行銷好幫手!Chrome GA Debug插件
相信不少剛接觸Google Analytic的朋友,常常遇到設置完追蹤事件,卻無法在報表中看到數據的情形,想要Debug卻又不知如何著手,尤其是當追蹤事件非常多的時候,要找到錯誤點更是令人頭痛萬分啊!
今天我們就要來介紹一款簡單好用的Chrome小插件——GA Debug!
首先,你要:
1. 進入Chrome線上應用程式商店:https://chrome.google.com/webstore/category/apps
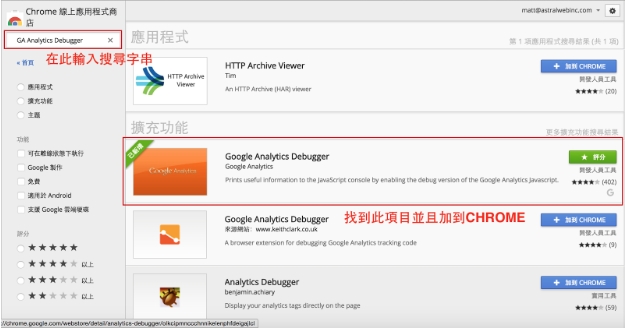
2. 在搜尋欄位打上“GA Analytics Debugger”,並且將它加到Chrome。

3. 安裝後可以看到右上角多了一個小icon,點一下,有看到”ON”的字樣就代表啟用成功囉!
![]()
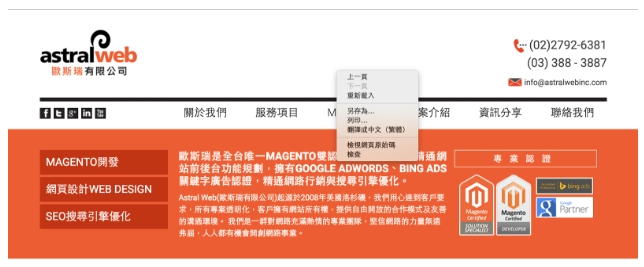
4. 接著,打開你要檢查的網頁,先等網頁完整跑完,然後在畫面上點擊右鍵,按一下”檢查“。

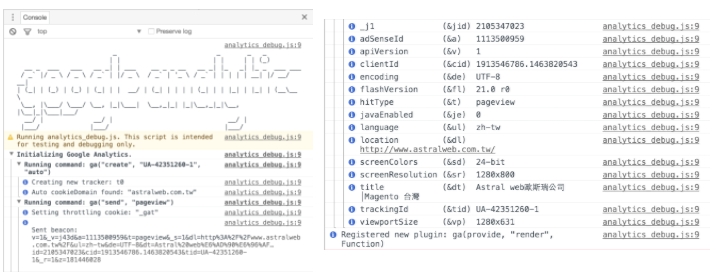
5. 點擊後,就可以看到檢查畫面囉!可以看到檢查的結果,還有各項送出的參數。

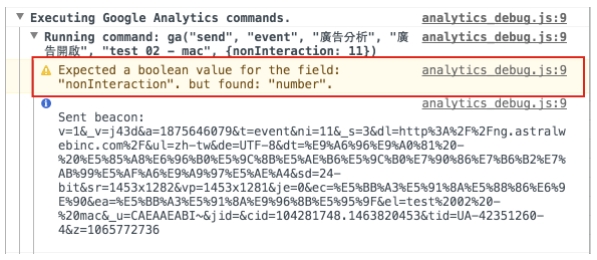
6. 若是有問題的地方,也會有提示。

是不是非常簡單呢?當然,這是非常基本的一個Debug方式,若您有更進一步的需求,歡迎您與歐斯瑞洽詢,不論是GA數據分析、廣告操作、社群經營、電子商務規劃、購物網站建置等需求,歐斯瑞都有專業的團隊提供您最適合的客製化服務喔!








Comment (1)
[…] 原文出處:行銷好幫手!CHROME GA DEBUG插件 […]