使用 font-display 改善與優化網站效能

使用 font-display 改善與優化網站效能
在 @font-face 規則出現之前,網頁只能使用所謂的”web-safe”(無需下載,電腦預設擁有)中的字型,而在有了@font-face的規則幫助下,我們才開始能夠定義、上傳及使用自己喜好的字型,這不但顛覆了以往網頁設計與印刷設計必須分開裡的最大障礙,同時也造就了日後如Google Fonts這類提供各種字型的服務,然而使用@font-face會有一個隱憂,那就是字型檔可能會很大,意味者使用者需要付出額外的時間下載這些檔案來呈現網頁,尤其在網路相較緩慢的形況下,更甚是網路流量有限的使用者,這將成為限制他們使用的因素之一。
所以為了改善優化此情況,@font-face新增了一項屬性:font-display,font-display使我們可以照字型下載/讀取速度來決定呈現方式。
何謂”FOUT”與”FOIT”?
FOUT(flash of Unstyle Text ):即設定的@font-face於加載完成之前會先顯示瀏覽器預設的字型。過往的瀏覽器預設多為此。
FOIT(flash of Invisible Text ):即設定的@font-face於加載完成之前會先隱藏內容到字型加載完成後再跳出顯示。現今瀏覽器預設多為此。
不論是FOUT還是FOIT都有各自的優缺點,所以如何在這兩者中取得適當的平衡就是font-display的功能。
font-display屬性:
- auto(default):使用各瀏覽器自身的預設值,通常與block相似。
- block:當字型加載完成前會先隱藏內容,直到自定義字型完全被加載完成後顯示。更正確的說法為,瀏覽器會使用一個匿名且隱形的替代字型或者說是佔位符號,來短暫地代替原本的內容,直到字型下載好後立即交換。即先前所描述的FOIT。
- swap:瀏覽器使用自身的預設字型(備用字型),直到自定義字型加載完成後切換。即先前所描述的FOUT。
- fallback:介於auto與swap的中間值,瀏覽器會先短暫地隱藏內容,直到自定義的字型加載完成後再進行切換。但如果加載的時間過長,則使瀏覽器的預設字型(備用字型)取代之。(等待加載時間約為3秒)
- optional:行為模式與fallback相似,差別在於此值會自行判定是否要加載使用者的自定義字型,取決於使用用戶的網路環境,對於網速過慢、收訊較差的使用者來說相當合適,可以省去不必要的下載時間並順利地檢視內容。
以下是各值在自定義字型加載完成前所對應的隱藏時間與加載完成後切換字型的對應表,可以當作一個使用的參考:
| 隱藏時間 | 切換時間 | |
| block | 短 | 永久 |
| swap | 無 | 永久 |
| fallback | 極短 | 短 |
| optional | 極短 | 無 |
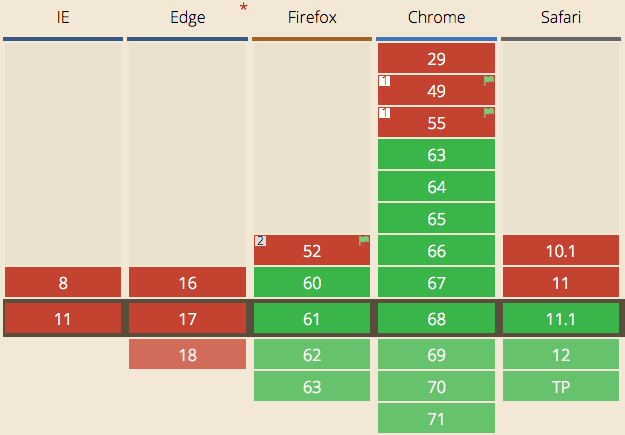
瀏覽器支援度方面,除了IE與Edge尚無支援之外,一般常用瀏覽器都有支援font-display。

由於每個網頁的內容與設計都大有差異,有時後取決於設計師想給予使用者的體驗為何,是想給予最好的呈現呢?還是想兼顧到所有使用者?
雖然現今的瀏覽器大多預設為FOIT的模式,但設計師們大多傾向於使用FOUT,畢竟要是自定義字型加載不順利的話內容就會一直呈現空白了,且各瀏覽器的預設動作大多也會避免這種情形的發生,然而這並不代表FOIT完全是不好的,在一些特殊的情形下,寧願不顯示或許反而是比較好的!所以考慮到了各種情況,我們可以適當地使用適合的font-display屬性帶來最佳的效果。
以上簡單介紹font-display的屬性與特色,看更多網頁設計相關的文章,別忘訂閱歐斯瑞電子報,以及追蹤我們的粉絲專頁喔!
延伸閱讀:
參考資料







我要留言