HTML5.2 的到來 – 迎接新的功能

2017年12月14日,W3C(World Wide Web Consortium)發布 HTML 5.2 正式標準版,取代 HTML 5.1 成為官方推薦版本。HTML5.2 是對 HTML5 規範的第二次重大修訂,它遵循了 2014年 W3C 所承諾的大致每年公布一次版本修訂。本次更動中包括大量的清理和錯誤修復、主要的安全更新、其他委員會的進展整合以及其他用以保持規範以符合最新網路廣泛使用方式之更新。
下面將部分主要的更新做簡要的介绍,全部的更新可以直接閱讀 W3C 上的英文版。
新增原生的 <dialog> 標籤
在 HTML5.2 之前,對話框在網頁上已經非常流行,但因為未统一標準化,每個瀏覽器的實現或多或少都存在著差異性。另一方面,執行一個支持無障礙化的對話框是有難度的,實際上,現在網路上使用的大多數對話框對於視覺障礙人士來說大多難以使用。而 HTML5.2 引入 <dialog> 標籤的目標就是要改變此一現狀!
如何使用 <dialog> 標籤
基本的彈窗對話框標記
<dialog open> Hello This is a new Dialog Tag! </dialog>
Open 屬性:使對話框默認打開,若未使用,除非利用 JavaSript ,整個對話框將隱藏。
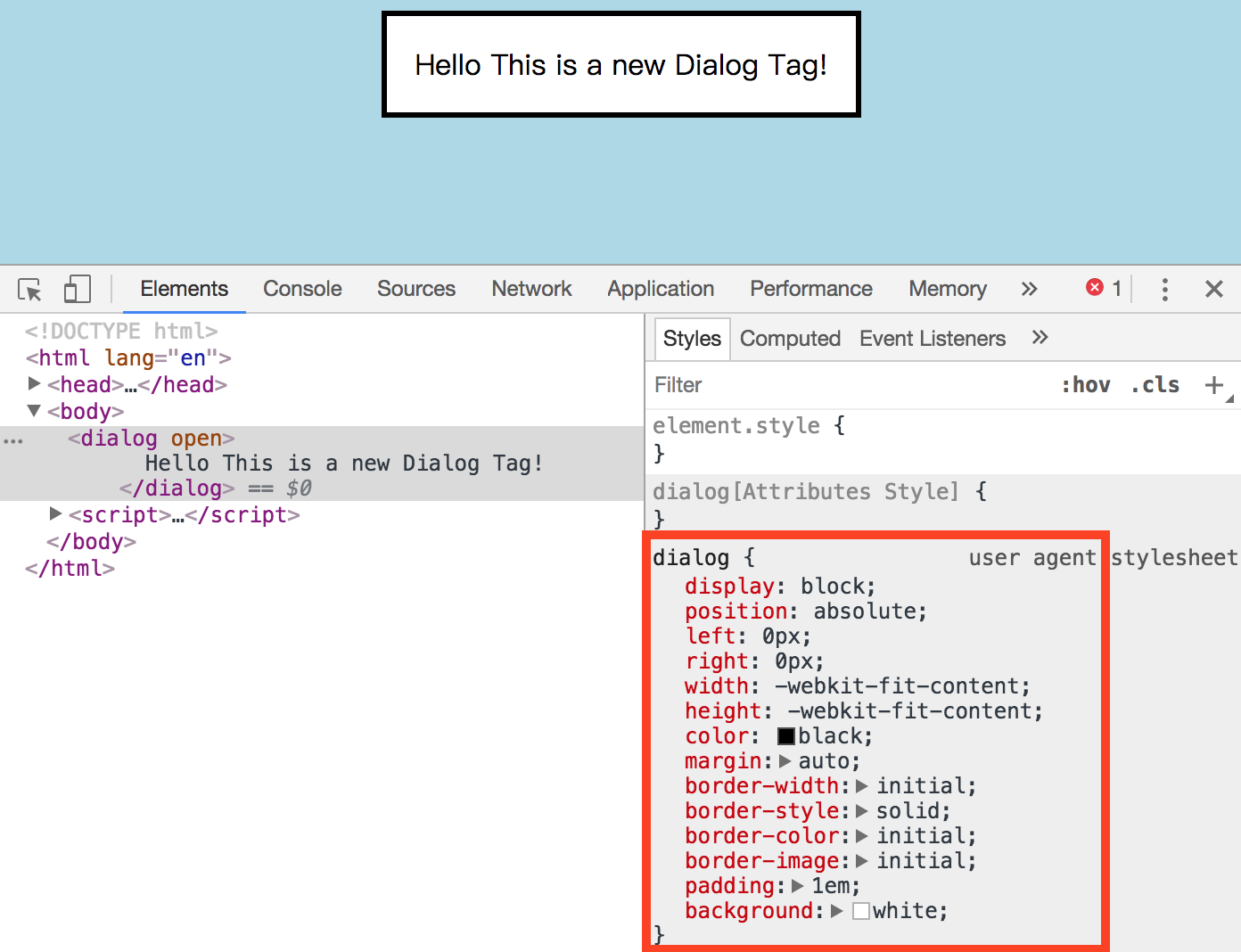
在添加樣式之前,對話框渲染如下圖所示:

由圖中可知它在頁面中採絕對定位,因此對話框會出現在其他內容前面,並且水平居中。默認情況下,和內容等寬。
使用 JavaScript 基本操作
JavaScript 有幾個方法和屬性可以方便地處理 <dialog> 標籤。最需要的兩個方法是 showModal() 和 close() 。
const modal = document.querySelector('dialog');
// 使對話框出現(添加 `open` 屬性)
modal.showModal();
// 隱藏對話框(移除 `open` 屬性)
modal.close();
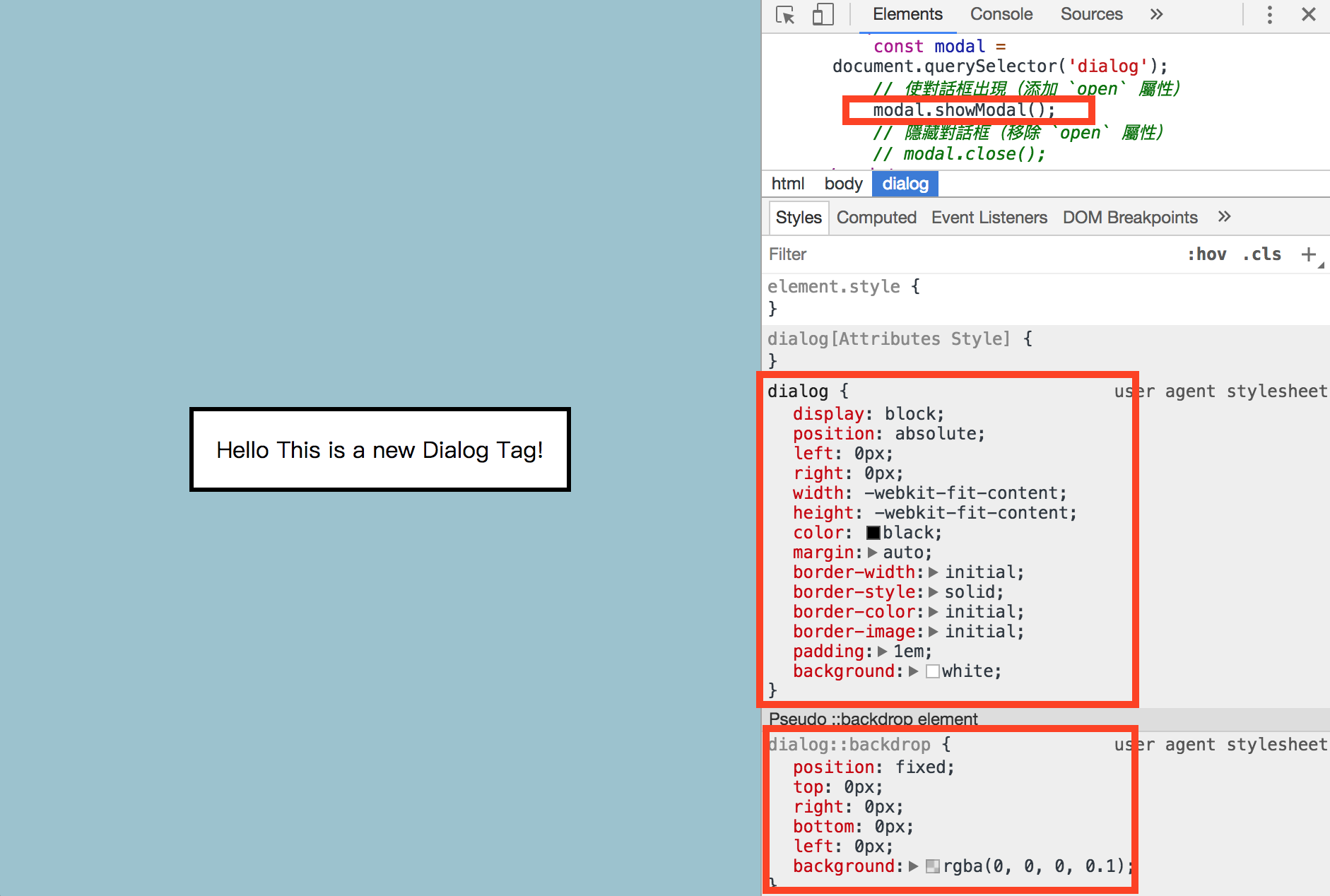
showModal():使用此方法時和 open 屬性不能同時並存,以showModal() 打開對話框時,會出現與 open 不同的效果。

最大的不同在於頁面會添加一層背景( background: rgba(0, 0, 0, 0.1) ),阻止用户與對話框之外的內容交互。位置的呈現也是採絕對定位,除了水平置中,垂直也相對置中。按 Esc 鍵則會關閉對話框!
close():也可以提供一個關閉按鈕來觸發 close()!
show():也會讓對話框出現,但不會伴隨背景層。用户仍可以和對話框之外的可見的元素進行交互。
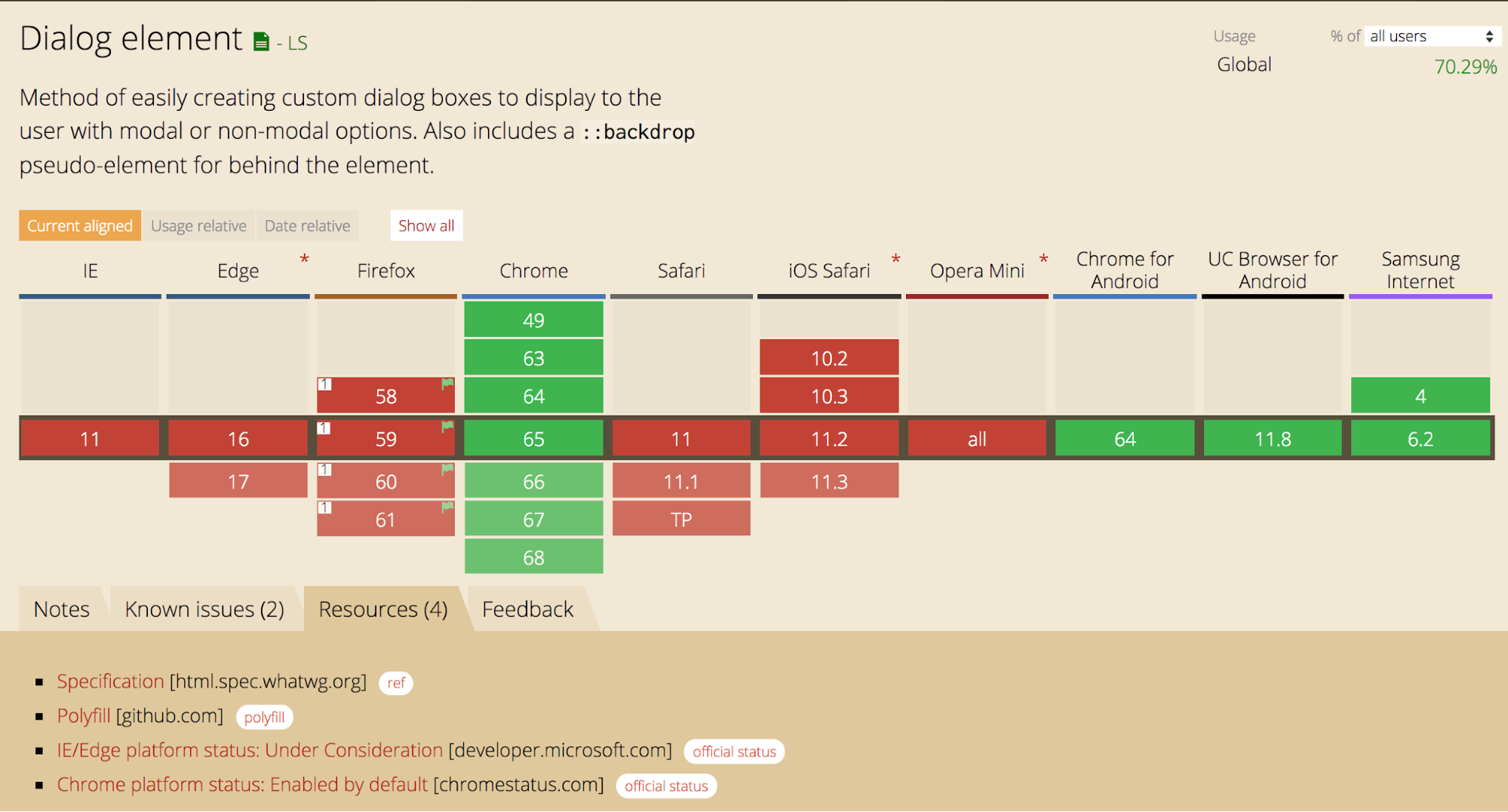
支持

目前,只有 Chrome 支持 <dialog> , Firefox 需要在 about:config 裡允許 dom.dialog_element.enabled 才能正常使用。
那在下一篇我們將會介紹其他重要的 HTML5.2 更新!
延伸閱讀:






我要留言