Magento 2 客製化email模板

在某些情況中,我們需要寄出信件,但又希望客戶可以自由的編輯它,這時候就可以跟著我們一起寫出自己的模板吧!
首先先建立etc/adminhtml/system.xml
<?xml version="1.0″?>
<!–
/**
* Copyright © Magefan ([email protected]). All rights reserved.
* See LICENSE.txt for license details (http://opensource.org/licenses/osl-3.0.php).
*
* Glory to Ukraine! Glory to the heroes!
*/
–>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Config:etc/system_file.xsd">
<system>
<tab id="your_extensions" translate="label" sortOrder="110″>
<label>Your Extensions</label>
</tab>
<section id="sharebyemail" translate="label" type="text" sortOrder="2″ showInDefault="1″ showInWebsite="1″ showInStore="1″>
<label>Email to a Friend</label>
<tab>magefan</tab>
<resource>Magefan_Blog::config_blog</resource>
<group id="email" translate="label" type="text" sortOrder="1″ showInDefault="1″ showInWebsite="1″ showInStore="1″>
<label>Email Templates</label>
<field id="template" translate="label comment" type="select" sortOrder="2″ showInDefault="1″ showInWebsite="1″ showInStore="1″ canRestore="1″>
<label>Select Email Template</label>
<comment>Email template chosen based on theme fallback when “Default" option is selected.</comment>
<source_model>Magento\Config\Model\Config\Source\Email\Template</source_model>
</field>
</group>
</section>
</system>
</config>
建立etc/email_templates.xml
<?xml version="1.0″?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Email:etc/email_templates.xsd">
<template id="sharebyemail_email_template" label="Share Email Friend" file="email_friend_template.html" type="html" module="Vendor_Module" area="frontend"/>
</config>
特別注意這邊 template id 在system.xml中 要照著 section > group > field 這個順序打,在預設的情況下才會吃到這隻template!
建立 view/frontend/email/email_friend_template.html
{{template config_path="design/email/header_template"}}
<p class="greeting">{{trans “%name," name=$name}}</p>
<p>{{trans “%sender_name wants to share this to you:" sender_name=$sender_name}} </p>
{{depend message}}
<table class="message-info">
<tr>
<td>
<h3>{{trans “Message from %sender_name:" sender_name=$sender_name}}</h3>
{{var message|raw}}
</td>
</tr>
</table>
<br />
{{/depend}}
{{template config_path="design/email/footer_template"}}
以上檔案設定完之後跑一下
bin/magento setup:di:compile
bin/magento cache:flush

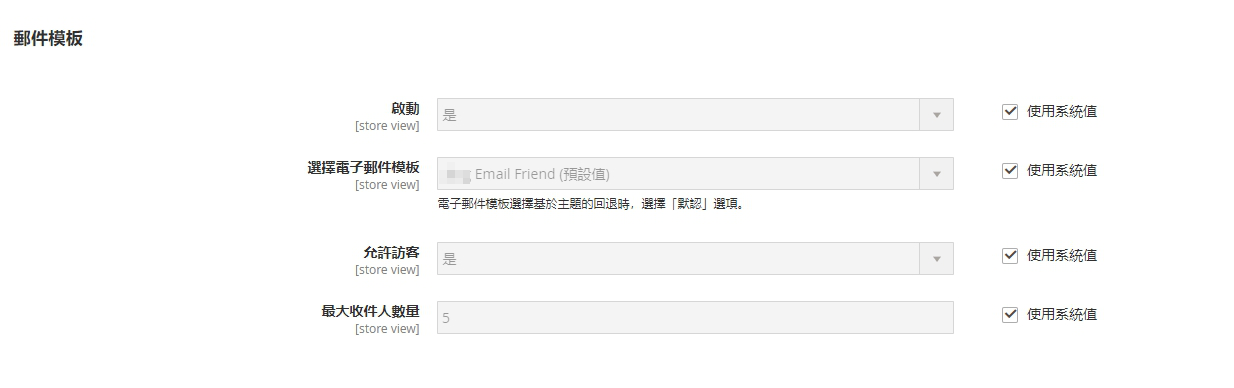
從後台到我們定義的位置後會看到我們自己設定的電子郵件模板成為預設模板,圖片中還有其他設定,這些設定可以參考 vendor/magento/module-sales/etc/adminhtml/system.xml:124 或是 vendor/magento/module-send-friend/etc/adminhtml/system.xml
以上是本次為大家介紹的文章資訊分享,您想知道什麼?或需要什麼相關服務?歡迎您在下方留言給我們。
或是追蹤我們的粉絲專頁,就不會錯過最新文章囉!






我要留言