SASS的二種註解方式 /* */ 與 //
SASS的註解方式有二種:多行註解及單行註解
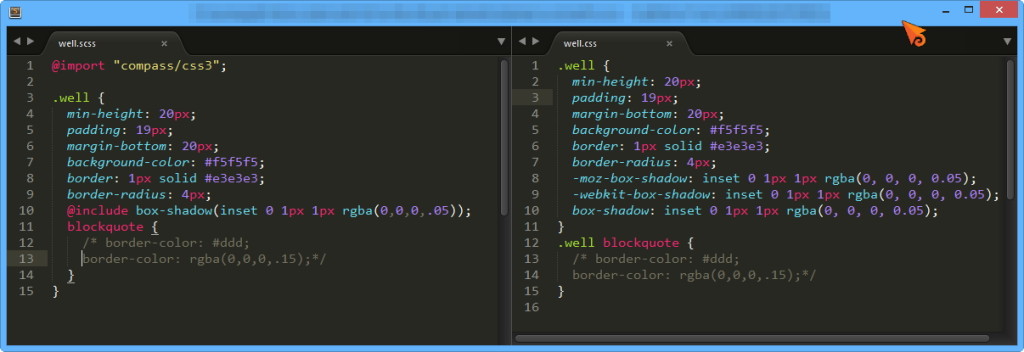
多行註解
使用多行註解時,註解起來的訊息會在一併輸出在CSS上

SASS
@import "compass/css3";
.well {
min-height: 20px;
padding: 19px;
margin-bottom: 20px;
background-color: #f5f5f5;
border: 1px solid #e3e3e3;
border-radius: 4px;
@include box-shadow(inset 0 1px 1px rgba(0,0,0,.05));
blockquote {
/*border-color: #ddd;
border-color: rgba(0,0,0,.15);*/
}
}
CSS
.well {
min-height: 20px;
padding: 19px;
margin-bottom: 20px;
background-color: #f5f5f5;
border: 1px solid #e3e3e3;
border-radius: 4px;
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
}
.well blockquote {
/*border-color: #ddd;
border-color: rgba(0,0,0,.15);*/
}
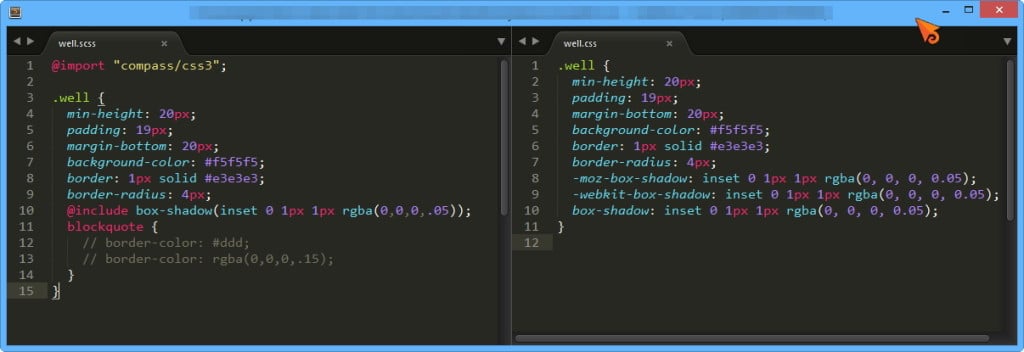
單行註解
使用單行註解的方式所註解起來的訊息則不會輸出在CSS上

SASS
@import "compass/css3";
.well {
min-height: 20px;
padding: 19px;
margin-bottom: 20px;
background-color: #f5f5f5;
border: 1px solid #e3e3e3;
border-radius: 4px;
@include box-shadow(inset 0 1px 1px rgba(0,0,0,.05));
blockquote {
// border-color: #ddd;
// border-color: rgba(0,0,0,.15);
}
}
CSS
.well {
min-height: 20px;
padding: 19px;
margin-bottom: 20px;
background-color: #f5f5f5;
border: 1px solid #e3e3e3;
border-radius: 4px;
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
}








我要留言