【網頁設計輔助工具Zeplin】使用Photoshop發布與Assets應用

今天 Astral Web 要與大家分享將設計稿使用 Photoshop 發布至 Zeplin 與 Assets 的應用,一起來看看如何製作吧!
※本教學需先對 Photoshop 操作有基本認識
- 先到Zeplin官網加入會員
https://zeplin.io/

- 接著下載、安裝桌面版App並登入
https://support.zeplin.io/quick-start/downloading-mac-and-windows-apps

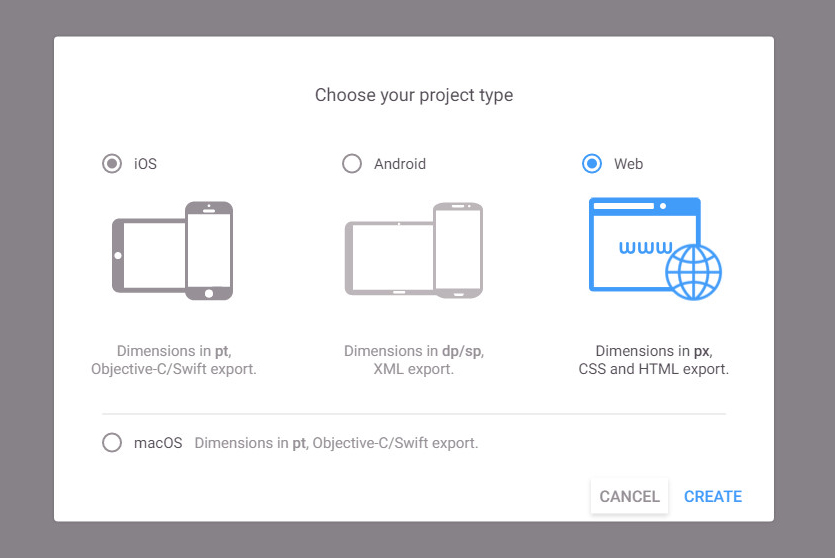
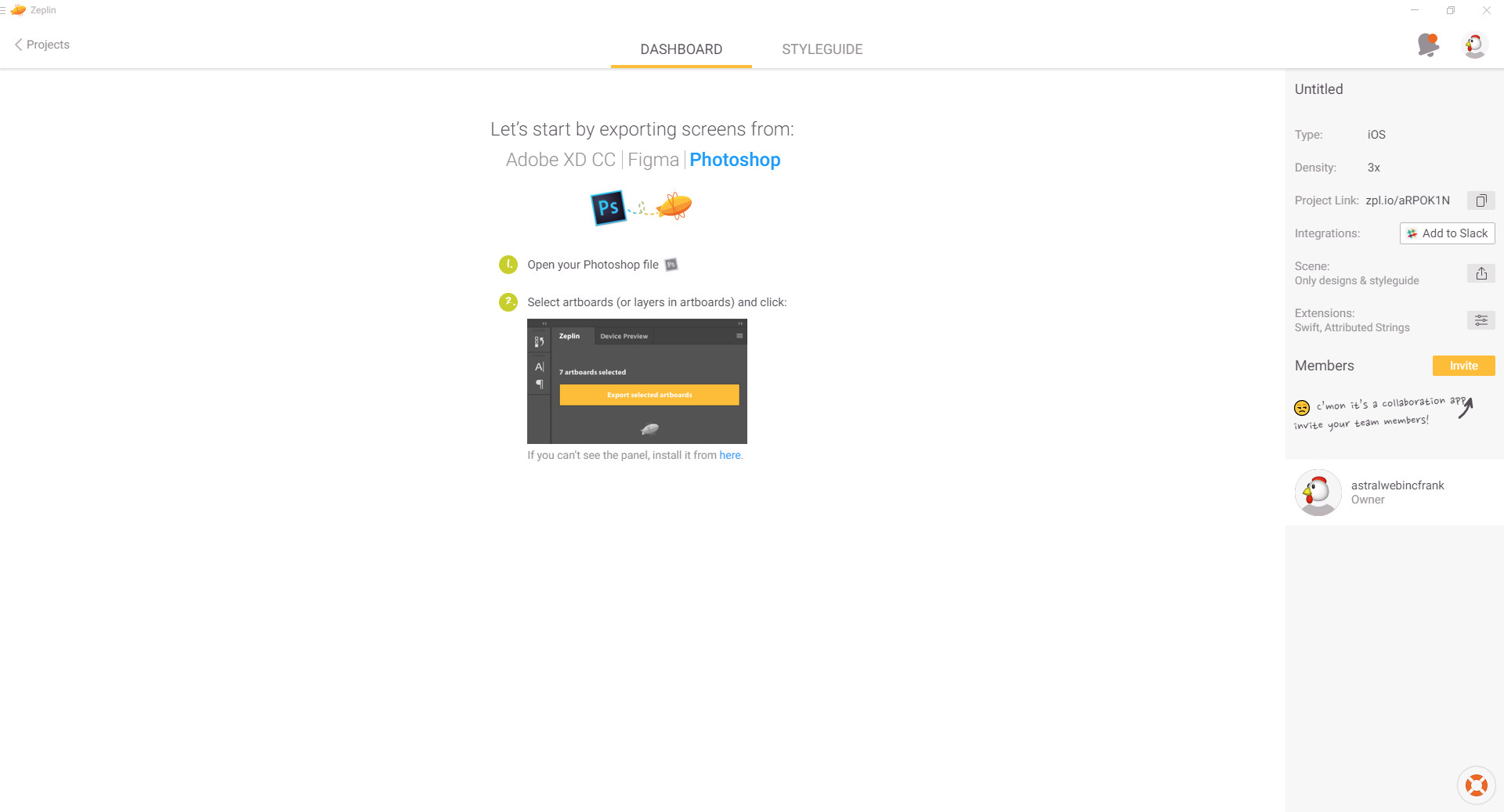
- 在 Zeplin 介面中點擊 Create 來創建一個專案資料夾,並選擇需要的格式



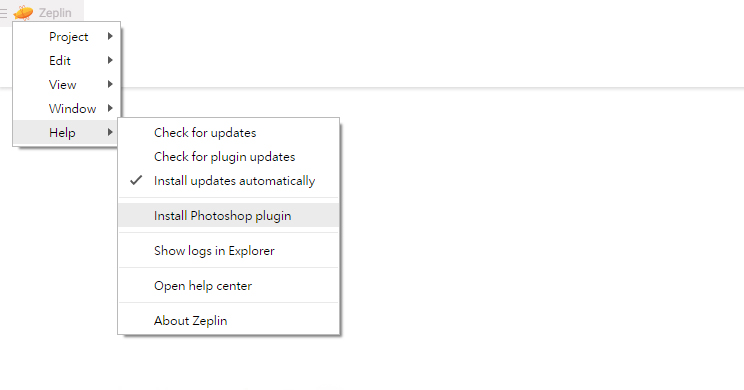
- 接著點選主選單 > Help > Install Photoshop plugin
安裝 Zeplin 套件至 Photoshop

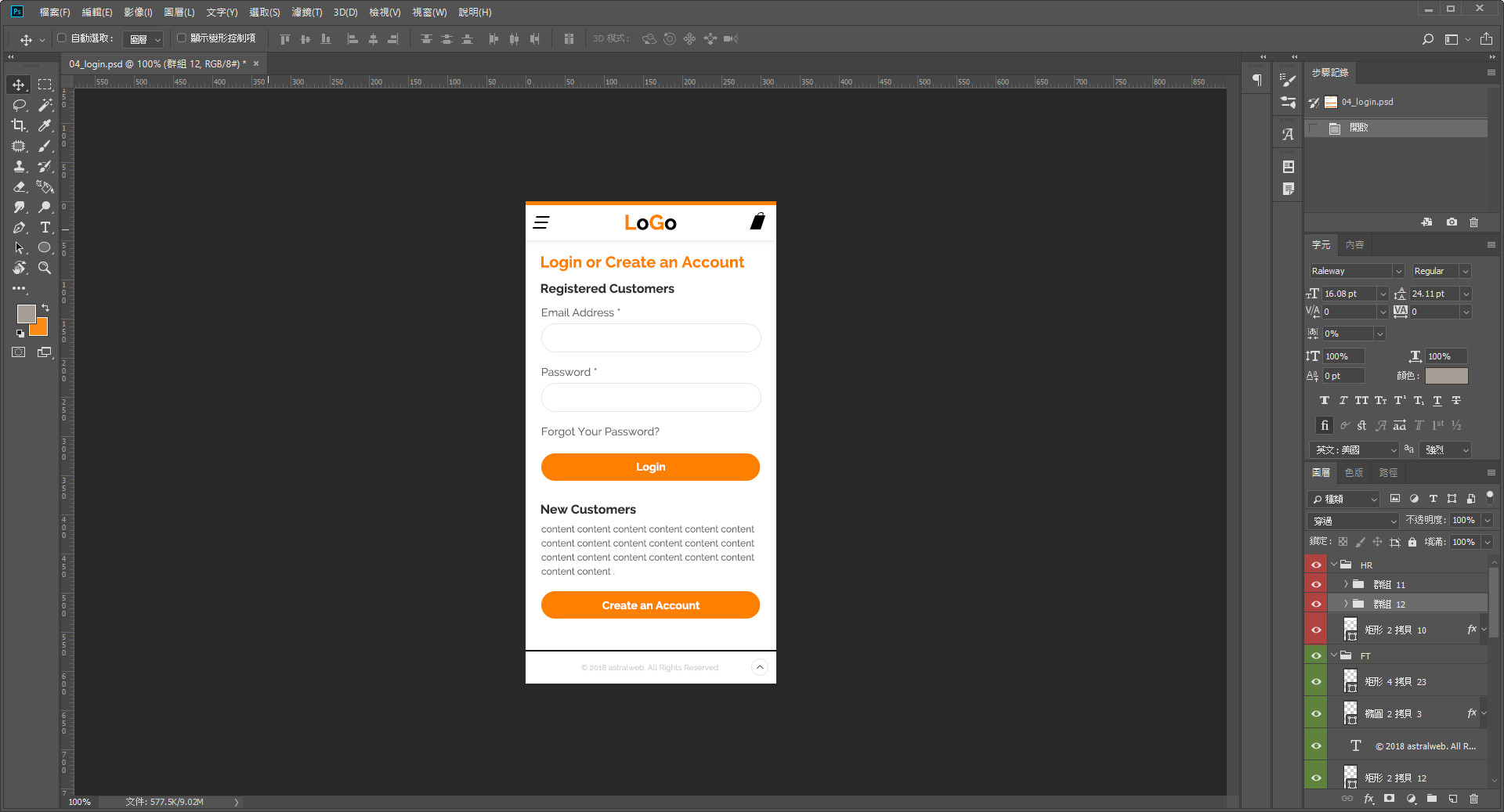
- 我們到 Photoshop 中開啟設計稿

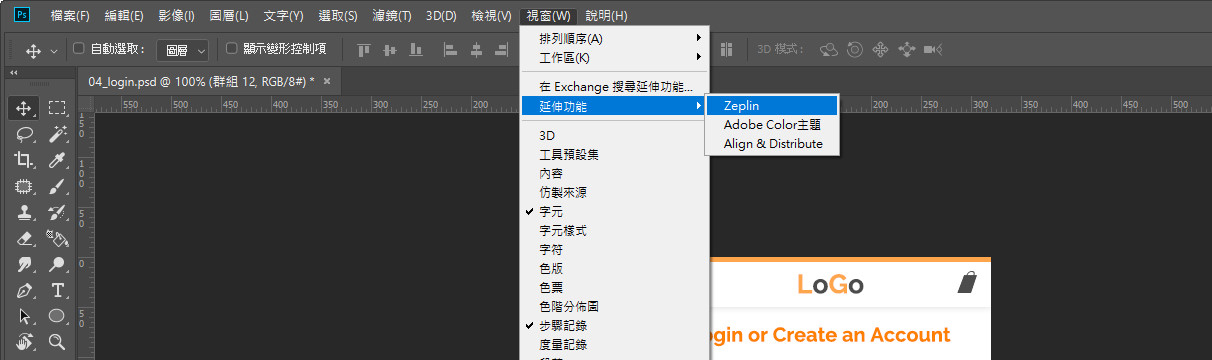
- 選擇 視窗 > 延伸功能 > Zeplin

- 如果你所製作的方式不是使用工作區域的話,就不能直接發布至 Zeplin

- 因此我們使用工作區域工具

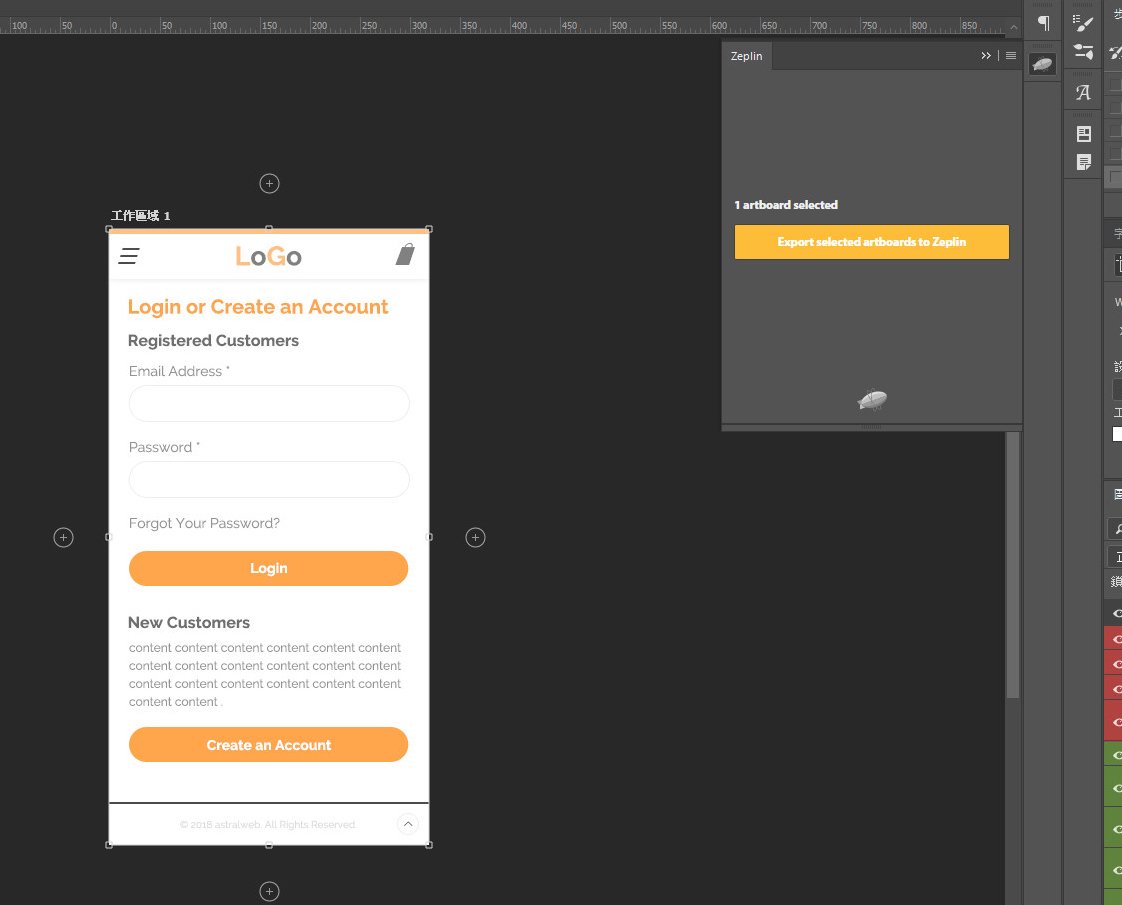
- 繪製好範圍後,選擇工作區域圖層,Zeplin 視窗就會出現可發佈的選項

- 發佈的頁面名稱會根據你工作區域的名稱來命名

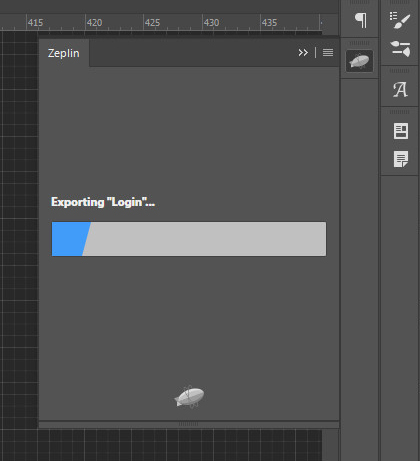
- 點擊 Export selected artboards to Zeplin
將工作區域發布至Zeplin

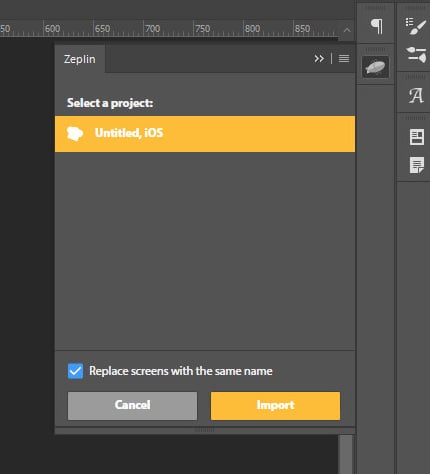
- 選擇剛剛建立好的專案資料夾,並點擊 Import

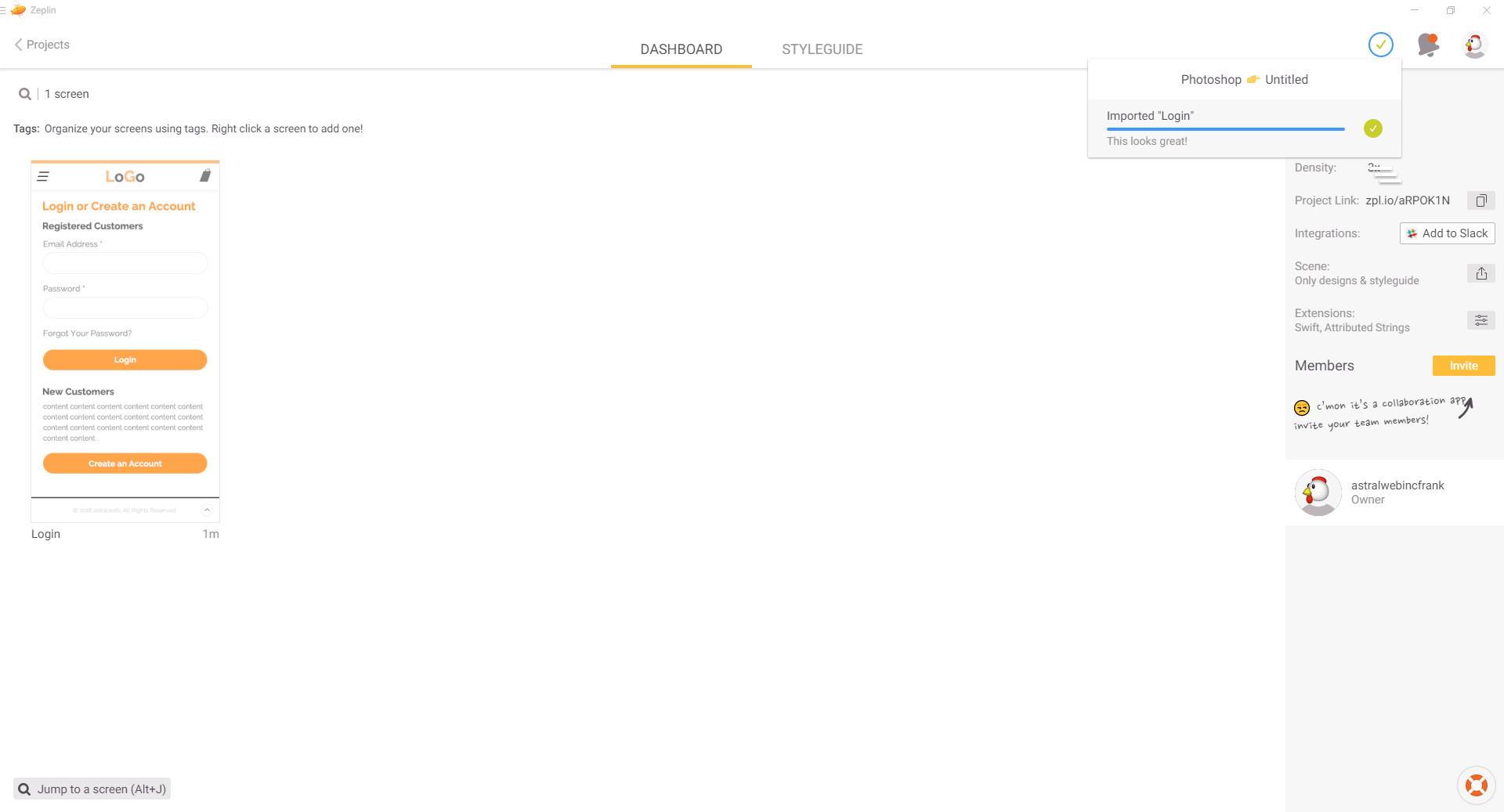
- 這樣就上傳成功囉

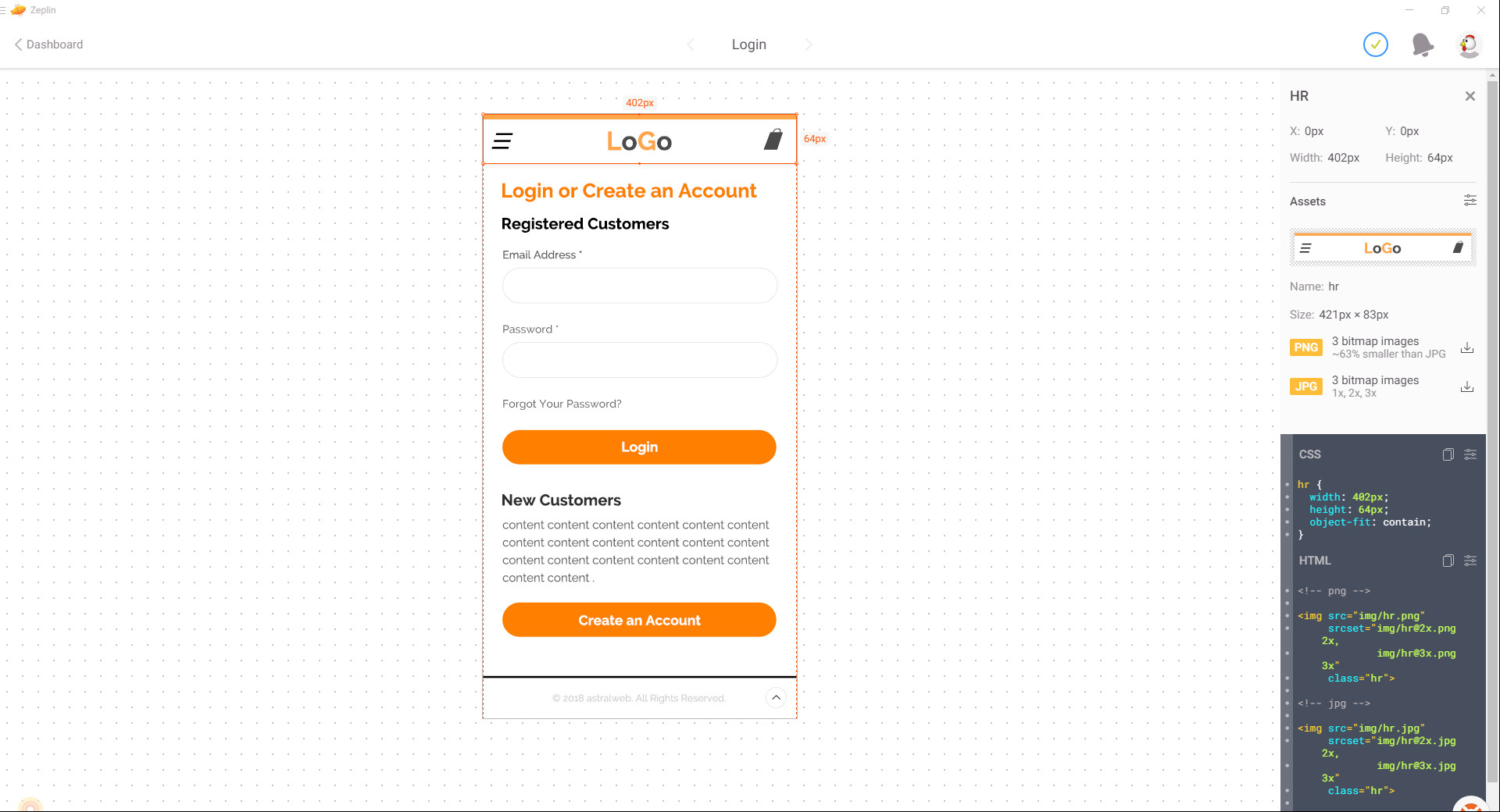
- 如果我們要將某個區塊讓夥伴能在 Zeplin 中下載
就能使用 Zeplin 的 Assets 功能

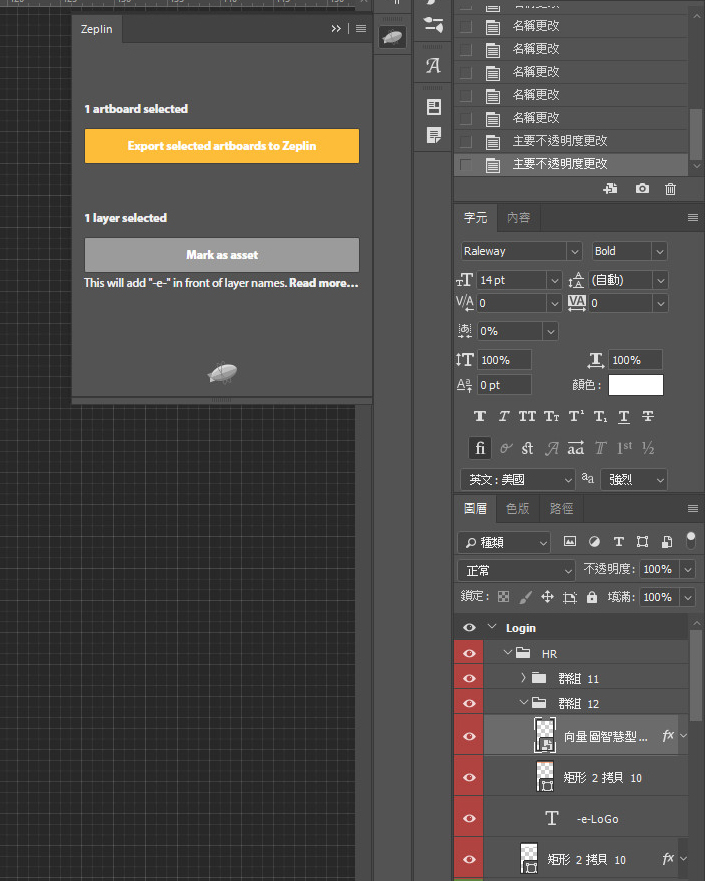
- 首先在 Photoshop 圖層中點選我們要的物件

- 在 Zeplin 中會出現 Mark as asset 選項

- 點擊後,圖層的名稱產生變化代表已經做好分割

- 接著將工作區域再次發布到 Zeplin

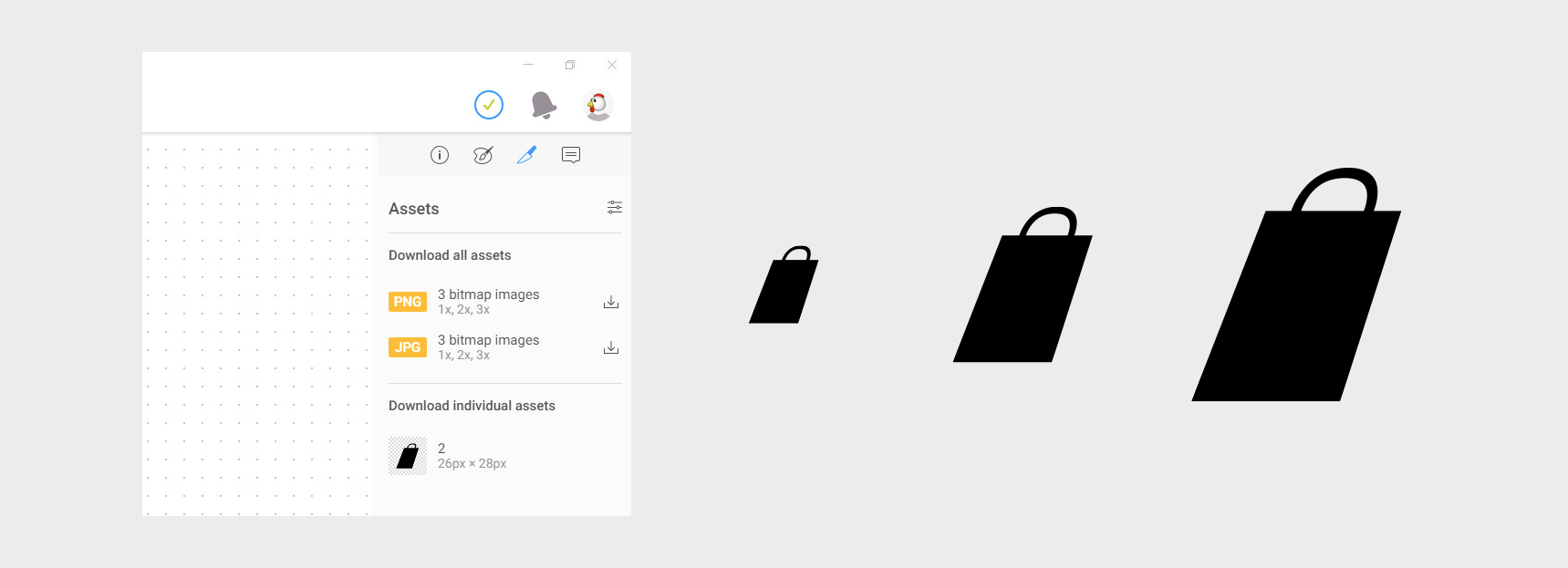
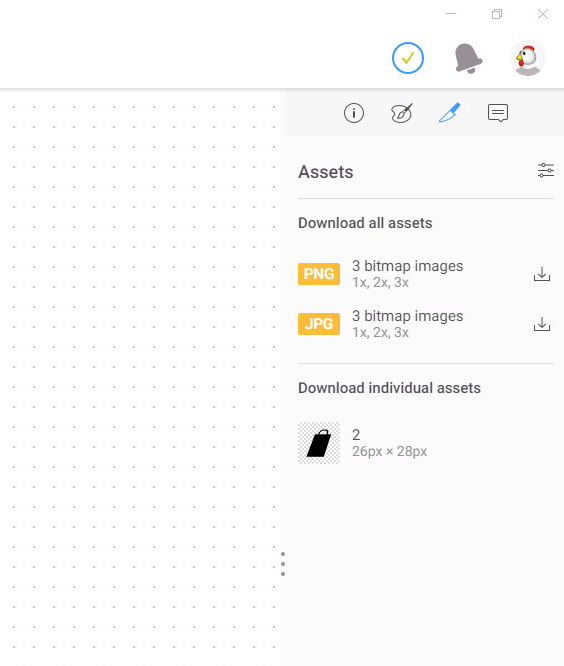
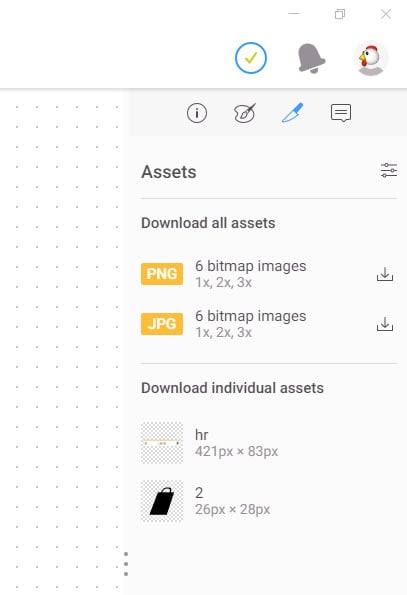
- 這樣在 Assets 視窗中就能下載

- 如果要針對特定區域,例如頁首

- 就針對頁首的資料夾做 Mark as asset

- 這樣就完成囉!


以上為本次的介紹,如有設計需求歡迎聯繫我們。
如對本系列有興趣可以參考其他篇,以及訂閱電子報或追蹤我們的粉絲專頁唷!







我要留言