如何解決Magento 2 預設主題的選單問題

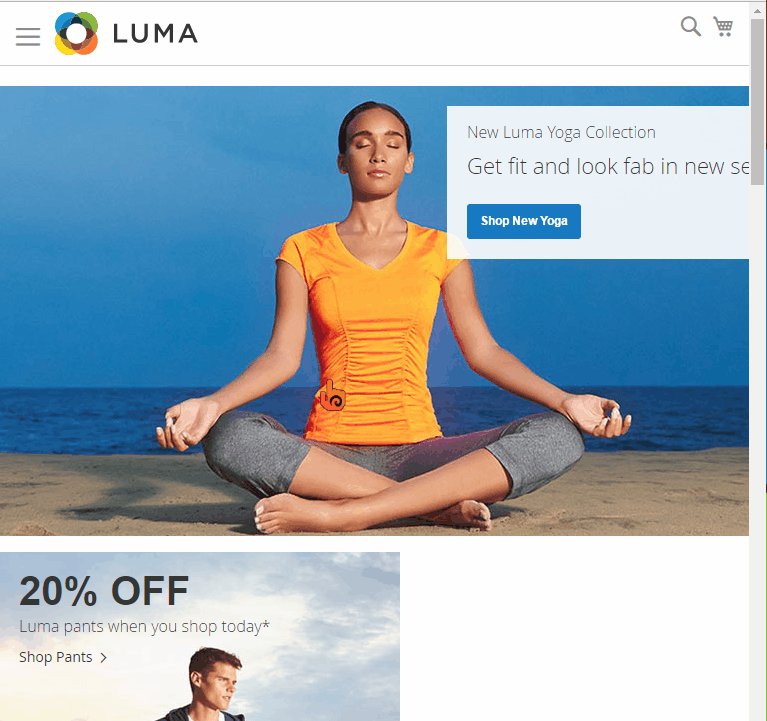
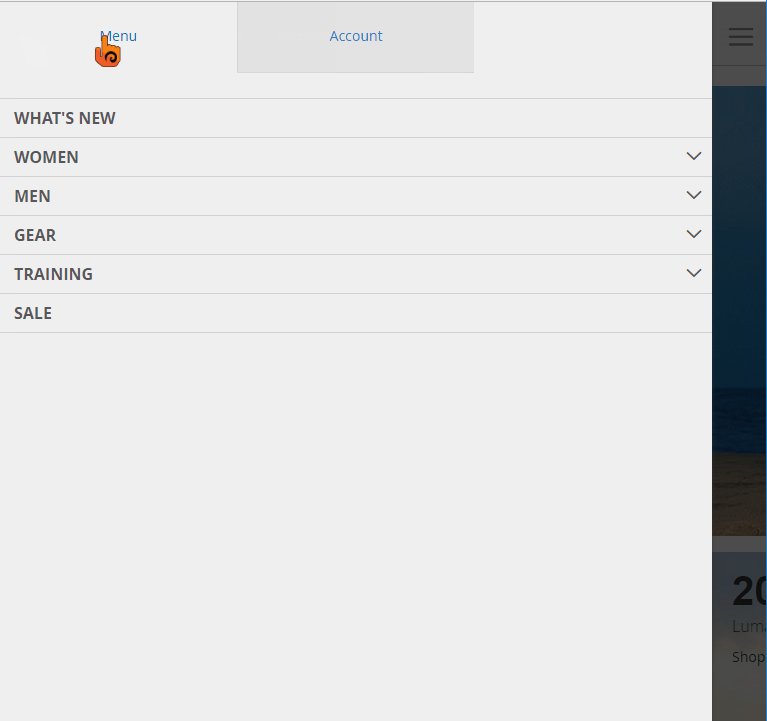
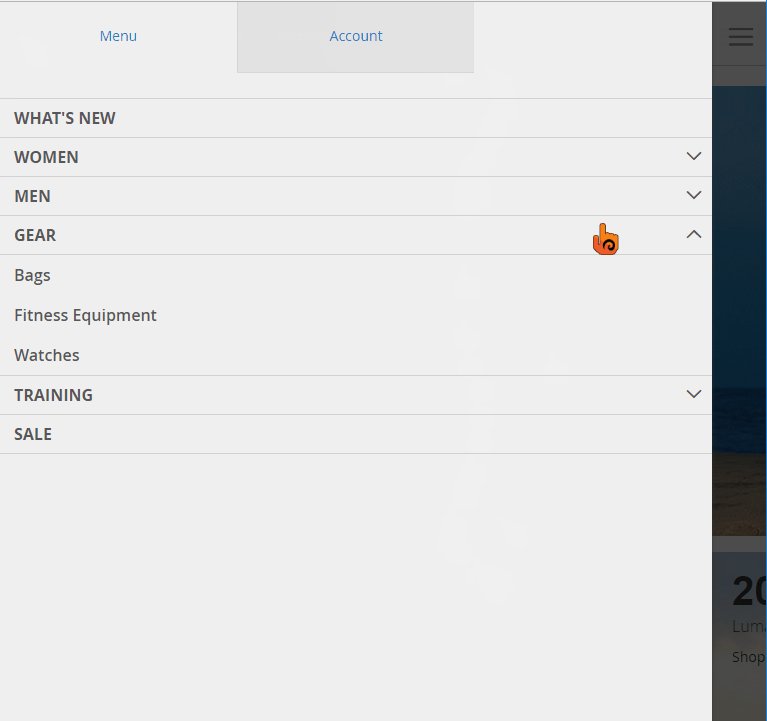
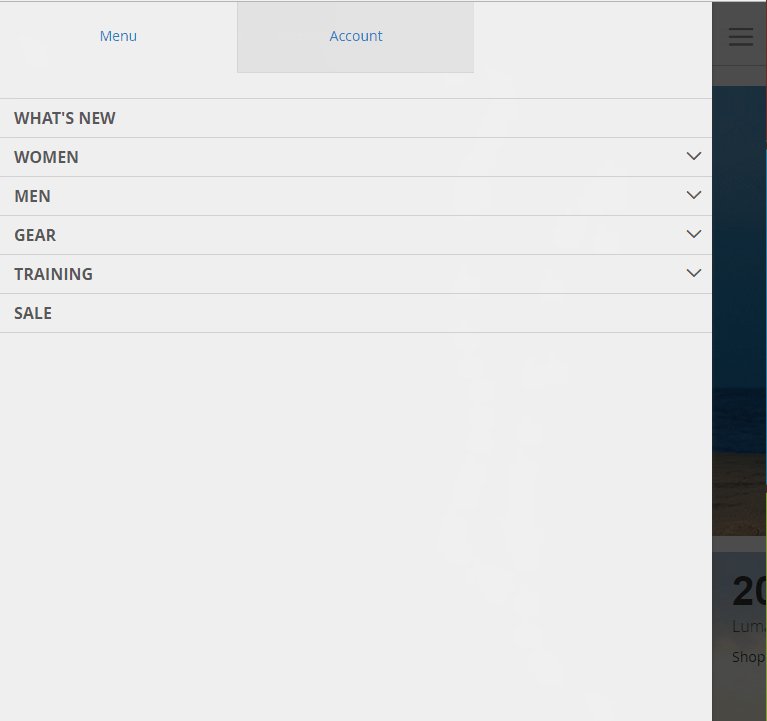
Magento 2 的預設主題有一個小小的問題,當你的瀏覽器視窗尺寸介於 768 pixel 與 641 pixel 之間時,會出現底下的情況:

當滑鼠滑入時、次選單就會自動展開。正常的情況下這個的動作應該是:「當滑鼠點下時、展開次選單」。
現在我們要教您如何修正這個問題。
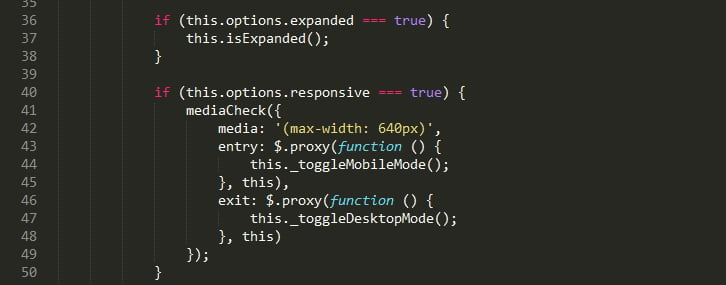
首先我們要來找相對應的js檔案,檔案的路徑是:magento root\lib\web\mage\menu.js
找到第42行的media: ‘(max-width: 640px)’
將640改成768就可以了。
這個問題發生的原因在於:Magento 2 的預設主題在螢幕尺寸小於768像素時就切換成行動版本的樣式,但是在menu.js這個檔案的設定確是要在小於640像素時才會切換成行動版本的動作。因此才會產生之前的狀況。因此我們只要將CSS及Javascript的設定調整成一樣的就可以了。








我要留言