使用者行為,網站頁面分析工具 (上)Google Analytics
網站頁面分析的目的就是希望能夠知道,訪客在您的網頁裡面是怎麼與你的網頁互動。而熱點圖(HeatMap) 就是在於以一種淺顯易懂的方式呈現訪客的行為。而藉由觀察分析訪客行為,您也可以更有效的配置你希望訪客在該網頁所進行的互動,最終達到更高的轉換率。而其中我們所熟知的Google Analysitc 裡面就有這樣類似的功能。在GA裡有一個類似的功能,在行為–>網頁活動分析裡就找的到,只是GA的是顯示點擊百分比。
Google Analytics 網頁活動分析
GA 本來有內含網頁活動分析的資料在總表中,但由於總是有一些持續存在的問題,GA頁面中的網頁活動分析已經被移除了。那小編這次不就交白卷了嗎?其實在此之外有個更好用的GA工具這次希望能跟大家分享。這是在Google Chrome 的擴充功能中的小工具,page analytics。

網頁分析工具能夠作用的幾個注意事項
- 您要觀察的網站,是與您的GA帳戶相連的
- 當然這也關係到,GA代碼使否有被正確的放在該網頁中
- 最後,別忘了先登入到GA帳戶
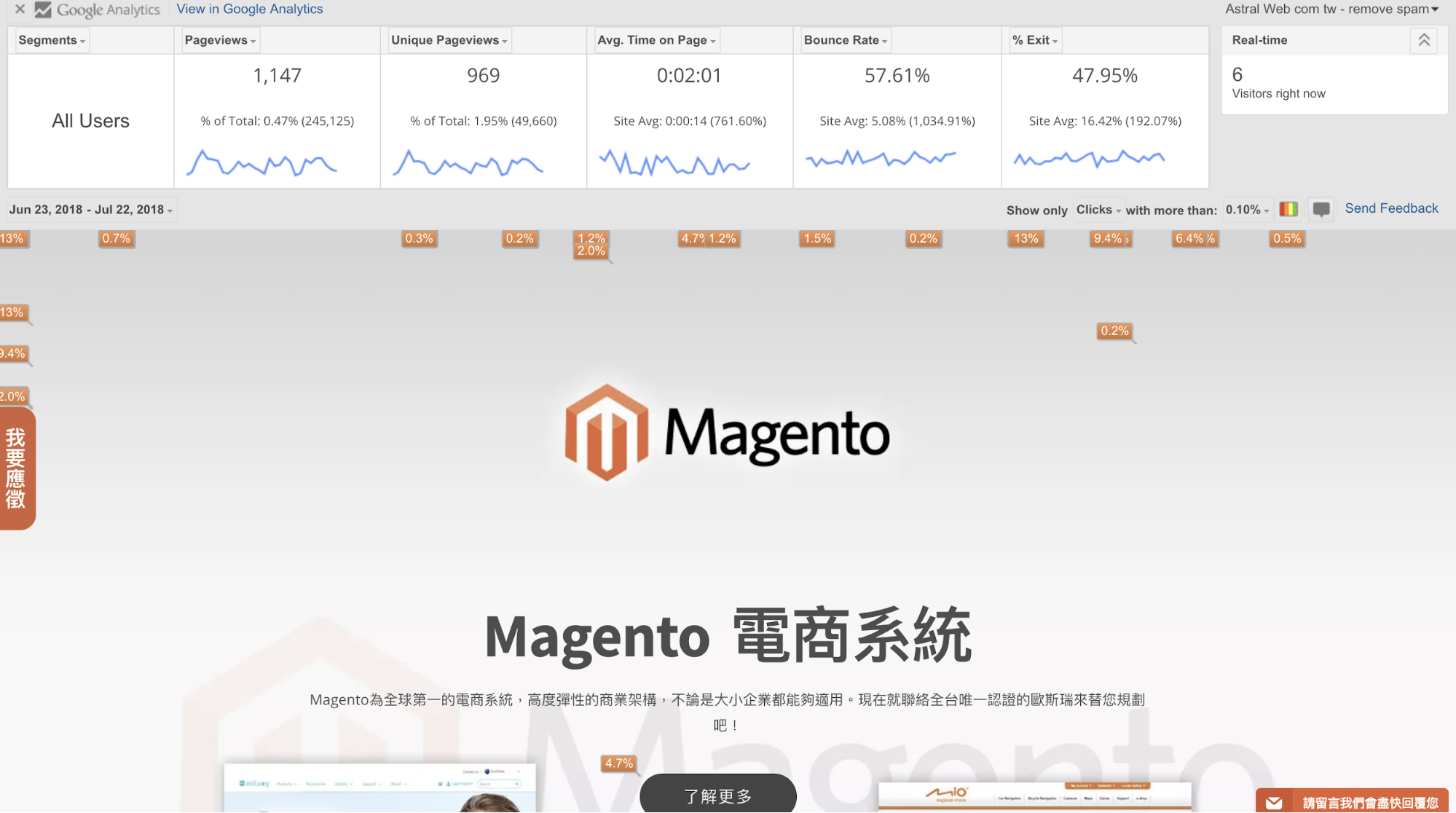
一但成功的安裝該擴充功能,這個擴充功能便會出現在您的CHROME主選單中。現在只要開啟你已經有植入GA代碼的該網頁中,並且按下擴充功能的小圖。您就可以看到下面的報告了。

現在就讓小編來說明,從該擴充小工具,我們可以觀察和得知哪些數據:
1.View in Google Analytics
當您點擊 ”view in Google Analytics”的連結,會在新視窗開啟新的頁面,顯示該頁面在GA裡面的頁面資訊。
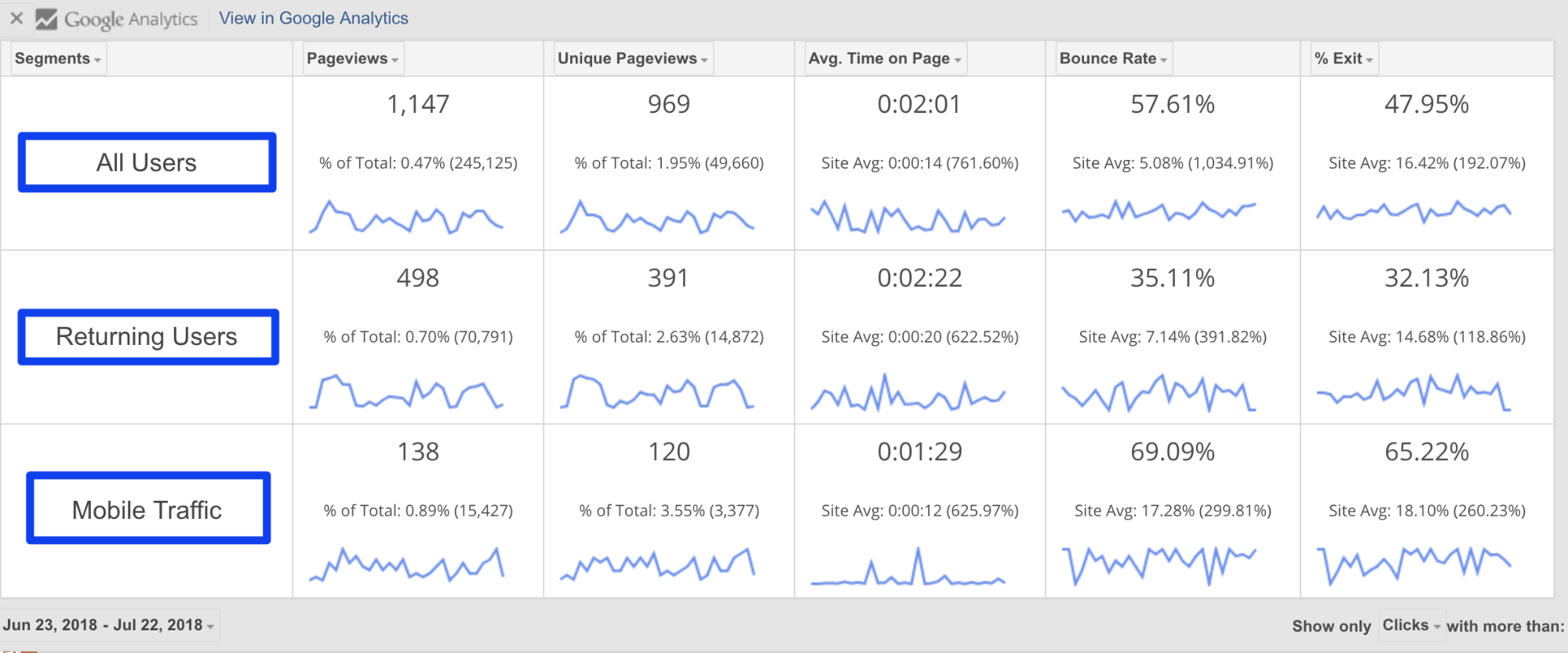
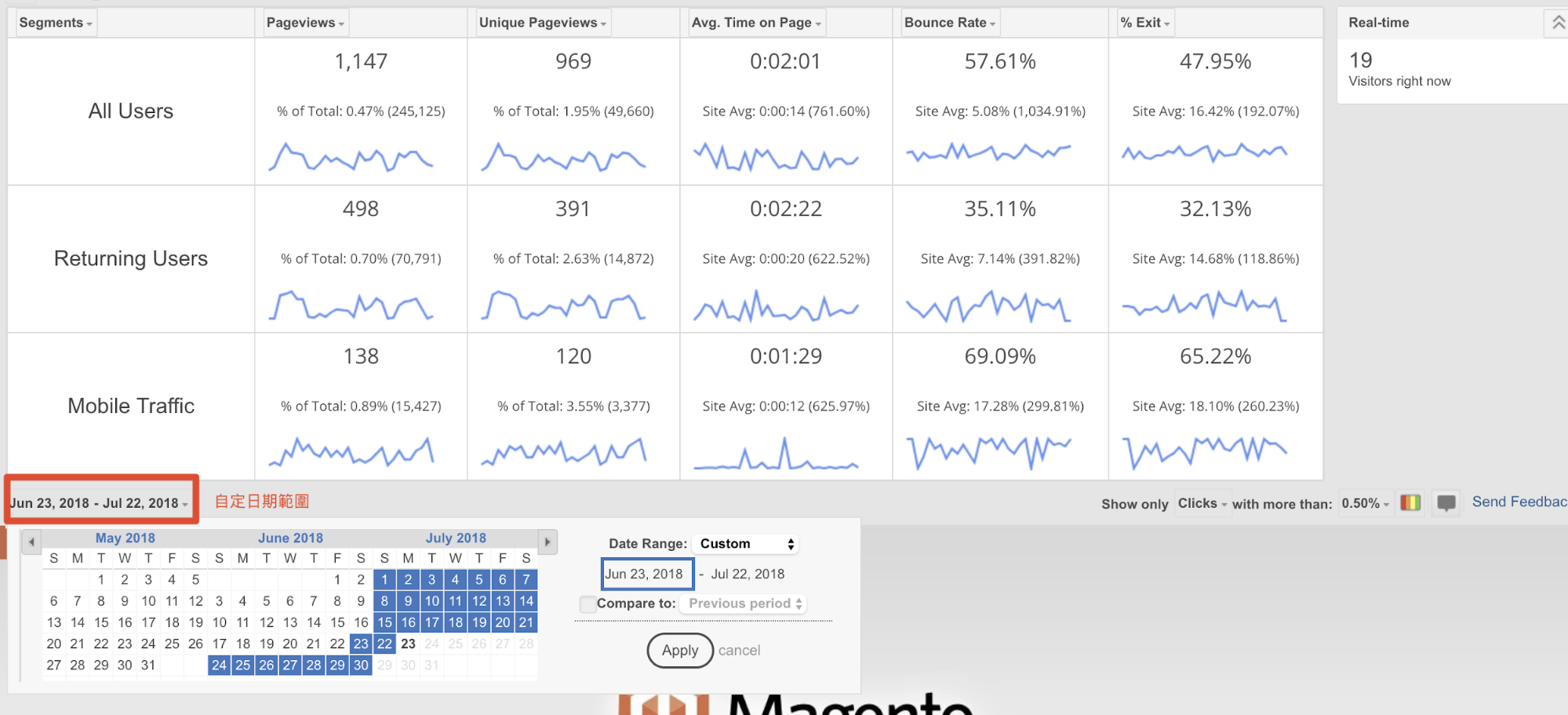
2.區隔(Segment)
在此 “segments” 按鈕讓您可以一次觀察不同(最多四個)的目標客戶區隔

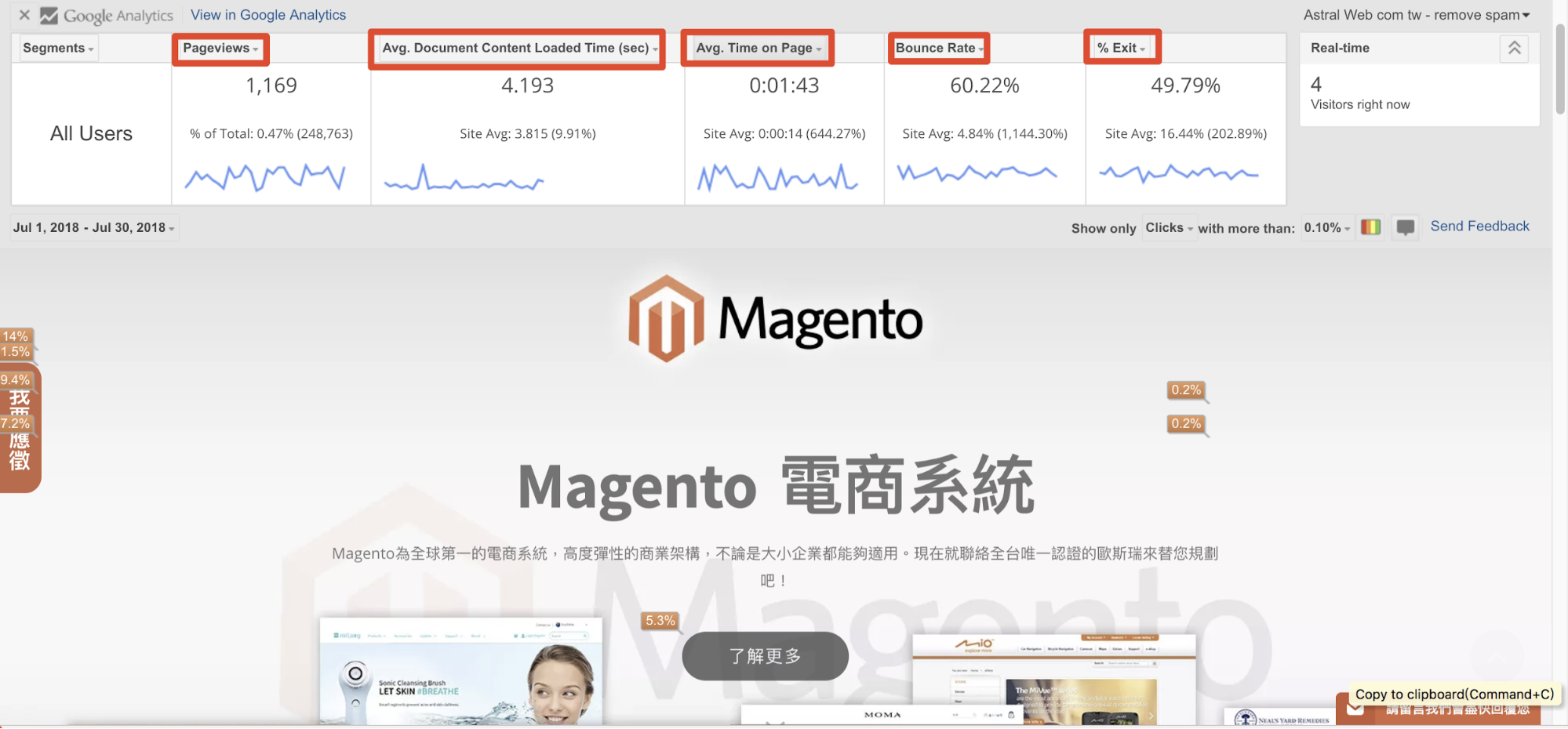
3.Metric
你也可以改變你想觀察的指標。這個頁面比起只能看得到數據的GA畫面,更快速地提供網頁經營者資訊,並藉由觀察這些指標,更快速地做網頁配置決策。

4.Real time only vs All Data
也可以將資訊收合。只顯示即時的線上用戶。

5.Select Date Range
就如同GA的設定,您也可以針對想要觀察比較的時間進行設定。

點擊
在網頁上,您會發現有許多小小的對話泡泡顯示百分比。該百分比是顯示著你現在所在的頁面範圍內,被實際點擊的百分比。你也可以設定要超過多少以上的值才會顯示。低於多少就直接不顯示了。
Color Icon
既然今天要介紹的是熱點圖,當然除了顯示該元件被點擊或與訪客互動的百分比外,為了能夠與熱點圖有所相比擬,你也可以設定不同的可被點擊區域,在百分比上數值以顏色作為區分。也就是不旦顯示百分比也利用顏色做強化的作用。
Bubble Icon
當然藉由點擊下圖所呈現的對話泡泡。可以促使點擊百分比泡泡呈現或隱藏。

以上是針對GA所做的網頁分析工具做設定上的介紹,雖然他相較於其他工具可能是較快入手的方法,也比原本GA使用上更具直覺性,更快可以藉由直接觀看網頁得到相關數據。但是和其他第三方在做熱點分析的工具比起來較不成熟。下次我們將針對幾個較常被用來做熱點分析的工具做介紹。
若想接收最新的電商知識,請務必訂閱訂閱歐斯瑞電子報,以及追蹤我們的臉書粉絲團,才能收到第一手最新電商資訊喔!
延伸閱讀:
GA分析與加強型電子商務分析
如何快速了解網站內各選項點擊率? 實用小工具「Page Analytics」
使用者行為,網站頁面分析工具 (中)- Hotjar 如何在GTM, Magento, WordPress設定








我要留言