如何規劃網站測試流程

做為一個測試者該如何著手進行測試,又該如何規劃出一套較完善的流程呢!若測試到問題時又該如何記錄與管理呢?
一般來說,測試不外乎是兼容性、功能性、可用性等等(在此就不詳細列舉);在開始測試之前先了解架構,擬定出一個大方向,如此一來才好畫分成區段來逐一測試,同時也較好記錄與管理。
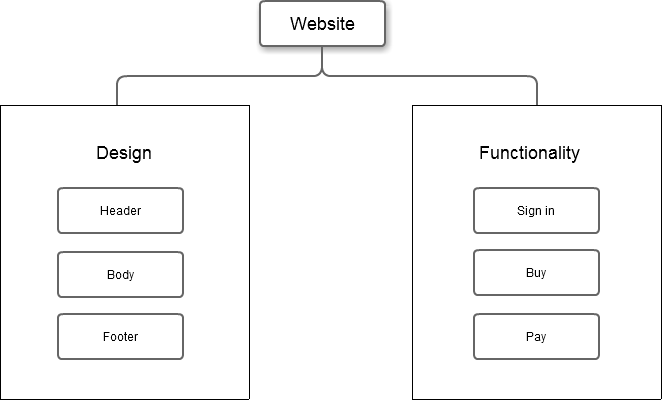
以下簡約做一個測試範例示意圖給大家參考
當一個流程擬定好時,就可以開始依序照著擬定好的方向去做測試了
今天以 Asana平台為範例來教大家如何規劃網站測試流程,同時又能記錄與管理
(欲了解基本常用功能可閱讀本站「運用ASANA時間管理提升工作效率」文章)
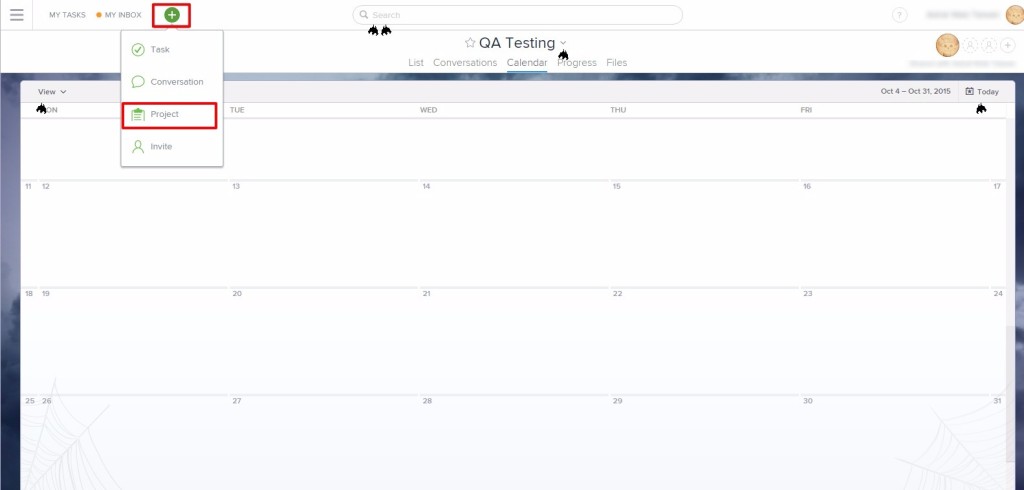
1. 首先建立一個Project,如下圖所示
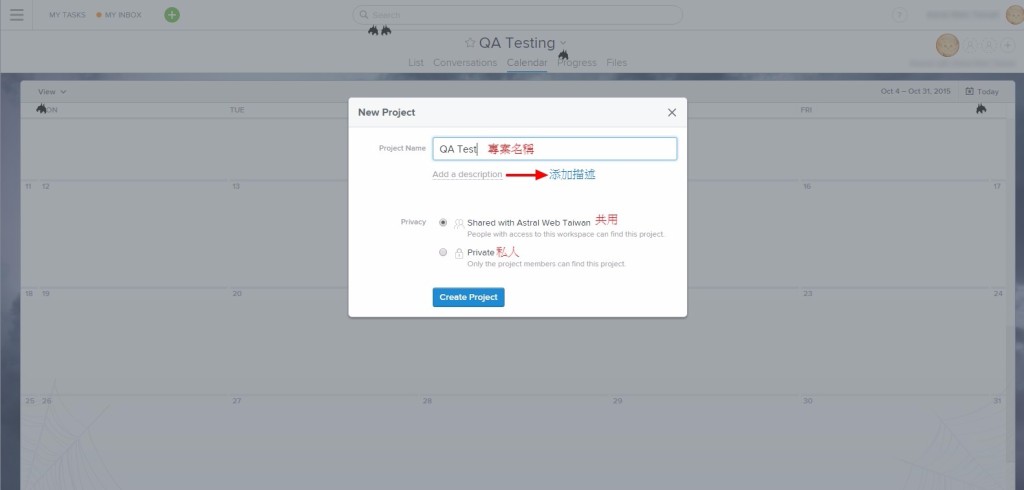
2. 設定名稱與隱私(可設共享或私人),也可以為專案添加一些描述,如圖。
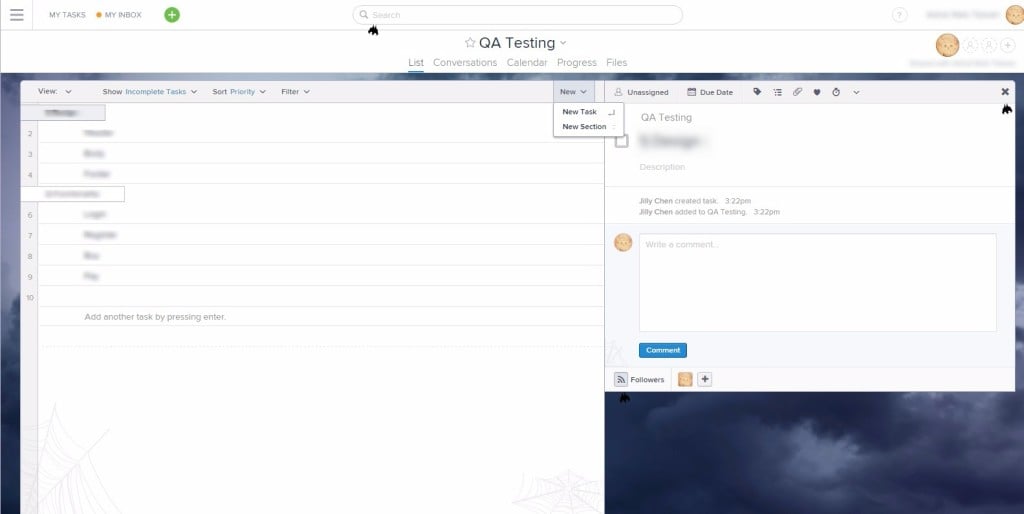
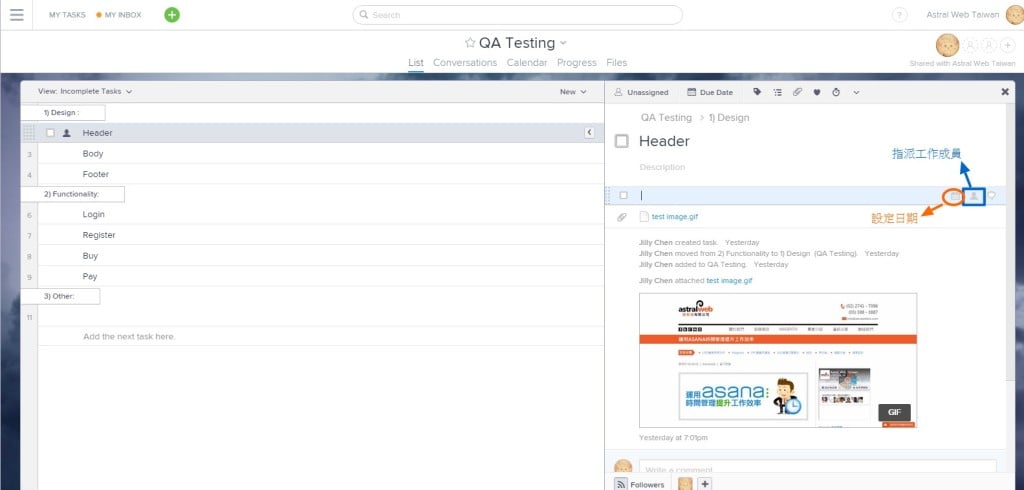
3. 點New,可建立測試項目(New Section)與細項目(New Task)
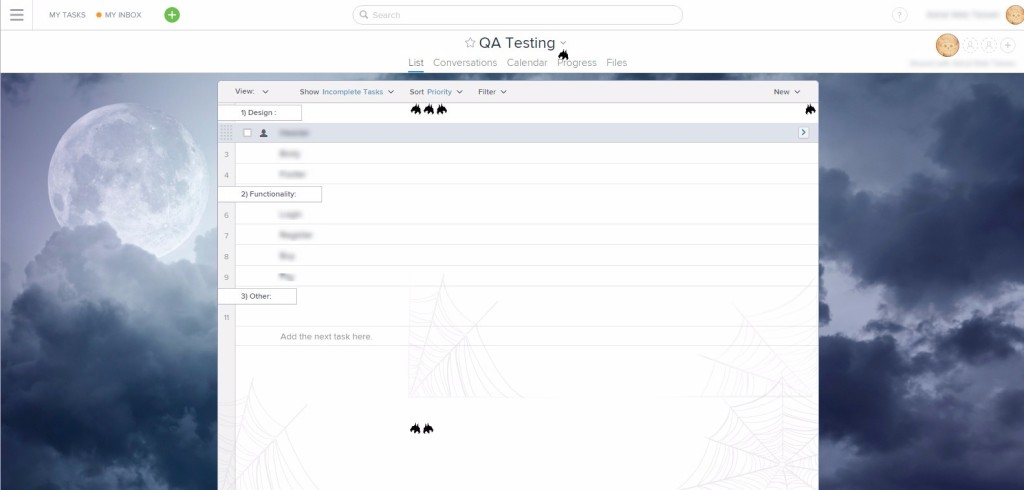
4. 將Website切分成兩個測試大項(Design 與Functionality),如下圖。
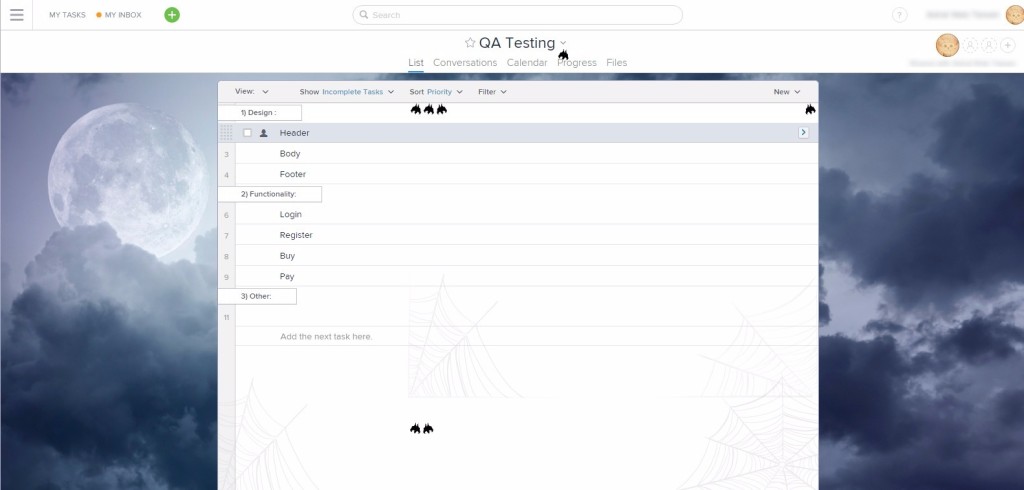
5. 在Design下將Homepage區分成三個細項,分別是Header、Body、Footer;如此一來便能有效記錄與管理有關Design部分所測到的問題點。
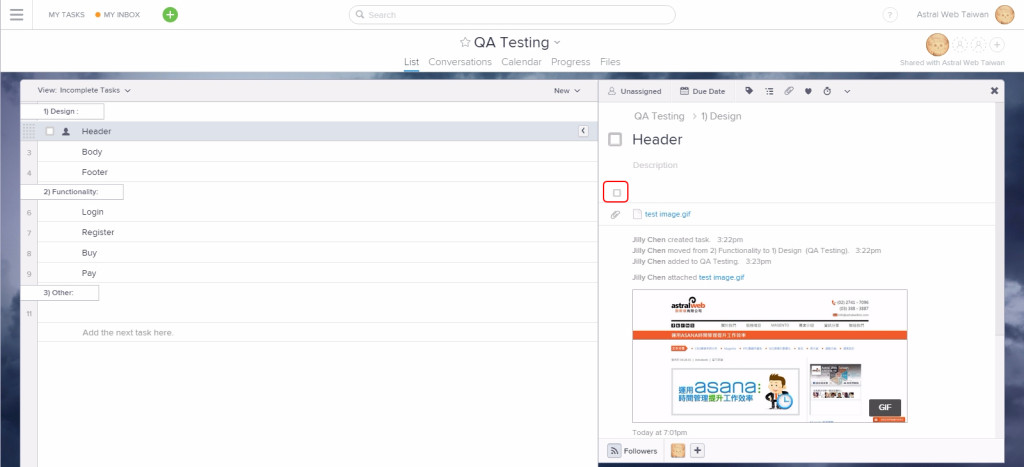
6. 在細項部分甚至還能加入圖片,讓人更清楚了解到問題所在,省去了繁雜的文字說明。(每個細項還可以再畫分更細的項目與加入圖片喔!)
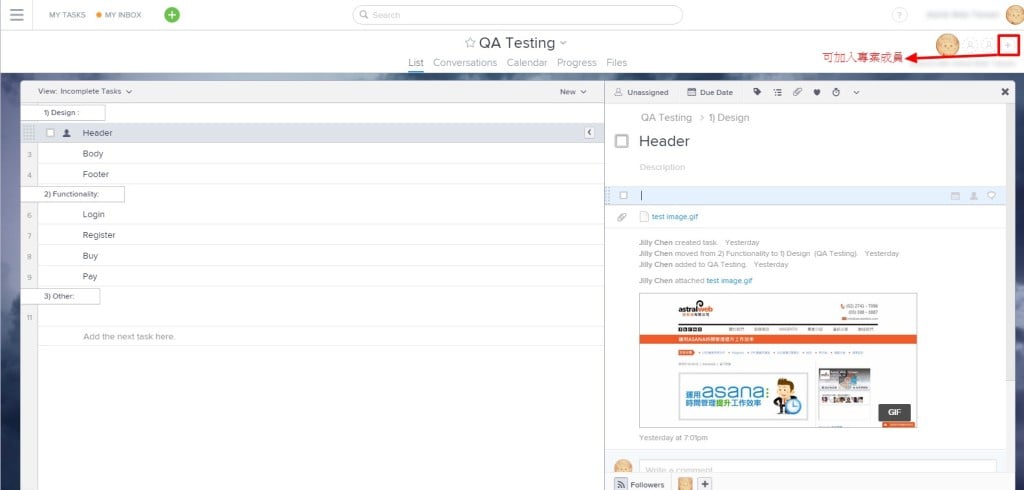
7. 若想添加參與專案的成員,可在右上角點+圖示來添加
8. 可將所測試到的問題指派給負責的成員,以便後續的追蹤與再測試(還可設定日期喔)
如此一來是不是能將所有測試狀況記錄的非常清楚又能讓參與者一目了然。
身為一名測試人員若能規劃出簡潔又清楚的流程,一方面能讓參與成員清楚了解問題所在,另一方面又能做後續追蹤處理,這樣才能讓整個專案能更有效的管理。
若以上有任何問題,歡迎洽詢歐斯瑞有限公司!
















我要留言