Magento自訂欄位內資料顯示的方式與搜尋

上一章中我們講到如何自訂自己的後台欄位,但是有時顯示出來的資料並不是我們需要的,例如圖片路徑。這一章將講述如何改變欄位顯示的方式與搜尋。
Magento後台欄位顯示的方式-以圖片顯示
路徑:app\code\local\Mage\Adminhtml\Block\Catalog\Product\Grid.php
請在我們上一次新增的 →(回顧:如何在Magento後台列表頁「自訂欄位」)
<?php
$this->addColumn('small_image',array(
....
'renderer' => 'Mage_Adminhtml_Block_Catalog_Renderer_Product_Image', //新增
.....
));
我們可以用這個,把我們出來的值再一次的修改,讓它符合我們的需求。

新增 app\code\local\Mage\Adminhtml\Block\Catalog\Renderer\Product\Image.php,注意大小寫
<?php
class Mage_Adminhtml_Block_Catalog_Renderer_Product_Image extends Mage_Adminhtml_Block_Widget_Grid_Column_Renderer_Abstract
{
public function render(Varien_Object $row) {
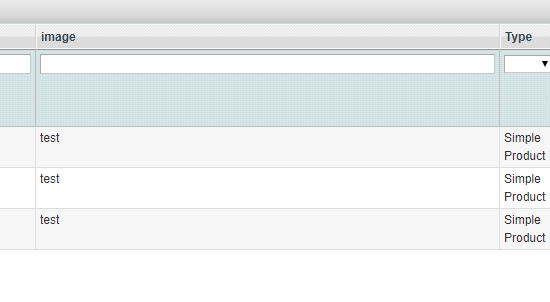
return 'test';
}
}
然後重整我們的產品頁,你可以看到裡面的直到被改為 test了。

接下來改變 function render ,讓它以圖片輸出
<?php
class Mage_Adminhtml_Block_Catalog_Renderer_Product_Image extends Mage_Adminhtml_Block_Widget_Grid_Column_Renderer_Abstract
{
public function render(Varien_Object $row) {
if($row->getSmallImage() != '' && $row->getSmallImage() != "no_selection"){
return "<img src='".Mage::helper('catalog/image')->init($row,'small_image')->keepFrame(true)->resize(100,100)."' >";
}else{
return 'no_selection';
}
return $row->getSmallImage();
}
}
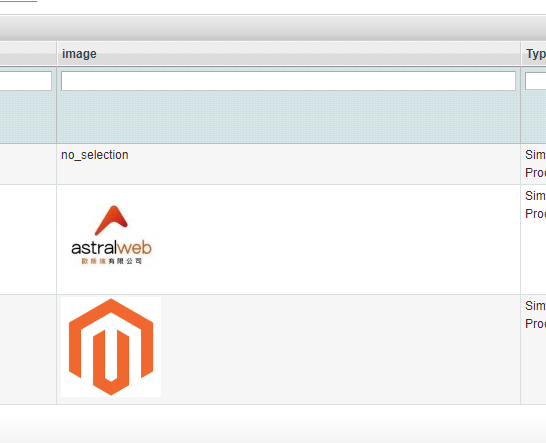
保存修改,你就會看到產品的以圖片顯示

Magento後台欄位自訂搜尋
接下來是如何自訂搜尋,從上圖你可以看到標題image的下面有一個輸入框,我們可以在那邊填入要搜尋的值,但是假設我們今天只想搜尋檔名,而不是整條路徑就必須自訂搜尋得方式。
路徑:app\code\local\Mage\Adminhtml\Block\Catalog\Product\Grid.php
新增設定
$this->addColumn('small_image',array(
....
'filter_condition_callback' => array($this, '_callbackImageFilter'), //新增
.....
));
在同檔案新增 function
protected function _callbackImageFilter($collection, $column){
if (!$value = $column->getFilter()->getValue()) {
return null;
}
// 我們有使用到 MySQL函數,所以使用 addExpressionAttributeToSelect ,另外如非EAV欄位,請替換為 addExpressionFieldToSelect。
$collection->addExpressionAttributeToSelect(
'file_name',
"substring_index({{small_image}},'/',-1)",
'small_image'
);
$collection->addFieldToFilter('file_name', array('like'=>'%'.$column->getFilter()->getValue().'%'));
}
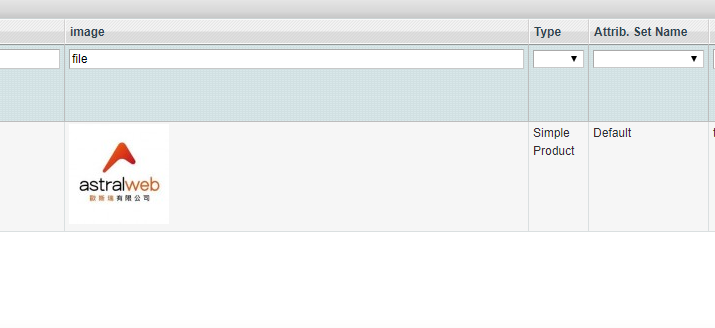
這樣就可以搜尋檔名了,而不是搜尋整個欄位。

本文講述如和在Mangento透過自訂自己的欄位顯示與搜尋方式,讓你提升後台使用者體驗。如果有您有更多疑問可以詢問我們,未來會撰寫更多電商網站相關文章,歡迎在下方留言給我們,也別忘了訂閱我們的電子報,以及追蹤我們的Facebook粉絲專頁唷!
更多Magento相關文章請看: Magento教學導覽







我要留言