Magento 2:設置Theme Logo
在Magento 2,Logo的檔名與格式預設為logo.svg。當你把一個同為logo.svg的檔案放到對應路徑<theme_dir>/web/images時,系統就會視這張圖為這個theme的logo。(即下圖所標示之處)

在使用客製的theme時,我們也可以藉由宣告來使一張不同名稱且不同格式的圖設為logo。
那麼在什麼情況下我們需要使用宣告呢?
主要可以分為以下幾種情形:
- 當你的theme沒有parent theme時
- 如果你的圖檔與預設相同為logo.svg則不用宣告
- 如果你的圖檔與預設名稱或格式不同時則需要在layout宣告
- 當你的theme有parent theme時
- 如果你的圖檔與預設相同為logo.svg則不用宣告
- 如果你的圖檔與預設名稱或格式不同時則需要在layout宣告
如何在layout宣告Logo
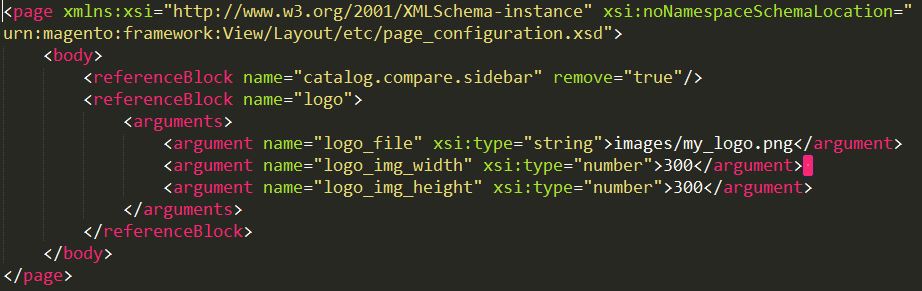
要在layout宣告你的theme logo,首先需要按照下方的位置並增加一個default.xml的layout檔
<theme_dir>/Magento_Theme/layout/default.xml
假如你的logo叫做my_logo.png,大小為300×300(px),則按照下列的方式宣告即可:

清除cache後重新整理一下頁面(如果無效則須Deploy : Magento 2 前台網站開發:部屬靜態資料)
後台設定
我們也可以直接在後台設定我們的logo圖
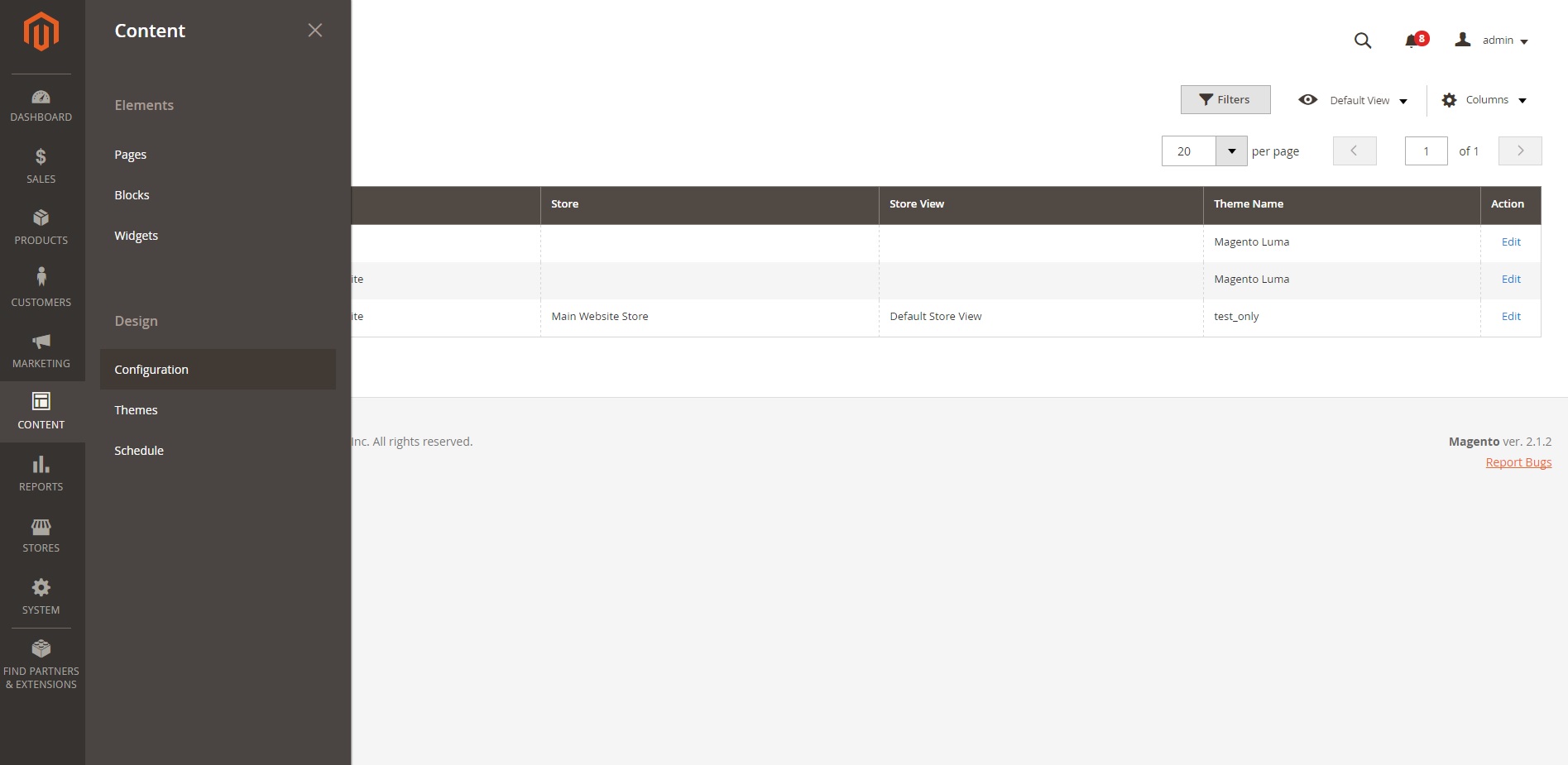
1.在Magento後台左側的選單,選擇 內容(Content) > 設計(Design) > 配置(Confiquration)
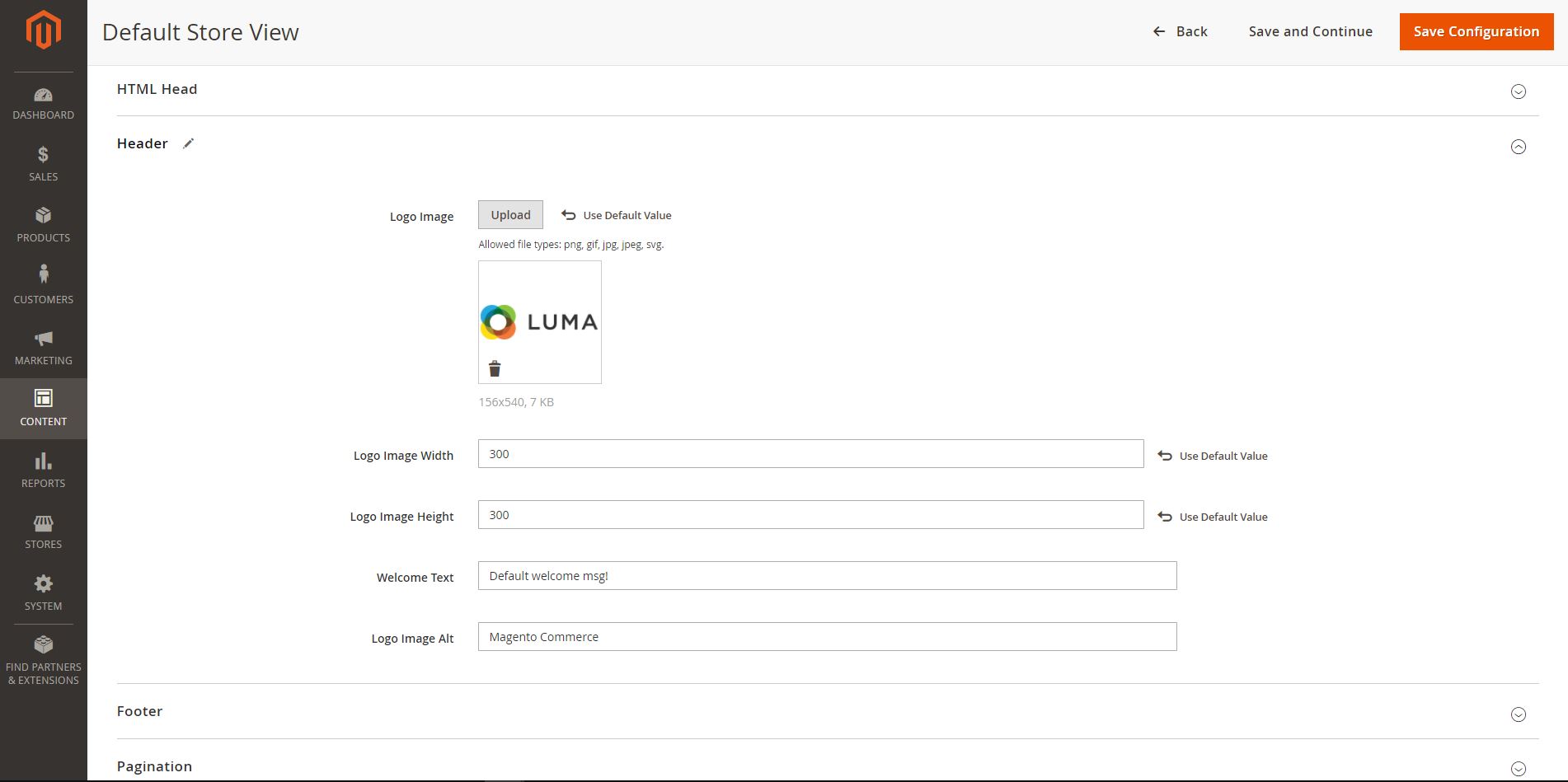
2.預設商店介面(Default store view)右側,點選編輯(Edit)

3.於下方的其他設定(Other Settings),點開Header的選項,上傳我們的logo圖並打上長與寬

4.保存後清除網站Cache重新整理後,logo一樣就會更動囉!
*Layout宣告後再到後台設定的話,則會以後台的設置為優先喔!








我要留言