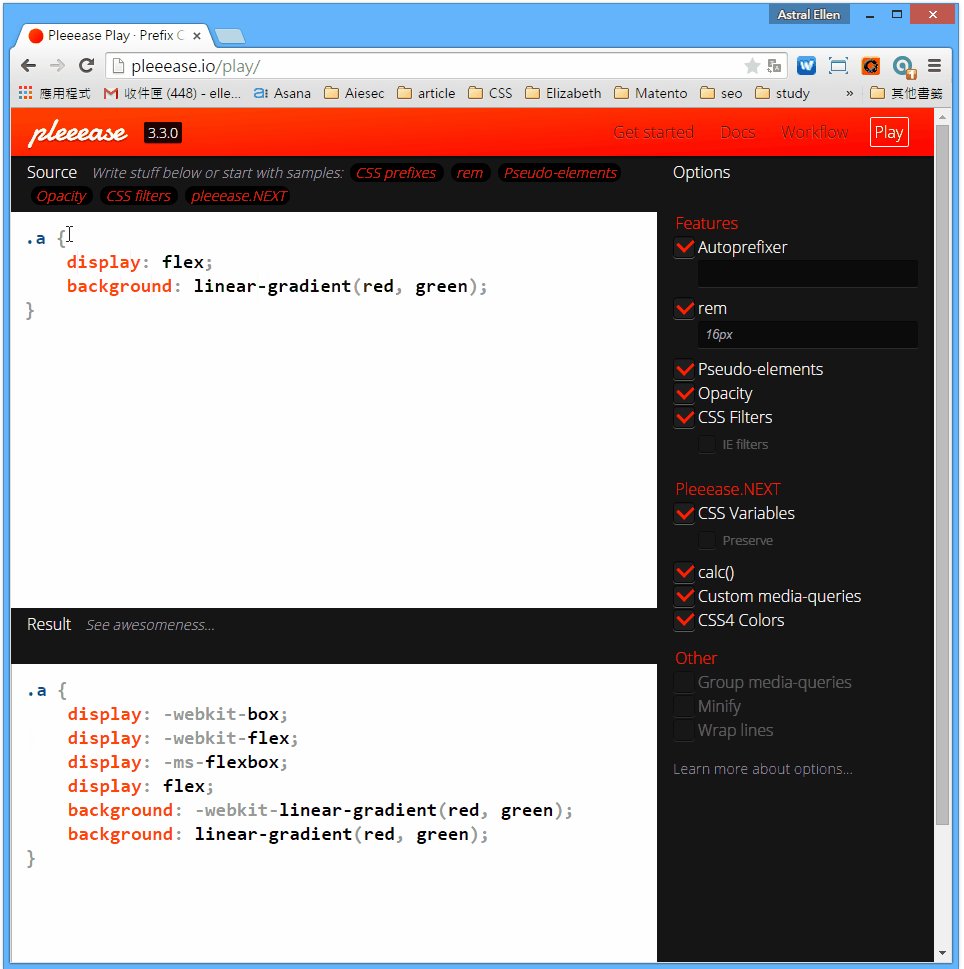
pleeease 及cssprefixer 就是線上補完前綴詞的工具。
2015/11/23 更新: cssprefixer網站已經關閉、如果有需要類似功能的朋友、只要到google 去搜尋 css prefix 就會有很多資源可以使用了。
cssprefixer
2015/11/23 更新: cssprefixer網站已經關閉。
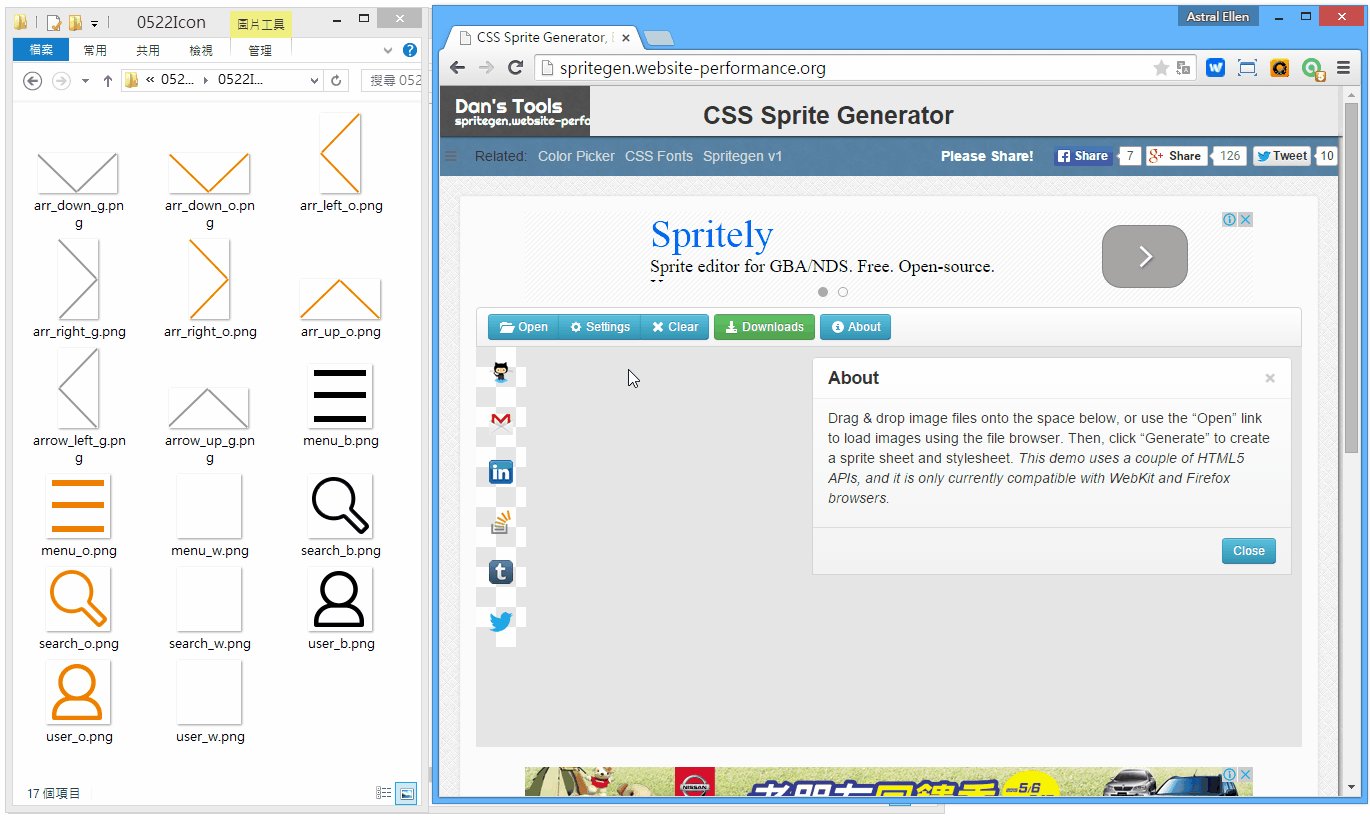
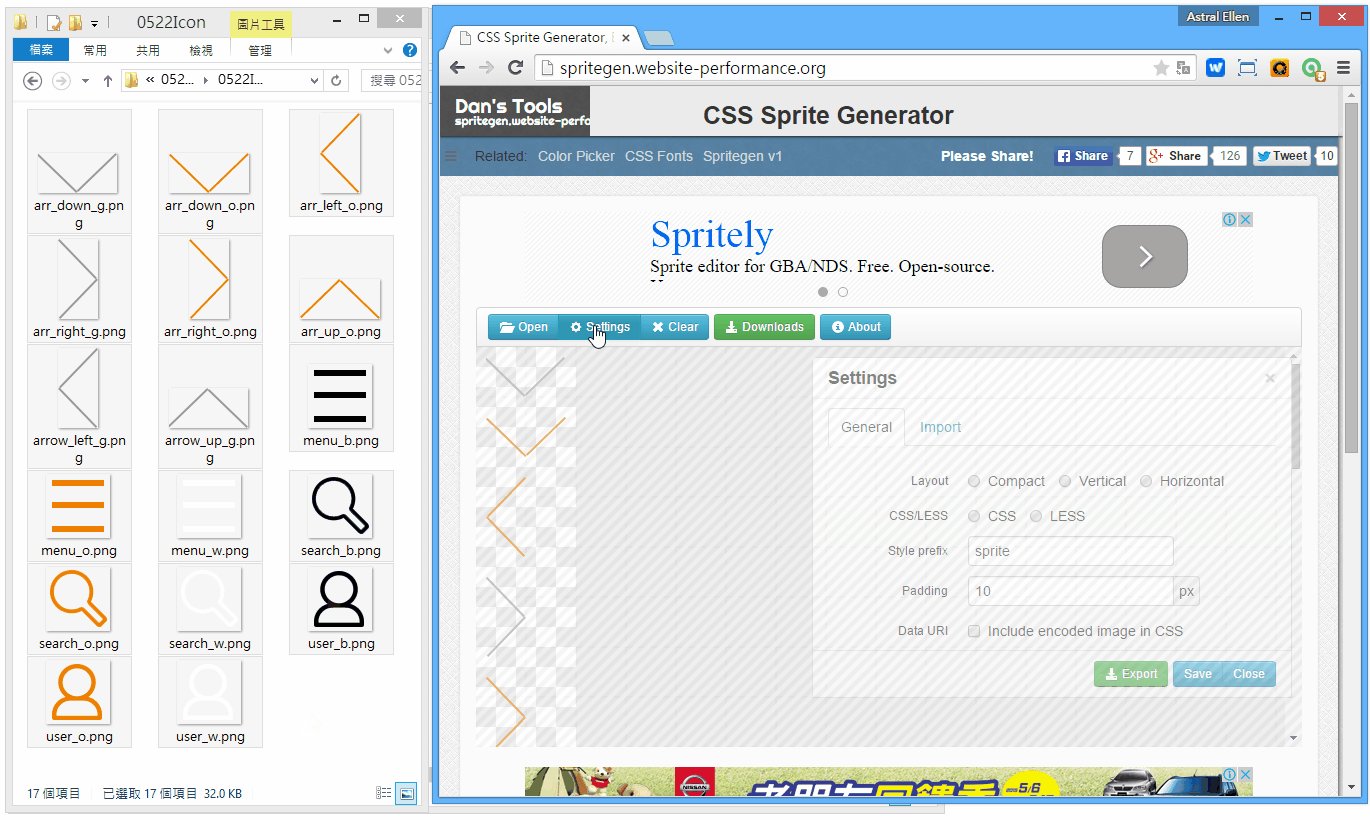
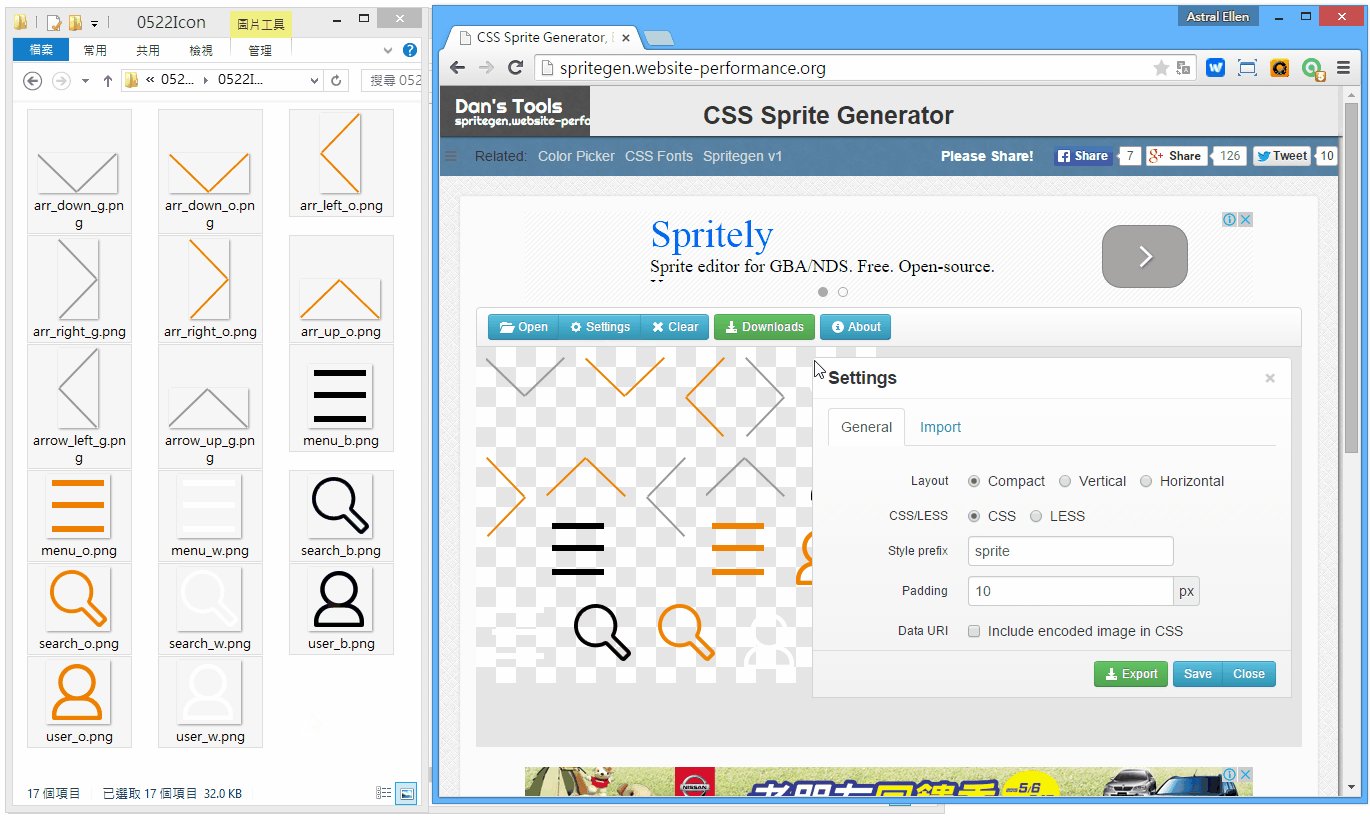
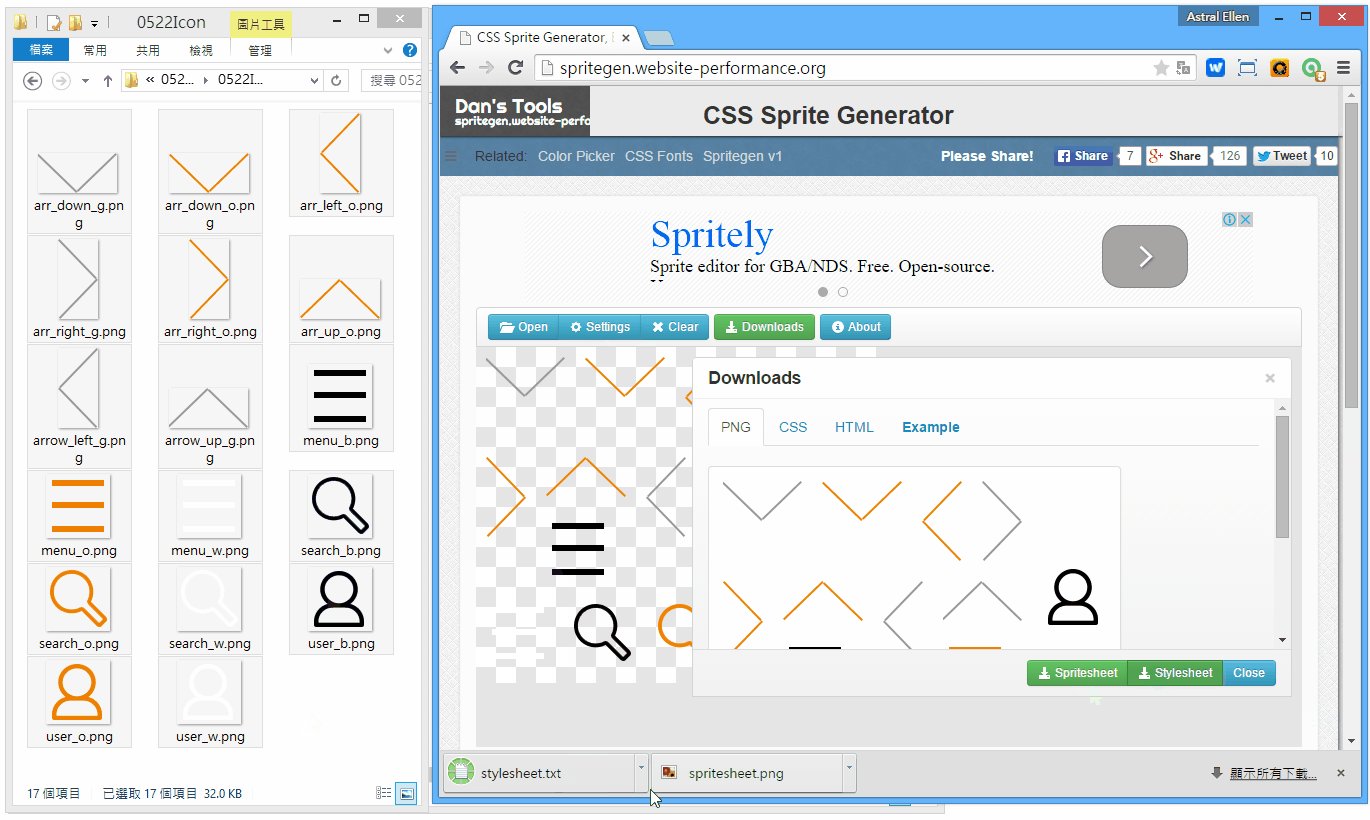
CSS Sprite Generator
CSS Sprite是將很多的小圖片合併成一張大圖、再依需求利用background-position截取需要用到的小圖出來。這種作法可以減少HTTP請求的數量,加快頁面載入的速度。
CSS Sprite Generator 是一個線上工具,只要備好所有的小圖片,輕鬆幾個設定就可以生成大圖及CSS代碼。
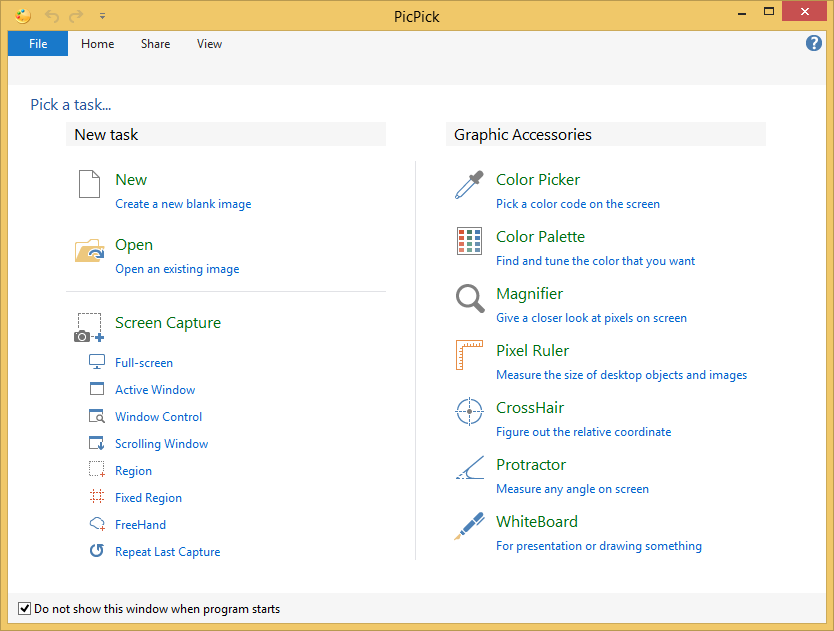
Picpick
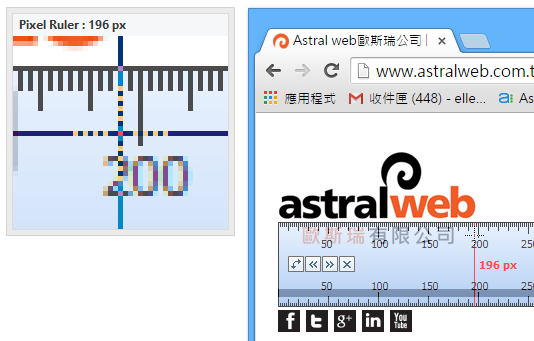
前端工程師的工作常常需要與pixel打交道,因些需要能夠測量pixel的工具。Picpick是一個多功能的圖片編輯的軟體,pixel ruler是他其中的一個功能,可以幫助我們精確地測量螢幕上元素的位置和大小。
pixel ruler 支援水平和垂直方向,可以調整ruler的長度、還有一個放大鏡檢視的視窗、幫助我們更精確的測量。
Picpick 還有color picker 和 color palette 可以幫我們找出螢幕上某一點的顏色值。
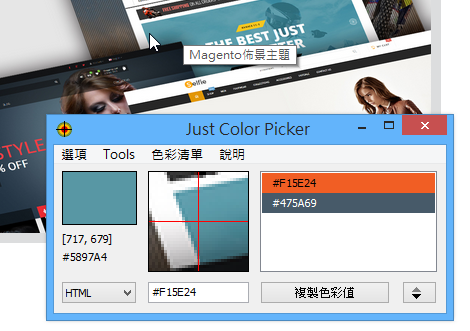
Just Color Picker
Just Color Picker是一個簡單的螢幕取色工具,只要將滑鼠移到要取色的點上並按下Alt+X,就完成了取色的動作。取色的紀錄還可以儲存成清單讓我們取用。

























我要留言