Sass的註解功能,讓除錯工作變得更簡單

如果Sass生成的CSS檔案、不如你所預期的,你要怎麼知道是哪邊出問題了呢?Sass有一個註解功能、這個註解功能的預設狀態是開啟的。
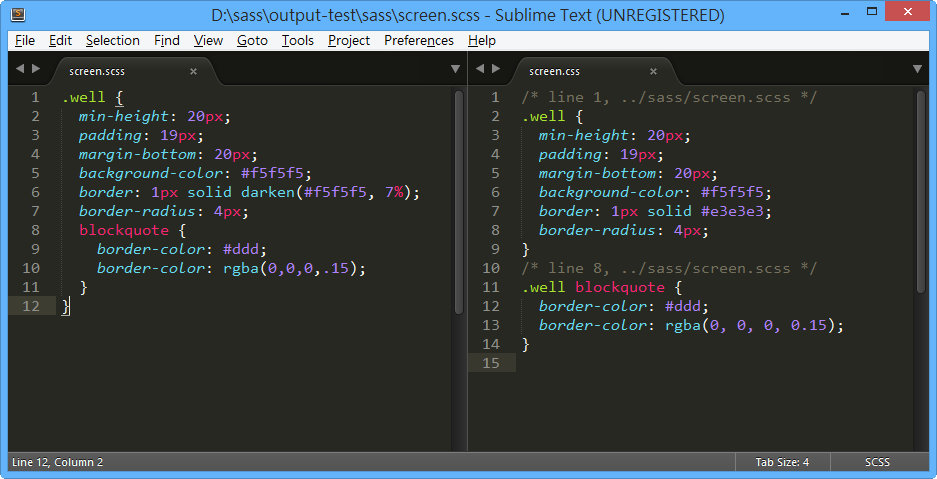
在註解功能開啟的情況下、生成的CSS檔會長得像這樣:
/* line 1, ../sass/screen.scss */
.well {
min-height: 20px;
padding: 19px;
margin-bottom: 20px;
background-color: #f5f5f5;
border: 1px solid #e3e3e3;
border-radius: 4px;
}
註解所提供的訊息包含:程式碼行數及Sass檔案路徑。呈現的方式如:/* 行數, Sass檔案路徑*/。
依上面第一行註解中所提供的訊息,我們可以得到 .well 這個樣式的設定、寫在sass 資料夾裡screen.scss這個檔案的第一行。

如何關閉Sass的註解功能
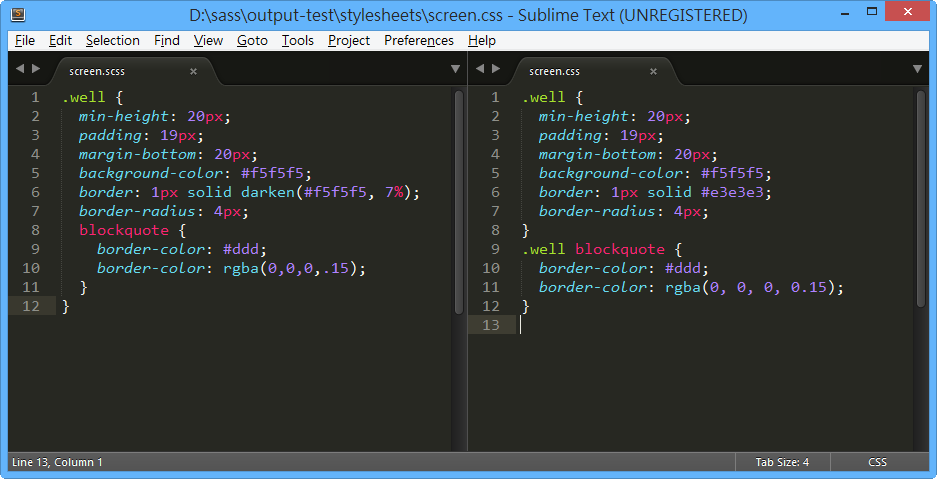
Sass的註解功能在開發階段相當好用、但是當網站要上線之前、我們應該要關閉這個功能,以減少檔案大小。如果想要關閉他、只要在專案的設定檔加上底下這一行文字就可以了。
line_comments = false

圖例:關閉註解功能
相反地、如果要開啟註解功能,只要將剛剛寫的設定註解掉:
#line_comments = false
或是將false改成true就可以了
line_comments = true







我要留言