Google MyBusiness Api 實戰教學(二)- Postman測試

完成了上一篇的前置作業後:(Google MyBusiness API 實戰教學),本篇將帶來Postman的測試,帶各位一領Google MyBusiness API 的風采。根據上一篇的教學後,相信不少人都已經完成了前置作業,各位讀者可以先去下載Postman(連結),這一篇來帶大家做API 的測試。
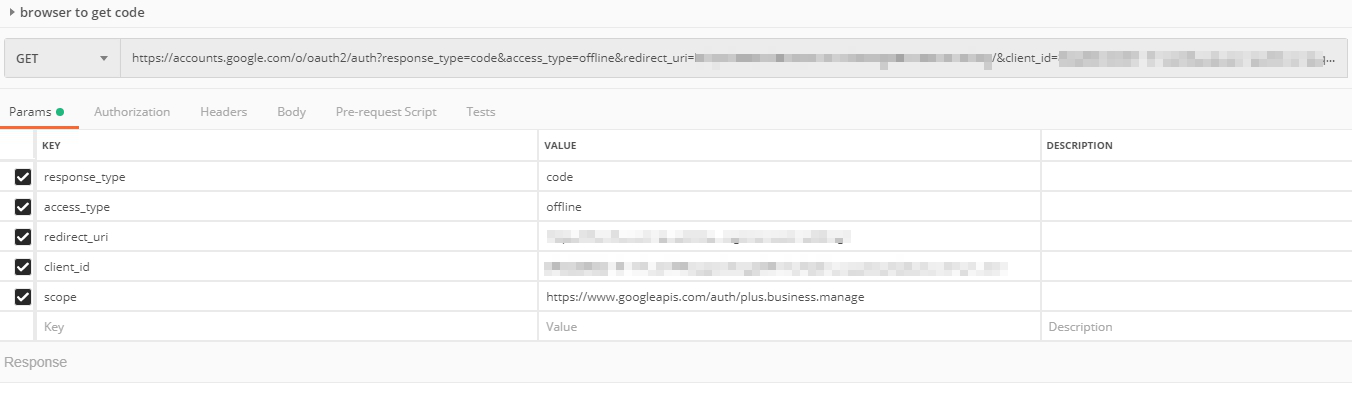
接下來打開我們的Postman,新增一個GET的request ,URL的地方先填上https://accounts.google.com/o/oauth2/auth ,下面的Params填上:
response_type = code
access_type = offline
aedirect_url = 申請服務填上的 callback 網址
client_id = 申請服務所拿到的 client_id
scope = https://www.googleapis.com/auth/plus.business.manage

都填完之後上面URL欄位會拿到一串的URL,把這串貼到瀏覽器上面,接下來Google會要求登入,登入後會重導至當初我們所填的callback網址並在後面附上一段code
https://example.com?code=exampleCodeeeeeeeeeeeee&scope=https://www.googleapis.com/auth/plus.business.manage
![]()
接下來在開一個POST request 網址打上 https://accounts.google.com/o/oauth2/token,
在Body的部分填上:
code = 上個步驟取得的code
grant_type = authorization_code
client_id = 申請服務所拿到的client_id
client_secret = 申請服務所拿到的client_secret
redirect_url = 申請服務填上的callback網址

在網址的旁邊有Send,送出後會得到圖片下方的response,取得access_token後我們才能對Google MyBusiness API 發出請求,在官方文件中,全部的api 都有完整的介紹,需要的參數、回應等等。
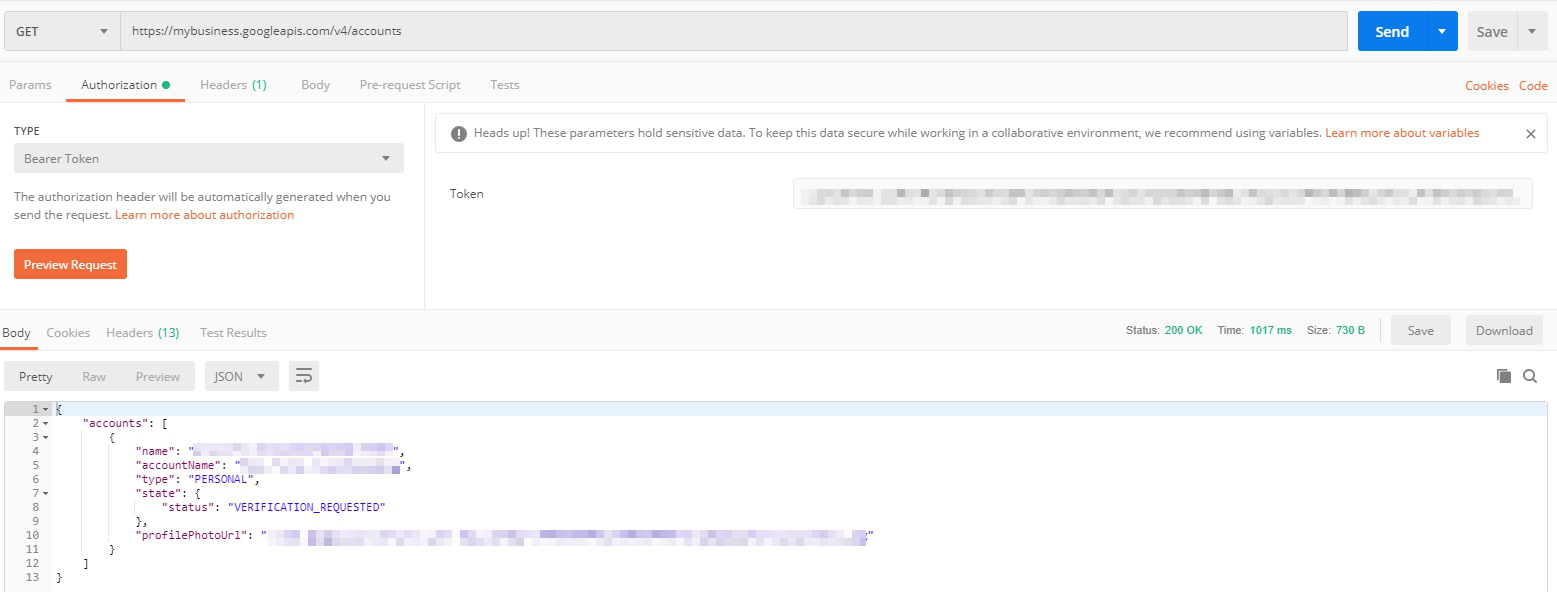
接下來先帶各位使用account這個api ,在Postman中新增一個request 並使用GET,
URL填上https://mybusiness.googleapis.com/v4/accounts。
重點來了!在前面做了這麼多前置作業就是為了這一步,到Authorization裡,type選擇Bearer Token,旁邊的token填入上一步驟取得的access_token,送出後就可以看到下方的response。
以上就是這次的Google MyBusiness API 實戰教學(二),使用Postman測試api 會比直接使用網頁var_dump來得方便快速,那麼下一篇將會是實戰在PHP上,還請各位讀者敬請期待。
上一篇:Google MyBusiness API 實戰教學(一)-簡單4步驟完成啟用
延伸閱讀:
Google API 定價的改變,對開發者而言代表了什麼呢?
更多電商營運與架站相關的知識,歡迎訂閱歐斯瑞電子報,以及追蹤我們的Facebook粉絲專頁!







我要留言