快速上手色碼寫法,丟掉你的色碼表吧!
關鍵字:網頁設計、色碼表、16進位
相信大家在寫CSS時,都曾使用過網頁色碼表查詢顏色的代碼,但是否有些時候會遇到某些顏色想調淡或調深,卻不知道該如何下手呢?因此本篇就要教大家該怎麼理解並應用那串英數混雜的代碼囉!
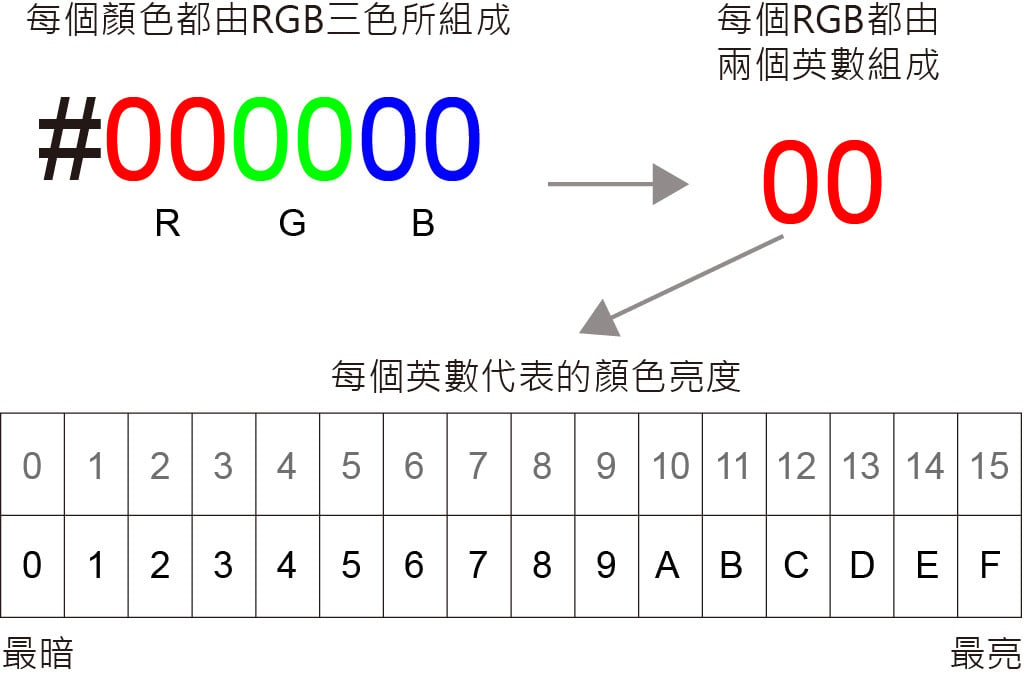
一般大家看到的16進位色碼通常是由一個#字號加上三個或六個英文及數字所組成(如圖),而這組數字同時也代表了顏色的R(紅)G(綠)B(藍)三原色,透過這三色的疊加就能顯示出各種不同的色彩。

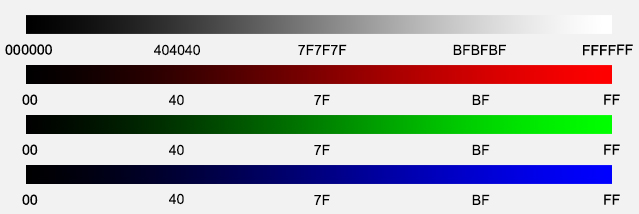
16進位代表裡面的英數會由 0.1.2.3.4.5.6.7.8.9.A.B.C.D.E.F 所組成,16進位與色碼的關係如下圖所示:
每個原色都有256(16×16)種不同的濃度
接下來的圖則表示了色碼與三原色亮度之間的關係

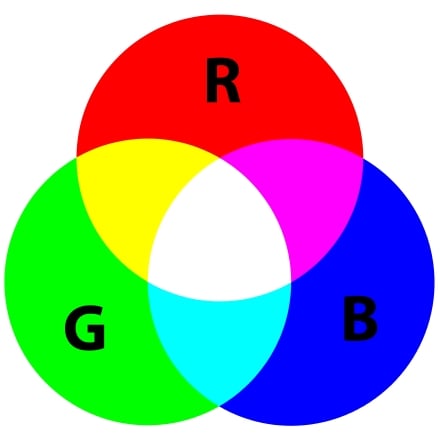
由此可知色碼內的RGB分別就代表了RGB色光的亮度,越接近0顏色就會越暗濁,而越接近F就會越明亮,而說到這裡就必須提一下色光三原色的概念,如下圖所示色光三原色是以RGB三色組成,當三色交疊時就會產生白色:

因此當三個顏色都開到F(#FFFFFF)時會呈現白色,而三色都是0時則會呈現黑色(#000000)。
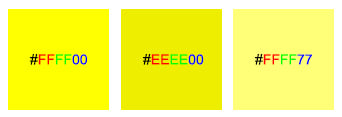
例如我今天想寫黃色,依照三色圖可以看得出來黃色是由紅色及綠色所組成,所以分別把紅色及綠色都開到最大(#FFFF00)則會得到亮黃色,若紅色跟綠色開得比較暗則會得到土黃色(#EEEE00),如果想要得到淡黃色的話除了把紅色跟綠色開到最大外也需要開一些藍色(#FFFF77)→此時藍色開越大黃色就會越淡。

藉由上述所說的,可以知道透過色碼我們總共能組合出16,581,375種色彩(255*255*255),但這麼多的色彩當中有許多色彩透過螢幕或瀏覽器檢視會有色差,所以真正常使用的安全色只有216種,而這些安全色通常是由00, 33, 66, 99, CC 以及 FF所組成,因此可以以這幾個色碼作為檢測的標準,來檢測自己的顏色是否容易有色偏呦!
附註:
當色碼內剛好代表同樣顏色的兩位數都長得一樣時則可簡寫為三個數字,像#000000可簡寫為#000,#FFFF00則可簡寫為#FF0,因此才會看到16進位的色碼有時是六個數有時是三個數。
想要調出自己喜歡的顏色色碼嗎?快動手來玩玩看吧!









Comments (2)
請問為什麼15*15=255不是225
您好
謝謝提醒!已經更正囉! 是每個原色都有256(16×16)種不同的濃度