電子商務網站的基本測試

當我們完成一個電子商務網站時,就能馬上啟用上線嗎?答案是否。
因為當電子商務網站完成後,並不能馬上就啟用上線,而是需要經過測試的過程。
為什麼需要測試呢?
測試的目的是為了找出錯誤。藉由測試的過程找出錯誤並加以修正防範,有助於預防錯誤的發生,同時也能更進一步符合使用者需求,而提高整體網站的品質,這就是為什麼需要測試的原因了。
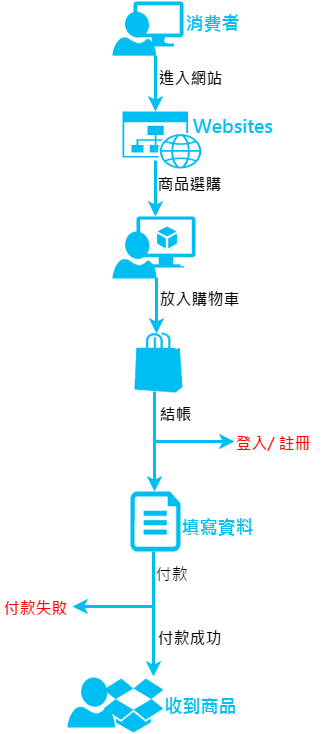
下圖為在使用電子商務網站時正常無錯誤情況下的流程示意圖

因此上圖僅是簡述,實際流程所涵蓋的範圍是非常廣的。
舉例來說,在結帳時可能會2種情況產生,第一種是不需要登入或註冊即可進行付款驗證,第二種則是需要登入或註冊才能進行付款驗證,但在付款時也很可能會產生付款方面的問題,如下圖

因此在進行網站測試時,應該注意哪些事項呢?
- 網站內容字型與大小是否一致 (例如:字型為微軟正黑體,內文字型大小為12,標題字型大小為18)
- 網站內容是否有拼字錯誤 (例如:招募夥伴打成招幕夥伴)
- 圖形位置是否有位移
- 各項功能是否正常
- 連結是否正常或正確
- 瀏覽器的相容性
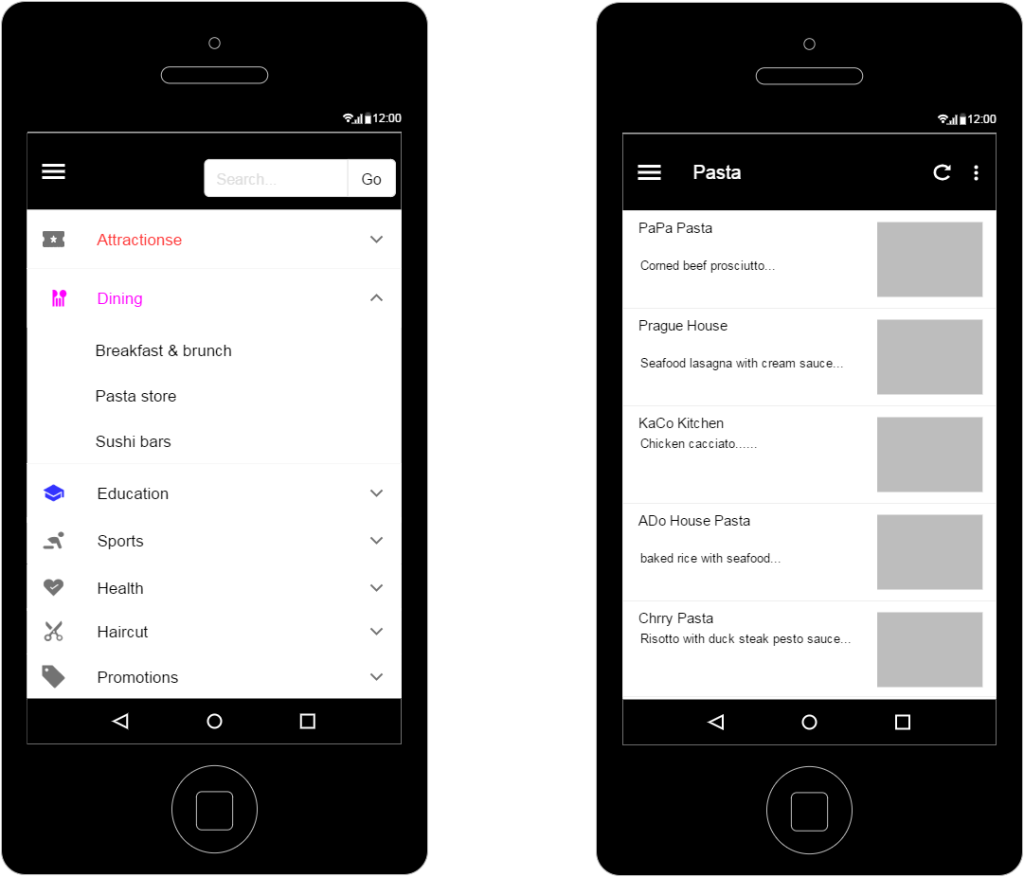
今天先以選單為例子,來示範給大家看。

測試結果如下:
- 拼字錯誤:Attractionse拼錯,正確應為Attractions
- 字型顏色錯誤:Attractions顏色應為黑色
- 圖形顏色錯誤:
 Education圖形顏色應為灰色
Education圖形顏色應為灰色 - 選單正常展開:點擊選單後,有展開選單內的各項主題
- 下拉選單正常展開:點擊Dining後,展開細部內容
- 搜索功能正常:輸入Pasta,有搜索到結果
- 圖片:缺少圖片
- 連結功能:若連結功能正常則會跳轉到該頁面
以上就是使用行動裝置來簡單跟大家展示基本的測試,往後也會陸續分享更多有關電子商務網站的各項測試,有任何問題歡迎洽詢歐斯瑞。
欲了解如何規劃測試流程或記錄與管理測試問題可參考「如何規劃網站測試流程」








我要留言