自訂您的網站在搜尋結果中呈現的樣子

Google 提供了幾個方法,讓我們可以自訂網站在搜尋結果中出現的樣子。
- 在搜尋結果中顯示麵包屑導覽。
- 在搜尋結果中顯示Sitelinks搜尋框。
- 在搜尋結果中顯示網站名稱。
接下來我們將一一為您做介紹。
breadcrumbs 麵包屑
麵包屑是一組連結、可以幫助使用者了解目前所在頁面的位置及網站的結構。
一個網頁可以同時擁有二組以上的麵包屑。例如:
Books › Authors › Stephen King
Books › Fiction › Horror
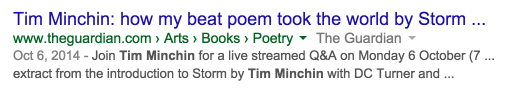
當我們幫麵包屑加上結構化標記後,搜尋結果就會如下圖所示:

底下的範例是一組服飾網站的麵包屑導覽
<a href="http://www.example.com/dresses">Dresses</a> › <a href="http://www.example.com/dresses/real">Real Dresses</a> › <a href="http://www.example.com/dresses/real/green">Real Green Dresses</a>
這組麵包屑導覽在網頁上的呈現如下:
Dresses › Real Dresses › Real Green Dresses
幫麵包屑加上結構化標籤
Microdata
<div id="a" itemscope itemtype="http://data-vocabulary.org/Breadcrumb" itemref="b">
<a href="http://www.example.com/dresses" itemprop="url">
<span itemprop="title">Dresses</span>
</a> ›
</div>
<div id="b" itemscope itemtype="http://data-vocabulary.org/Breadcrumb" itemprop="child" itemref="c">
<a href="http://www.example.com/dresses/real" itemprop="url">
<span itemprop="title">Real Dresses</span>
</a> ›
</div>
<div id="c" itemscope itemtype="http://data-vocabulary.org/Breadcrumb" itemprop="child">
<a href="http://www.example.com/clothes/dresses/real/green" itemprop="url">
<span itemprop="title">Real Green Dresses</span>
</a>
</div>
Microdata 多重麵包屑的用法
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/books" itemprop="url">
<span itemprop="title">Books</span>
</a> ›
<div itemprop="child" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/books/authors" itemprop="url">
<span itemprop="title">Authors</span>
</a> ›
<div itemprop="child" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/books/authors/stephenking" itemprop="url">
<span itemprop="title">Stephen King</span>
</a>
</div>
</div>
</div>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/books" itemprop="url">
<span itemprop="title">Books</span>
</a> ›
<div itemprop="child" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/fiction" itemprop="url">
<span itemprop="title">Fiction</span>
</a> ›
<div itemprop="child" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/books/fiction/horror" itemprop="url">
<span itemprop="title">Horror</span>
</a>
</div>
</div>
</div>
RDFa
<div xmlns:v="http://rdf.data-vocabulary.org/#">
<span typeof="v:Breadcrumb">
<a href="http://www.example.com/dresses" rel="v:url" property="v:title">
Dresses
</a> ›
<span rel="v:child" typeof="v:Breadcrumb">
<a href="http://www.example.com/dresses/real" rel="v:url" property="v:title">
Real Dresses
</a> ›
<span rel="v:child" typeof="v:Breadcrumb">
<a href="http://www.example.com/dresses/real/green" rel="v:url" property="v:title">
Real Green Dresses
</a> ›
</span>
</span>
</div>
RDFa多重麵包屑的用法
<div xmlns:v="http://rdf.data-vocabulary.org/#">
<span typeof="v:Breadcrumb">
<a href="http://www.example.com/books" rel="v:url" property="v:title">
Books
</a> ›
<span rel="v:child" typeof="v:Breadcrumb">
<a href="http://www.example.com/books/authors" rel="v:url" property="v:title">
Authors
</a> ›
<span rel="v:child" typeof="v:Breadcrumb">
<a href="http://www.example.com/books/authors/stephenking" rel="v:url" property="v:title">
Stephen King
</a> ›
</span>
</span>
</span>
</div>
<div xmlns:v="http://rdf.data-vocabulary.org/#">
<span typeof="v:Breadcrumb">
<a href="http://www.example.com/books" rel="v:url" property="v:title">
Books
</a> ›
<span rel="v:child" typeof="v:Breadcrumb">
<a href="http://www.example.com/books/fiction" rel="v:url" property="v:title">
Fiction
</a> ›
<span rel="v:child" typeof="v:Breadcrumb">
<a href="http://www.example.com/books/fiction/horror" rel="v:url" property="v:title">
Horror
</a> ›
</span>
</span>
</span>
</div>
增加一個Sitelinks搜尋框

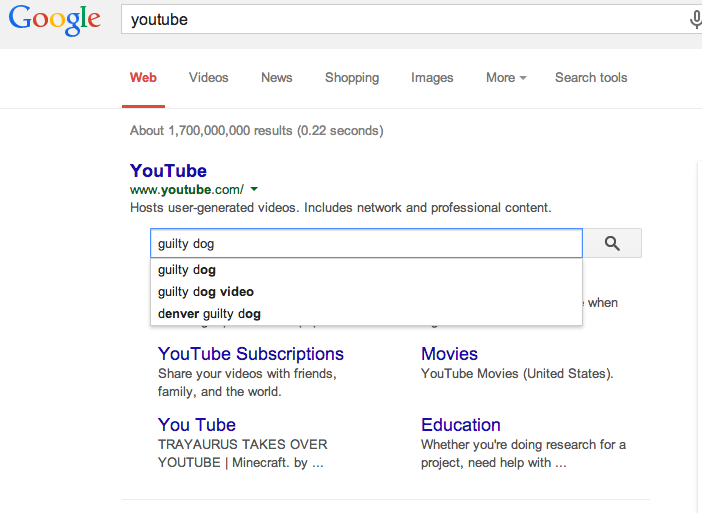
假設使用者想要在Youtube上搜尋guilty dog這個關鍵字,一般的作法是先搜尋Youtube,點進Youtube網站後再搜尋guilty dog。
而Google的Sitelinks 搜尋框簡化了這些步驟。當您搜尋完Youtube之後,您不需要點擊進Youtube的網站、只要直接利用搜尋結果中的Sitelinks search box便可以直接查詢Youtube的網頁。
如何設定搜尋框
1.在網站上安裝一個搜尋引擎(您可以使用google的自訂搜尋)
2. 在網站首頁放上底下的程式碼
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://www.example-petstore.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://query.example-petstore.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
- “url"—與首頁的 canonical URL 相同。
- potentialAction:target—搜尋結果的頁面.
- 必須包含一個由大刮號包起來的變量、這變量代表之後使用者查詢的關鍵字,如: {search_term_string}。代表變量的字串必須跟query-input的required name值相同。
- 必須指向與網站相同的網域。
- 以上面代碼為例:當使用者查詢power時,實際的查詢結果頁面是:https://query.example-petstore.com/search?q=power
- query-input—required name的值必須與 potentialAction:target 大刮號中的變量相同。
為什麼我的搜尋框不會顯示?
搜尋框的作用是方便使用者更快速的搜尋您的網站內容。Google 搜尋引擎會判斷是否需要出現搜尋框。
注意事項
- 首頁必須設定一個canonical URL。
- 確定您的伺服器支援UTF-8編碼。
- 相關的標記只需要放在首頁即可。
- Google建議使用JSON-LD來標記搜尋框。
使用microdata標記的方法:
<div itemscope itemtype="http://schema.org/WebSite">
<meta itemprop="url" content="https://www.example.com/"/>
<form itemprop="potentialAction" itemscope itemtype="http://schema.org/SearchAction">
<meta itemprop="target" content="https://query.example.com/search?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>
如何幫MAGENTO網站設定sitelinks搜尋框
因為MAGENTO網站預設的搜尋結果頁面網址是:http://www.yoursite.com/catalogsearch/result/?q=keywords,因此我們要調整potentialAction:target的值。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://www.example-petstore.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "http://www.yoursite.com/catalogsearch/result/?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
如何禁用您網站的sitelinks搜尋框
如果您不希望在搜尋結果中出現sitelinks搜尋框、只要在<head>加上底下的中繼標籤即可。
<meta name="google" content="nositelinkssearchbox" />
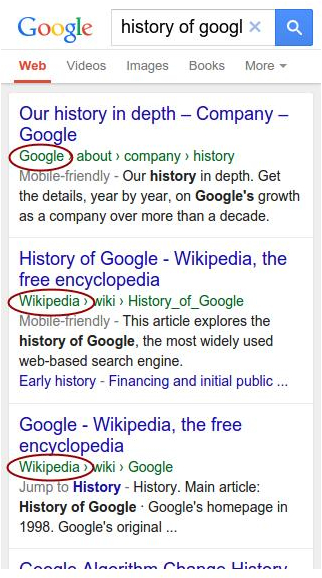
在搜尋結果中顯示網站的名稱:
使用結構化標籤可以向google提交網站在搜尋結果中所顯示的名稱(如下圖)。您也可以提供二個名稱讓搜尋引擎選擇

決定網站名稱:
決定網站名稱時需要注意以下幾點:
- 網站名稱要與城名相似。
- “Google"比"Google, Inc."好,"Astralweb"比"Astralwebinc"好。
- 網站名稱最好是獨一無二的。
- 不要使用容易造成誤解的描述性文字。
添加結構化標記
- 在網站首頁添加 WebSite 標記
- 添加WebSite標記的相關屬性:
- url = 官方網站的網址 (必要屬性)
- name = 網站名稱 (必要屬性)
- alternateName = 網站備用名稱 (非必要屬性)
- 不要使用Robots.txt阻擋搜尋引擎檢索您的網站。
您可以使用JSON-LD或是microdata來指定網站名稱。以下是示範的程式碼
JSON-LD
<script type="application/ld+json">
{ "@context" : "http://schema.org",
"@type" : "WebSite",
"name" : "Your WebSite Name",
"alternateName" : "An alternative name for your WebSite",
"url" : "http://www.your-site.com"
}
</script>
MICRODATA
<head itemscope itemtype="http://schema.org/WebSite">
<title itemprop='name'>Your WebSite Name</title>
<link rel="canonical" href="https://example.com/" itemprop="url">
測試工具
您可以使用Google Structured Data Testing Tool.來測試您的網頁是否設置正確。
當一切都設定好之後,我們就耐心的等著他生效吧。不過Google 也提到他們有可能不採用我們自訂的網站名稱(參考Google說明)。






Comments (8)
我想請問,我要在我的網站增加Sitelinks,實際上我應該怎麼做呢?
是不是只需要把那段script放到我的homepage,再把其中的url跟target改成我自己的url就可以了嗎?HTML都不用變更嗎?
假設我的網址是:http://123.com.tw search的頁面是http://123.com.tw/search.aspx?descript=搜尋內容
所以我只要在hpme page裡面塞入下面內容這樣就行了嗎?
{
…
“url": “http://123.com.tw",
…
“target": “http://123.com.tw/search.aspx?descript={search_term_string}",
…
}
}
另外我還想請問JSON-LD、MICRODATA這兩個又分別是什麼呢??不好意思第一次接觸這區塊,問題有點多
是的、照您說的方式修改就可以了。
microdata 是專為搜尋引擎設計的標記、主要用義是讓搜尋引擎更加了解網頁文字內容的意義。
請參考我們這篇文章:善用SCHEMA 標記,讓搜尋引擎更容易了解你的內容!
Getting started with schema.org using Microdata
謝謝~這篇文章對我十分有幫助,另外請問如果搜尋引擎找到我的Sitelink出現了searchbox,那搜索結果,我在網路上有看到兩種,一種是在google 中列出list,一種是進到網站中的search頁面。這兩種結果的不同,是因為第一種是採用google搜尋引擎,而第二種是用自己站內的搜尋引擎的關係嗎?
另外搜索中的提示字,是google用自己的資料庫去列出資料,還是他會實際比照我網站中的提示字列出來?
假設您target的設定是:http://123.com.tw/search.aspx?descript={search_term_string},那麼之後你的搜尋結果頁面將會是:http://123.com.tw/search.aspx?descript=搜尋關鍵字,所列出來的結果即是您站內搜尋的結果,與google 的site search不同。
請問如果我的搜尋結果網址所帶的參數除了關鍵字以外,另外還有別的參數,那query-input是否需要更改?以及應該如何更改? 還有search_term_string,是google內建的名稱嗎? 還是只要與query-input的required name一致就可以了? 先謝謝您的回覆
如果參數是固定的、試用使用調整target的值就好,search_term_string,不是google內建的名稱,只要與query-input的required name一致就可以了。
謝謝分享,這篇非常有幫助。但還想了解是否有教如何讓網站搜尋結果中出現其他資訊,例如在GOOGLE搜尋貴司網站時,在網站底下會出現「公司資訊、Magento」呢?
您好,您提的這個部份是sitelinks,這個部份是由Google自動產生的、一般是網站內常用的連結、導覽的連結等。我們只能使用webmaster移除sitelinks, 無法自訂sitelinks哦。