用下載代替嵌入 Google fonts 使用小技巧

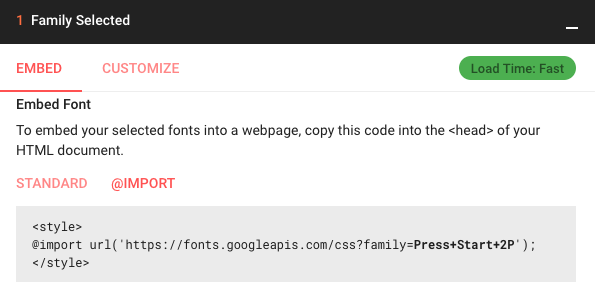
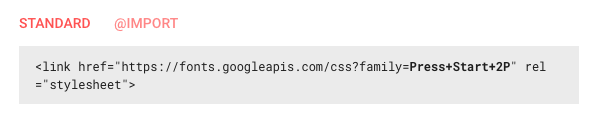
之前的分享裡,曾經介紹過如何使用Google Fonts來美化網站,今天則要跟各位分享使用Google Fonts的一個小技巧與注意事項吧!過往我們會到Google Fonts裡選一個喜歡的字型,然後最簡單的套用方式就是選擇<link>或@import直接嵌入字型來源。


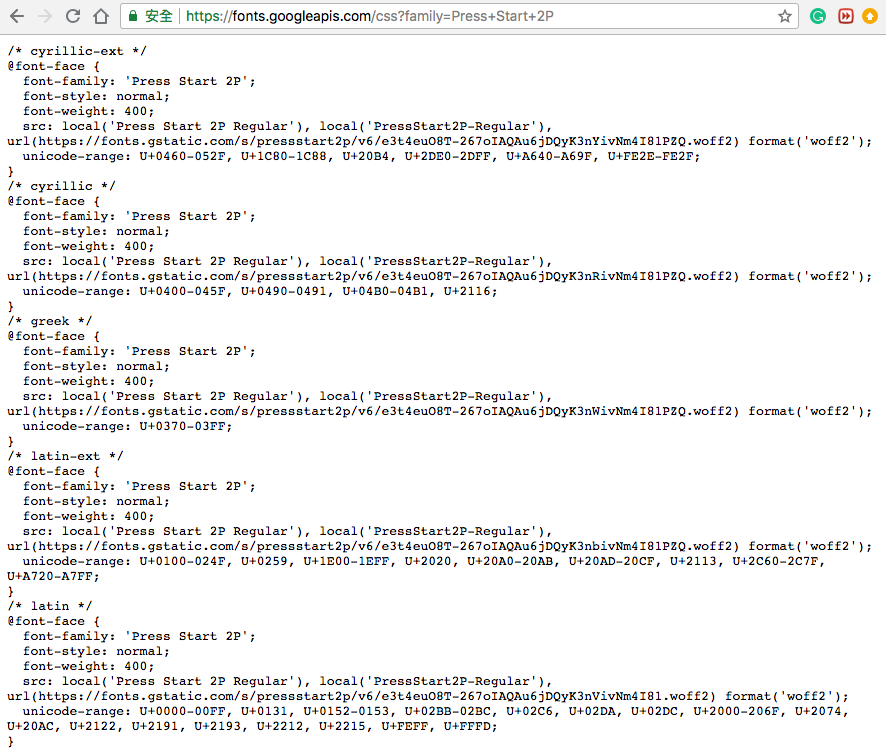
但是,如果我們在這裡瞧一下這些來源的回傳值(這邊以圖中的字型為例),會發現我們發出的一項HTTP請求,它自身會發出更多的HTTP請求,而請求的內容則是相同的woff2字型檔

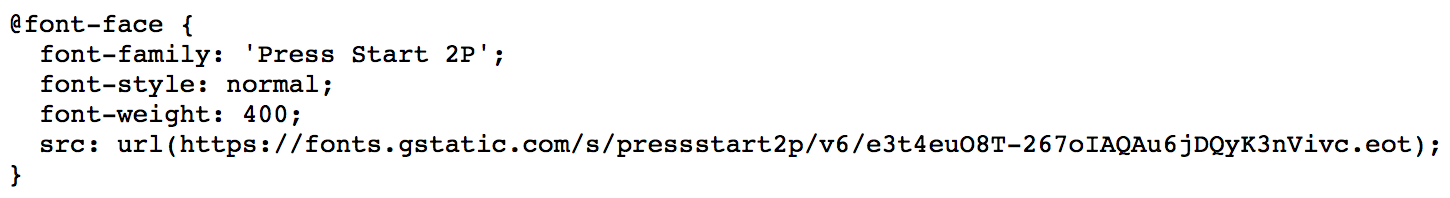
有趣的事情在於假如今天我們使用別的瀏覽器造訪相同的網址後:(下圖為Microsoft Edge)

這裡的請求不但只有一項,而且請求的項目變成了eot字型檔!?這是因為Google做了些神奇的小把戲,它會回傳當前瀏覽器所需要的字型格式,雖然這是一項很方便的模式,不過網站請求所花費的時間也就相對的會長了一點,尤其是在網路及訊號較差的地方會相對明顯。另一方面由於@font-face是向Google發出請求後回傳的,在設定上我們可能就無法順利地使用先前所介紹到的display-font屬性。
此外,在上述中我們提到了可能會因為網路與訊號而影響到網頁加載所需要的時間,而其中還包含了Google本身被阻擋的可能性-如:中國。
為了避免這些原因而造成網站的載入不完全,或是加載的花費時間過長,我們只需要把使用的Google Fonts字型下載下來管理,如此一來我們就可以控制所需要的資源免於過多請求,也可使用display-font屬性改善優化網站,最重要的是不用擔心會遇上Google被阻擋區域的情形囉。
更多電商營運與網站設定相關的知識,別忘了訂閱我們的電子報,以及追蹤我們的Facebook粉絲專頁!
延伸閱讀:







我要留言