優化你的Magento社群分享功能

在社群網站火紅的現今,社群分享功能已經與電子商務密不可分,所以我們也常在Magento中安裝社群分享的功能,但是該如何準確的控制分享至社群網站的功能呢?本篇就要教導大家如何簡單的控制我們社群分享的內容。
在 Magento1.9.1 版本中的rwd主題包中已經內建有簡單的社群分享功能,我們將以此為範例,為各位展示此次教學範例。
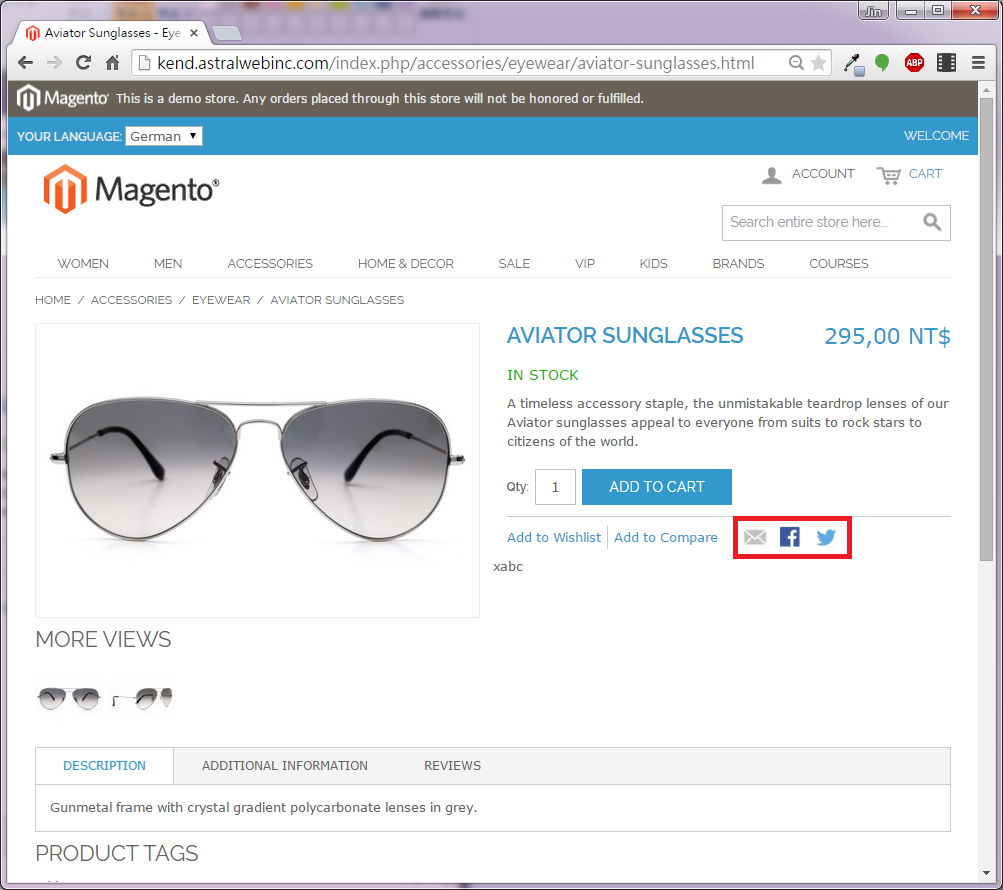
下圖為1.9.1 預設rwd主題包的產品頁面,紅色框起的部分是該主題包的預設分享功能。
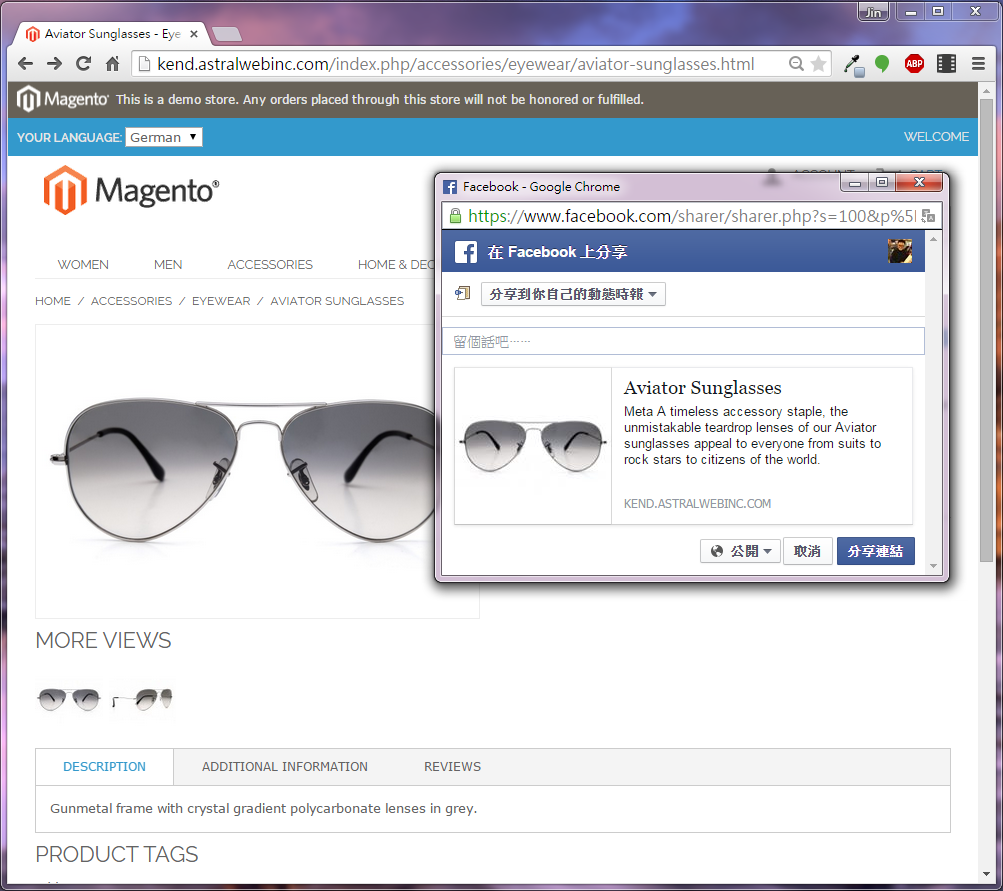
點下Facebook圖示後就會到分享的頁面
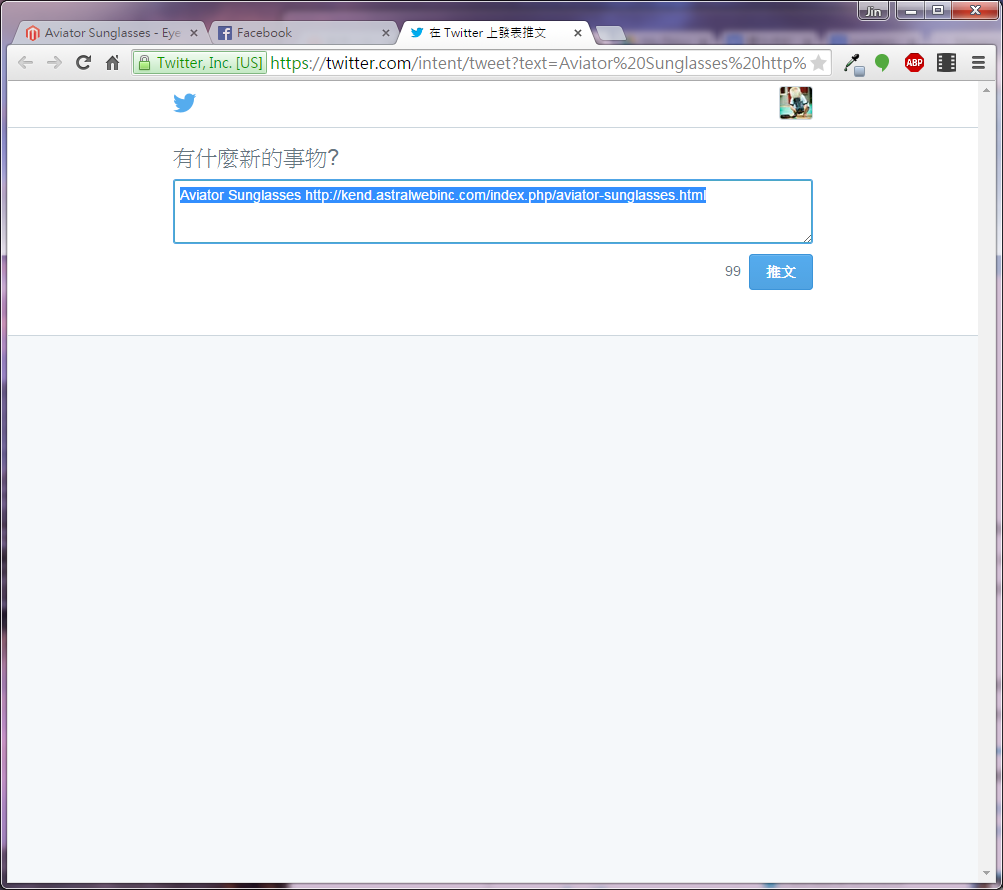
之後點擊Twitter的分享功能
這些結果都只是沒有指定資料抓取後的結果,還有更多的改善空間。
再看完了預設的分享功能之後,接下來開始我們的優化作業。
優化作業
Facebook針對社群分享內容有發布 Open Graph protocol ,Twitter 對社群分享也有提供相對應的twitter card的標籤,利用社群網站所發布的標準文建,讓我們可以容易的為網頁增加社群分享的標籤。
本次的優化也將原本的社群分享截取產品的Description,更換成Meta Description.
1. 先在產品的佈局中增加社群分享標籤的版塊
路徑: /app/design/frontend/界面/佈景主題/layout/page/html/catalog.xml
將這下列程式碼加入至產品的head中
<block type="catalog/product_view" name="socail_meta_tags" template="catalog/product/view/social_meta_tags.phtml" />
位置在
<catalog_product_view translate="label">
….
<reference name="head">
….
<block type="catalog/product_view" name="socail_meta_tags" template="catalog/product/view/social_meta_tags.phtml" />
</block>
</reference>
</catalog_product_view>
接著建立phtml檔案
路徑: /app/design/frontend/界面/佈景主題/template/catalog/product/view/social_meta_tags.phtml
將下列程式碼複製到檔案中
<?php
$currentURL = Mage::helper('core/url')->getCurrentUrl();
$product = $this->getProduct();
$imgURL = $this->helper('catalog/image')->init($product, 'image')->resize(200);
$siteName = Mage::getStoreConfig('general/store_information/name');
?>
<!-- Twitter Card data -->
<meta name="twitter:card" content="product">
<meta name="twitter:title" content="<?php echo $product->getName(); ?>">
<meta name="twitter:description" content="<?php echo $product->getMetaDescription(); ?>">
<meta name="twitter:image" content="<?php echo $imgURL; ?>">
<!-- Open Graph data -->
<meta property="og:url" content="<?php echo $currentURL; ?>"/>
<meta property="og:image" content="<?php echo $imgURL; ?>">
<meta property="og:title" content="<?php echo $product->getName(); ?>"/>
<meta property="og:type" content="product"/>
<meta property="og:site_name" content="<?php echo $siteName; ?>"/>
<meta property="og:description" content="<?php echo $product->getMetaDescription(); ?>"/>
接著到產品的分享模版底下,將開啟方式從開新分頁改成開出小視窗
路徑:/app/design/frontend/界面/佈景主題/template/catalog/product/view/sharing.phtml
將下列程式碼 Line 40 ~ Line 48
<li>
<?php $_u = 'p[url]=' . $_productUrl . '&p[images][0]=' . $_productImageUrl . '&p[title]=' . $_productName . '&p[summary]=' . urlencode(trim($_helper->productAttribute($_product, nl2br($_product->getShortDescription()), 'short_description'))); ?>
<a href="<?php echo 'http://www.facebook.com/sharer.php?s=100&' . $_u; ?>" target="_blank" title="<?php echo $this->__('Share on Facebook') ?>" class="link-facebook">
<?php echo $this->__('Share Facebook') ?>
</a>
</li>
<li>
<a href="<?php echo 'http://twitter.com/home?status=' . $_productName . '+' . $_productUrl; ?>" target="_blank" title="<?php echo $this->__('Share on Twitter') ?>" class="link-twitter"><?php echo $this->__('Share on Twitter') ?></a>
</li>
更改成
<li>
<a href="#" target="_blank" title="<?php echo $this->__('Share on Facebook') ?>" class="link-facebook" onclick="javascript:void window.open('<?php echo 'http://www.facebook.com/sharer.php?s=100&p[url]=' . $_productUrl; ?>',' ','width=500,height=450,toolbar=0,menubar=0,location=0,status=0,scrollbars=0,resizable=0,left=0,top=0'); return false;">
<?php echo $this->__('Share Facebook') ?></a>
</li>
<li>
<a href="<?php echo 'http://twitter.com/home?status=' . $_productName . '+' . $_productUrl; ?>" target="_blank" title="<?php echo $this->__('Share on Twitter') ?>" onclick="javascript:void window.open('<?php echo 'http://twitter.com/home?status=' . $_productName . '+' . $_productUrl; ?>',' ','width=500,height=450,toolbar=0,menubar=0,location=0,status=0,scrollbars=0,resizable=0,left=0,top=0'); ga('send', 'event', 'Link', 'Click', 'AVLT-product - click to share'); return false;" class="link-twitter">
<?php echo $this->__('Share on Twitter') ?>
</a>
</li>
接著到前台驗收改變得成果
點擊產品頁面Facebook分享,就會發現Facebook分享有了新的變化囉

如果沒有得到變化的話,可以利用 Facebook Debug 來測試以及刷新資料.
這是本次的教學,謝謝大家的收看,有任何問題歡迎聯絡我們
更多Magento相關文章請看: Magento教學導覽









我要留言